
صاحبان وب سایت ها و وبلاگ ها رویای قرار گرفتن در رتبه یک گوگل برای کلمات کلیدی خاص شان را در سر می پرورانند. اما چرا بیشتر آنها تلاش خود را متوقف می کنند زیرا از تلاش برای به دست آوردن لینک از طریق تکنیک های مختلف خسته شده اند. شکی نیست که درست کردن لینک سازی هنوز هم مهم ترین فاکتور رتبه بندی محسوب می شوند اما این موضوع بدین معنی نیست که لینک های مورد نیاز خود را از هر سایتی به دست آورید.
برای افزایش بازدید سایت راه های زیادی وجود دارد که گروه طراحی سایت روناک وب در ادامه به توضیح آنها میپردازد:
۱- تولید محتوای با کیفیت جهت افزایش ترافیک سایت
اگر بازاریاب دیجیتال، وبلاگ نویس یا تولید کننده محتوا هستید باید همیشه گوش به زنگ باشید. در حوزه تخصصی خود به دنبال اتفاقات جدید باشید و در مورد آن مطلب بنویسید. مطلبی که بتواند سروصدای زیادی بر پا کند. یقینا کاربرانی که از طریق موتورهای جستجو وارد وب سایت شما می شوند چندین سایت دیگر را هم باز می کنند و درصورتیکه مطالب شما با مطالب سایر وب سایتها تفاوت چندانی نداشته باشد به سرعت از وب سایت شما خارج خواهند شد.
۲- امکان خواندن آسان مطالب جهت افزایش ترافیک سایت
در صورتی که مطالب سایت شما از نظم خاصی پیروی نکن و بهم ریخته باد مسلما کاربر حس خوبی پیدا نمیکند و به سرعت سایت شما را ترک میکند. بنابراین داشتن خوانایی کافی به کاربر حس خوبی میدهد و در مدت زمان ماندگاری در سایت و عدم یردرگمی کمک بزرگی می کند.
۳-سرعت لود شدن بالای سایت جهت افزایش ترافیک سایت
در صورتی که سایت شما دیر لود شود کاربر صبر نمیکند تا لود شدن کامل سایتتان به اتمام برسد بلکه بلافاصله سایتتان را میبندد و سراغ سایت دیگری میرود. از افزونه های افزایش سرعت در وردپرس استفاده کنید تا بتوانید این مشکل را رفع کنید. همچنین به بهینه سازی تصاویر و فیلم ها در سایتتان توجه کنید.
۴- استفاده از CSS3 و HTML5
در گذشته، جاوا اسکریپت به طور گسترده ای برای طراحی سایت ها مورد استفاده قرار گرفت. اگر چه، آن انتخاب کاملا مردمی بود; اما محدودیت های دران وجود داشت. استفاده از جاوا اسکریپت باعث کاهش سرعت وب سایت شده; برای جلوگیری از همه این مشکلات، از CSS3 و HTML5 استفاده کنید; تا وب سایت خود را بدون مشکلات مرتبط جذاب کنید
۵- ایجاد ایمیل مارکتینگ جهت افزایش ترافیک سایت
از دیگر فعالیت هایی که برای افزایش ترافیک وب سایت میتوانید انجام دهید، ایمیل مارکتینگ می باشد.
برای کسب و کار خود یک دیتا بیس از ایمیل هایی که به کسب و کار شما مربوط است تهیه کنید.
فراموش نکنید که برای موفقیت در ایمیل مارکتینگ همواره باید دیتا بیس خود را به روز نگه دارید و تعداد آن را افزایش دهید.
۶- استفاده از دکمه های رسانه های اجتماعی جهت افزایش ترافیک سایت
مانند کاربران عادی از شبکه های اجتماعی استفاده نکنید. شما یک وب مستر هستید و وظیفه دارید آمار وب سایت خود را افزایش دهید و هنگامی که وارد شبکه های اجتماعی می شوید باید با ارائه مطالب جدید در این شبکه ها و کمک به سایر کاربران عضو، آنها را به سوی وب سایت خود هدایت کنید.
۷- در دسترس بودن بنر توییتر جهت افزایش ترافیک سایت
همیشه یک بنر توییتر را در بهترین جای سایت خود در معرض دید همگان قرار دهید تا به راحتی بتوانند پروفایل شما را دیده و شما را دنبال کنند . ضمن آنکه یکی از بهترین بخشها میتواند قسمت ” تماس با ما” در هر سایت باشد و خواهید دید خیلی ها شبکه های اجتماعی را برای ارتباط با شما ، به ایمیل ترجیح میدهند .
۸- بهینه سازی تصاویر جهت افزایش ترافیک سایت
ایده آل این است که یک بررسی کلی از تنگناهای سایت تان داشته باشید. اگر سایت شما ترکیبی از محتواهای با انتقال ضعیف یا به عبارتی سرد و محتواهای پویا و خوب باشد، این به معنی بقا و پایداری سایت در مقایسه با نزول آن می باشد. در هر حال نباید روی این موارد مصالحه کنید و به یک پلاگین بهینه سازی تصاویر خوب نیاز دارید تا تصاویر خوب را از تصاویر بد متمایز کند. این خود یکی از مراحل مهم در آماده سازی وردپرس برای ترافیک بیشتر می باشد.
بدیهی است ما برای بهینه سازی تصاویر، پلاگین Smush را توصیه می کنیم.
۹- ریسپانسیو بودن سایت جهت افزایش ترافیک سایت
وب سایت شما باید در تمامی دستگاه ها، مانند موبایل و تبلت به خوبی نمایش داده شود چرا که بسیاری از کاربران شما از این طریق به وب سایت شما وارد میشوند.
۱۰- استفاده از اینفوگرافیک و مختوای بصری جهت افزایش ترافیک سایت
اینفوگرافیک یکی از ۱۵ نوع محتوایی است که می تواند ترافیک زیادی تولید کند. به اشتراک گذاری منظم اینفوگرافیک های جالب با طراحی خوب، می تواند ترافیک حاصل از جستجو را به سطح بعدی منتقل کند.شما می توانید از اینفوگرافیک ها برای به دست آوردن ترافیک های طبیعی و بازدید کننده از رسانه های اجتماعی استفاده کنید.
به طور متوسط، هر اینفوگرافیکی که ایجاد می شود قادر است ۵۳۰۰۰ بازدید کننده معتبر و ۸۰۰ بک لینک از دامنه های منحصر به فرد ایجاد نماید. اینفوگرافیک ها همچنین می توانند اشتراک های خوبی در شبکه های اجتماعی تولید کنند
۱۱- کامل و حرفه ای بودن پروفایل جهت افزایش ترافیک سایت
پروفایل خود را کامل کنید . آدرس ها ، ایمیلها و تلفنهای خود را وارد کنید . از تصاویر حرفه ای برای کاور و پروفایل خود استفاده کنید و تخصص های خود را مختصر و مفید بنویسید .
۱۲- رفع خطاهای تعمیر جهت افزایش ترافیک سایت
اطمینان حاصل کنید که وب سایت شما خطا ندارد. در کل طراحی وب سایت برای عملیات صاف و تجربه کاربر پسند نباید خطا وجود داشته باشد. اطمینان حاصل کنید که قبل از راه اندازی وب سایت تمام اشتباهات را شناسایی و حذف کرده باشید.
۱۳- انتشار مقاله در سایت های معتبر جهت افزایش ترافیک سایت
شما می توانید مقالات سایت خود را در سایت های معتبر و پربازدید دیگر به صورت رایگان منتشر کنید. فقط کافی این سایت ها را پیدا کنید و با مدیر آن ها ارتباط برقرار کنید. برای این کار مقالات شما باید از هر لحاظ با کیفیت باشد. در انتشار مقالاتتان در سایت های دیگر به این نکته توجه کنید که اگر می خواهید مقاله ای که قبلا در سایت خود منتشر کرده اید و حالا همان مقاله را می خواهید در سایت دیگری منتشر کنید اولا عنوان آن را عوض کنید و دوما حتما لینک منبع سایت خود را در پایین مقاله قرار دهید.
۱۴- برگزاری مسابقات جهت افزایش ترافیک سایت
گاهی در سایت و شرکت خود ، مسابقاتی ترتیب دهید و آنرا در شبکه های اجتماعی به اشتراک بگذارید . این کار بسیار به جذب ترافیک و افزایش دنبال کننده های شما کمک میکند.
۱۵- بروز رسانی منظم سایت جهت افزایش ترافیک سایت
برای آنکه وب سایت فعالی داشته باشید می بایست پیوسته و به صورت مستمر در آن مقالات و اطلاعات جدید بارگذاری نمایید. درج اطلاعات جدید در وب سایت باعث ارسال سیگنال های مثبت به موتورهای جستجو می باشد و هر چه این اطلاعات شما مرتبط تر به زمینه فعالیت شما و کامل تر باشد و مورد نظر کاربران شما باشد تاثیر بهتری در رتبه شما در موتورهای جستجو و در نتیجه افزایش بازدید کننده وب سایت خواهد داشت.
سخن آخر:
این است که اگر می خواهید در کسب و کار اینترنتی خود موفق باشید همین الان به فکر افزایش ترافیک وب سایت خود باشید. راه هایی که به شما معرفی کردم فقط تعدادی از راه های افزایش بازدید سایت بود. که شما می توانید با جست و جوی بیشتر با روش های بیشتری از افزایش ترافیک سایت آشنا شوید. امیدوارم این مقاله برای شما مفید بوده باشد.
]]>
راحت کردن روند خرید در ووکامرس
هر وب سایت فروشگاه اینترنتی بخشی برای روند خرید دارد و کاربر یا خریدار وب سایت با توجه به مراحلی به سمت خرید هدایت شده و در نهایت پرداخت و خرید خود را انجام می دهد اما گاهی این روند طولانی و خسته کننده به نظر می رسد! البته به صورت استاندارد ایجاد می شود ولی در بعضی از فروشگاه ها لزومی برای این تمکان وجود ندارد و می توان بخشی از روند خرید محصول یا خدمات را فاکتور گرفت و راه کوتاه تری را طی کرد! فرایند به صورت کلی برای خرید آنلاین به شکل زیر می باشد:
انتخاب← سبد خرید← صفحه ی پرداخت← پرداخت در بانک← صفحه ی بازگشت
همانطور که میبینید هیچ بخش این روند اضافی یا به درد نخور نیست و لزوماً می توان گفت تمامی قسمت ها به خودی خود ضروری و مکمل هم هستند و اما ممکن است فروشگاه ما به گونه ای باشد که به بخشی از این فرآیند احتیاج ۱۰۰ درصد نداشته باشد و بتوان آن را حذف کرد تا مراحل کوتاه تر شده و مشتری بسیار سریع تر و راحت تر به سمت خرید کشیده شود. برای اینکار افزونه ای در ووکامرس تعبیه شده که می تواند روند مسیر خرید را کوتاه کند. به شما پیشنهاد میکنم این جلسه از آموزش ووکامرس را با ما باشید چون مطمئنا روزی به کار شما خواهد آمد!
افزونه ی woocommerce direct checkout

با کمک این افزونه می توانیم مرحله ی صفحه ی کارت رو حذف کنیم یا تغییر بدیم و به صورت یک تفاهم نامه تبدیل کنیم.
افزونه را در پیشخوان وردپرس نصب و سپس فعال می کنیم. پس از فعال سازی از منوی ووکامرس گزینه ای با عنوان “پرداخت مستقیم” خواهیم دید.

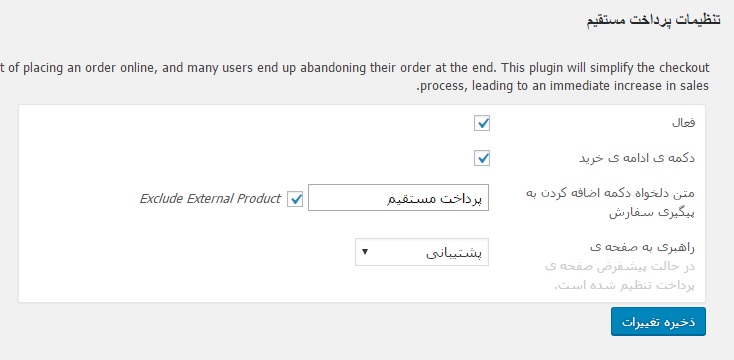
بر روی گزینه ی مذکور کلیک می کنیم تا وارد صفحه ی پرداخت مستقیم شویم و تنظیمات مورد نظر را اعمال کنیم.

در اینجا گزینه های متعددی موجود است که به معرفی هر یک می پردازیم!
فعال: با علامت زدن این گزینه، افزونه را فعال خواهید کرد.
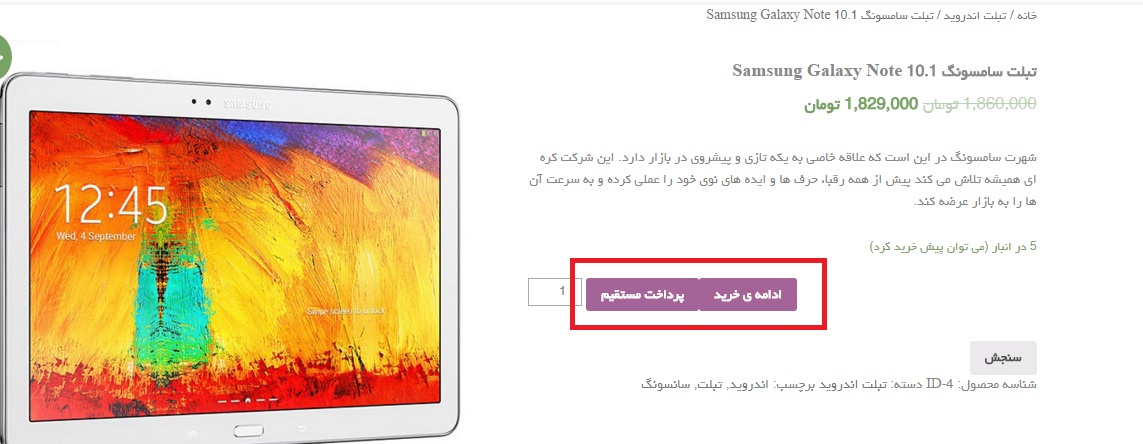
دکمه ی ادامه ی خرید: زمانی که شما فرآیند خرید را به صورت مستقیم می کنید مشتری بدون آنکه محصول دیگری را بتواند انتخاب کند، به صفحه ی پرداخت انتقال می یابد! برای همین با فعال سازی این دکمه به او امکان انتخاب دوباره داده خواهد شد.
متن دلخواه دکمه اضافه کردن به پیگیری سفارش: متن مشخص شده برای سبد خرید است! برای اینکه دیگر سبد خریدی وجود ندارد ما می توانیم عبارت دیگری را وارد کنیم. (مانند نمونه ی وارد شده)
راهبری به صفحه ی: اینجا به ما حق انتخاب صفحه ای را می دهد که به جای صفحه ی کارت به آن منتقل شویم. اگر صفحه ای را انتخاب نکنیم، به صورت مستقیم به صفحه ی پرداخت متصل می شوید اما اگر می خواهید صفحه ای را انتخاب کنید می توانید از فهرست کشویی انتخاب نمایید.
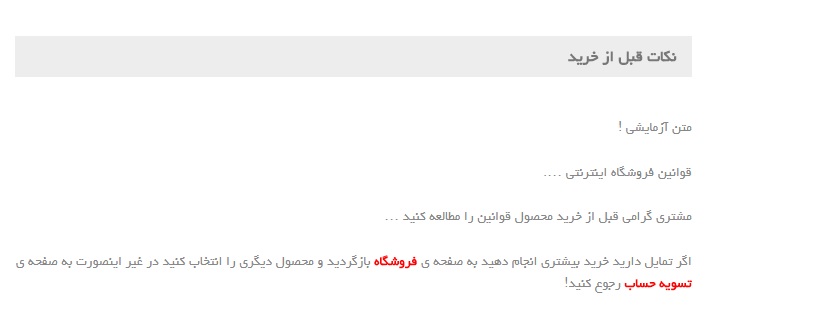
نکته!!! شما می توانید صفحه ای برای قوانین و نکات قبل از خرید ایجاد کنید و در راهبری به صفحه آن را انتخاب کنید تا مشتری قبل از پرداخت و خرید قوانین را مطالعه کند. برای این کار …
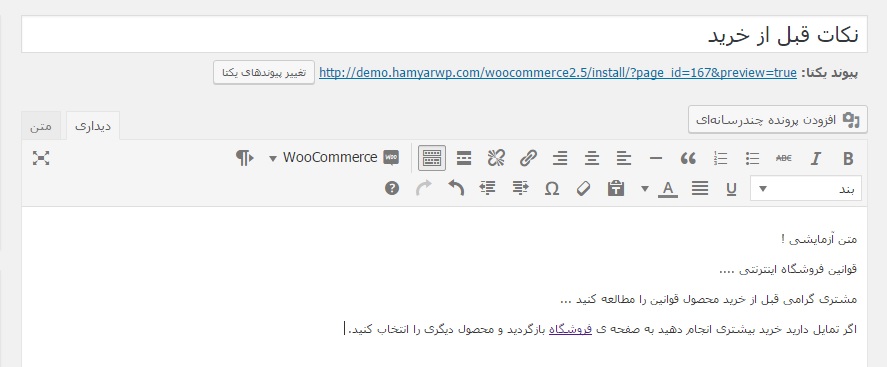
وارد بخش برگه ها و افزودن برگه می شویم.

همانطور که میبینید برگه ای را با عنوان “نکات قبل از خرید ایجاد کردم و حال آن را در بخش “راهبری به صفحه ی”انتخاب می کنم. به این صورت قبل از خرید می توان این صفحه را ملاحظه کرد.
حال به صفحه ی فروشگاه رفته و خریدی را انجام می دهیم تا نتیجه ی افزونه را بر فرآیند خرید ببینیم…

همانطور که مشاهده می کنید دو دکمه ی پرداخت مستقیم که متعلق به کاری است که افزونه انجام داده است و ادامه ی خرید که اگر قصد خرید مجدد داشته باشید به صفحه ی فروشگاه باز میگردد. ولی ما بر روی پرداخت مستقیم کلیک می کنیم.

به صفحه ی نکات قبل از خرید وارد شدیم. حال می توانیم با کلیک روی لینک فروشگاه دوباره به صفحه ی فروشگاه بازگردیم و محصول انتخاب کنیم یا اینکه به صفحه ی تسویه حساب رفته و پرداخت خود را انجام دهیم.
به همین راحتی شما می توانید مراحل را تغییر دهید و یا به عبارتی ویرایش کنید.
نتیجه گیری
اگر می خواهید مراحل را در فرایند خرید کوتاه تر کنید و یا قوانینی قبل از خرید مشتری برای او مشخص کنید می توانید با کمک افزونه ی کاربردی و فارسی شده ای که امروز خدمت شما ارائه کردیم، این کار را به راحتی انجام دهید.
متشکرم که همراهی می کنید!
برگه افزونه ی woocommerce direct checkout
]]>
افزونه مقایسه کالا YITH WooCommerce Compare برای ووکامرس
بعد از نصب و فعال سازی افزونه می توانید با مراجعه به بخش تنظیمات افزونه از امکان مقایسه محصولات در قالب ووکامرس تان استفاده کنید ، عملکر کلی افزونه به این صورت است که پس از انتخاب گزینه مقایسه محصول مورد نظر را به جدول خود اضافه می کند با انتخاب چندین محصول می توانید ویژگی های هر کدام از انها را در سطری از جدول در کنار یکدیگر ببینید و به مقایسه بپردازید . صفحه افزونه در مخزن وردپرس
افزونه لیست مقایسه محصول WooCommerce Compare List
افزونه لیست مقایسه محصولات یکی از جدیدترین و قدتمندترین ابزارهای ایجاد این قابلیت است .قبل از هرکاری با مراجعه به بخش برگه های وردپرس برای نمایش نتایج مقایسه برگه ای ایجاد کنید سپس افزونه لیست مقایسه را نصب و فعال سازی کنید و بعد به صفحه تنظیمات آن در بخش تنظیمات افزونه ووکامرس مراجعه کرده و ادرس برگه ای را که قبلا ساخته اید به آن بدهید سپس کدی که افزونه در اختیارتان قرار می دهد را در برگه ای که ایجاد کرده اید کپی کنید. از مزایای این افزونه می توان به تولید آدرس های بهینه ، استفاده از کد میانبر جهت نمایش نتایج مقایسه در صفحه مرد نظر ، امکان نمایش لیست مقایسه در صفحه خرید ، امکان نمایش آخرین محصولات مقایسه شده در ابزارک ها و سایر بخش ها و … را نام برد . صفحه افزونه در مخزن وردپرس
با استفاده از یکی از دو افزونه بالا می توانید قابلیت جذاب مقایسه کالا و محصولات را به فروشگاه تان اضافه کنید .
]]>
با استفاده از افزونه Pricing Deals for WooCommerce می توانید قابلیت حراجی و محصولات دارای تخفیف ویژه را در فروشگاه تان اضافه کنید مانند بخش پیشنهاد شگفت انگیز سایت دی جی کالا اگر می خواهید بخش تخفیف گروهی محصولات تان دقیقا شبیه به سایت دی جی کالا باشد الاوه بر افزونه وردپرس و ووکامرس تخفیف گروهی باید از پلاگین تب بندی جی کوئری نیز استفاده کنید . برخی از قابلیت های افزونه عبارتند از :
- قیمت گذاری پویا
- قیمت گذاری عمده فروشی
- قابلیت دسته بندی برای محصولات دارای تخفیف و پیشنهاد شگفت انگیز
- قابلیت قیمت گذاری به صورت فله ای
- و …
افزونه با ووکامرس نسخه ۲٫۲ به بالا سازگاری دارد.
برای مشاهده توضیحات بیشتر و راهنمای نصب افزونه پیشنهاد ویژه یا شگفت انگیز به صفحه آن در مخزن وردپرس به آدرس Pricing Deals for WooCommerce مراجعه کنید.
مشاهده آموزش کامل انگلیسی افزونه
]]>