
آموزش افزودن فهرست دلخواه به پوسته وردپرس
برای ایجاد پشتیبانی قالب وردپرس از فهرست دلخواه ابتدا کدهای زیر را در فایل فانکشن functions.php پوسته کپی کنید، توجه داشته باشید قبل از هرگونه ویرایش این فایل باید نسخه پشتیبان از آن تهیه کرد تا در صورت بروز مشکل جایگزین شود.
<?php
function register_my_menus() {
register_nav_menus(
array(
'top-menu1' => __( 'Top List' ),
'footer-menu1' => __( 'footer List' ),
'single-menu1' => __( 'single page List' )
));
}
?>
در کد بالا الاوه بر ایجاد پشتیبانی وردپرس و قالب از منو و فهرست دلخواه سه موقعیت برای نمایش فهرست با نام های Top List ، footer list ، single page list ایجاد کرده ایم که می توانید از نامهای فارسی نیز استفاده کنید. دقت کنید هر فهرست باید شناسه متفاوتی داشته باشد در مثال بالا top-menu1 ، footer-menu1 و single-menu1 شناسه های فهرست هستند.
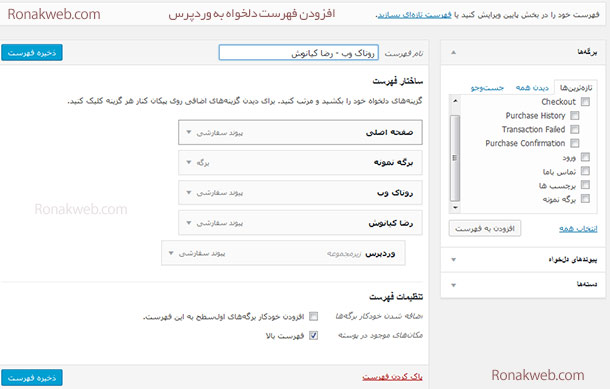
پس از افزودن کد با مراجعه به بخش نمایش و سپس فهرست ها می توانید لیست دلخواه تان را ایجاد کنید برای این منظور ابتدا بر روی عبارت “فهرست تازه ای بسازید” کلیک نمایید سپس می توانید با انتخاب پیوندهای مورد نظرتان از بخش برگه ها، پیوند دلخواه و دسته ها با کلیک بر روی افزودن به فهرست لینک مورد نظر را وارد بخش ساختار فهرست نمایید سپس لیست فهرست دلخواه وردپرس را با جابه جایی لینکها تکمیل نمایید در این مرحله می توانید با کشیدن و رها کردن لینک در زیر هر کدام از لینکها زیرمنو ایجاد کنید در تصویر بالا وردپرس به عنوان زیر منو شناخته شده که عبارت زیرمجموعه نیز روبروی آن نمایش داده شده است به همین ترتیب می توانید بسته به نیازتان زیر منو ایجاد کنید. در نهایت از طریق بخش تنظیمات فهرست می توانید فهرست ایجاد شده را با انتخاب محل تعریف شده در قالب وردپرس نمایش دهید. (تصویر بالا تنها فهرستی با نام فهرست بالا ایجاد شده است)
برای تعیین موقعیت و فراخوانی فهرست دلخواه وردپرس از کدهای زیر در محل مورد نظر استفاده کنید.
<nav> <?php wp_nav_menu( array( 'theme_location' => 'top-menu1', 'menu_id' => 'menu', 'container' =>'' )); ?> </nav>
این کدها مربوط به فراخوانی فهرست دلخواه با شناسه top-menu1 می باشد برای هر یک از فهرستهای ایجاد شده باید id شناسه را تغییر داده و در محل مورد نظر از قالب وردپرس قرار دهید. تابع wp_nav_menu دارای ویژگی های زیادی می باشد که می توانید با مراجعه به صفحه توضیحات آن در سایت وردپرس به ادرس wp_nav_menu از آنها استفاده نمایید. در اینجا آموزش افزودن فهرست دلخواه به پوسته وردپرس به پایان رسید.
]]>