مشکلات رایج تصویری در وردپرس و آموزش رفع آنها – بخش اول
حل مشکلات رایج تصویری در وردپرس
با سلام خدمت شما عزیزان، در این مقاله مشکلات رایج تصویری در وردپرس را خواهید شناخت و با برخی ابزارهای کاربردی وردپرس در زمینه مدیریت و ویرایش تصاویر آشنا خواهید شد.
وردپرس دارای ابزارهای بسیار خوبی برای مدیریت و ویرایش تصاویر است. متاسفانه بیشتر افراد تازه کار از این قابلیت ها در وردپرس اطلاعی ندارند! اگر تا کنون سوالی در مورد تصاویر وردپرس برایتان پیش آمده، میتوانید با خواندن این مقاله مشکل خود را رفع کنید.

از آنجایی که این یک مقاله مفصل است، در اینجا فهرستی از مشکلات مربوط به تصویر وردپرس ( توضیح داده شده در این مقاله ) را مشاهده میکنید:
۱- چگونگی آپلود تصاویر در وردپرس؟
۲- چگونگی تراز کردن تصاویر از سمت چپ یا راست در وردپرس؟
۳- چگونگی اضافه کردن عنوان زیر تصویر؟
۴- چگونگی نمایش تصاویر در ستون ها یا ردیف ؟
۵- درست کردن عدم نمایش تصاویر شاخص پست ها؟
۶- چگونگی رفع مشکل تصویر شاخص که دو بار ظاهر می شوند?
۷- تصویر خیلی بزرگ؟ چگونگی برش تصاویر در وردپرس ؟
۸- چگونگی اضافه کردن یک تصویر سربرگ در وردپرس ؟
۹- نحوه اضافه کردن یک تصویر پس زمینه در وردپرس؟
۱۰- چگونه پیدا کردن تصاویر رایگان برای پست های Blog وردپرس شما ؟
۱۱- چگونگی تگ تصاویر در وردپرس؟
۱۲- چگونگی وارد کردن تصاویر خارجی در وردپرس؟
۱۳- چگونه نیاز داشتن تصویر شاخص برای پست ها در وردپرس؟
۱۴- چگونگی قرار دادن یک تصویر شاخص پیش فرض در وردپرس؟
۱۵- چگونگی حذف لینک تصویر پیش فرض در وردپرس؟
اجازه بدید با چند نمونه ی واشح شروع کنیم:
۱- چگونگی آپلود تصاویر در وردپرس؟
تصاویر آپلود شده در وردپرس توسط Media uploader مدیریت می شوند.
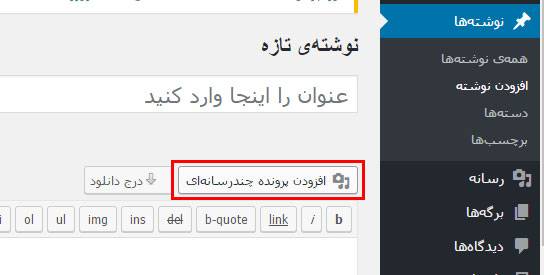
شما می توانید یک تصویر را در مطالب خود با کلیک کردن روی گزینه “افزودن پرونده چندرسانه ای” در ایجاد/ویرایش پست یا صفحه، جای دهید.

شما همچنین می توانید به طور مستقیم تصاویر را از رسانه آپلود کنید و از آنها بعدا در یک پست یا یک صفحه استفاده کنید.
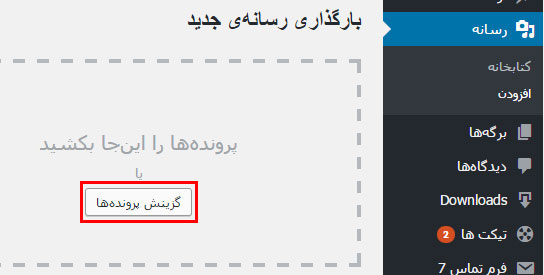
شما باید برای آپلود عکسهای خود به قسمت “رسانه » افزودن” بروید.
به سادگی بر روی دکمه “انتخاب فایل” کلیک کنید و سپس تصاویری را که از کامپیوتر خود می خواهید برای آپلود انتخاب کنید.

۲- چگونگی تراز کردن تصاویر از سمت چپ یا راست در وردپرس؟
شما ممکن است متوجه شده باشید که چگونه برخی از وبلاگ های مشهور، دارای تصاویر با متن های پیچیده ای در اطراف آنها، هستند. این کار با استفاده از ویژگی های تراز کردن انجام می شود.
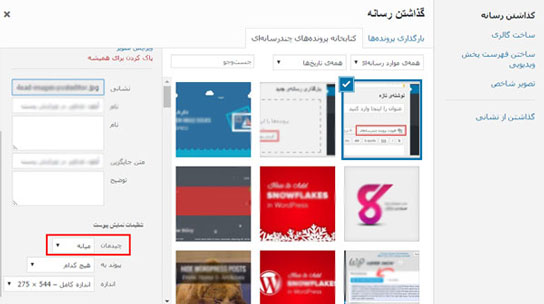
شما می توانید در هنگام آپلود یک تصویر قبل از قرار دادن آن در پست ترازبندی تصویر خود را انتخاب کنید .

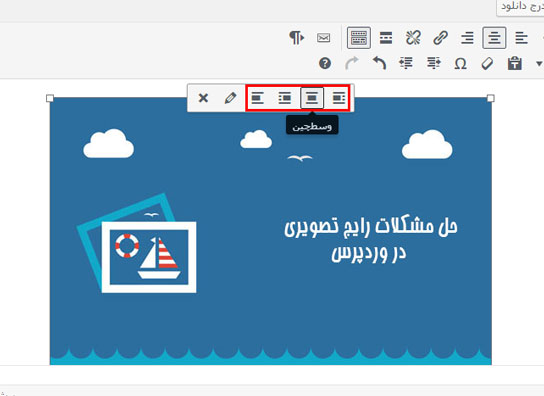
همچنین، شما می توانید از دکمه های ترازبندی از نوار ابزار تصویر که درست داخل ویرایشگر قرار دارد، استفاده کنید.
بر روی تصویر کلیک کنید و سپس ترازبندی موردنظر را انتخاب کنید تا به تصویرتان اعمال شود.

۳- چگونگی اضافه کردن عنوان زیر عکس؟
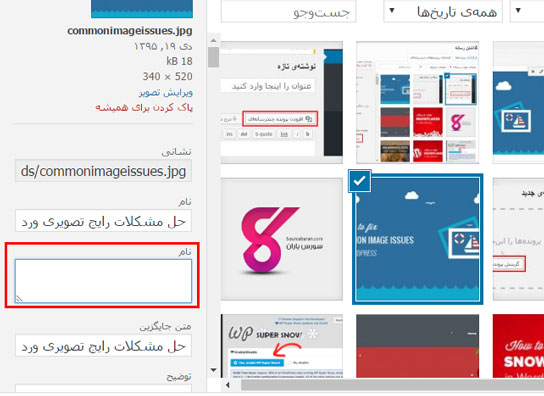
وردپرس اجازه می دهد که شما به راحتی عنوانی را برای تصاویر اضافه کنید. بعد از اینکه تصویر شما آپلود شد media uploader این اجازه را میدهد که برای تصویر عنوان و توضیحاتی را ارائه دهید.

همچنین شما میتوانید، متن زیر تصویرهای آپلود شده ی قبلی خود را در قسمت ویرایش تغییر دهید.
۴- چگونگی نمایش عکس ها در ستون ها و ردیف های مختلف؟
اغلب کاربران می خواهند بدانند که چگونه به صورت منظم عکس ها در ستون ها و ردیف ها نمایش داده می شود که این یکی از مشکلات رایج تصویری در وردپرس می باشد. فرض کنید که شما می خواهید که عکس هایی از یک تولد، مهمانی و یا عکس های تعطیلاتی را به اشتراک بگذارید، ما می توانیم که یکی یکی این عکس ها را به یک پست ارسال کنیم اما این کار زمان بر و طولانی می باشد. راه بهتری برای اشتراک عکس ها با ایجاد گالری تصاویر وجود دارد.
به سادگی تصاویر خود را زمانی که پست یا صفحه خود را ویرایش میکنید، آپلود کنید.
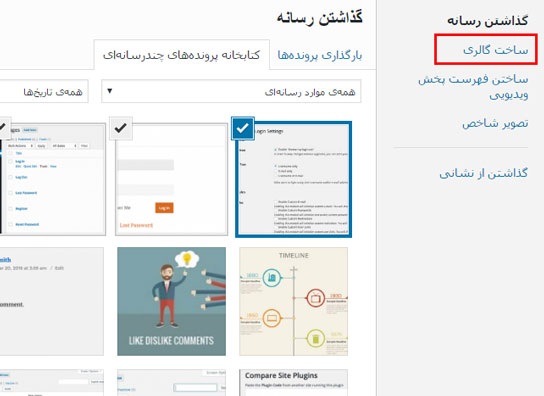
در media uploader تصاویری را که شما می خواهید نشان دهید انتخاب کنید و روی لینک “ساخت گالری” در ستون سمت راست کلیک کنید.

بعد از اون، شما نیاز دارید که روی ” گالری تازه بسازید ” در گوشه ی سمت چپ پایین media uploader کلیک کنید.
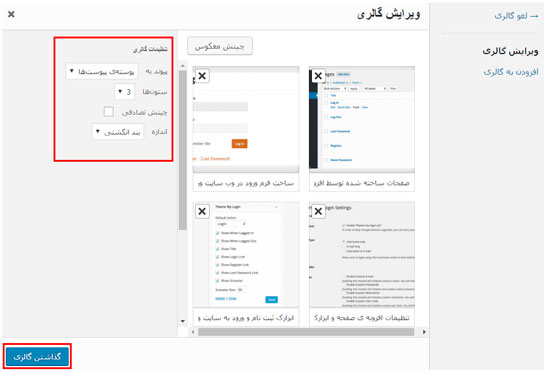
وردپرس هم اکنون، تنظیمات گالری را به شما نمایش می دهد.

میتوانید در تنظیمات گالری، لینک شدن به تصاویر ، تعداد ستون ها ، سایز تصاویر گالری و … را عوض کنید. هنگامی که این کار را انجام دادید در آخر کار با کلیک بر روی “گذاشتن گالری” در پایین صفحه کار را تمام کنید.
۵- درست کردن عدم نمایش تصاویر شاخص پست ها؟
یکی دیگر از مشکلات رایج تصویری در وردپرس، نمایش تصاویر شاخص پست ها است.
بیشتر تم های وردپرس به شما اجازه نمایش یک تصویر شاخص همراه با مقالات را می دهند.
در اینجا توضیح می دهیم که چگونه می توان یک تصویر شاخص را در پست های وردپرس قرار داد، به طوری این تصاویر همیشه قابل نمایش باشند (و گم یا خراب نشوند).

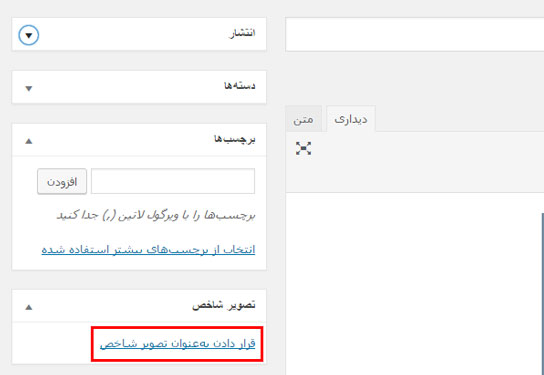
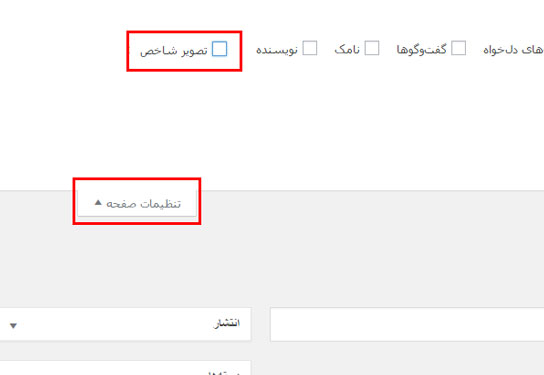
اگر شما بخش تصویر شاخص را در ناحیه ویرایش پست خود نمی بینید، با کلیک بر روی تنظیمات صفحه گوشه ی سمت چپ بالای صفحه ، تصویر شاخص را کلیک کنید.

بعد از آن، شما می توانید با لینک روی “قرار دادن بهعنوان تصویر شاخص” تصویر شاخص پست خود را آپلود و انتخاب کنید.
۶- چگونگی رفع مشکل تصویر شاخص که دو بار ظاهر می شود؟
قرار دادن تصویر شاخص در داخل ویرایشگر توسط مبتدیان یکی دیگر از مشکلات رایج تصویری در وردپرس می باشد.
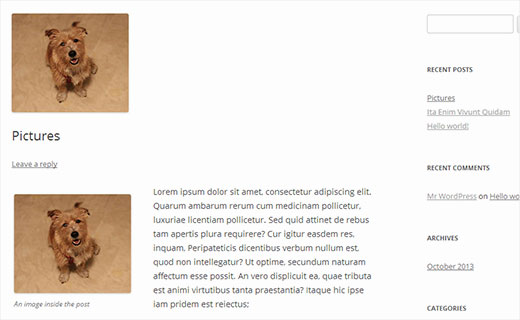
هنگامی که شما یک تصویر شاخص را تعیین می کنید، لازم نیست که آن تصویر دوباره در ویرایشگر پست به همراه محتوای پست بیاید.
انجام این کار، موجب خواهد شد تصویر شاخص دو بار ظاهر شود. یکبار به عنوان تصویر شاخص و یک بار هم به عنوان تصویری که داخل متن قرار گرفته است.

شما می توانید تصاویر دیگر را در پست های خود اضافه کنید، اما تصویر شاخص را فقط از طریق قسمت تصویر شاخص اضافه کنید.
۷- تصویر خیلی بزرگ؟ چگونگی برش تصاویر در وردپرس؟
از دیگر مشکلات رایج تصویری در وردپرس می توان بزرگ بودن تصاویر را نام برد.
هنگامی که شما در حال آپلود تصاویر از تلفن یا دوربین خود هستید ممکن است بیش از حد بزرگ باشند. وردپرس به طور خودکار برای آپلود کردن، سایزهای تصویر را در اندازه های کوچک، متوسط و بزرگ ایجاد می کند . گاهی اوقات ممکن است نیاز به برش تصویر در اندازه های مختلف باشد.
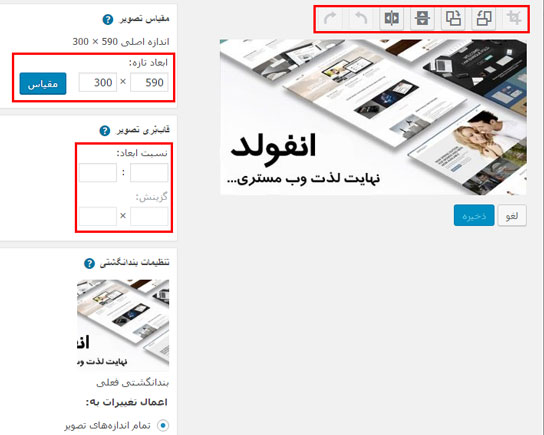
وردپرس فتوشاپ نیست، اما برخی از ویژگی های اساسی ویرایش تصویر مانند تغییر اندازه، برش و چرخش تصاویر را دارد.
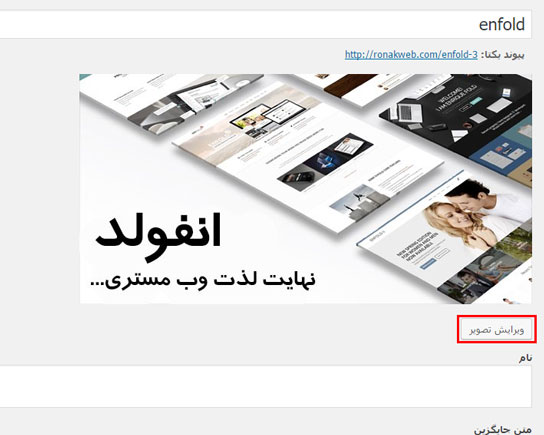
به قسمت رسانه برید و توسط دکمه ی افزودن، تصویر جدیدی آپلود کنید.
با کلیک بر روی “ویرایش تصویر” که در گوشه ی سمت چپ زیر عکس می باشد، صفحه ی ویرایش تصویر را مشاهده میکنید.

در صفحه ویرایشگر تصویر، شما میتوانید برخی از کارهای ویرایش تصویر را مانند برش، چرخش، تغییر اندازه و غیره انجام دهید.

با ما همراه باشید با ادامه ی مطلب “مشکلات رایج تصویری در وردپرس” در روزهای آینده …

 چگونه سایتی کارآمد و پربازدید راه اندازی کنیم؟
چگونه سایتی کارآمد و پربازدید راه اندازی کنیم؟ نحوه کار با افزونه ویجت شورت کد(widget shortcode)
نحوه کار با افزونه ویجت شورت کد(widget shortcode) افزونه WP-PostViews و نمایش تعداد بازدیدکنندگان از مطالب
افزونه WP-PostViews و نمایش تعداد بازدیدکنندگان از مطالب افزونه تلگرام وردپرسTelegram for WP و نحوه اتصال به سایت با قابلیت ارسال اتوماتیک مطالب
افزونه تلگرام وردپرسTelegram for WP و نحوه اتصال به سایت با قابلیت ارسال اتوماتیک مطالب افزونه چت آنلاین وردپرس Live Chat by Supsystic و امکانات بسیار جذاب آن
افزونه چت آنلاین وردپرس Live Chat by Supsystic و امکانات بسیار جذاب آن
سلام
ببخشید من میخام تصویر شاخص رو کنار عنوان مطلب بزارم(یعنی عکس-عنوان مطلب)میشه راهنمایی کنید.
در نمایش نوشته میخواهید تصویرو عنوان کنارهم باشند ؟
لطفا لینک سایت را ارسال نمایید
سلام من تصویر شاخص برای ویدئو گذاشتم ولی در صفحه نمایش ویدئو در بالای پست باز هم نشون میده و تکرار میشه و زنندس . چجوری توی پست نزاریم نمایش داده بشه؟
می توانید با مشاوران روناک وب تماس بگیرید.
شماره تماس : ۰۹۱۳۰۸۱۲۸۸۸
ساعت تماس : ۹ صبح تا ۱۸ غروب (شنبه تا پنج شنبه)
لطفا خارج از ساعات ذکر شده تماس نگیرید.