
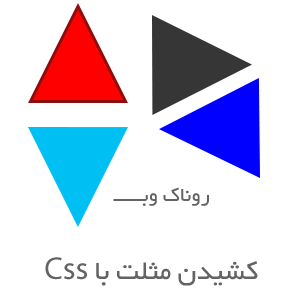
آموزش کشیدن و ایجاد مثلث با کد css و html
همینطور که میدانید مثلث سه ضلعی و شبیه پیکان دارای نوک تیز میباشد توسط کدهای زیر و با اختصاص کلاس تعریف شده به div میتوانید مثلثهایی بسازید که نوک پیکان آن روبه بالا (کلاس arrow-up)، پایین (کلاس arrow-down)، راست (کلاس arrow-right) یا چپ (کلاس arrow-left) است.
// html codes
<div class="arrow-up"></div>
<div class="arrow-down"></div>
<div class="arrow-left"></div>
<div class="arrow-right"></div>
// css codes
.arrow-up{
width: 0; height: 0;
border-left: 5px solid transparent;border-right: 5px solid transparent;
border-bottom: 5px solid black;
}
.arrow-down{
width:0;height:0;
border-left: 20px solid transparent;border-right: 20px solid transparent;
border-top: 20px solid #f00;
}
.arrow-right{
width: 0;height: 0;
border-top: 60px solid transparent;border-bottom: 60px solid transparent;
border-left: 60px solid green;
}
.arrow-left{
width:0;height:0;
border-top: 10px solid transparent;border-bottom: 10px solid transparent;
border-right:10px solid blue;
}
برای تغییر رنگ مثلث باید کد رنگ اختصاص داده شده به border را تغییر دهید اگر میخواهید اندازه انرا نیز کنترل کنید میتوانید مقدار هر border را تغییر دهید.
]]>