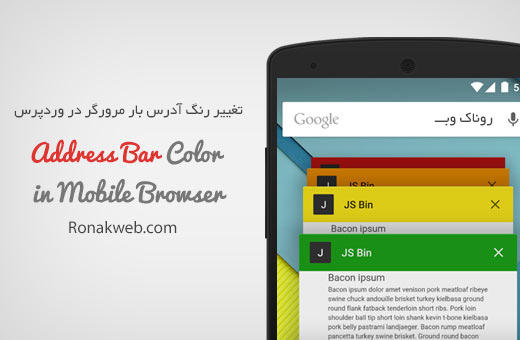
تغییر رنگ آدرس بار مرورگر موبایل در سایت و وردپرس
اگر از تبلت یا موبایل های هوشمند اندرویدی یا ios برای وبگردی استفاده کرده باشید قابلیت جالب تغییر رنگ آدرس بار مرورگر یا همان نوار آدرس دهی که url های سایت را نمایش میدهد را مشاهده کرده اید طوریکه نوار آدرس بروزر موبایل در هر سایتی به رنگ خاصی تغییر میکند و در نتیجه آن رنگبندی مرورگر با سایت و قالب وردپرس هماهنگ می شود. برای بهره برداری بهتر از این امکان جالب بهتر است پوسته سایت تان دارای طراحی واکنش گرا یا ریسپانسیو باشد تا با به درستی در نمایشگر موبایل نمایش داده شود و نیازی به اسکرول در عرض و زوم کردن برای مشاهده محتوای وب سایت نباشد. اگر میخواهید قابلیت تغییر رنگ آدرس بار مرورگر موبایل را در سایت تان ایجاد کنید این آموزش از روناک وب را از دست ندهید.

کد متا html تغییر رنگ آدرس بار مرورگر
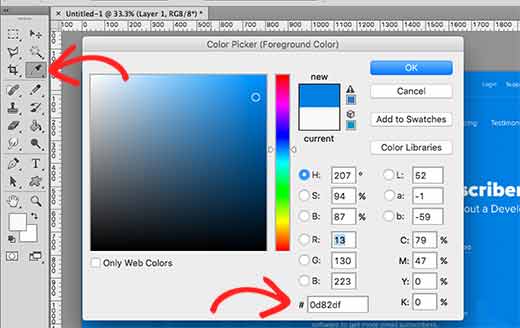
برای تغییر رنگ نوار آدرس دهی مرورگر کروم و سایر مرورگرهای موبایلی تنها نیاز به استفاده از متاتگ theme-color و تعیین کد رنگ مورد نظر در طراحی قالب وردپرس و سایت می باشد. بهترین روش پیدا کردن کد رنگ سایت استفاده از نرم افزار فتوشاپ است برای اینکار برنامه photoshop را باز کرده و طبق تصویر زیر کدرنگ دلخواه تان را پیدا میکنید، اگر میخواهید از رنگبندی flat استفاده کنید میتوانید مطلب کد رنگ فلت رابط کاربری سایت را مطالعه نمایید که در آن چندین رنج کدرنگ فلت قرار گرفته است.

علاوه بر فتوشاپ سایتهای آنلاین زیادی هستند که توسط ابزاری به نام colorpicker امکان تعیین کدهای رنگ را فراهم میکنند. پس از تعیین کد ۶ رقمی رنگ مورد نظر باید علامت # را قبل از آن قرار داده و به متاتگ تم کالر اضافه کنید. سپس متاتگ را قبل از تگ بسته </head> قرار دهید و فایل را ذخیره کنید. برچسب head در ابتدای سند html میاید و در ۹۹ درصد موارد در فایل header.php قرار دارد. اکنون اگر سایت را با مرورگر موبایل باز کنید شاهد تغییر رنگ نوار ادرس خواهید بود.
<meta name="theme-color" content="#ff6600" />

 چگونه سایتی کارآمد و پربازدید راه اندازی کنیم؟
چگونه سایتی کارآمد و پربازدید راه اندازی کنیم؟ نحوه کار با افزونه ویجت شورت کد(widget shortcode)
نحوه کار با افزونه ویجت شورت کد(widget shortcode) افزونه WP-PostViews و نمایش تعداد بازدیدکنندگان از مطالب
افزونه WP-PostViews و نمایش تعداد بازدیدکنندگان از مطالب افزونه تلگرام وردپرسTelegram for WP و نحوه اتصال به سایت با قابلیت ارسال اتوماتیک مطالب
افزونه تلگرام وردپرسTelegram for WP و نحوه اتصال به سایت با قابلیت ارسال اتوماتیک مطالب افزونه چت آنلاین وردپرس Live Chat by Supsystic و امکانات بسیار جذاب آن
افزونه چت آنلاین وردپرس Live Chat by Supsystic و امکانات بسیار جذاب آن
درود
سپاس از مطالبت پرکاربردتون
در قالب صحیفه این کد رو دز فایل header.php دقیقا قبل از قرار دادم کار نکرد، اول فایل بعد از هم گذاشتم بازم کار نکرد، مشکل از کجاست.؟
سلام، کد هیچ مشکلی نداره و بخوبی کار میکنه. از بروز بودن مرورگر موبایل تون اطمینان حاصل کنید، با استفاده از مرورگر گوگل کروم در موبایل امتحان کنید ببینید رنگ مورد نظر اضافه میشه. اگر از Child theme استفاده میکنید کد رو باید در اونهم قرار بدید. بررسی کنید نسخه اندروید دستگاه تون چنده و در اندرویدهای ورژن بالاتر امتحان کنید.
سپاس از پاسختون؛ همه موارد رو چک کردم درست بودن، یک فاصله با اینتر قبلش و یکی بعدش زدم ذخیره کردم درست شد.
با سپاس.
خوشحالم مشکلتون حل شده، اینتر معجزه میکنه
خیلی ممنونم همکار گرامی
سلام
،
یه سوالی داشتم که البته ربطی به مطلب بالا نداره .
چطوری میتونم کاری کنم که یک شی در صفحه وبسایتم مثلا یه div وقتی کاربر زوم میکنه اصلا اندازش تغییری نکنه و بزرگ و کوچیک نشه یا کش نیاد ؟؟ ؟
سلام دوست عزیز،
این کار غیرممکنه! و یه جورایی غیر منطقی! چون کاربرا وقتی یه چیزو نبینن، میخوان که زوم کنن و بزرگترش کنن و مرورگرها هم جلوی این کارو نمیگیرن! البته میتونید با css کاری کنید که جای یک المنت در سایت تغییر نکنه ولی نهایتا اون المنت هم مثل بقیه هنگام زوم بزرگ میشه!
شما فقط میتونید قابلیت زوم رو برای کل وبسایت و اون هم فقط در دستگاه های موبایل و تبلت، توسط کد زیر، غیرفعال کنید!
این کد رو باید داخل تگ <head> سایتتون بذارید:
موفق باشید.
سلام من هرکاری کردم نشد که نشد اندروید گوشیم ۶ هست و مرورگر ام هم اخرین نسخه اصلا نمیشه همه کار کردم. سایتمم html هست تروخدا کمک کنید خعلی نیازش دارم برای شیک شدن سایتم :[
سلام
ممنون
چرا فقط تو ورژن جدید مرور گر کروم گوشی کار میکنه؟
لطفا ادرس سایت را ارسال کنید تا بررسی شود