افزونه تلگرام وردپرسTelegram for WP یک افزونه کاربردی می باشد که با ایجاد ارتباط میان ربات تلگرام و سایت وردپرسی به شما امکان میدهد که یک خبرنامه برای خود بسازید، لیستی از اعضا تهیه کنید و هنگام ارسال مطلب در سایت این مطلب را به همه آنها ارسال نمایید.
دوستان عزیز گروه طراحی سایت روناک وب همانطور که میدانید؛ در حالت عادی شما هر زمان که مطلب جدید منتشر میکنید باید یک نمونه از آن را نیز در کانال تلگرام بصورت دستی منتشر نمایید ولی افزونه تلگرام وردپرسTelegram for WP این کار را به سادگی و از طریق یک ربات واسط برای شما انجام میدهد.
آموزش نصب و فعالسازی افزونه تلگرام وردپرسTelegram for WP
ابتدا برای شروع کار افزونه را از مخزن وردپرس دریافت نموده ، نصب کرده و از بخش افزونه های پیشخوان خود اقدام به فعال سازی آن نمایید. همانند فعالسازی دیگر افزونه ها.. به همین راحتی!….
تنظیمات افزونه تلگرام وردپرسTelegram for WP
شما میتوانید تنظیمات مختلفی را روی این افزونه و پیغام های آن اعمال کنید. پنجره ای مانند شکل زیر برای شما باز خواهد شد.
نکته جالب دیگری که در این افزونه اینست که اگر حساب تلگرام دارید میتوانید بخش اعلانیه های وبسایت خود را به حساب تلگرام خود متصل کنید. در این صورت اگر کاربری در وبسایت شما دیدگاهی ثبت کند لازم نیست دوره ای وبسایت خود را چک کنید یا صندوق ایمیل خود را بررسی کنید بلکه آنها را در حساب تلگرام خود سریعا مشاهده کنید.
همچنین می توانید تمامی نوشته های خود را با انتشار در سایت همزمان در کانال تلگرامی سایت خود منتشر کنید.
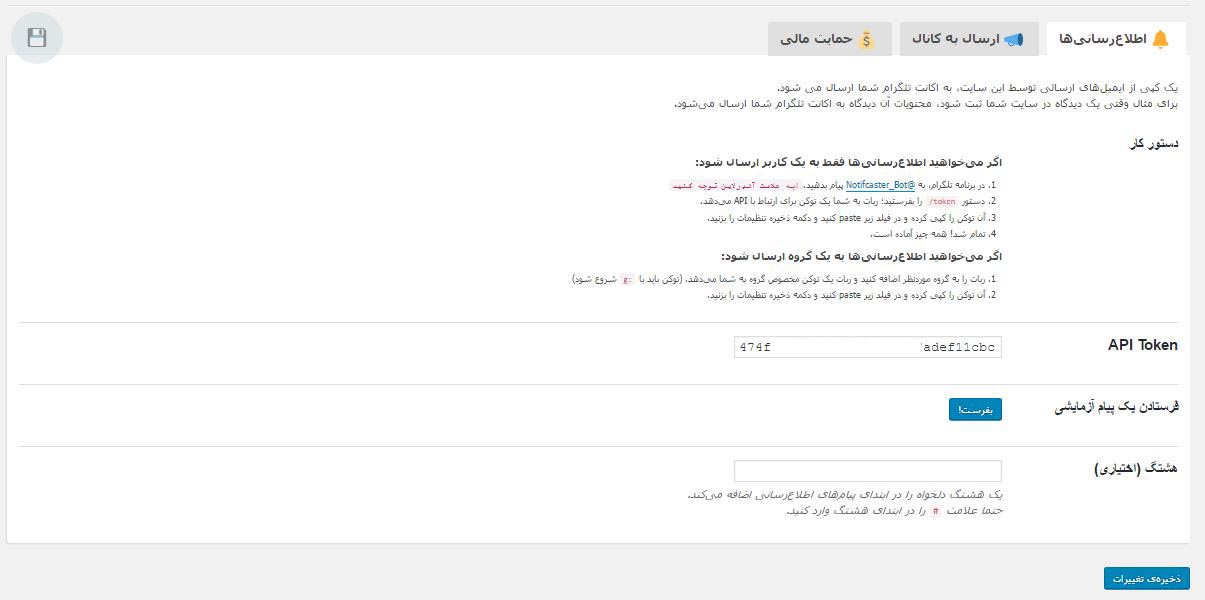
تب اول افزونه تلگرام وردپرسTelegram for WP: اطلاع رسانی

در تب اطلاع رسانی مشخص میکنید که پیام ها، ایمیل ها و هرچه به سایت شما ارسال میشود به تلگرام مدیر سایت یا هر تلگرامی که تنظیم میکنید ارسال شود. برای این کار نیاز به یک API Key دارید. برای به دست آوردن اینAPI Keyوارد تلگرام خود شوید و به آی دی Notifcaster_bot@ بروید.
Notifcaster_bot یک API Key جدید تولید می کند و در پنجره چت خود نمایش می دهد.با سادگی آن را Copy کنید و در تنظمیات پلاگین آن را Paste کنید. سپس تنظیمات را ذخیره کنید.
با زدن دکه بفرست در این پنجره میتوانید یک پیام آزمایشی بفرستید و از نحوه عملکرد ـن مطمعن شوید.
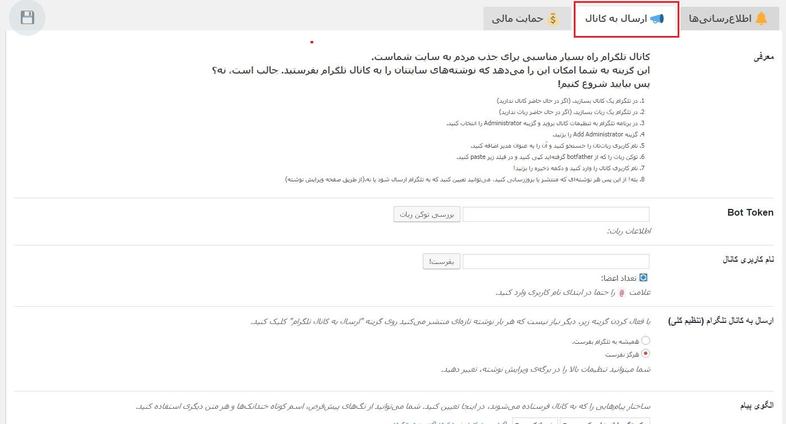
تب دوم افزونه تلگرام وردپرسTelegram for WP: ارسال به کانال

در این تب میتوانید کانالی را که به کاربران خود اطلاع رسانی میکنید طوری تنظیم کنید که به صورت اتوماتیک مطالب وارد کانال سایت شما شوند و دیگر نیازی نباشد به صورت دستی وارد کنید.
برای این کار ابتدا به آی دی @BotFather در تلگرام خود بروید و طبق دستور زیر عمل کنید.
مرحله اول: ابتدا دستور /newbot را جهت ایجاد رباط جدید وارد کنید.
مرحله دوم: پس از آن یک نام برای ربات خود وارد کنیدبه عنوان مثال : روناک وب
مرحله سوم: بعد از آن هم یک نام کاربری وارد کنید (آخر نام کاربری باید bot باشد). به عنوان مثال : ronakwebbot
مرحله چهارم: بعد از وارد کردن دستورات بالا ربات یک کد API به شما می دهد. آن را کپی کنید و در بخش مربوطه در تب ارسال به کانال افزونه در وردپرس وارد کنید تا ربات و وردپرس با هم ارتباط گیرند.
مرحله پنجم: حال باید ربات را به کانال تلگرام به عنوان ادمین نیز وارد کنیم. به پروفایل کانال خود بروید و روی گزینه ی Administrators کلیک کنید و نام کاربری کانال خود را در قسمت جستجو وارد کنید، پس از آن ربات شما نمایش داده می شود، روی آن کلیک کنید تا به عنوان ادمین کانال شما انتخاب شود.
مرحله ششم: بعد از این به سراغ افزونه ی وردپرس بروید و BOT Token و نام کاربری کانال تلگرام را در فیلدهای مربوطه در تب دوم وارد کنید.
مرحله هفتم: ذخیره تغییرات را بزنید.
استفاده از افزونه تلگرام و ارسال مطالب:

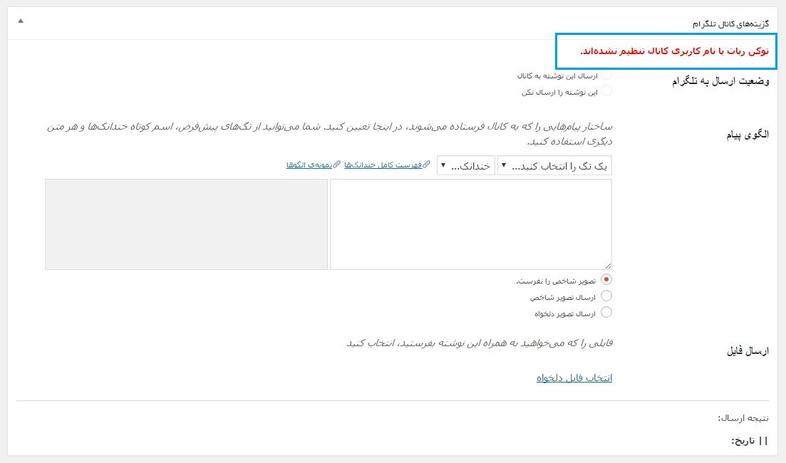
زمانی که پست های خود را ویرایش و یا ایجاد میکنید مانند شکل زیر یک قسمت جدید اضافه میشوید که میتوانید متن و عنوان دلخواه را وارد کنید. همچنین میتوانید لینک همان صفحه ای که در آن هستید را وارد کنید تا کاربران تلگرام وارد سایت شوند.
نکته: عبارت مشخص شده در شکل زمانی ظاهر میشود که شما تنظیمات افزونه را انجام نداده باشید.
سخن آخر:
خب دوستان عزیز روناک وب امیدوارم این مطلب برای شما مفید بوده باشد. از اینکه این بار نیز با ما همراه بودید بسیار خوشحالیم .
]]>

جهت نمایش پست های قبلی و بعدی باید فایل single.php قالب وردپرس تان را ویرایش کنید و کدهای زیر را در محل های مناسب قرار دهید .
<a href="<?php echo get_permalink(get_adjacent_post(false,'',true)); ?>" class="box1"> << مطلب بعدی </a> <a href="<?php echo get_permalink(get_adjacent_post(false,'',false)); ?>" class="box2"> مطلب قبلی >> </a>
در کد بالا با نوشتن کدهای css برای کلاس های box1 و box2 می توانید شیوه نامه دلخواه خود را پیاده سازی کنید و یا به جای کلمات مطلب بعدی و مطلب قبلی می توانید از عکس مورد نظرتان استفاده کنید . الاوه بر نمایش این لینکها می توانید با استفاده از افزونه امتیاز دهی ستاره ای وردپرس قابلیت امتیاز دادن به مطالب را نیز در سایت تان ایجاد کنید و ادامه مطلب حرفه ای تری داشته باشید .
]]>
برای نمایش جدیدترین مطالب دسته مورد نظرتان کدهای زیر را در محل مورد نظر از قالب وردپرس تان قرار دهید .
<div class="rkianoosh">
<ul>
<?php
$i=0;
$recent = new WP_Query("cat=1&showposts=7");
while($recent->have_posts()) : $recent->the_post();?>
<li><a rel="bookmark" href="<?php the_permalink() ?>"><?php the_title(); ?> </a></li>
<?php endwhile; ?>
</ul>
</div>
جهت زیباتر شدن کار می توانید به کلاس rkianoosh کدهای css مورد نظرتان را اضافه کنید .
]]>