
صاحبان وب سایت ها و وبلاگ ها رویای قرار گرفتن در رتبه یک گوگل برای کلمات کلیدی خاص شان را در سر می پرورانند. اما چرا بیشتر آنها تلاش خود را متوقف می کنند زیرا از تلاش برای به دست آوردن لینک از طریق تکنیک های مختلف خسته شده اند. شکی نیست که درست کردن لینک سازی هنوز هم مهم ترین فاکتور رتبه بندی محسوب می شوند اما این موضوع بدین معنی نیست که لینک های مورد نیاز خود را از هر سایتی به دست آورید.
برای افزایش بازدید سایت راه های زیادی وجود دارد که گروه طراحی سایت روناک وب در ادامه به توضیح آنها میپردازد:
۱- تولید محتوای با کیفیت جهت افزایش ترافیک سایت
اگر بازاریاب دیجیتال، وبلاگ نویس یا تولید کننده محتوا هستید باید همیشه گوش به زنگ باشید. در حوزه تخصصی خود به دنبال اتفاقات جدید باشید و در مورد آن مطلب بنویسید. مطلبی که بتواند سروصدای زیادی بر پا کند. یقینا کاربرانی که از طریق موتورهای جستجو وارد وب سایت شما می شوند چندین سایت دیگر را هم باز می کنند و درصورتیکه مطالب شما با مطالب سایر وب سایتها تفاوت چندانی نداشته باشد به سرعت از وب سایت شما خارج خواهند شد.
۲- امکان خواندن آسان مطالب جهت افزایش ترافیک سایت
در صورتی که مطالب سایت شما از نظم خاصی پیروی نکن و بهم ریخته باد مسلما کاربر حس خوبی پیدا نمیکند و به سرعت سایت شما را ترک میکند. بنابراین داشتن خوانایی کافی به کاربر حس خوبی میدهد و در مدت زمان ماندگاری در سایت و عدم یردرگمی کمک بزرگی می کند.
۳-سرعت لود شدن بالای سایت جهت افزایش ترافیک سایت
در صورتی که سایت شما دیر لود شود کاربر صبر نمیکند تا لود شدن کامل سایتتان به اتمام برسد بلکه بلافاصله سایتتان را میبندد و سراغ سایت دیگری میرود. از افزونه های افزایش سرعت در وردپرس استفاده کنید تا بتوانید این مشکل را رفع کنید. همچنین به بهینه سازی تصاویر و فیلم ها در سایتتان توجه کنید.
۴- استفاده از CSS3 و HTML5
در گذشته، جاوا اسکریپت به طور گسترده ای برای طراحی سایت ها مورد استفاده قرار گرفت. اگر چه، آن انتخاب کاملا مردمی بود; اما محدودیت های دران وجود داشت. استفاده از جاوا اسکریپت باعث کاهش سرعت وب سایت شده; برای جلوگیری از همه این مشکلات، از CSS3 و HTML5 استفاده کنید; تا وب سایت خود را بدون مشکلات مرتبط جذاب کنید
۵- ایجاد ایمیل مارکتینگ جهت افزایش ترافیک سایت
از دیگر فعالیت هایی که برای افزایش ترافیک وب سایت میتوانید انجام دهید، ایمیل مارکتینگ می باشد.
برای کسب و کار خود یک دیتا بیس از ایمیل هایی که به کسب و کار شما مربوط است تهیه کنید.
فراموش نکنید که برای موفقیت در ایمیل مارکتینگ همواره باید دیتا بیس خود را به روز نگه دارید و تعداد آن را افزایش دهید.
۶- استفاده از دکمه های رسانه های اجتماعی جهت افزایش ترافیک سایت
مانند کاربران عادی از شبکه های اجتماعی استفاده نکنید. شما یک وب مستر هستید و وظیفه دارید آمار وب سایت خود را افزایش دهید و هنگامی که وارد شبکه های اجتماعی می شوید باید با ارائه مطالب جدید در این شبکه ها و کمک به سایر کاربران عضو، آنها را به سوی وب سایت خود هدایت کنید.
۷- در دسترس بودن بنر توییتر جهت افزایش ترافیک سایت
همیشه یک بنر توییتر را در بهترین جای سایت خود در معرض دید همگان قرار دهید تا به راحتی بتوانند پروفایل شما را دیده و شما را دنبال کنند . ضمن آنکه یکی از بهترین بخشها میتواند قسمت ” تماس با ما” در هر سایت باشد و خواهید دید خیلی ها شبکه های اجتماعی را برای ارتباط با شما ، به ایمیل ترجیح میدهند .
۸- بهینه سازی تصاویر جهت افزایش ترافیک سایت
ایده آل این است که یک بررسی کلی از تنگناهای سایت تان داشته باشید. اگر سایت شما ترکیبی از محتواهای با انتقال ضعیف یا به عبارتی سرد و محتواهای پویا و خوب باشد، این به معنی بقا و پایداری سایت در مقایسه با نزول آن می باشد. در هر حال نباید روی این موارد مصالحه کنید و به یک پلاگین بهینه سازی تصاویر خوب نیاز دارید تا تصاویر خوب را از تصاویر بد متمایز کند. این خود یکی از مراحل مهم در آماده سازی وردپرس برای ترافیک بیشتر می باشد.
بدیهی است ما برای بهینه سازی تصاویر، پلاگین Smush را توصیه می کنیم.
۹- ریسپانسیو بودن سایت جهت افزایش ترافیک سایت
وب سایت شما باید در تمامی دستگاه ها، مانند موبایل و تبلت به خوبی نمایش داده شود چرا که بسیاری از کاربران شما از این طریق به وب سایت شما وارد میشوند.
۱۰- استفاده از اینفوگرافیک و مختوای بصری جهت افزایش ترافیک سایت
اینفوگرافیک یکی از ۱۵ نوع محتوایی است که می تواند ترافیک زیادی تولید کند. به اشتراک گذاری منظم اینفوگرافیک های جالب با طراحی خوب، می تواند ترافیک حاصل از جستجو را به سطح بعدی منتقل کند.شما می توانید از اینفوگرافیک ها برای به دست آوردن ترافیک های طبیعی و بازدید کننده از رسانه های اجتماعی استفاده کنید.
به طور متوسط، هر اینفوگرافیکی که ایجاد می شود قادر است ۵۳۰۰۰ بازدید کننده معتبر و ۸۰۰ بک لینک از دامنه های منحصر به فرد ایجاد نماید. اینفوگرافیک ها همچنین می توانند اشتراک های خوبی در شبکه های اجتماعی تولید کنند
۱۱- کامل و حرفه ای بودن پروفایل جهت افزایش ترافیک سایت
پروفایل خود را کامل کنید . آدرس ها ، ایمیلها و تلفنهای خود را وارد کنید . از تصاویر حرفه ای برای کاور و پروفایل خود استفاده کنید و تخصص های خود را مختصر و مفید بنویسید .
۱۲- رفع خطاهای تعمیر جهت افزایش ترافیک سایت
اطمینان حاصل کنید که وب سایت شما خطا ندارد. در کل طراحی وب سایت برای عملیات صاف و تجربه کاربر پسند نباید خطا وجود داشته باشد. اطمینان حاصل کنید که قبل از راه اندازی وب سایت تمام اشتباهات را شناسایی و حذف کرده باشید.
۱۳- انتشار مقاله در سایت های معتبر جهت افزایش ترافیک سایت
شما می توانید مقالات سایت خود را در سایت های معتبر و پربازدید دیگر به صورت رایگان منتشر کنید. فقط کافی این سایت ها را پیدا کنید و با مدیر آن ها ارتباط برقرار کنید. برای این کار مقالات شما باید از هر لحاظ با کیفیت باشد. در انتشار مقالاتتان در سایت های دیگر به این نکته توجه کنید که اگر می خواهید مقاله ای که قبلا در سایت خود منتشر کرده اید و حالا همان مقاله را می خواهید در سایت دیگری منتشر کنید اولا عنوان آن را عوض کنید و دوما حتما لینک منبع سایت خود را در پایین مقاله قرار دهید.
۱۴- برگزاری مسابقات جهت افزایش ترافیک سایت
گاهی در سایت و شرکت خود ، مسابقاتی ترتیب دهید و آنرا در شبکه های اجتماعی به اشتراک بگذارید . این کار بسیار به جذب ترافیک و افزایش دنبال کننده های شما کمک میکند.
۱۵- بروز رسانی منظم سایت جهت افزایش ترافیک سایت
برای آنکه وب سایت فعالی داشته باشید می بایست پیوسته و به صورت مستمر در آن مقالات و اطلاعات جدید بارگذاری نمایید. درج اطلاعات جدید در وب سایت باعث ارسال سیگنال های مثبت به موتورهای جستجو می باشد و هر چه این اطلاعات شما مرتبط تر به زمینه فعالیت شما و کامل تر باشد و مورد نظر کاربران شما باشد تاثیر بهتری در رتبه شما در موتورهای جستجو و در نتیجه افزایش بازدید کننده وب سایت خواهد داشت.
سخن آخر:
این است که اگر می خواهید در کسب و کار اینترنتی خود موفق باشید همین الان به فکر افزایش ترافیک وب سایت خود باشید. راه هایی که به شما معرفی کردم فقط تعدادی از راه های افزایش بازدید سایت بود. که شما می توانید با جست و جوی بیشتر با روش های بیشتری از افزایش ترافیک سایت آشنا شوید. امیدوارم این مقاله برای شما مفید بوده باشد.
]]>معرفی افزونه جدول قیمت گذاری در وردپرس:
اگر سایت هاستینگ ، طراحی و یا هر چیز دیگری دارید و میخواهید یک جدول قیمت گذاری برای آن بسازید اما دانش کد نویسی ندارید میتوانید از افزونه های موجود در وردپرس استفاده کنید .
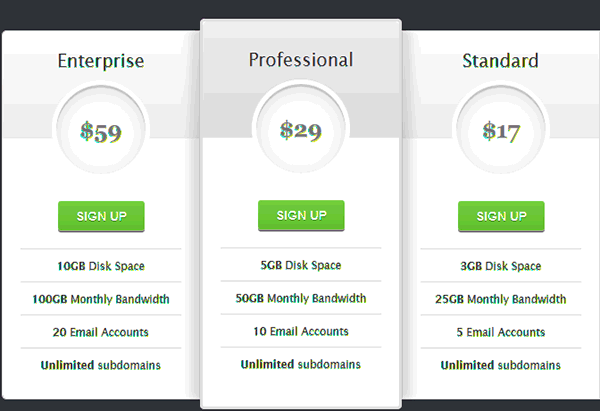
افزونه جدول قیمت گذاری Pricing Table

افزونه جدول قیمت گذاری
افزونه وردپرس جدول قیمت گذاری Pricing Table را می توانید از مخزن وردپرس دانلود و نصب کنید. پس از نصب افزونه با مراجعه به بخش تنظیمات آن می توانید لیست های مورد نظر تان را ایجاد کنید ، افزونه دارای چند ظاهر متفاوت می باشد که می توانید با توجه به سلیقه خود یکی از آنها را انتخاب کنید .
پس از ایجاد و تنظیم لیست تعرفه هایتان کدی شبیه به [ahm-pricing-table id=999 template=template_name] در اختیارتان قرار می گیرد که برای نمایش جدول قیمت در مطالب و یا برگه هایتان می توانید از آن استفاده کنید .
امکانات افزونه جدول قیمت گذاری :
- ۳ الگو
- مرتب سازی براساس کشیدن و رها کردن
- تعداد ستون بینهایت
- تعداد سطر بینهایت
- ستون خاص
- کدهای کوتاه یا shortcode
- طراحی واکنش گرا ۱/۳ (یکی از سه تمپلیت نسخه ی رایگان پلاگین، این قابلیت را دارد)
- امکان علامت گذاری
افزونه جدول قیمت گذاری Easy Pricing Tables

افزونه جدول قیمت گذاری
شما در این افزونه می توانید در کمتر از پنج دقیقه ،به ساده ترین نحو ممکن جداول قیمت زیبا و واکنش گرا بدون نیاز به هیچ گونه دانش کد نویسی را بسازید.
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی آن کلیک کنید . ساخت جدول قیمت دارای دو مرحله است که یکی محتوی و دیگری طراحی است. در قسمت محتوی تعرفه ها و تعداد ستون ها را مشخص میکنیم و در قسمت طرخ رنگ و نوع فونت و تنظیمات عمومی را انجام میدهیم.
امکانات افزونه جدول قیمت گذاری
- تنظیم رنگ
- مرتب سازی با کشیدن و رها کردن
- عدم محدودیت در تعداد ستونها
- عدم محدودیت در تعداد سطرها
- ستون برجسته
- کدهای کوتاه
- واکنش گرا
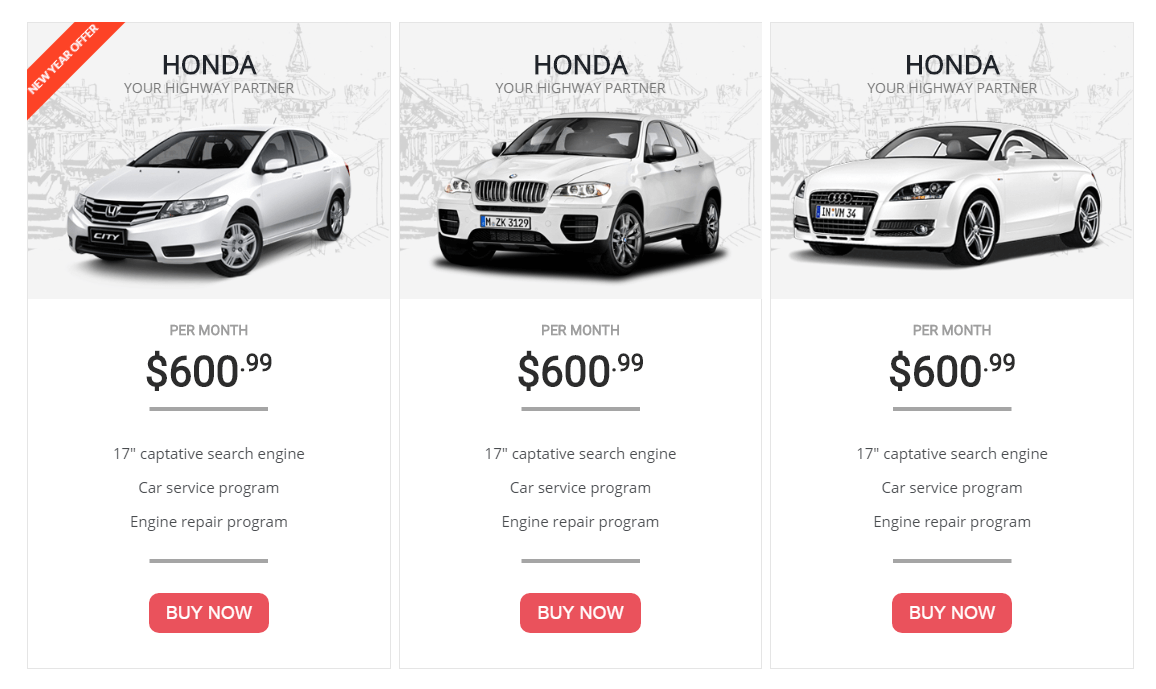
افزونه جدول قیمت گذاری وردپرس AP Pricing Tables Lite

افزونه جدول قیمت گذاری
این افزونه ۵ قالب از پیش تعریف شده دارد با گزینه های مختلفی ارائه می دهد . این افزونه آسان برای استفاده می باشد ، حتی غیر کدنویسی می توانید یک جدول قیمت گذاری خیره کننده را بدون تلف کردن زمان طراحی کنید .
این ابزار به شما اجازه می دهد تا جدول قیمت نامحدود با اضافه کردن تا ۴ ستون ایجاد کنید. علاوه بر این، شما می توانید شعاع مرز ستون، فضای ستون، عرض ستون، فاصله بین آن ها را پیکربندی کنید برای هر ستون فاصله رو خودتون می توانید بیش تر تنیم کنید .
امکانات افزونه جدول قیمت گذاری AP Pricing Tabs Lite
- ۵ قالب از پیش طراحی شده را انتخاب کنید برای ایجاد جدول قیمت گذاری
- جداول قیمت گذاری نامحدود با حداکثر ۴ ستون در هر جدول در افزونه AP Pricing Tabs Lite
- گزینه ای برای تعریف فضای ستون و عرض ستون
- گزینه های نوار – متن یا خالی رها کنید
- گزینه های مختلف قابل تنظیم برای تنظیمات قیمت
- پشتیبانی از آیکون FontAwesome
- گزینه پیش نمایش جدول
- کاملا پاسخگو – سازگار با دستگاه های تلفن همراه
- رابط کاربری کاربر پسند و بسیار تعاملی
- هر کس می تواند از آن استفاده کند، و آن را به آسانی نصب و استفاده کند
- حمایت کردن
- ایمیل اختصاصی، پشتیبانی انجمن
- به روز رسانی رایگان
- دریافت به روز رسانی رایگان مداوم
- زبان های مختلف
- و …
افزونه جدول قیمت گذاری ARPrice

افزونه جدول قیمت گذاری
ARPrice نام یک افزونه کاملا تجاری می باشد برای ساخت جدول های قیمت گذاری با ترکیب بیش از ۱۷۰ نوع و قابل سفارشی یا شخصی سازی به صورت دلخواه همچنین این افزونه کاملا واکنش گرا می باشد و جداول این افزونه در تمامی مرورگر به خوبی ایفا نقش می کنند و این مجموعه از جدول ها متناسب موضوع های مختلف اماده سازی شده اند که به راحتی می توانید از آنها استفاده کنید.
ویژگی افزونه جدول قیمت گذاری ARPrice
- کاملا سئو و بهینه سازی شده
- کاملا واکنشگرا ریسپانسیو و سازگار با تلفن های هوشمند
- پنل کاملا حرفه ای با با تمام ویژگی ها برای تغییر پلان ها
- ضامن قیمت ماهانه و سالانه
- ویرایشگر پیشرفته جدول قیمت با درگ و دراپ
- نمایش زنده برای دسکتاپ، تبلت و موبایل
- قابل استفاده توسط ویژوال کامپوسر
- ویرایش تمام قسمت های جدول
- فونت آیکون های بسیار زیبا و همینطور آپلود دستی تصویر
- تعداد ستون و ردیف نامحدود
- قابلیت درون ریزی و برون بری قالب ها
- پشتیبانی از افزونه چند زبانه WPML
- و …
افزونه جدول قیمت گذاری و مقایسه Go-Responsive Pricing and Compare Tables

افزونه جدول قیمت گذاری
افزونه وردپرس جدول قیمت و مقایسه Go-Responsive Pricing and Compare Tables دارای ۲۵۰ دموی متفاوت می باشد که به سلیقه خود می توانید هر کدام را انتخاب کنید همچنین می توانید خودتون طرح های جدید اضافه کنید.شما می توانید جداول خود را بر اساس سبک کلاسیک قرار دهید و یا می توانید به سبک مدرن قرار دهید که این بسته به سلیقه شما.همچنین یکی از امکانات منحصر به فرد این افزونه امکان فعال کردن و غیر فعال کردن حالت ریسپانسیو است که می تواند در دستگاه های دیگر نظیر لب تاب،تبلت،گوشی و.. با اندازه های سازگاری نمایش داده شود که نیاز به زوم کردن صفحه نباشد.و با ویژوال کامپوسر هم کاملا سازگار است که به محض فعال کردن افزونه المان جدید آن در ویژوال کامپوسر ظاهر می شود که کار شما بسیار آسان می کند
شما می توانید بی نهایت جدول را در صفحات مختلف قرار دهید تنها کافی است که شرتکد آن را کپی کنید و در محل دلخواه قرار دهید.توصیه می کنم اگر به دنبال حرفه ای ترین افزونه جدول قیمت گذاری هستید،از این افزونه استفاده کنید زیرا کامل ترین افزونه در زمینه جدول قیمت گذاری و مقایسه کردن می باشد.
برخی از ویژگی افزونه وردپرس جدول قیمت و مقایسه Go-Responsive Pricing and Compare Tables:
- کاملا حرفه ای و قدرتمند
- طراحی ریسپانسیو
- سازگار با ویژوال کامپوسر
- سبک کلاسیک و مدرن
- رنگبندی نامحدود
- امکان قرار دادن هر ستون تا ۱۰ مورد
- طرح های متفاوت
- دموی های بسیار حرفه ای
- پنل مدیریت قدرتمند
- امکان قرار دادن سایه برای ستون ها
- دکمه های نامحدود با طرح های متفاوت
- شرتکد های حرفه ای
- ۱۹۰۰+فونت آیکون
- ۶۵۰+فونت گوگل
- ۹۰+سبک کلاسیک
- ۱۵۰+سبک تمیز
- ۲۵۰+دموی آماده
- تصاویر ریسپانسیو
- کاملا سفارشی
- داشبورد جدول پیشرفته
- سیستم راهنما
- جستجو و مرتب سازی
- و …
دوستان عزیز در ادامه در قالب یک جدول به صورت کاملا مختصر برخی دیگر از افزونه جدول قیمت گذاری را نام برده ایم و به مقایسه آن ها پرداخته ایم.
از اینکه این بار نیز همراه ما بودید خوشحالیم.
جدول مقایسه ی افزونه های ایجاد جدول ولیست قیمت وردپرس
|
Pricing Table |
Easy Pricing Table |
Kento |
IND |
Ready |
|
| الگو |
بلی |
بلی |
|||
| تنظیم رنگ |
بلی |
بلی |
بلی |
||
| مرتب سازی |
بلی |
بلی |
|||
| ستون بینهایت |
بلی |
بلی |
بلی |
بلی |
بلی |
| سطر بینهایت |
بلی |
بلی |
بلی |
بلی |
بلی |
| ستون شاخص |
بلی |
بلی |
بلی |
||
| واکنش گرا |
بلی |
بلی |
بلی |
بلی |

بهینه سازی عکس
اگر نگاهی ساده به سایت ها بیندازید به راحتی متوجه خواهید شد که حجم بالایی از محتوای سایت ها (در حدود ۶۰%) از تصاویر تشکیل شده است. استفاده از تصاویر به سایت شما رنگ تازه ای میدهد و بدون تصویر سایت شما یک سایت خشک و بدون روح خواهد بود و این تصاویر هستند که محتوای دیداری برای خواننده را ایجاد می کنند و بسیاری از مفاهیم قابل ملموس تر می سازد. اگر شما یک فروشگاه اینترنتی داشته باشید این تصاویر هستند که نمایانگر محصولات شما می باشند. اما باید به این نکته توجه کرد که استفاده از تصاویر نیز باید با رعایت اصولی باشد که اگر این اصول رعایت نگردد باعث افت کیفیت سایت و از دست دادن کاربران خود خواهید شد و در این موقع است که نه تنها تصاویر جذاب نمی شود بلکه دافع هم میشود. بنابراین اگر تصاویر حجم بالایی داشته باشند بر روی لود شدن سایت تاثیر گذار خواهد بود. طبق تحقیقاتی که صورت گرفته است در صورت دیر لود شدن سایت (بیشتر از ۵ ثانیه) از هر ۴ کاربر ۱ کاربر را از دست خواهید داد. بنابراین سعی کنید که تصاویر باکیفیت اما با حجم کم در سایت خود قرار دهید.
پس بهینه سازی عکس شاید یکی از مهمترین قسمتهای سئو باشه.اگر بخواهیم یک تصویر را برای موتورهای جستجو بهینه سازی کنیم، باید به موارد زیر توجه نمود:
۱- بهینه سازی عکس با استفاده از ویژگی title استفاده کنید.
این ویژگی یکی از راه های افزایش سئوی سایت می باشد.هنگامی که موس خود را بر روی یک تصویر می برید کادری نمایش داده می شود که در درون آن نام عکس قرار داده شده است.
title هر تصویر نیز همان tooltip است که وقتی با نشانگر موس روی عکس صبر کنید نمایش داده می شود.
<img src="http://ronakweb.com/x.jpg" alt="بهینه سازی تصاویر" title="بهینه سازی تصاویر" />
۲-بهینه سازی عکس با استفاده از ویژگی alt استفاده کنید.
با استفاده از ویژگی alt این امکان برای شما وجود دارد که آن تصویر را به روبات ها شناساند. در واقع کد alt یک راه عالی برای بهینه سازی موتورهای جستجو می باشد. مزیت دیگر ویژگی alt در مواقعی است که تصویر دیر لود می شود و با استفاده از کد بفهمید که آن تصویر چه چیزی بوده است.
۳- برای بهینه سازی عکس از حجم مناسب استفاده کنید.
پس از انتخاب پسوند فایل هنوز میتوانید به روشهای دیگری حجم آن را کاهش داده و بهینه سازی عکس را بهبود بخشید. مهمترین مرحله زمان ذخیره یک تصویر است که نرم افزارهای گرافیکی انتخاب های متنوعی را در اختیار شما قرار میدهند. برای بهینه سازی عکس معمولا با کاهش حجم تا ۸۰ درصد سایز اولیه آن تغییر ایجاد شده قابل تشخیص برای چشم انسان نخواهد بود، ولی همین کار بخصوص در صفحات گالری یا فروشگاهی میتواند تا حد زیادی موجب افزایش سرعت بارگذاری شود.
به جای استفاده از تصویر اصلی ۱۰۰ کیلوبایتی در لیست، تصویر thumbnail و بی کیفیت تر و کوچک تر در لیست نمایش داده شود(هر عکس زیر ۱۰ کیلوبایت).در نتیجه در صفحه لیست محصولات، حداکثر ۱۵۰ کیلوبایت به تصاویر موجود در لیست اختصاص دارد.
۴- برای بهینه سازی عکس ابعاد تصاویر را تنظیم کنید.
یکی از مهمترین فاکتورها در بهینه سازی عکس بارگذاری آنها با ابعادی است که در سایت نمایش داده خواهند شد. مشخص نمودن طول و عرض تصویر و یکسان بودن آن با چیزی که به کاربر نمایش داده میشود، سرعت صفحات سایت شما را افزایش میدهد. اکثر سیستم های مدیریت محتوا تصاویر شما را در ابعاد مشخصی بازسازی و ذخیره میکنند تا در مکانهای مختلف از آن استفاده کنند، ولی در بعضی از سیستم ها اینکار توسط کدهای HTML صورت میگیرد که گزینه مناسبی برای بهینه سازی تصاویر سایت نمی باشد. شاید بهترین انتخاب آن است که تصاویر را از ابتدا در ابعاد مورد استفاده در سایت ذخیره و بارگذاری کنید.
۵- برای بهینه سازی عکس از فرمت های رایج استفاده کنید.
- JPG: یکی از پراستفاده ترین فرمت ها می باشد. از ویژگی مهم این فرمت این است که بدون کاهش کیفیت محسوس می تواند تا حد قابل توجهی فایل را فشرده کنید.
- JIF: این فرمت که هم به صورت تصویر ثابت و هم به صورت انیمیشن دیده میشود. این فرمت دارای ۲۵۶ رنگ می باشد. از این فرمت بیشتر برای تصاویر تبلیغاتی مثل بنرها و لوگوها و تصاویری که تنوع رنگ کمی دارند استفاده میشود.
- PNG: این فرمت در دو نوع PNG-8و PNG-24وجود دارد PNG-8 که شبیه JIF بدون قابلیت انیمیشنی است و PNG-24 که در این حالت پیکسل ها می تواند به سه صورت شفاف، نیمه شفاف و یا مات باشند.
- BPM: این نوع فرمت فقط در اینترنت اکسپلورر و سیستم عامل پشتیبانی می شود و توصیه ما این است که از این نوع فرمت استفاده نکنید بنابراین از توضیح بیشتر آن اجتناب میکنیم.
۶- برای بهینه سازی عکس نام مناسب برای تصاویر انتخاب کنید.
یکی از کارهایی که باید در بهینه سازی تصاویر انجام داد انتخاب نام مناسب است. سعی کنید نام تصویر کاملا مرتبط، مختصر و مفید باشد. مثلا اسم image چیز افتضاحیه!
نام فایل تصویر را به صورت انگلیسی ترجمه شده، مرتبط با موضوع تصویر قرار دهید و کاراکتر های فاصله و غیر مجاز در آن به کار نبرید.زیرا تصاویر بخشی از آدرس شما می شوند.
برای مشخصه alt و title هم از تکرار کلمات کلیدی بیهوده پرهیز کنید.بحث keyword stuffing فقط مربوط به داخل متن و محتوا نمی شود.
برای تصاویر نمادین و کلا تصاویری که معنی ندارند و صرفا خاصیت icon و ابزاری دارند و alt و title برای آنها بی معنی است، اصلا از alt و title استفاده نکنید
۷- برای بهینه سازی عکس بر روی تصاویر لینک بگذارید.
سعی کنید در نکاتی که در زیر به آنها اشاره شده است توجه کرده و در به کاربردن تصاویر در سایت خود مد نظر قرار دهید:
- از نام های عمومی و معمولی استفاده نکنید.
- از نام های بلند استفاده نکنید.
- از تصاویر به عنوان لینک دسترسی مهم استفاده نکنید.
]]>

نماد اعتماد الکترونیک
اهمیت نماد اعتماد الکترونیک
با توجه به بررسی های انجام گرفته ، مهمترین عوامل مراجعه و اعتماد خریداران به کسب و کار های اینترنتی به شرح ذیل می باشند :
۱- شناسایی مالک کسب و کار و امکان مراجعه در صورت بروز اشکال.
۲- کامل و صحیح بودن اطلاعات کالا یا خدمات ارائه شده.
۳- گارانتی محصولات و ارائه خدمات پس از فروش.
۴- واضح بودن روند برگرداندن کالا و بازپس گیری پول.
۵- محفوظ ماندن اطلاعات شخصی و مالی خریداران.
۶- تایید امنیت سایت توسط یک موسسه و مرکز ملی اعتماد.
طبق مطالعات انجام شده تائید کسب و کار اینترنتی توسط یک موسسه و مرکز ثالث ، بیشترین تاثیر در مراجعه و اعتماد خریداران به کسب و کار اینترنتی را دارد . در این حالت خریدار از محفوظ ماندن اطلاعات خود احساس امنیت بیشتری دارد و اگر از اطلاعات شخصی وی سوء استفاده شو د ، می تواند برای شکایت از کسب و کار اینترنتی متخلف به مراجع قانونی مراجعه نماید.
انواع نماد اعتماد الکترونیک در طراحی سایت:
نماد اعتماد الکترونیک را می توان در سه حالت برای طراحی سایت فروشگاهی و طراحی سایت شرکتی اخذ کرد:
۱- نماد اعتماد الکترونیک موقت
این نوع نماد اعتماد الکترونیک برای سرعت بخشیدن به فرایند گرفتن نماد بوده و طراحی سایت فروشگاهی با حداقل معیار های موجود مورد بررسی قرار می گیرد.(که هم اکنون بر روی سایت موجود نبوده و قابل دسترس نمی باشد.)
۲- نماد اعتماد الکترونیک دائم تک ستاره
پس از بررسی طراحی سایت فروشگاهی ، مرکز توسعه تجارت الکترونیک این نوع سایت ها ملزم به رعایت برخی از نکات موجود در سایت کرده و پس از اعمال تغییرات مورد نیاز این برجسب برای آن ها اعطا می شود.
۳- نماد اعتماد الکترونیک دو ستاره
بررسی های صورت گرفته برای اخذ نماد اعتماد الکترونیک دو ستاره دقیقا با نوع تک ستاره ی آن مشابه بوده و تنها تفاوت آن ها در نصب گواهی SSL (لایه ی سوکت های امن )بر روی سایت فروشگاهی می باشد. که لزوما برای امنیت بخشیدن هرچه بیشتر به بستر انتقال اطلاعات میان سایت و بازدیدکنندگان صورت گرفته و جنبه ی حفاظتی دارد.
بنابر گزارش های صادره از پلیس فتا ،با روی کار آمدن نماد اعتماد الکترونیک میزان کلاهبرداری های اینترنتی به صورت قابل توجهی کاهش یافته و کاربران با خیال آسوده در سایت هایی که این نماد درآن ها وجود دارد اقدام به خرید می کنند.
نکات ایمنی که قبل از خرید های اینترنتی باید به آن ها توجه کرد
• قابل کلیک بودن نماد اعتماد الکترونیک
متاسفانه برخی از سایت ها فقط از آرم نماد اعتماد الکترونیک در طراحی سایت خود استفاده می کنند (که در صورت مشاهده و گزارش مورد پیگرد قانونی قرار می گیرند) توجه داشته باشید که این نماد قابل کلیک بوده و پس از کلیک بر روی آن باید وارد سایت مرکز توسعه تجارت الکترونیک شده (با نشانی http://www.enamad.ir) و سایت های مجوز دار را از آنجا مشاهده کنید.
-
توجه به نشانی در URL
همیشه قبل از پرداخت ادرس URL را در بالای سایت چک کنید. این نشانی باید متعلق به بانک بوده و آدرس اینترنتی دیگری نباشد.
• قابلیت رفرش شدن کد کپچا
در صفحه پرداخت باز شده قبل از وارد کردن اطلاعات کد کپچا را رفرش و بارگزاری مجدد کنید.
(کدی که برای تشخیص ربات ها بوده و باید عینا در کادر مربوطه کپی شوند) معمولا در صفحات فیک و تقلبی این کد ها قابل رفرش و تازه سازی نیستند.
مراحل دریافت نماد اعتماد الکترونیک چگونه است؟
- اول: ابتدا ثبتنام در سامانه و ارسال درخواست با پر کردن فرمهای مربوطه.
- دوم: ارزیابی درخواست شما توسط سامانه واگذاری نماد.
- سوم: احراز آدرس محل فعالیت و شماره تماس از طریق ارسال کد اختصاصی به آدرس درج شده در بخش “تماس” سایت کسب و کار اینترنتی شما. این کد از طریق پست به آدرس شما ارسال میشود.
- چهارم: خود آزمایی الزامات نماد اعتماد الکترونیکی که شامل الزاماتی است که سایت شما بر اساس آن بررسی میشود مثل: نوع کالاها و خدمات عرضه شده، نحوه درج مشخصات و ویژگیهای کالاها و خدمات ، محتوا (تصاویر، ویدئو و سایر) ، بررسی تبلیغات و..
- پنجم: ارسال و بررسی مدارک فیزیکی. تصویر مدارک زیر از طریق دفاتر اسناد رسمی باید مطابق اصل شده و ارسال شود.
- ششم: بررسی نصب کد مجوز در سایت.
- هفتم: اعطای نماد.
در ادامه ی آموزش بخش اطلاعات محصول در ثبت محصولات فروشگاهی امروز می خواهیم آموزش بخش انبار محصولات فروشگاهی ووکامرس برای شما توضیح دهیم.
بخش انبار یکی از قسمت های اصلی فروشگاه شما می باشد که توسط آن شما می توانید موجودی کالای خود را در نظر گرفته و هر تعدادی که بخواهید در وب سایت خود به فروش برسانید. به عنوان نمونه شما ۲۰ عدد گوشی تلفن همراه دارید که پس از سفارش مشتری و پرداخت وجه تعداد آن ها از انبار کاهش یافته و به شما اطلاع داده خواهد شد. توجه کنید امکان خرید تا هر تعداد که شما مشخص کنید توسط مشتری انجام خواهد گرفت و حتی امکان پیش سفارش محصول را هم می توانید در وب سایت خود داشته باشید.

اگر به دنبال طراحی قالب وردپرس برای وب سایت فروشگاهی خود هستید می توانید از طریق صفحه ثبت سفارش طراحی قالب وردپرس درخواست خود را ثبت کنید.
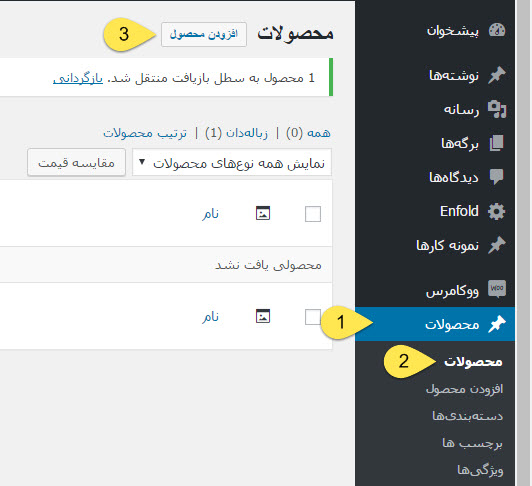
ورود به بخش انبار محصولات ووکامرس
برای ورود به بخش انبار محصولات ووکامرس از قسمت پیشخوان وردپرس مراجعه نموده، سپس به قسمت محصولات رفته و از منوی کشویی باز شده بر روی محصولات می رویم. در آخر بر روی محصولات کلیک نموده تا وارد صفحه ی زیر شوید. صفحه ی باز شده محصولات کلی وب سایت فروشگاهی شما را نمایش می دهد و به شما اطلاعاتی در مورد محصولاتی که از قبل ثبت نمودید را نشان می دهد. برای ثبت اولین محصول بر روی افزودن محصول کلیک نمایید.

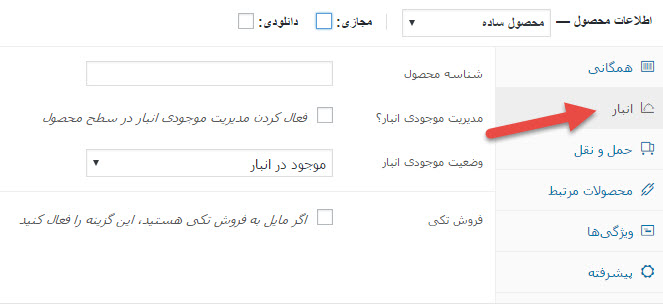
آموزش بخش انبار محصولات فروشگاهی ووکامرس
پس از ورود به صفحه ی ثبت محصولات از بخش اطلاعات محصول که در زیر توضیحات می باشد بر روی انبار کلیک نمایید. پس از کلیک نمودن بر روی بخش انبار با تصویر زیر روبرو خواهید شد که در این مقاله به توضیح در مورد بخش انبار محصولات ووکامرس خواهیم پرداخت.

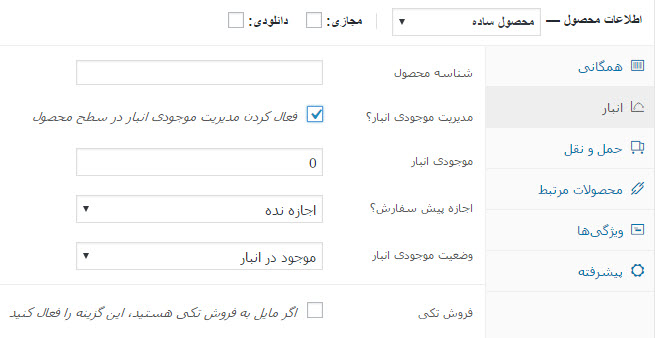
آموزش بخش انبار محصولات فروشگاهی ووکامرس
قسمت شناسه محصول کد محصول شما می باشد. شما می توانید یک کد به هر محصول خود اختصاص دهید فرض کنید یک تلفن همراه در وب سایت خود دارید که دو نوع مختلف تک سیم کارت و دو سیم کارت دارد و یا برخی محصولات که از نظر سایز و رنگ متفاوت هستند بهتر است برای آن ها یک شناسه در نظر بگیرید به عنوان نمونه برای گوشی تک سیم کارت مدل S900F و برای دو سیم کارت S900FH را انتخاب نمایید تا در مراحل بعدی بهتر بتوانید محصولات خود را در انبار مدیریت نمایید.
اگر شما در وب سایت تان محدودیتی برای فروش کالا ندارید یعنی همیشه کالا موجود می باشد و یا می توانید آن کالا را بعد از سفارش مشتری تهیه نمایید احتیاجی به انتخاب مدیریت موجودی انبار نیست و نیاز نیست تیک آن را بزنید ولی اگر در وب سایت خود موجودی شما محدود می باشد و یا اجناسی دارید که دیگر تولید نمی شود تیک مدیریت موجودی انبار را بزنید. پس از انتخاب این گزینه منوی کشویی برای شما باز خواهد شد.

آموزش بخش انبار محصولات فروشگاهی ووکامرس
در قسمت موجودی انبار شما تعداد محصولات موجود در انبار خود را وارد نمایید. به عنوان نمونه ۳۰ عدد از این محصول در انبار شما موجود می باشد. عدد ۳۰ را در قسمت موجودی وارد نمایید. بخش اجازه پیش سفارش این امکان را می دهد که بعد از اتمام موجودی محصول کاربران بتوانند آن را سفارش دهند تا هنگامی که محصول شما موجود شد بتوانند آن را خریداری کنند و محصول شما را برای خود رزرو کنند شما می توانید آن را در ۳ حالت که در منوی کشویی به شما نمایش داده خواهد شد قرار دهید. هم چنین می توانید در قسمت وضعیت موجودی انبار محصول خود را موجود در انبار و یا موجود در انبار نمی باشد قرار دهید.
در بخش انبار یک قسمت وجود دارد برای فروش تکی محصولات فرض کنید شما می خواهید یک محصول دیجیتال در وب سایت خود به فروش برسانید اصولا باید هرکسی از این محصول یک خرید داشته باشد و برای کاربران تعداد خرید یکی با چند تا فرقی ندارد پس بهتر است بخش فروش تکی را فعال کنید. هنگام فعال سازی این قسمت در محصول کاربر فقط می تواند محصول را به صورت تک و یک عدد خریداری نماید و امکان خرید چند عدد آن وجود ندارد.
]]>