با سلام خدمت همراهان عزیز گروه طراحی سایت روناک وب. امروز قرار است دوستان عزیز روناک وب خود را با افزونه ای آشنا کنیم که در ساخت و ایجاد گالری تصاویر بسیار حرفه ای می باشد. افزونه گالری تصاویر حرفه ای در وردپرس با نام Photo Gallery by Supsystic گالری های بسیار زیبایی را برای کاربران سایت های وردپرسی ایجاد میکند. در ادامه به معرفی این افزونه گالری تصاویر حرفه ای در وردپرس می پردازیم.

نصب و راه اندازی افزونه گالری تصاویر حرفه ای در وردپرس Photo Gallery by Supsystic
پس از اینکه این افزونه گالری تصاویر حرفه ای در وردپرس را همانند دیگر افزونه ها نصب کردید، آن را فعال کنید تا در پیشخوان شما ظاهر شود.
- در قسمت new gallery میتوانید یک گالری تازه بسازید این گزینه را بزنید تا صفحه ای باز شود.
- سپس یک نام به گالری تصاویر خود بدهید و یک استایل را برای گالری عکس خود انتخاب کنید.
- سپس دکمه save رابزنید.
- پنجره ای ظاهر میشود از قسمت Add image عکس های خود را انتخاب کنید.
- سپس یک پیش نمایش کامل از عکس های گالری که ساختید به شما نشان میدهد.
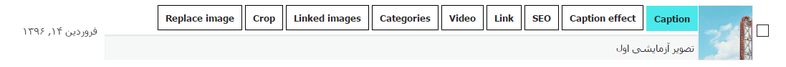
- میتوانید تنظیمات اضافی برای هر عکس را به دلخواه انجام دهید که در ادامه گروه طراحی سایت روناک وب به معرفی تنظیمات می پردازد:

افزونه گالری تصاویر حرفه ای در وردپرس
تب Caption
از این تب می توانید یک متن برای تصویر خود قرار دهید تا وقتی کاربر با مأوس بر روی آن رفت آن متن نمایش داده شود.
تب Caption effect
اگر روی گزینه ی choose effect این تب کلیک کنید می توانید افکت مورد نظر برای caption را تعیین کنید تا زمانی که کاربر با مأوس بر روی تصویر رفت، متن مورد نظر بصورت انیمیشنی برای او به نمایش در آید.
تب SEO
از این تب هم می توانید یک متن توضیح برای تصویر خود داشته باشید(این متن به کاربر نمایش داده نمی شود).
تب Link
می توانید از این تب برای هر تصویر یک لینک منحصر به فرد داشته باشید. همچنین می توانید تعیین کنید که لینک بصورت نوفالو باشد و در تب جدید باز شود.
سه تب بعدی

افزونه گالری تصاویر حرفه ای در وردپرس
متاسفانه این سه تب برای بخش پرمیوم می باشند و نمیتوان به این بخش ها دسترسی داشت.
تب Crop
برش موقعیتی تصویر را می توانید تعیین کنید.
تب Replace image
از این تب می توانید تصویر خود را با یک تصویر دیگر جایگزین کنید.
حال شما یک با افزونه گالری تصاویر حرفه ای در وردپرس Photo Gallery by Supsystic یک گالری زیبا ساخته اید. تغیرات را ذخیره کنید تا به بخش اصلی گالری عکس حرفه ای در وردپرس برگردید.
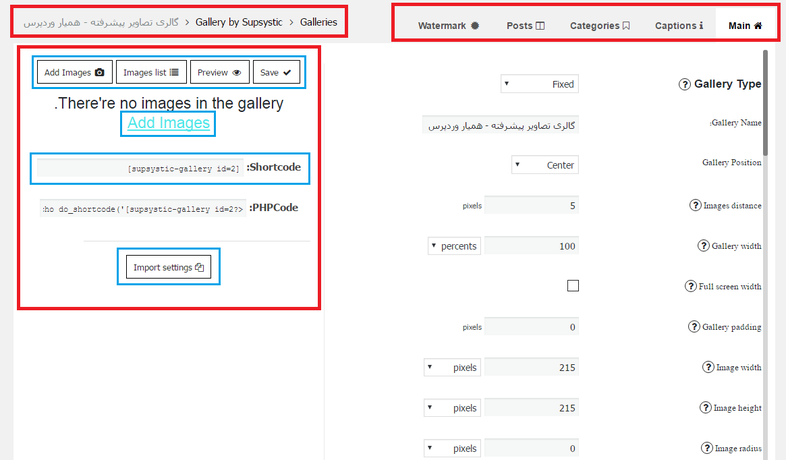
درج کد گالری تصاویر در سایت

افزونه گالری تصاویر حرفه ای در وردپرس
شورت کد مورد نظر را از قسمت shortcode و یا phpcode بردارید.
سپس در نوشته/برگه وارد کنید تا گالری شما ایجاد شود.
حالا شما یک گالری تصاویر حرفه ای دارید که میتوانید از آن لذت ببرد.
نوجه: تنها نکته ای که لازم است گروه طراحی سایت روناک وب بیان کند این است که این افزونه این قابلیت را دارد که از نوشته ها و برگه هایی که شما تعیین می کنید نیز گالری ایجاد کند، همچنین می تواند برای گالری شما دسته های متعدد ایجاد کنید و شما می توانید هر تصویر را به هر دسته اختصاص دهید تا وقتی روی آن کلیک کردید تصاویر همان دسته نمایش داده شود.
ولی این دو قابلیت فوق العاده مربوط به بخش پرمیوم می باشند و نمی توان از آن بخش استفاده کرد و تهیه نسخه پرمیوم افزونه گالری تصاویر حرفه ای در وردپرس Photo Gallery by Supsystic ارزش کمی پول خرج کردن را دارد.
با تشکر از دوستان عزیز روناک وب. از اینکه ما را همراهی کردید بسیار متشکریم.
]]>
در حال حاضر هزاران شرکت طراحی سایت در کشور فعال هستند . تشخیص شرکت طراحی سایت خوب کار سخت و مشکلی است.
داشتن یک سایت خوب باعث رونق تجارت شما می شود و همچنین وجود یک وب سایت ضعیف از رونق کسب و کار شما می کاهد به همین دلیل انتخاب یک شرکت طراحی سایت خوب بسیار مهم است .
علاوه بر این ، سایت شما معرف شرکت (فعالیت) شما می باشد و باید به گونه ای باشد که کاربر به راحتی با آن ارتباط برقرار کند و از وب سایت شما متوجه نوع فعالیت تان شود .

یک شرکت طراحی سایت خوب باید پارامتر های زیر را داشته باشد :
- باید چندین سال قدمت داشته باشد.
- باید حداقل ۱۰۰ تا ۲۰۰ مدل نمونه کار داشته باشد.
- وب سایت خودش ،وب سایت خوب و مطرحی باشد.
- باید اصول بازاریابی اینترنتی و اصول سئو و بهینه سازی سایت را بداند .
- شرکت طراحی سایت خوب باید قبل از انجام کار، مشتری را از هزینه ها مطلع کند.
در مورد هزینه طراحی سایت نمی توان به طور دقیق و بدون دانستن اینکه شما چه امکاناتی را وب سایت تان مد نظر دارید برآورد کرد ولی باید دقت کنید که هزینه ها متناسب با خدمات ارائه شده باشد.
مبالغ خیلی کم و یا خیلی زیاد جای تامل دارد.در صورتی که می خواهید وب سایت خوبی داشته باشید ، که در میان رقبای خود موفق شوید ، باید برای انتخاب طراح سایت خود وقت بگذارید و نیز هزینه متناسبی برای کارتان کنید.
در اصفهان صدها شرکت طراحی سایت در حال فعالیت هستند که بسیاری از آن ها شرکت های مطرحی هستند .
شرکت عصر آسیا جز برترین شرکتهای طراحی سایت در اصفهان می باشد که تمامی موارد بالا را رعایت می کند.
همچنین شرکت طراحی سایت عصر آسیا ، واحد طراحی سایت در قم و طراحی سایت در قزوین و بسیاری دیگر از شهرهای ایران را راه اندازی کرده است.
قزوین به عنوان قطب صنعتی کشور شناخته می شود. یکی از بهترین و هدفمندترین روشها جهت معرفی شرکتهای صنعتی به همدیگر موتورهای جستجو مخصوصا گوگل میباشد.شرکتها و سازمانهای مختلف میتوانند جهت تامین نیازها و تجهیزات خود از اینترنت به عنوان راهنما استفاده کنند و به راحتی شرکتهای مختلف با زمینه کاری های متفاوت را در سرتاسر ایران بیایند. داشتن یک وب سایت فعال و سریع با گرافیک متناسب و بهینه از ضروریات کار است.
از آنجاییکه تخصص اصلی ما طراحی سایت ویژه شرکتها و صنایع مختلف میباشد میتوانیم به شرکتهای مختلفی که در قزوین در این زمینه ها فعال هستند کمک کنیم.
شرکت ما به طور تخصصی کار سئو سایت در اصفهان را انجام می دهد .

بعد از یافتن یک شرکت طراحی سایت خوب ،حالا دیگر شما یک وب سایت خوب دارید که باید آن را به مخاطبین خود نشان دهید .در حال حاضر بهترین راه نشان دادن سایت به کاربران موتور های جستجو است.
کسب رتبه بالا در موتور های جستجو تنها با بهینه سازی و سئو سایت امکان پذیر است .
بهینه سازی سایت هزینه نیست بلکه سرمایه گذاری است چرا که اگر یک رتبه خوب کسب کنید ، وب سایت شما با سرچ کلمات مرتبط در صفحه اول گوگل مشاهده می شود و باعث رونق کسب و کارتان می شود.
برای کسب اطلاعات در مورد تعرفه طراحی سایت می توانید از طریق شماره زیر با ما تماس بگیرید .
۰۹۱۳۵۳۰۰۰۳۱
]]>
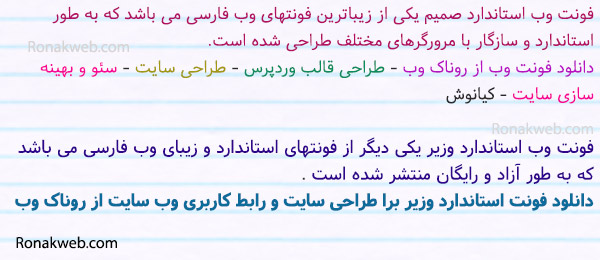
دانلود فونت وب فارسی وزیر و صمیم
پیش از این یکان فونت فارسی قالب اکثر وب سایتها بود هم اکنون نیز درصد بالایی از سایتهای فارسی زبان از این فونت استاندارد و زیبا بهره می برند اما با ورود نسخه های استاندارد از فونت های جدید به وب فارسی دست طراحان برای انتخاب فونت مورد نظر بازتر شده و می توانند رابط کاربری سایت را بیشتر با سلیقه شان هماهنگ کنند در این میان فونت وب های فارسی وزیر و صمیم که در تصویر بالا نمونه ای از آنها را مشاهده می کنید می توانند جایگزین بسیار مناسبی برای فونتهای پیش فرض مانند تاهوما که عموما ساده و غیر استاندارد هستند و زیبایی چندانی نیز ندارند، باشند. هر دو فونت وزیر و صمیم به صورت متن باز منتشر شده که می توانید با دانلود فونت وب فارسی آنها را در پروژه های طراحی قالب وردپرس و یا طراحی و کدنویسی سایت مورد استفاده قرار دهید.
پیش از این در مطلب افزودن فونت دلخواه به قالب سایت توسط css کدهای مورد نیاز و نحوه استفاده از فونتهای وب فارسی آموزش داده شده که می توانید با مطالعه آن براحتی از فونت صمیم و وزیر استفاده کنید.
دانلود فونت وزیر و صمیم با حجم ۷۲۵ کیلوبایت – رمز فایل فشرده : www.ronakweb.com
]]>
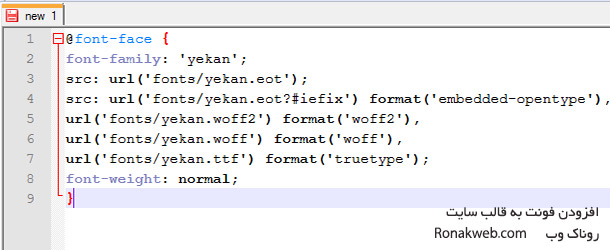
آموزش افزودن فونت دلخواه به قالب سایت
برای استفاده از فونتهای دلخواه در کدنویسی قالب سایت ابتدا باید نسخه استاندارد آنرا در پوشه ای با نام fonts و در کنار فایل شیوه نامه style.css قالب سایت مان قرار دهیم سپس با استفاده از دستور font-face فونت را به صفحات وب می شناسانیم برای این منظور از کدهای زیر استفاده می کنیم.
@font-face {
font-family: 'yekan';
src: url('fonts/yekan.eot');
src: url('fonts/yekan.eot?#iefix') format('embedded-opentype'),
url('fonts/yekan.woff2') format('woff2'),
url('fonts/yekan.woff') format('woff'),
url('fonts/yekan.ttf') format('truetype');
font-weight: normal;
}
در کدهای Css بالا فونت یکان را با با نام yekan به قالب معرفی کردیم. چون فونت دلخواه استفاده کرده ایم نام آنرا درون عبارت ” تک کوتیشن قرار می دهیم. سپس برای استفاده در بخش مورد نظر تنها کافیست نوع فونت را توسط دستور font-family: ‘yekan’; فراخوانی کنیم. پیش از این افزونه تغییر فونت در وردپرس را معرفی کردیم که می توانید با استفاده از آن فونت پیشخوان وردپرس و قالب سایت را بدون نیاز به تغییر کدنویسی عوض کنید.
]]>
کد رنگ css جعبه پیام Message Box در طراحی رابط کاربری
معمولا هشدارهایی که بعد از ارسال فرم تماس یا عضویت کاربر به نمایش گذاشته می شوند مربوط به موفقیت آمیز بودن و یا وجود خطا در مراحل ارسال به دلیل پر کردن اشتباه فیلد خاصی می باشد و سایر پیام ها در هنگام مشاهده فرم یا بخشی از نوشته نمایش داده می شوند تا اطلاعاتی را به کاربر منتقل کنند. استفاده از کد رنگ css جعبه پیام می تواند باعث سرعت بخشیدن به رفع مشکل ایجاد شده برای کاربر و رضایت بیشتر از سایت شود.
در زیر کدهای رنگ css مربوط به پیام اطلاع رسانی، پیام موفقیت آمیز بودن، هشدار یا اخطار به کاربر و پیام خطا نمایش داده شده که می توانید در پروژه های طراحی سایت خود از آنها استفاده نمایید.
.isa_info{color: #00529B;background-color: #BDE5F8;}
.isa_success{color: #4F8A10;background-color: #DFF2BF;}
.isa_warning{color: #9F6000;background-color: #FEEFB3;}
.isa_error{color: #D8000C;background-color: #FFBABA;}
// html tags
<div class="isa_info">Replace this text with your own text.</div>
<div class="isa_success">Replace this text with your own text.</div>
<div class="isa_warning">Replace this text with your own text.</div>
<div class="isa_error">Replace this text with your own text.</div>
]]>