
کد و توابع لازم برای افزودن دیدگاه به پوسته وردپرس
برای شروع کار ابتدا این فایل را دانلود کنید، سپس کدهایی که در فایل ronakweb-comment.php وجود دارد را به فایل فانکشن پوسته وردپرس تان منتقل و در انتهای functions.php کپی کنید، بهتر است قبل از هرگونه ویرایش از فایل functions.php پشتیبان تهیه کنید تا در صورت بروز مشکل بتوانید فانکشن را جایگزین کنید. سپس کدهای موجود در فایل ronakweb.css را نیز در فایل استایل قالب که عموما با نام style.css شناخته می شود کپی کنید تا رابط کاربری بخش دیدگاه ها زیباتر شود و در نهایت فایل comments.php را در کنار سایر فایلهای پوسته وردپرس کپی کنید. در مرحله آخر باید صفحه ادامه مطلب پوسته با نام single.php را ویرایش کنید و کد فراخوانی بخش نظرات را در آن قرار دهید برای اینکار بهتر است در انتهای مطلب و بعد از بسته شدن حلقه وردپرس کد فراخوانی را قرار دهید. (مطابق تصویر زیر).

<?php comments_template(); ?>
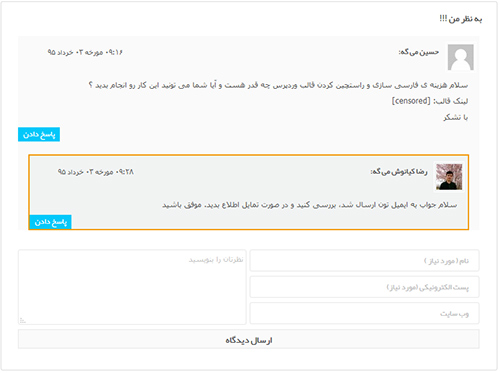
پس از انجام مراحل بالا با مراجعه به ادامه مطلب سایت میتوانید فرم دیدگاه ها را مشاهده کنید. پیش از این در روناک وب افزونه سیستم دیدگاه وردپرس را معرفی کردیم که میتواند جایگزین مناسبی برای قسمت دیدگاه ها در قالب تان باشد.
دانلود فیلم آموزشی افزودن نظر به قالب وردپرس – لینک مستقیم با کیفیت عالی و حجم ۴۵ مگابایت