
صاحبان وب سایت ها و وبلاگ ها رویای قرار گرفتن در رتبه یک گوگل برای کلمات کلیدی خاص شان را در سر می پرورانند. اما چرا بیشتر آنها تلاش خود را متوقف می کنند زیرا از تلاش برای به دست آوردن لینک از طریق تکنیک های مختلف خسته شده اند. شکی نیست که درست کردن لینک سازی هنوز هم مهم ترین فاکتور رتبه بندی محسوب می شوند اما این موضوع بدین معنی نیست که لینک های مورد نیاز خود را از هر سایتی به دست آورید.
برای افزایش بازدید سایت راه های زیادی وجود دارد که گروه طراحی سایت روناک وب در ادامه به توضیح آنها میپردازد:
۱- تولید محتوای با کیفیت جهت افزایش ترافیک سایت
اگر بازاریاب دیجیتال، وبلاگ نویس یا تولید کننده محتوا هستید باید همیشه گوش به زنگ باشید. در حوزه تخصصی خود به دنبال اتفاقات جدید باشید و در مورد آن مطلب بنویسید. مطلبی که بتواند سروصدای زیادی بر پا کند. یقینا کاربرانی که از طریق موتورهای جستجو وارد وب سایت شما می شوند چندین سایت دیگر را هم باز می کنند و درصورتیکه مطالب شما با مطالب سایر وب سایتها تفاوت چندانی نداشته باشد به سرعت از وب سایت شما خارج خواهند شد.
۲- امکان خواندن آسان مطالب جهت افزایش ترافیک سایت
در صورتی که مطالب سایت شما از نظم خاصی پیروی نکن و بهم ریخته باد مسلما کاربر حس خوبی پیدا نمیکند و به سرعت سایت شما را ترک میکند. بنابراین داشتن خوانایی کافی به کاربر حس خوبی میدهد و در مدت زمان ماندگاری در سایت و عدم یردرگمی کمک بزرگی می کند.
۳-سرعت لود شدن بالای سایت جهت افزایش ترافیک سایت
در صورتی که سایت شما دیر لود شود کاربر صبر نمیکند تا لود شدن کامل سایتتان به اتمام برسد بلکه بلافاصله سایتتان را میبندد و سراغ سایت دیگری میرود. از افزونه های افزایش سرعت در وردپرس استفاده کنید تا بتوانید این مشکل را رفع کنید. همچنین به بهینه سازی تصاویر و فیلم ها در سایتتان توجه کنید.
۴- استفاده از CSS3 و HTML5
در گذشته، جاوا اسکریپت به طور گسترده ای برای طراحی سایت ها مورد استفاده قرار گرفت. اگر چه، آن انتخاب کاملا مردمی بود; اما محدودیت های دران وجود داشت. استفاده از جاوا اسکریپت باعث کاهش سرعت وب سایت شده; برای جلوگیری از همه این مشکلات، از CSS3 و HTML5 استفاده کنید; تا وب سایت خود را بدون مشکلات مرتبط جذاب کنید
۵- ایجاد ایمیل مارکتینگ جهت افزایش ترافیک سایت
از دیگر فعالیت هایی که برای افزایش ترافیک وب سایت میتوانید انجام دهید، ایمیل مارکتینگ می باشد.
برای کسب و کار خود یک دیتا بیس از ایمیل هایی که به کسب و کار شما مربوط است تهیه کنید.
فراموش نکنید که برای موفقیت در ایمیل مارکتینگ همواره باید دیتا بیس خود را به روز نگه دارید و تعداد آن را افزایش دهید.
۶- استفاده از دکمه های رسانه های اجتماعی جهت افزایش ترافیک سایت
مانند کاربران عادی از شبکه های اجتماعی استفاده نکنید. شما یک وب مستر هستید و وظیفه دارید آمار وب سایت خود را افزایش دهید و هنگامی که وارد شبکه های اجتماعی می شوید باید با ارائه مطالب جدید در این شبکه ها و کمک به سایر کاربران عضو، آنها را به سوی وب سایت خود هدایت کنید.
۷- در دسترس بودن بنر توییتر جهت افزایش ترافیک سایت
همیشه یک بنر توییتر را در بهترین جای سایت خود در معرض دید همگان قرار دهید تا به راحتی بتوانند پروفایل شما را دیده و شما را دنبال کنند . ضمن آنکه یکی از بهترین بخشها میتواند قسمت ” تماس با ما” در هر سایت باشد و خواهید دید خیلی ها شبکه های اجتماعی را برای ارتباط با شما ، به ایمیل ترجیح میدهند .
۸- بهینه سازی تصاویر جهت افزایش ترافیک سایت
ایده آل این است که یک بررسی کلی از تنگناهای سایت تان داشته باشید. اگر سایت شما ترکیبی از محتواهای با انتقال ضعیف یا به عبارتی سرد و محتواهای پویا و خوب باشد، این به معنی بقا و پایداری سایت در مقایسه با نزول آن می باشد. در هر حال نباید روی این موارد مصالحه کنید و به یک پلاگین بهینه سازی تصاویر خوب نیاز دارید تا تصاویر خوب را از تصاویر بد متمایز کند. این خود یکی از مراحل مهم در آماده سازی وردپرس برای ترافیک بیشتر می باشد.
بدیهی است ما برای بهینه سازی تصاویر، پلاگین Smush را توصیه می کنیم.
۹- ریسپانسیو بودن سایت جهت افزایش ترافیک سایت
وب سایت شما باید در تمامی دستگاه ها، مانند موبایل و تبلت به خوبی نمایش داده شود چرا که بسیاری از کاربران شما از این طریق به وب سایت شما وارد میشوند.
۱۰- استفاده از اینفوگرافیک و مختوای بصری جهت افزایش ترافیک سایت
اینفوگرافیک یکی از ۱۵ نوع محتوایی است که می تواند ترافیک زیادی تولید کند. به اشتراک گذاری منظم اینفوگرافیک های جالب با طراحی خوب، می تواند ترافیک حاصل از جستجو را به سطح بعدی منتقل کند.شما می توانید از اینفوگرافیک ها برای به دست آوردن ترافیک های طبیعی و بازدید کننده از رسانه های اجتماعی استفاده کنید.
به طور متوسط، هر اینفوگرافیکی که ایجاد می شود قادر است ۵۳۰۰۰ بازدید کننده معتبر و ۸۰۰ بک لینک از دامنه های منحصر به فرد ایجاد نماید. اینفوگرافیک ها همچنین می توانند اشتراک های خوبی در شبکه های اجتماعی تولید کنند
۱۱- کامل و حرفه ای بودن پروفایل جهت افزایش ترافیک سایت
پروفایل خود را کامل کنید . آدرس ها ، ایمیلها و تلفنهای خود را وارد کنید . از تصاویر حرفه ای برای کاور و پروفایل خود استفاده کنید و تخصص های خود را مختصر و مفید بنویسید .
۱۲- رفع خطاهای تعمیر جهت افزایش ترافیک سایت
اطمینان حاصل کنید که وب سایت شما خطا ندارد. در کل طراحی وب سایت برای عملیات صاف و تجربه کاربر پسند نباید خطا وجود داشته باشد. اطمینان حاصل کنید که قبل از راه اندازی وب سایت تمام اشتباهات را شناسایی و حذف کرده باشید.
۱۳- انتشار مقاله در سایت های معتبر جهت افزایش ترافیک سایت
شما می توانید مقالات سایت خود را در سایت های معتبر و پربازدید دیگر به صورت رایگان منتشر کنید. فقط کافی این سایت ها را پیدا کنید و با مدیر آن ها ارتباط برقرار کنید. برای این کار مقالات شما باید از هر لحاظ با کیفیت باشد. در انتشار مقالاتتان در سایت های دیگر به این نکته توجه کنید که اگر می خواهید مقاله ای که قبلا در سایت خود منتشر کرده اید و حالا همان مقاله را می خواهید در سایت دیگری منتشر کنید اولا عنوان آن را عوض کنید و دوما حتما لینک منبع سایت خود را در پایین مقاله قرار دهید.
۱۴- برگزاری مسابقات جهت افزایش ترافیک سایت
گاهی در سایت و شرکت خود ، مسابقاتی ترتیب دهید و آنرا در شبکه های اجتماعی به اشتراک بگذارید . این کار بسیار به جذب ترافیک و افزایش دنبال کننده های شما کمک میکند.
۱۵- بروز رسانی منظم سایت جهت افزایش ترافیک سایت
برای آنکه وب سایت فعالی داشته باشید می بایست پیوسته و به صورت مستمر در آن مقالات و اطلاعات جدید بارگذاری نمایید. درج اطلاعات جدید در وب سایت باعث ارسال سیگنال های مثبت به موتورهای جستجو می باشد و هر چه این اطلاعات شما مرتبط تر به زمینه فعالیت شما و کامل تر باشد و مورد نظر کاربران شما باشد تاثیر بهتری در رتبه شما در موتورهای جستجو و در نتیجه افزایش بازدید کننده وب سایت خواهد داشت.
سخن آخر:
این است که اگر می خواهید در کسب و کار اینترنتی خود موفق باشید همین الان به فکر افزایش ترافیک وب سایت خود باشید. راه هایی که به شما معرفی کردم فقط تعدادی از راه های افزایش بازدید سایت بود. که شما می توانید با جست و جوی بیشتر با روش های بیشتری از افزایش ترافیک سایت آشنا شوید. امیدوارم این مقاله برای شما مفید بوده باشد.
]]>افزونه تلگرام وردپرسTelegram for WP یک افزونه کاربردی می باشد که با ایجاد ارتباط میان ربات تلگرام و سایت وردپرسی به شما امکان میدهد که یک خبرنامه برای خود بسازید، لیستی از اعضا تهیه کنید و هنگام ارسال مطلب در سایت این مطلب را به همه آنها ارسال نمایید.
دوستان عزیز گروه طراحی سایت روناک وب همانطور که میدانید؛ در حالت عادی شما هر زمان که مطلب جدید منتشر میکنید باید یک نمونه از آن را نیز در کانال تلگرام بصورت دستی منتشر نمایید ولی افزونه تلگرام وردپرسTelegram for WP این کار را به سادگی و از طریق یک ربات واسط برای شما انجام میدهد.
آموزش نصب و فعالسازی افزونه تلگرام وردپرسTelegram for WP
ابتدا برای شروع کار افزونه را از مخزن وردپرس دریافت نموده ، نصب کرده و از بخش افزونه های پیشخوان خود اقدام به فعال سازی آن نمایید. همانند فعالسازی دیگر افزونه ها.. به همین راحتی!….
تنظیمات افزونه تلگرام وردپرسTelegram for WP
شما میتوانید تنظیمات مختلفی را روی این افزونه و پیغام های آن اعمال کنید. پنجره ای مانند شکل زیر برای شما باز خواهد شد.
نکته جالب دیگری که در این افزونه اینست که اگر حساب تلگرام دارید میتوانید بخش اعلانیه های وبسایت خود را به حساب تلگرام خود متصل کنید. در این صورت اگر کاربری در وبسایت شما دیدگاهی ثبت کند لازم نیست دوره ای وبسایت خود را چک کنید یا صندوق ایمیل خود را بررسی کنید بلکه آنها را در حساب تلگرام خود سریعا مشاهده کنید.
همچنین می توانید تمامی نوشته های خود را با انتشار در سایت همزمان در کانال تلگرامی سایت خود منتشر کنید.
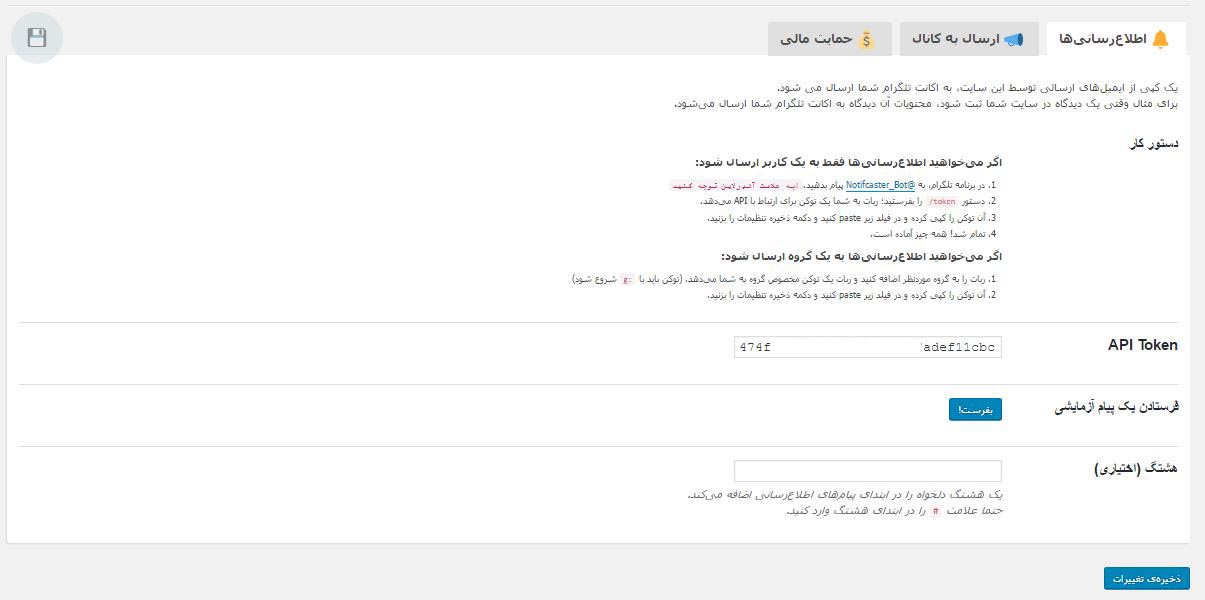
تب اول افزونه تلگرام وردپرسTelegram for WP: اطلاع رسانی

در تب اطلاع رسانی مشخص میکنید که پیام ها، ایمیل ها و هرچه به سایت شما ارسال میشود به تلگرام مدیر سایت یا هر تلگرامی که تنظیم میکنید ارسال شود. برای این کار نیاز به یک API Key دارید. برای به دست آوردن اینAPI Keyوارد تلگرام خود شوید و به آی دی Notifcaster_bot@ بروید.
Notifcaster_bot یک API Key جدید تولید می کند و در پنجره چت خود نمایش می دهد.با سادگی آن را Copy کنید و در تنظمیات پلاگین آن را Paste کنید. سپس تنظیمات را ذخیره کنید.
با زدن دکه بفرست در این پنجره میتوانید یک پیام آزمایشی بفرستید و از نحوه عملکرد ـن مطمعن شوید.
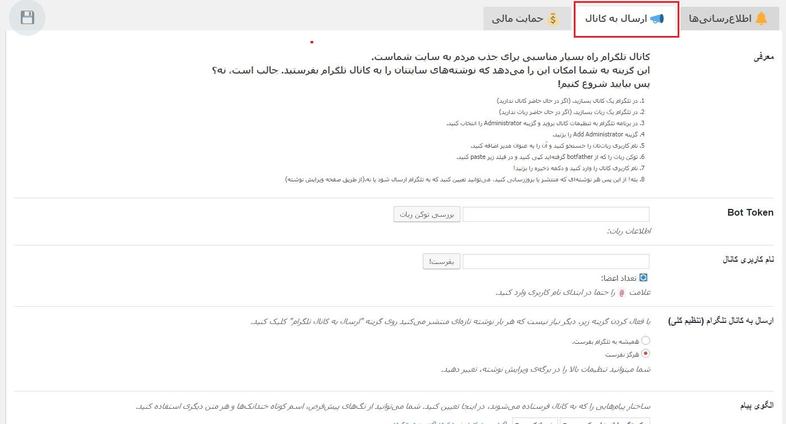
تب دوم افزونه تلگرام وردپرسTelegram for WP: ارسال به کانال

در این تب میتوانید کانالی را که به کاربران خود اطلاع رسانی میکنید طوری تنظیم کنید که به صورت اتوماتیک مطالب وارد کانال سایت شما شوند و دیگر نیازی نباشد به صورت دستی وارد کنید.
برای این کار ابتدا به آی دی @BotFather در تلگرام خود بروید و طبق دستور زیر عمل کنید.
مرحله اول: ابتدا دستور /newbot را جهت ایجاد رباط جدید وارد کنید.
مرحله دوم: پس از آن یک نام برای ربات خود وارد کنیدبه عنوان مثال : روناک وب
مرحله سوم: بعد از آن هم یک نام کاربری وارد کنید (آخر نام کاربری باید bot باشد). به عنوان مثال : ronakwebbot
مرحله چهارم: بعد از وارد کردن دستورات بالا ربات یک کد API به شما می دهد. آن را کپی کنید و در بخش مربوطه در تب ارسال به کانال افزونه در وردپرس وارد کنید تا ربات و وردپرس با هم ارتباط گیرند.
مرحله پنجم: حال باید ربات را به کانال تلگرام به عنوان ادمین نیز وارد کنیم. به پروفایل کانال خود بروید و روی گزینه ی Administrators کلیک کنید و نام کاربری کانال خود را در قسمت جستجو وارد کنید، پس از آن ربات شما نمایش داده می شود، روی آن کلیک کنید تا به عنوان ادمین کانال شما انتخاب شود.
مرحله ششم: بعد از این به سراغ افزونه ی وردپرس بروید و BOT Token و نام کاربری کانال تلگرام را در فیلدهای مربوطه در تب دوم وارد کنید.
مرحله هفتم: ذخیره تغییرات را بزنید.
استفاده از افزونه تلگرام و ارسال مطالب:

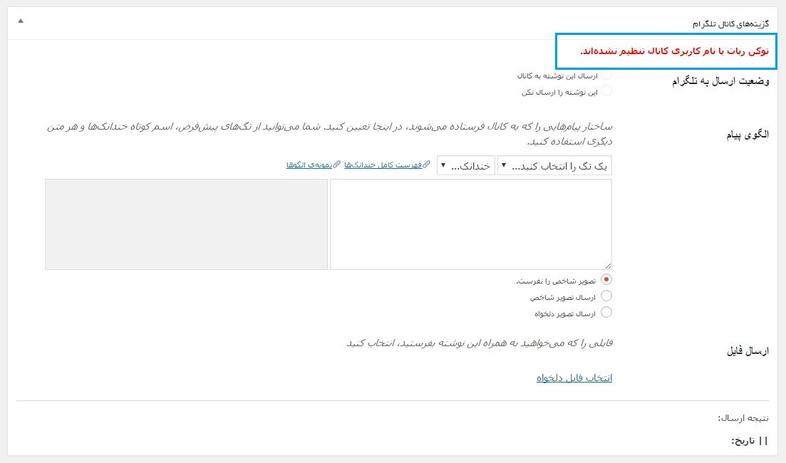
زمانی که پست های خود را ویرایش و یا ایجاد میکنید مانند شکل زیر یک قسمت جدید اضافه میشوید که میتوانید متن و عنوان دلخواه را وارد کنید. همچنین میتوانید لینک همان صفحه ای که در آن هستید را وارد کنید تا کاربران تلگرام وارد سایت شوند.
نکته: عبارت مشخص شده در شکل زمانی ظاهر میشود که شما تنظیمات افزونه را انجام نداده باشید.
سخن آخر:
خب دوستان عزیز روناک وب امیدوارم این مطلب برای شما مفید بوده باشد. از اینکه این بار نیز با ما همراه بودید بسیار خوشحالیم .
]]>
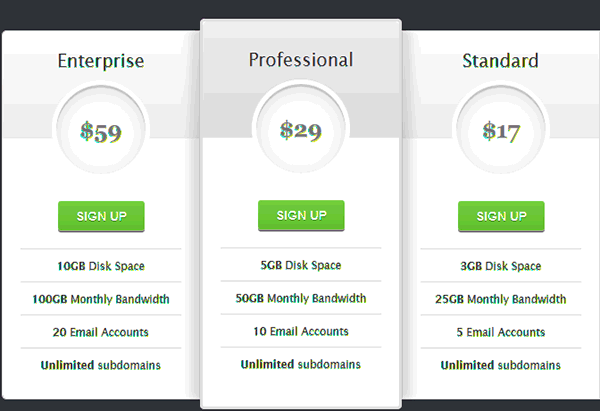
معرفی افزونه جدول قیمت گذاری در وردپرس:
اگر سایت هاستینگ ، طراحی و یا هر چیز دیگری دارید و میخواهید یک جدول قیمت گذاری برای آن بسازید اما دانش کد نویسی ندارید میتوانید از افزونه های موجود در وردپرس استفاده کنید .
افزونه جدول قیمت گذاری Pricing Table

افزونه جدول قیمت گذاری
افزونه وردپرس جدول قیمت گذاری Pricing Table را می توانید از مخزن وردپرس دانلود و نصب کنید. پس از نصب افزونه با مراجعه به بخش تنظیمات آن می توانید لیست های مورد نظر تان را ایجاد کنید ، افزونه دارای چند ظاهر متفاوت می باشد که می توانید با توجه به سلیقه خود یکی از آنها را انتخاب کنید .
پس از ایجاد و تنظیم لیست تعرفه هایتان کدی شبیه به [ahm-pricing-table id=999 template=template_name] در اختیارتان قرار می گیرد که برای نمایش جدول قیمت در مطالب و یا برگه هایتان می توانید از آن استفاده کنید .
امکانات افزونه جدول قیمت گذاری :
- ۳ الگو
- مرتب سازی براساس کشیدن و رها کردن
- تعداد ستون بینهایت
- تعداد سطر بینهایت
- ستون خاص
- کدهای کوتاه یا shortcode
- طراحی واکنش گرا ۱/۳ (یکی از سه تمپلیت نسخه ی رایگان پلاگین، این قابلیت را دارد)
- امکان علامت گذاری
افزونه جدول قیمت گذاری Easy Pricing Tables

افزونه جدول قیمت گذاری
شما در این افزونه می توانید در کمتر از پنج دقیقه ،به ساده ترین نحو ممکن جداول قیمت زیبا و واکنش گرا بدون نیاز به هیچ گونه دانش کد نویسی را بسازید.
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی آن کلیک کنید . ساخت جدول قیمت دارای دو مرحله است که یکی محتوی و دیگری طراحی است. در قسمت محتوی تعرفه ها و تعداد ستون ها را مشخص میکنیم و در قسمت طرخ رنگ و نوع فونت و تنظیمات عمومی را انجام میدهیم.
امکانات افزونه جدول قیمت گذاری
- تنظیم رنگ
- مرتب سازی با کشیدن و رها کردن
- عدم محدودیت در تعداد ستونها
- عدم محدودیت در تعداد سطرها
- ستون برجسته
- کدهای کوتاه
- واکنش گرا
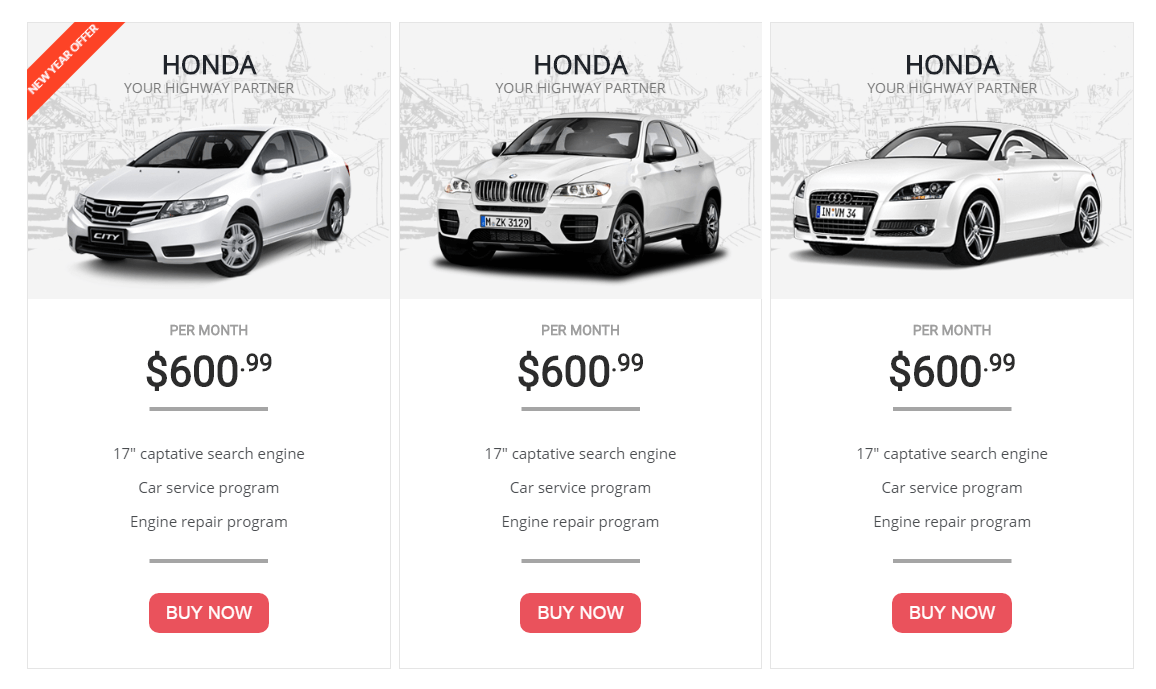
افزونه جدول قیمت گذاری وردپرس AP Pricing Tables Lite

افزونه جدول قیمت گذاری
این افزونه ۵ قالب از پیش تعریف شده دارد با گزینه های مختلفی ارائه می دهد . این افزونه آسان برای استفاده می باشد ، حتی غیر کدنویسی می توانید یک جدول قیمت گذاری خیره کننده را بدون تلف کردن زمان طراحی کنید .
این ابزار به شما اجازه می دهد تا جدول قیمت نامحدود با اضافه کردن تا ۴ ستون ایجاد کنید. علاوه بر این، شما می توانید شعاع مرز ستون، فضای ستون، عرض ستون، فاصله بین آن ها را پیکربندی کنید برای هر ستون فاصله رو خودتون می توانید بیش تر تنیم کنید .
امکانات افزونه جدول قیمت گذاری AP Pricing Tabs Lite
- ۵ قالب از پیش طراحی شده را انتخاب کنید برای ایجاد جدول قیمت گذاری
- جداول قیمت گذاری نامحدود با حداکثر ۴ ستون در هر جدول در افزونه AP Pricing Tabs Lite
- گزینه ای برای تعریف فضای ستون و عرض ستون
- گزینه های نوار – متن یا خالی رها کنید
- گزینه های مختلف قابل تنظیم برای تنظیمات قیمت
- پشتیبانی از آیکون FontAwesome
- گزینه پیش نمایش جدول
- کاملا پاسخگو – سازگار با دستگاه های تلفن همراه
- رابط کاربری کاربر پسند و بسیار تعاملی
- هر کس می تواند از آن استفاده کند، و آن را به آسانی نصب و استفاده کند
- حمایت کردن
- ایمیل اختصاصی، پشتیبانی انجمن
- به روز رسانی رایگان
- دریافت به روز رسانی رایگان مداوم
- زبان های مختلف
- و …
افزونه جدول قیمت گذاری ARPrice

افزونه جدول قیمت گذاری
ARPrice نام یک افزونه کاملا تجاری می باشد برای ساخت جدول های قیمت گذاری با ترکیب بیش از ۱۷۰ نوع و قابل سفارشی یا شخصی سازی به صورت دلخواه همچنین این افزونه کاملا واکنش گرا می باشد و جداول این افزونه در تمامی مرورگر به خوبی ایفا نقش می کنند و این مجموعه از جدول ها متناسب موضوع های مختلف اماده سازی شده اند که به راحتی می توانید از آنها استفاده کنید.
ویژگی افزونه جدول قیمت گذاری ARPrice
- کاملا سئو و بهینه سازی شده
- کاملا واکنشگرا ریسپانسیو و سازگار با تلفن های هوشمند
- پنل کاملا حرفه ای با با تمام ویژگی ها برای تغییر پلان ها
- ضامن قیمت ماهانه و سالانه
- ویرایشگر پیشرفته جدول قیمت با درگ و دراپ
- نمایش زنده برای دسکتاپ، تبلت و موبایل
- قابل استفاده توسط ویژوال کامپوسر
- ویرایش تمام قسمت های جدول
- فونت آیکون های بسیار زیبا و همینطور آپلود دستی تصویر
- تعداد ستون و ردیف نامحدود
- قابلیت درون ریزی و برون بری قالب ها
- پشتیبانی از افزونه چند زبانه WPML
- و …
افزونه جدول قیمت گذاری و مقایسه Go-Responsive Pricing and Compare Tables

افزونه جدول قیمت گذاری
افزونه وردپرس جدول قیمت و مقایسه Go-Responsive Pricing and Compare Tables دارای ۲۵۰ دموی متفاوت می باشد که به سلیقه خود می توانید هر کدام را انتخاب کنید همچنین می توانید خودتون طرح های جدید اضافه کنید.شما می توانید جداول خود را بر اساس سبک کلاسیک قرار دهید و یا می توانید به سبک مدرن قرار دهید که این بسته به سلیقه شما.همچنین یکی از امکانات منحصر به فرد این افزونه امکان فعال کردن و غیر فعال کردن حالت ریسپانسیو است که می تواند در دستگاه های دیگر نظیر لب تاب،تبلت،گوشی و.. با اندازه های سازگاری نمایش داده شود که نیاز به زوم کردن صفحه نباشد.و با ویژوال کامپوسر هم کاملا سازگار است که به محض فعال کردن افزونه المان جدید آن در ویژوال کامپوسر ظاهر می شود که کار شما بسیار آسان می کند
شما می توانید بی نهایت جدول را در صفحات مختلف قرار دهید تنها کافی است که شرتکد آن را کپی کنید و در محل دلخواه قرار دهید.توصیه می کنم اگر به دنبال حرفه ای ترین افزونه جدول قیمت گذاری هستید،از این افزونه استفاده کنید زیرا کامل ترین افزونه در زمینه جدول قیمت گذاری و مقایسه کردن می باشد.
برخی از ویژگی افزونه وردپرس جدول قیمت و مقایسه Go-Responsive Pricing and Compare Tables:
- کاملا حرفه ای و قدرتمند
- طراحی ریسپانسیو
- سازگار با ویژوال کامپوسر
- سبک کلاسیک و مدرن
- رنگبندی نامحدود
- امکان قرار دادن هر ستون تا ۱۰ مورد
- طرح های متفاوت
- دموی های بسیار حرفه ای
- پنل مدیریت قدرتمند
- امکان قرار دادن سایه برای ستون ها
- دکمه های نامحدود با طرح های متفاوت
- شرتکد های حرفه ای
- ۱۹۰۰+فونت آیکون
- ۶۵۰+فونت گوگل
- ۹۰+سبک کلاسیک
- ۱۵۰+سبک تمیز
- ۲۵۰+دموی آماده
- تصاویر ریسپانسیو
- کاملا سفارشی
- داشبورد جدول پیشرفته
- سیستم راهنما
- جستجو و مرتب سازی
- و …
دوستان عزیز در ادامه در قالب یک جدول به صورت کاملا مختصر برخی دیگر از افزونه جدول قیمت گذاری را نام برده ایم و به مقایسه آن ها پرداخته ایم.
از اینکه این بار نیز همراه ما بودید خوشحالیم.
جدول مقایسه ی افزونه های ایجاد جدول ولیست قیمت وردپرس
|
Pricing Table |
Easy Pricing Table |
Kento |
IND |
Ready |
|
| الگو |
بلی |
بلی |
|||
| تنظیم رنگ |
بلی |
بلی |
بلی |
||
| مرتب سازی |
بلی |
بلی |
|||
| ستون بینهایت |
بلی |
بلی |
بلی |
بلی |
بلی |
| سطر بینهایت |
بلی |
بلی |
بلی |
بلی |
بلی |
| ستون شاخص |
بلی |
بلی |
بلی |
||
| واکنش گرا |
بلی |
بلی |
بلی |
بلی |

پیش از این مطلب نیز اسکریپت بازی آنلاین تیر اندازی به اردک ها را جهت دانلود قرار داده بودیم که می توانید از ان نیز استفاده کنید .
دانلود بازی با حجم ۱۵۱ کیلوبایت و لینک مستقیم
رمز فایل فشرده در صورت نیاز www.ronakweb.com
]]>
از دیگر ویژگی های اسکریپت بازی آنلاین تیر اندازی به اردک ها می توان به افکت های صوتی زیبا و پشتیبانی از تمامی پلتفرم های موجود و همچنین حجم کم و گرافیک قابل قبول بازی و … را نام برد .
دانلود بازی Duck Shooter باحجم ۳٫۵ مگابایت و لینک مستقیم
رمز فایل فشرده : www.ronakweb.com
]]>