قالب برگه وردپرس برای ساخت برگه اختصاصی در سایت
از امکانات بسیار کاربردی در طراحی قالب وردپرس استفاده از قالب برگه وردپرس یا page templates می باشد، با بکارگیری قالبهای صفحات میتوان برگه هایی ساخت که از سایر برگه های پیشفرض پوسته متمایز هستند و میتوانند علاوه بر محتوای برگه انتخابی امکاناتی متفاوت از سایر برگه ها را دارا باشند به عنوان مثال با استفاده از قالبهای برگه میتوان چندین صفحه اصلی یا index متفاوت ایجاد کرد که هر کدام توانایی نمایش مطالب متفاوتی داشته باشند یا ساختار نمایش اجزاء پوسته در هر کدام متفاوت باشد مثلا برگه ای برای نمایش بخش وبلاگ سایت ایجاد کرد که تنها مطالب دسته ای خاص را با گرافیک متفاوت از قالب نمایش دهد یا برگه ای برای فروشگاه سایت ایجاد کرد که تنها محصولات را نمایش دهد. در این مطلب از روناک وب به آموزش ایجاد قالب برگه وردپرس برای ساخت برگه اختصاصی در سایت می پردازیم پس تا انتها همراه ما باشید.

کد ایجاد قالب برگه وردپرس اختصاصی
برای ساخت صفحات شخصی در پوسته تنها کافی است قطعه کد زیر را در ابتدای برگه دلخواه و قبل از فراخوانی فایل header قرار دهید فایل مورد نظر را با نام دلخواه ذخیره کنید، دقت کنید نباید نام آن page.php باشد چون این اسم برای برگه های پیشفرض وردپرس کاربرد دارد. به همین سادگی برگه ای اختصاصی با نام ronakweb ایجاد کردیم برای ساخت چندین برگه تنها کافیست نام Template Name را تغییر دهید.
<?php /* Template Name: ronakweb */ ?>
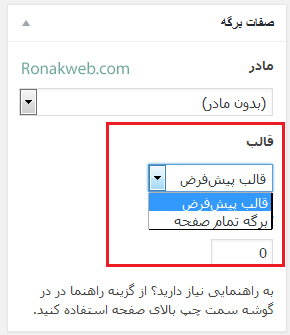
نیاز به توضیح است که میتوانید تمام بخشهای بکار رفته در برگه اختصاصی را نسبت به قالب وردپرس اصلی (بخشهای header، فوتر، ستون کناری، نحوه نمایش مطالب و …) تغییر دهید طوریکه انگار پوسته ی دیگری برای این بخش طراحی شده است. پس از ساخت قالب های برگه میتوانید آنها را از بخش ایجاد برگه جدید و انتخاب قسمت صفات برگه در ستون کناری بر روی صفحات اعمال کنید.(تصویر زیر)

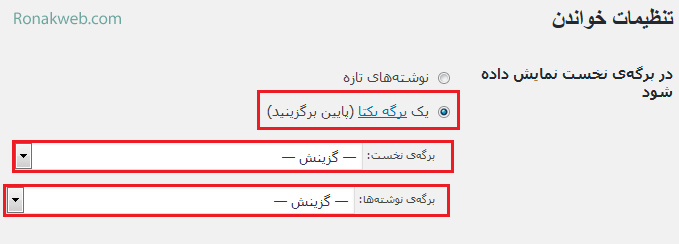
نکته جالبی که مطرح کردن آن خالی از لطف نیست این است که میتوانید با این روش چندین صفحه single.php ادامه مطلب متفاوت نیز داشته باشید، حتی میتوان برگه های اختصاصی ایجاد شده را جایگزین صفحه اصلی index.php کرد و به این ترتیب امکان انتخاب چندین حالت برای صفحه اصلی سایت را در پوسته وردپرس ایجاد کرد، برای اینکار ابتدا برگه ها را ساخته سپس از بخش تنظیمات > خواندن مطابق تصویر زیر برگه هایی که دارای قالب برگه اختصاصی هستند را به عنوان صفحه اصلی و صفحه ادامه نوشته انتخاب میکنیم.

کار تمام شد به همین راحتی میتوان چندین قالب برگه اختصاصی برای پوسته وردپرس ایجاد کرد. پیش از این در روناک وب نحوه ایجاد ادامه مطلب متفاوت برای دسته بندی وردپرس را آموزش داده ایم که میتوانید از آن نیز برای حرفه ای تر شدن پوسته هایتان استفاده کنید.

 چگونه سایتی کارآمد و پربازدید راه اندازی کنیم؟
چگونه سایتی کارآمد و پربازدید راه اندازی کنیم؟ نحوه کار با افزونه ویجت شورت کد(widget shortcode)
نحوه کار با افزونه ویجت شورت کد(widget shortcode) افزونه WP-PostViews و نمایش تعداد بازدیدکنندگان از مطالب
افزونه WP-PostViews و نمایش تعداد بازدیدکنندگان از مطالب افزونه تلگرام وردپرسTelegram for WP و نحوه اتصال به سایت با قابلیت ارسال اتوماتیک مطالب
افزونه تلگرام وردپرسTelegram for WP و نحوه اتصال به سایت با قابلیت ارسال اتوماتیک مطالب افزونه چت آنلاین وردپرس Live Chat by Supsystic و امکانات بسیار جذاب آن
افزونه چت آنلاین وردپرس Live Chat by Supsystic و امکانات بسیار جذاب آن
سلام.من همیشه مطالبتون رو دنبال میکنم.وبسایت خیلی خوبی دارید.ممنون
سلام
لطف دارید
سلام…وقت تون بخیر…مطلب شما رو دیدم و در مقایسه با مطالب سایت های دیگه قابل فهم تر بود و لذت بردم.
الان من یک تم جدید گرفتم که تم فروشگاهی هست و میخوام این تم رو به برگه shop سایتم اضافه کنم. سوالم اینجاست که کد قالب رو از کجا اضافه کنم به دستور بالا که اشاره کردید؟ و بعد اینکه وقتی قالب نصب میشه چندین قسمت داره مثلا index.php و غیره. چطوری همه این قسمت ها رو در یک فایل قرار بدیم؟
با تشکر از راهنمایی شما.