
افزونه وردپرس نمایش عکس ۳۶۰ درجه پانوراما
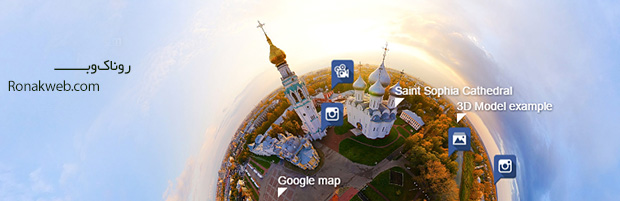
اولین پلاگین wp-pano نام دارد که توسط آن می توان با استفاده از متن،فیلم و تصاویر پانوراما تورهای گردشگری از نقاط مختلف دنیا ایجاد کرد. از امکانات افزونه می توان به: امکان تگ گذاری بر روی تصاویر، قابلیت نمایش عنوان و توضیحات محل بر روی تصویر نقشه جغرافیایی، امکان اختصاص چندین تصویر و فیلم یا متن برای هر مکان روی نقشه و … برای ساخت عکس پانوراما اشاره کرد.
دومین پلاگین Panorama Embed می باشد که قابلیت افزودن تصاویر پانوراما ۳۶۰ درجه با استفاده از تگ ای فریم iframe در مطالب یا قالب وردپرس را داراست پس از نصب و فعال سازی افزونه با مراجعه به تنظیمات آن میتوان با تعیین طول و عرض ای فریم مورد نظر را که برای نمایش تصویر ۳۶۰ درجه پانوراما کاربر دارد، ساخت و در سایت نمایش داد.
سومین افزونه نمایش تصاویر پانوراما یا سراسرنما در وردپرس WP Photo Sphere است که قابلیت ساخت تصاویری ۳۶۰ در ۱۸۰ درجه را دارا می باشد. تنظیمات افزونه بسیار ساده و راحت بوده و می تواند گزینه مناسبی برای وبمستران مبتدی باشد.

افزونه ۳۶۰ Product Rotation نمایش تصاویر پانوراما محصولات در ووکامرس
اگر دارای فروشگاه اینترنتی هستید که با افزونه ووکامرس پیاده سازی شده است می توانید با استفاده از این پلاگین برای محصولات تان تصاویر ۳۶۰ درجه ایجاد کنید. از مزایای آن می توان به : قابلیت ساخت تصویر ۳۶۰ درجه از چندین عکس که از جهات مختلف از محصول گرفته شده است، طراحی واکنش گرا و کاملا سازگار با موبایل و تبلت، امکان بزرگنمایی و زوم بر روی تصاویر ، دارای کلیدهای جهت نما با قابلیت چرخش خودکار عکس و … اشاره کرد. صفحه افزونه در مخزن وردپرس
]]>