دوستان عزیز گروه طراحی سایت روناک وب سلام.
در این آموزش قصد داریم تا به شما کاربران گرامی آموزش دهیم ، که چطور شکلک های لایک فیسبوک را به وردپرس انتقال دهید ! این عمل به وسیله یک افزونه وردپرسی که در سایت وردپرس موجود است صورت میگیرد ! با ادامه مطلب و با گروه طراحی سایت روناک وب همراه ما باشید !
افزونه DW Reactions

افزونه DW Reactions
این افزونه جذاب با نام DW Reactions در مخزن وردپرس به ثبت رسیده است و تاکنون موفق شده است تا بیش از ۱٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۳۳ را ازآن خود نماید.
تنظیمات افزونه DW Reactions
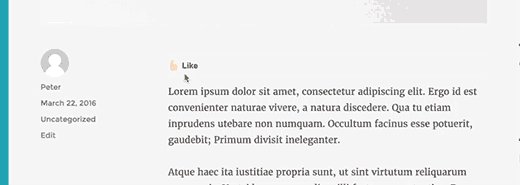
کار با افزونه DW Reactions بسار راحت بوده است و به سادگی قابل اجرا می باشد ، پس از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی در بخش تنظیمات پیشخوان سایت وردپرسی شما با نام Reactions افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.
سپس صفحه ای باز میشود که در این صفحه ۳ قسمت برای تنظیمات دارد که به صورت زیر است:
قسمت اول تنظیمات افزونه DW Reactions : نمایش یا عدم نمایش شکلک ها
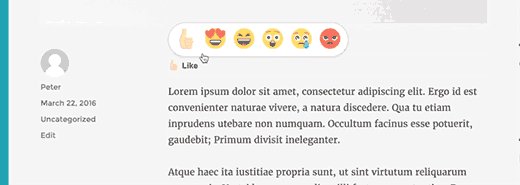
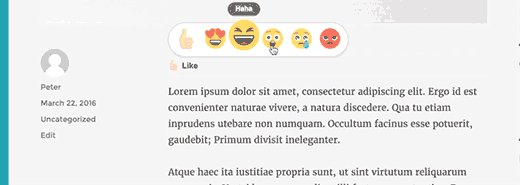
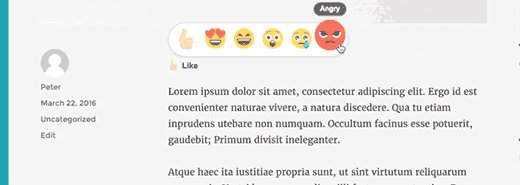
Show reactions button: شکلک ها نمایش داده شود یا خیر .
Show reactions count: شمارنده تعداد شکلک های ثبت شده توسط کاربران نمایش داده شود یا خیر .
Users must be registered and logged in to add reaction: فقط کاربرانی که عضو هستند بتوانند شکلک ثبت کنند ؟
قسمت دوم تنظیمات افزونه DW Reactions : مکان شکلک ها
show the reaction above the post شکلک ها در بالای مطلب نمایش داده شود
show the reaction above the post شکلک ها در پایین مطلب نمایش داده شود
قسمت سوم تنظیمات افزونه DW Reactions: نمایش در کدام از صفحات
Main Page صفحه اصلی
Category صفحه آرشیو مطالب
Posts نمایش در تمامی نوشتهها
Pages نمایش در تمامی برگهها
نکته پایانی و مهم: در ضمن دوستان اگر میخواهید که همه مطالب این واکنش را نداشته باشند و فقط صفحات و مطالب خاصی چنین ویژگی را داشته باشند ابتدا دو گزینه اول را غیز فعال نموده و کد کوتاه را در مطلب خاصی که میخواهید ان را داشته باشید کد کوتاه [reactions] را قرار دهید.
خب دوستان عزیز. تنظیمات این افزونه DW Reactions جذاب و راخت تمام شد . حالا به راحتی میتوانید از افزونه DW Reactions در جذاب تر کردن سایتتان استفاده کنید.
از این که یکبار دیگر با ما همراه بودید بسار خوشحال شدیم. باز به ما سر بزنید.
]]>
معرفی افزونه جدول قیمت گذاری در وردپرس:
اگر سایت هاستینگ ، طراحی و یا هر چیز دیگری دارید و میخواهید یک جدول قیمت گذاری برای آن بسازید اما دانش کد نویسی ندارید میتوانید از افزونه های موجود در وردپرس استفاده کنید .
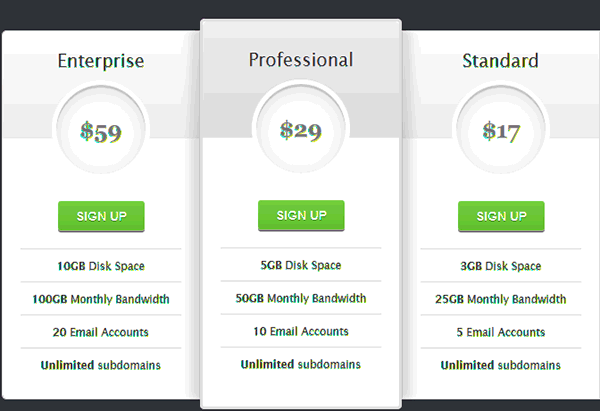
افزونه جدول قیمت گذاری Pricing Table

افزونه جدول قیمت گذاری
افزونه وردپرس جدول قیمت گذاری Pricing Table را می توانید از مخزن وردپرس دانلود و نصب کنید. پس از نصب افزونه با مراجعه به بخش تنظیمات آن می توانید لیست های مورد نظر تان را ایجاد کنید ، افزونه دارای چند ظاهر متفاوت می باشد که می توانید با توجه به سلیقه خود یکی از آنها را انتخاب کنید .
پس از ایجاد و تنظیم لیست تعرفه هایتان کدی شبیه به [ahm-pricing-table id=999 template=template_name] در اختیارتان قرار می گیرد که برای نمایش جدول قیمت در مطالب و یا برگه هایتان می توانید از آن استفاده کنید .
امکانات افزونه جدول قیمت گذاری :
- ۳ الگو
- مرتب سازی براساس کشیدن و رها کردن
- تعداد ستون بینهایت
- تعداد سطر بینهایت
- ستون خاص
- کدهای کوتاه یا shortcode
- طراحی واکنش گرا ۱/۳ (یکی از سه تمپلیت نسخه ی رایگان پلاگین، این قابلیت را دارد)
- امکان علامت گذاری
افزونه جدول قیمت گذاری Easy Pricing Tables

افزونه جدول قیمت گذاری
شما در این افزونه می توانید در کمتر از پنج دقیقه ،به ساده ترین نحو ممکن جداول قیمت زیبا و واکنش گرا بدون نیاز به هیچ گونه دانش کد نویسی را بسازید.
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی آن کلیک کنید . ساخت جدول قیمت دارای دو مرحله است که یکی محتوی و دیگری طراحی است. در قسمت محتوی تعرفه ها و تعداد ستون ها را مشخص میکنیم و در قسمت طرخ رنگ و نوع فونت و تنظیمات عمومی را انجام میدهیم.
امکانات افزونه جدول قیمت گذاری
- تنظیم رنگ
- مرتب سازی با کشیدن و رها کردن
- عدم محدودیت در تعداد ستونها
- عدم محدودیت در تعداد سطرها
- ستون برجسته
- کدهای کوتاه
- واکنش گرا
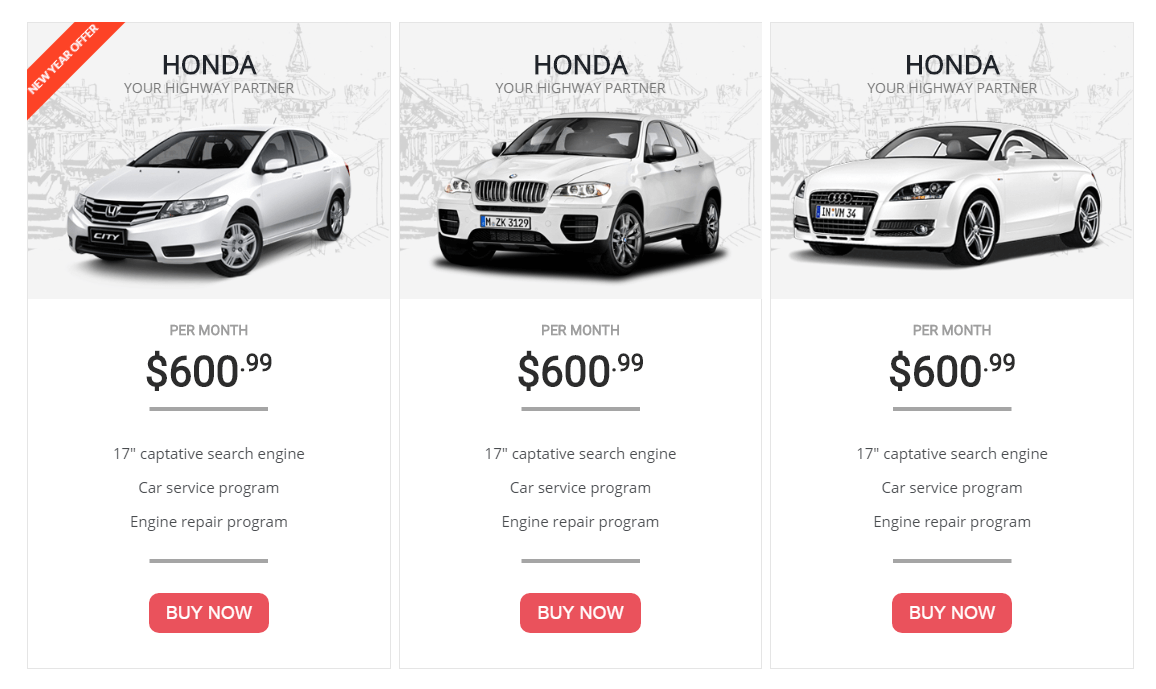
افزونه جدول قیمت گذاری وردپرس AP Pricing Tables Lite

افزونه جدول قیمت گذاری
این افزونه ۵ قالب از پیش تعریف شده دارد با گزینه های مختلفی ارائه می دهد . این افزونه آسان برای استفاده می باشد ، حتی غیر کدنویسی می توانید یک جدول قیمت گذاری خیره کننده را بدون تلف کردن زمان طراحی کنید .
این ابزار به شما اجازه می دهد تا جدول قیمت نامحدود با اضافه کردن تا ۴ ستون ایجاد کنید. علاوه بر این، شما می توانید شعاع مرز ستون، فضای ستون، عرض ستون، فاصله بین آن ها را پیکربندی کنید برای هر ستون فاصله رو خودتون می توانید بیش تر تنیم کنید .
امکانات افزونه جدول قیمت گذاری AP Pricing Tabs Lite
- ۵ قالب از پیش طراحی شده را انتخاب کنید برای ایجاد جدول قیمت گذاری
- جداول قیمت گذاری نامحدود با حداکثر ۴ ستون در هر جدول در افزونه AP Pricing Tabs Lite
- گزینه ای برای تعریف فضای ستون و عرض ستون
- گزینه های نوار – متن یا خالی رها کنید
- گزینه های مختلف قابل تنظیم برای تنظیمات قیمت
- پشتیبانی از آیکون FontAwesome
- گزینه پیش نمایش جدول
- کاملا پاسخگو – سازگار با دستگاه های تلفن همراه
- رابط کاربری کاربر پسند و بسیار تعاملی
- هر کس می تواند از آن استفاده کند، و آن را به آسانی نصب و استفاده کند
- حمایت کردن
- ایمیل اختصاصی، پشتیبانی انجمن
- به روز رسانی رایگان
- دریافت به روز رسانی رایگان مداوم
- زبان های مختلف
- و …
افزونه جدول قیمت گذاری ARPrice

افزونه جدول قیمت گذاری
ARPrice نام یک افزونه کاملا تجاری می باشد برای ساخت جدول های قیمت گذاری با ترکیب بیش از ۱۷۰ نوع و قابل سفارشی یا شخصی سازی به صورت دلخواه همچنین این افزونه کاملا واکنش گرا می باشد و جداول این افزونه در تمامی مرورگر به خوبی ایفا نقش می کنند و این مجموعه از جدول ها متناسب موضوع های مختلف اماده سازی شده اند که به راحتی می توانید از آنها استفاده کنید.
ویژگی افزونه جدول قیمت گذاری ARPrice
- کاملا سئو و بهینه سازی شده
- کاملا واکنشگرا ریسپانسیو و سازگار با تلفن های هوشمند
- پنل کاملا حرفه ای با با تمام ویژگی ها برای تغییر پلان ها
- ضامن قیمت ماهانه و سالانه
- ویرایشگر پیشرفته جدول قیمت با درگ و دراپ
- نمایش زنده برای دسکتاپ، تبلت و موبایل
- قابل استفاده توسط ویژوال کامپوسر
- ویرایش تمام قسمت های جدول
- فونت آیکون های بسیار زیبا و همینطور آپلود دستی تصویر
- تعداد ستون و ردیف نامحدود
- قابلیت درون ریزی و برون بری قالب ها
- پشتیبانی از افزونه چند زبانه WPML
- و …
افزونه جدول قیمت گذاری و مقایسه Go-Responsive Pricing and Compare Tables

افزونه جدول قیمت گذاری
افزونه وردپرس جدول قیمت و مقایسه Go-Responsive Pricing and Compare Tables دارای ۲۵۰ دموی متفاوت می باشد که به سلیقه خود می توانید هر کدام را انتخاب کنید همچنین می توانید خودتون طرح های جدید اضافه کنید.شما می توانید جداول خود را بر اساس سبک کلاسیک قرار دهید و یا می توانید به سبک مدرن قرار دهید که این بسته به سلیقه شما.همچنین یکی از امکانات منحصر به فرد این افزونه امکان فعال کردن و غیر فعال کردن حالت ریسپانسیو است که می تواند در دستگاه های دیگر نظیر لب تاب،تبلت،گوشی و.. با اندازه های سازگاری نمایش داده شود که نیاز به زوم کردن صفحه نباشد.و با ویژوال کامپوسر هم کاملا سازگار است که به محض فعال کردن افزونه المان جدید آن در ویژوال کامپوسر ظاهر می شود که کار شما بسیار آسان می کند
شما می توانید بی نهایت جدول را در صفحات مختلف قرار دهید تنها کافی است که شرتکد آن را کپی کنید و در محل دلخواه قرار دهید.توصیه می کنم اگر به دنبال حرفه ای ترین افزونه جدول قیمت گذاری هستید،از این افزونه استفاده کنید زیرا کامل ترین افزونه در زمینه جدول قیمت گذاری و مقایسه کردن می باشد.
برخی از ویژگی افزونه وردپرس جدول قیمت و مقایسه Go-Responsive Pricing and Compare Tables:
- کاملا حرفه ای و قدرتمند
- طراحی ریسپانسیو
- سازگار با ویژوال کامپوسر
- سبک کلاسیک و مدرن
- رنگبندی نامحدود
- امکان قرار دادن هر ستون تا ۱۰ مورد
- طرح های متفاوت
- دموی های بسیار حرفه ای
- پنل مدیریت قدرتمند
- امکان قرار دادن سایه برای ستون ها
- دکمه های نامحدود با طرح های متفاوت
- شرتکد های حرفه ای
- ۱۹۰۰+فونت آیکون
- ۶۵۰+فونت گوگل
- ۹۰+سبک کلاسیک
- ۱۵۰+سبک تمیز
- ۲۵۰+دموی آماده
- تصاویر ریسپانسیو
- کاملا سفارشی
- داشبورد جدول پیشرفته
- سیستم راهنما
- جستجو و مرتب سازی
- و …
دوستان عزیز در ادامه در قالب یک جدول به صورت کاملا مختصر برخی دیگر از افزونه جدول قیمت گذاری را نام برده ایم و به مقایسه آن ها پرداخته ایم.
از اینکه این بار نیز همراه ما بودید خوشحالیم.
جدول مقایسه ی افزونه های ایجاد جدول ولیست قیمت وردپرس
|
Pricing Table |
Easy Pricing Table |
Kento |
IND |
Ready |
|
| الگو |
بلی |
بلی |
|||
| تنظیم رنگ |
بلی |
بلی |
بلی |
||
| مرتب سازی |
بلی |
بلی |
|||
| ستون بینهایت |
بلی |
بلی |
بلی |
بلی |
بلی |
| سطر بینهایت |
بلی |
بلی |
بلی |
بلی |
بلی |
| ستون شاخص |
بلی |
بلی |
بلی |
||
| واکنش گرا |
بلی |
بلی |
بلی |
بلی |

بهینه سازی عکس
اگر نگاهی ساده به سایت ها بیندازید به راحتی متوجه خواهید شد که حجم بالایی از محتوای سایت ها (در حدود ۶۰%) از تصاویر تشکیل شده است. استفاده از تصاویر به سایت شما رنگ تازه ای میدهد و بدون تصویر سایت شما یک سایت خشک و بدون روح خواهد بود و این تصاویر هستند که محتوای دیداری برای خواننده را ایجاد می کنند و بسیاری از مفاهیم قابل ملموس تر می سازد. اگر شما یک فروشگاه اینترنتی داشته باشید این تصاویر هستند که نمایانگر محصولات شما می باشند. اما باید به این نکته توجه کرد که استفاده از تصاویر نیز باید با رعایت اصولی باشد که اگر این اصول رعایت نگردد باعث افت کیفیت سایت و از دست دادن کاربران خود خواهید شد و در این موقع است که نه تنها تصاویر جذاب نمی شود بلکه دافع هم میشود. بنابراین اگر تصاویر حجم بالایی داشته باشند بر روی لود شدن سایت تاثیر گذار خواهد بود. طبق تحقیقاتی که صورت گرفته است در صورت دیر لود شدن سایت (بیشتر از ۵ ثانیه) از هر ۴ کاربر ۱ کاربر را از دست خواهید داد. بنابراین سعی کنید که تصاویر باکیفیت اما با حجم کم در سایت خود قرار دهید.
پس بهینه سازی عکس شاید یکی از مهمترین قسمتهای سئو باشه.اگر بخواهیم یک تصویر را برای موتورهای جستجو بهینه سازی کنیم، باید به موارد زیر توجه نمود:
۱- بهینه سازی عکس با استفاده از ویژگی title استفاده کنید.
این ویژگی یکی از راه های افزایش سئوی سایت می باشد.هنگامی که موس خود را بر روی یک تصویر می برید کادری نمایش داده می شود که در درون آن نام عکس قرار داده شده است.
title هر تصویر نیز همان tooltip است که وقتی با نشانگر موس روی عکس صبر کنید نمایش داده می شود.
<img src="http://ronakweb.com/x.jpg" alt="بهینه سازی تصاویر" title="بهینه سازی تصاویر" />
۲-بهینه سازی عکس با استفاده از ویژگی alt استفاده کنید.
با استفاده از ویژگی alt این امکان برای شما وجود دارد که آن تصویر را به روبات ها شناساند. در واقع کد alt یک راه عالی برای بهینه سازی موتورهای جستجو می باشد. مزیت دیگر ویژگی alt در مواقعی است که تصویر دیر لود می شود و با استفاده از کد بفهمید که آن تصویر چه چیزی بوده است.
۳- برای بهینه سازی عکس از حجم مناسب استفاده کنید.
پس از انتخاب پسوند فایل هنوز میتوانید به روشهای دیگری حجم آن را کاهش داده و بهینه سازی عکس را بهبود بخشید. مهمترین مرحله زمان ذخیره یک تصویر است که نرم افزارهای گرافیکی انتخاب های متنوعی را در اختیار شما قرار میدهند. برای بهینه سازی عکس معمولا با کاهش حجم تا ۸۰ درصد سایز اولیه آن تغییر ایجاد شده قابل تشخیص برای چشم انسان نخواهد بود، ولی همین کار بخصوص در صفحات گالری یا فروشگاهی میتواند تا حد زیادی موجب افزایش سرعت بارگذاری شود.
به جای استفاده از تصویر اصلی ۱۰۰ کیلوبایتی در لیست، تصویر thumbnail و بی کیفیت تر و کوچک تر در لیست نمایش داده شود(هر عکس زیر ۱۰ کیلوبایت).در نتیجه در صفحه لیست محصولات، حداکثر ۱۵۰ کیلوبایت به تصاویر موجود در لیست اختصاص دارد.
۴- برای بهینه سازی عکس ابعاد تصاویر را تنظیم کنید.
یکی از مهمترین فاکتورها در بهینه سازی عکس بارگذاری آنها با ابعادی است که در سایت نمایش داده خواهند شد. مشخص نمودن طول و عرض تصویر و یکسان بودن آن با چیزی که به کاربر نمایش داده میشود، سرعت صفحات سایت شما را افزایش میدهد. اکثر سیستم های مدیریت محتوا تصاویر شما را در ابعاد مشخصی بازسازی و ذخیره میکنند تا در مکانهای مختلف از آن استفاده کنند، ولی در بعضی از سیستم ها اینکار توسط کدهای HTML صورت میگیرد که گزینه مناسبی برای بهینه سازی تصاویر سایت نمی باشد. شاید بهترین انتخاب آن است که تصاویر را از ابتدا در ابعاد مورد استفاده در سایت ذخیره و بارگذاری کنید.
۵- برای بهینه سازی عکس از فرمت های رایج استفاده کنید.
- JPG: یکی از پراستفاده ترین فرمت ها می باشد. از ویژگی مهم این فرمت این است که بدون کاهش کیفیت محسوس می تواند تا حد قابل توجهی فایل را فشرده کنید.
- JIF: این فرمت که هم به صورت تصویر ثابت و هم به صورت انیمیشن دیده میشود. این فرمت دارای ۲۵۶ رنگ می باشد. از این فرمت بیشتر برای تصاویر تبلیغاتی مثل بنرها و لوگوها و تصاویری که تنوع رنگ کمی دارند استفاده میشود.
- PNG: این فرمت در دو نوع PNG-8و PNG-24وجود دارد PNG-8 که شبیه JIF بدون قابلیت انیمیشنی است و PNG-24 که در این حالت پیکسل ها می تواند به سه صورت شفاف، نیمه شفاف و یا مات باشند.
- BPM: این نوع فرمت فقط در اینترنت اکسپلورر و سیستم عامل پشتیبانی می شود و توصیه ما این است که از این نوع فرمت استفاده نکنید بنابراین از توضیح بیشتر آن اجتناب میکنیم.
۶- برای بهینه سازی عکس نام مناسب برای تصاویر انتخاب کنید.
یکی از کارهایی که باید در بهینه سازی تصاویر انجام داد انتخاب نام مناسب است. سعی کنید نام تصویر کاملا مرتبط، مختصر و مفید باشد. مثلا اسم image چیز افتضاحیه!
نام فایل تصویر را به صورت انگلیسی ترجمه شده، مرتبط با موضوع تصویر قرار دهید و کاراکتر های فاصله و غیر مجاز در آن به کار نبرید.زیرا تصاویر بخشی از آدرس شما می شوند.
برای مشخصه alt و title هم از تکرار کلمات کلیدی بیهوده پرهیز کنید.بحث keyword stuffing فقط مربوط به داخل متن و محتوا نمی شود.
برای تصاویر نمادین و کلا تصاویری که معنی ندارند و صرفا خاصیت icon و ابزاری دارند و alt و title برای آنها بی معنی است، اصلا از alt و title استفاده نکنید
۷- برای بهینه سازی عکس بر روی تصاویر لینک بگذارید.
سعی کنید در نکاتی که در زیر به آنها اشاره شده است توجه کرده و در به کاربردن تصاویر در سایت خود مد نظر قرار دهید:
- از نام های عمومی و معمولی استفاده نکنید.
- از نام های بلند استفاده نکنید.
- از تصاویر به عنوان لینک دسترسی مهم استفاده نکنید.
]]>
دوستان عزیز و همراهان گرامی روناک وب سلام. گروه طراحی سایت روناک وب قصد دارد در این مقاله شما را با چند مورد اساسی و مهم سئو سایت آشنا کند که رعایت کردن این موارد به سایت شما در رتبه اول گوگل بودن کمک بسیاری می کند. پس به شما دوستان عزیز پیشنهاد می کنیم که با صبر و حوصله مقاله بررسی نکات مهم در مورد سئو سایت را مطالعه کنید.

سئو سایت
آشنایی با سئو
سئو سایت (SEO) یا بهینه سازی برای موتورهای جستجو، به منظور بهبود عملکرد سایت شما براساس استاندارهای موتورهای جستجو و جذب بازدیدکنندگان بیشتر از این طریق انجام میگیرد.
فاکتورهای زیادی در سئو سایت شما تاثیرگذارند، از کلمات بکار رفته در متن و محتوا تا لینکهای ورودی به سایت شما از سایتهای دیگر، گاهی اوقات حصول اطمینان از ساختار مناسب سایت شما برای موتورهای جستجو را سئو مینامیم.
چرا سئو سایت یک قانون واحب و مهمی است :
- اکثر کاربران یکی از پنج پیشنهاد بالاتر را در صفحه نتایج جستجو انتخاب میکنند و هرچه در این رتبهبندی بالاتر باشید در نتیجه بازدیدکننده و مشتری بیشتری را خواهید داشت.
- سئو فقط در مورد موتورهای جستجو نیست و پیاده سازی یک استراتژی خوب در این رابطه باعث بهبود تجربه کاربری و کاربردپذیری وب سایت می شود.
- سئو همچنین باعث ترویج سایت در شبکههای اجتماعی می شود. در واقع افرادی که سایت شما را از طریق موتورهای جستجو کشف می کنند به احتمال زیاد آن را در فیس بوک، توییتر، گوگل پلاس و دیگر شبکههای اجتماعی با دوستان خود به اشتراک می گذارند.
سئو کلاه سیاه و کلاه سفید
استفاده از تکنیک های سئو درجهت رضایت مشتریان و رعایت تمام قوانین و اصول در این مسیر را سئو کلاه سفید مینامند، ولی استفاده از ضعف موتورهای جستجو و تکنیکهای فریب آنها در کنار عدم اهمیت به رضایت بازدیدکنندگان را روش کلاه سیاه میشناسند. هرچند ماه یکبار گوگل این تکنیکهای کلاه سیاه را شناسایی کرده و سایتهایی که از این روش استفاده کردهاند را تنبیه خواهد کرد. برای دید بهتر نسبت به این مسئله مطالعه مقاله ترفندهای سئو میتواند برای شما مفید باشد.
مواردی که باید برای رتبه اول بودن وب سایتتان یا سئو سایت در نظر بگیرید:
توجه به آخرین تغییرات الگوریتم گوگل جهت سئو سایت:
باید ببینید گوگل این بار میخواهد روی چه فاکتوری تمرکز کند و از چه الگوریتمی می خواهد استفاده کند، تا هنگام بهینه سازی سایتتان آن فاکتور را در نظر بگیرید.
گروه طراحی روناک وب ، ارائه دهنده تمام خدمات مرتبط به ساخت سایت، طراحی و توسعه، با بیش از سال ها تجربه، با توجه به نیازها و شرایط هر مشتری راهکارهایی منحصر به فرد و اختصاصی به مشتریانش عرضه میکند تا بتوانند دقیقا مطابق با خواسته هایشان بازاریابی و سایتهایشان را بهینه کنند.
افزایش اشتراک گذاری در شبکه های اجتماعی
کاری که باید انجام دهید به این شکل است:
- برای ۵۰ محتوای ایجاد شده مقدار اشتراک گذاری را محاسبه کنید.
- میانگین اشتراک گذاری برای ۵۰ پست را به دست بیاورید.این همان عددی است که موفقیت و یا شکست شما را نمایان خواهد کرد.
- دلایلی که هر پست ممکن است در فضای مجازی پخش شود را پیدا کنید.توجه داشته باشید هر نوع محتوایی توانایی پخش شدن در فضای مجازی را ندارد.
محتوایی تازه ایجاد کنید و پیش از انتشار به این سوال ها پاسخ دهید:
- بهترین عنوان را انتخاب کرده ام؟
- آیا ۲ نفر حرفه ای آن را تایید کرده اند؟
- آیا عنوان پست را برای استفاده در توییتر و فیسبوک و گوگل پلاس بازنویسی کرده ام؟
چند روز پس از انتشار پست به این سوال ها پاسخ بدهید:
- ایا به هدف های مورد نظر در مورد اشتراک گذاری رسیده اید؟
- چگونه پست را بازنویسی کنم تا پتانسیل پخش شدن و اشتراک گذاری آن افزایش یابد؟
- از پستی که منجر به شکست شما شد چه چیزهایی قابل استفاده ی دوباره هستند؟
ایجاد وبسایت معتبر
ایجاد وبسایت معتبر به داشتن وبسایتی قدیمی,مشهور و دارای محتوای حرفه ای ختم میشود.
- قدمت: اصل اولیه و مهم داشتن وبسایت معتبر قدمت آن است.وبسایت شما چندسال سابقه دارد؟دامنه چند سال عمر دارد؟در صورتی که ۲ وبسایت با محتوای نزدیک به هم با فاصله ی کمی از هم فعالیت خود را آغاز کنند,در رقابت سئو برنده به احتمال بسیار زیاد وبسایت قدیمی تر است.
- شهرت: اگر محتوای آموزشی ارائه شده توسط گوگل و بینگ را مطالعه و اجرا کنید به شهرت دست خواهید یافت.اگر توانستید مخاطبان خود را راضی کنید که محتوای تولید شده توسط شما را به اشتراک بگذارند آن زمان میتوانید بگویید در امر به دست آوردن شهرت موفق بوده اید.اگر بر روی تکنیک های غیرقانونی سئو(BlackHat SEO) استمرار بورزید و موتورهای جستجو متوجه بشوند آن زمان میتوان گفت شهرت شما دچار لطمه ی بزرگی شده است.
- محتوای حرفه ای: ایجاد محتوا و آموزش های حرفه ای نه تنها باعث میشود که محتوای ایجاد شده پتانسیل اشتراک گذاری و خوانده شدن را افزایش میدهد بلکه باعث میشود شما مخاطبان و طرفداران ثابتی را نیز به دست آورید.
جذب لینک های معتبر
از آنجایی که لینک یکی از هسته هایی است که موتورهای جستجو ساختار خود را براساس آن میسازند ایجاد لینک(Link Building) در سئو سایت بسیار مهم است. هرچند لینک های داخلی بسیار مهم هستند اما لینک معتبر از وبسایت های دیگر ارزش دیگری دارد.
- پست های خوره ی لینک بنویسید: یک سری از پست های ساخته شده اند که لینک به طرف خود جذب کنند.به بیان ساده تر بعضی از پست ها مخاطبان را وادار میکند با پست دیگری به شما پاسخ بدهند این گونه پست ها غوغا میکنند.
- حذف لینک های شکسته: در وبسایت های مشهور مشغول به فعالیت شود,لینک های خراب آنها به وبسایتتان را پیدا کتید و با محتوای تازه قبلی ها را حذف کنید.
- جای خالی را پر کنید: کمی وقت بگذارید و در وبلاگ و وبسایت های مشهور گردش کنید حتما در گردش خود به موضوعی برخورد خواهید کرد که تصور کنید به اندازه ی کافی به این موضوع در این وبسایت پرداخته نشده در حالی که کاملا در حوزه ی فعالیت آنها میباشد.با مدیر وبسایت/وبلاگ تماس بگیرید و نظرات خود را با آنها در میان بگذارید به طور معمول آنها از نظرات شما استقبال خواهند کرد و امکان این که از شما به عنوان دوست و یا پیشنهاد دهنده یاد کنند بسیار زیاد است.
طراحی کابرپسند
این قانون ممکن است بسیار عجیب به نظر برسد. هدف گوگل راضی کردن کاربران خود است.اما اگر شما به عنوان کاربر به وبسایتی در نتایج برخورد کنید که طراحی زیبایی ندارد و در بارگزاری آن به مشکلات فراوانی برخورد میکنید مطمئنا گوگل به هدف خود که راضی نگه داشتن شما است نرسیده است. به خاطر داشته باشید زمانی که شما آن چه کاربران طلب میکنند را به آنها منتقل میکند در واقع دارید به روشی طبیعی آن چه را که موتورهای جستجو طلب میکنند منتقل میکنید.
طولانی مدت فکر کنید
یک نمونه ی ساده از افرادی که کوتاه مدت فکر میکنند این است که:وقتی آمار مشتری افت میکنند و مشتری شکایت میکند آنها سریعا به دنبال روش هایی میگردند که در سریع ترین زمان ممکن آمار شما را به حالت قبلی و یا حتی بهتر از قبل بازگردادند.
در طرف دیگر کسانی که طولانی مدت فکر میکنند به جای توجه به فاکتورهای تازه به فاکتورهایی توجه میکنند که قدمت زیادی دارند و هیچ وقت عوض نمیشوند.مانند قوانینی که ما در بالا برای شما ذکر کردیم.اگر قوانینی که ذکر کردیم را دنبال کنید در آپدیت ها و تغییرهای الگوریتم ها نه تنها ضربه ای نخواهید خورد بلکه روند صعودی تری را نیز در پیش خواهید گرفت.
توجه به حجم محتوا
مقالات طولانیتر ، بین ۱۲۰۰ تا ۱۵۰۰ کلمه ، بهطور میانگین در جستجوها بهتر و بیشتر نمایش داده میشوند. درحالیکه قبلاً یک مقاله ۳۰۰ کلمهای ، محتوایی طولانی محسوب میشد. مقالات طولانیتر ترافیک بیشتری دریافت میکنند و در سئو سایت رتبه بالاتری دارند. علیالخصوص در شرایط رقابتی.
بهینهسازی برای موبایل(ریسپانسیو بودن)
بیشتر مردم اخبار و مطالب جدید را درگوشیهای هوشمند خود مطالعه میکنند. پس مهم است که مطمئن شوید محتوای تولیدی در تلفنهای همراه قابل جستجو و نمایش است. مطمئن شوید که گوگل میتواند محتوای شمارا که در مرورگر یا اپلیکیشن موبایل یافت شده است ، درک کرده و اعتبار محتوای شمارا ازنظر رعایت قوانین سئو تائید کند.
استفاده از تصاویر یکتا و جذاب
درحالیکه تصاویر در گوگل ، بهاندازهای که باید ، منبعی بزرگ نیستند ، استفاده از تصاویر جذاب در وبسایت شما ، بسیار ارزشمند خواهد بود.
تصویری که در چند صد وبسایت میتواند نمایش داده شود ، اما در وبسایت شما با یک محتوای یکتا ادغامشده باشد ، دلیل متمایز شدن آن است. هدف این نیست که استفاده از تصاویر استوک را برای نشان دادن مفهومی ، رد کنیم.
امّا هر زمان محتوایی استفاده کرده باشید که بهصورت سفارشی ایجادشده یا از فن عکاسی خاصی استفادهشده باشد ، میتواند در طولانیمدت ، ترافیک بیشتری را جذب کند.
توجه به عنوان صفحه
نکاتی که باید در نوشتن عنوان صفحه رعایت نمود
- عنوان صفحه باید بین ۶۵ تا ۷۰ کاراکتر باشد.
- عنوان صفحه باید شامل کلمات کلیدی باشد.
- کلمات کلیدی هر چه به اول تایتل نزدیکتر باشد سریعتر ایندکس میشود.
- هر صفحه باید عنوان یکتا داشته باشد و اگر دو صفحه با عنوانهای یکسان داشته باشیم، مشکل محتوای تکراری خواهیم داشت.
- از بکار بردن کلمات کلیدی کم اهمیت خود داری کنید.نکته مهم: عنوانی که کوتاه، توصیفی و جذاب باشد نه تنها بر روی سئوی سایت تأثیر میگذارد، بلکه نرخ کلیک کاربران در موتورهای جستجو را افزایش میدهد. توصیه شده که عنوان را کوتاه بنویسید و کلمات کلیدی مهم صفحه را در ابتدای آن قرار دهید. زیرا چشم کاربران در هنگام مشاهده یک صفحه از چپ به راست حرکت میکند، و بیشترین تمرکز آن در قسمت چپ است و اگر دقت کرده باشید در نتایج جستجو نیز لیست در فارسی و انگلیسی در سمت چپ قرار دارد. (همین آلان امتحان کنید).
توجه به سرعت لود و عدم قطعی سایت
سرعت لود وبسایت و آپ تایم بودن همواره یکی از مهمترین موارد رتبه دهی و رضایت کاربران از وبسایتها بوده است. سرعت بارگزاری صفحات در بالا و یا پایین آمدن میزان رتبه و رضایت بازدیدکنندگان تاثیر به سزایی دارد . توصیه میگردد وبسایت خود را از نظر سرعت لود شدن در کامپیوتر و موبایل بهصورت جداگانه بررسی نموده و آن را بهینهسازی نمایید.
استفاده از پروتکل امن https
- استفاده از پروتکل https که امنیت را برای وب سایت شما فراهم می کند امروزه مورد توجه Google برای رتبه دهی به وب سایت ها قرار گرفته است. این امنیت در بسیاری از حوزه های مجازی از جمله حوزه حفاظت از اطلاعات کاربران و خرید و فروش اینترنتی باید اعمال شود.
سخن آخر:
گروه طراحی سایت روناک وب با توجه به درخواست مشتریان خود اقدام به ارائه خدمات مشاوره و پشتیبانی در زمینه سئو و بهینه سازی وب سایت نموده است.
در کنار مشاوره سئو، روناک وب خدمات پشتیبانی سئو را انجام می دهد تا در صورتی که در طول زمان سوالاتی برای کارفرما پیش آمد بتواند سوالات خود را از طریق پشتیبانی مرتفع نماید.
همچنین در صورتی که در سایت مشکلی از بابت سئو پیش آمد گروه طراحی روناک وب مشکلات و موارد را به کارفرما اعلام نماید.
]]>امروزه به صورت چشمگیری تعداد وب سایت و وبلاگ هایی که روزانه در دنیای وب به وجود می آید در حال افزیش است از این رو افراد وقت زیادی برای منتظر ماندن در اینترنت را ندارند، چراکه هم اکنون نیز اطلاعات زیادی وجود دارد که وقت برای خواندن آنها نیست. بنابراین باید تا جایی که می توان وب سایت را جهت بارگزاری سریع بهینه سازی نمود که تصاویر را می توان از موارد مهم در این فرآیند دانست.

چرا بهینه سازی تصاویر سایت مهم است؟
دلایل بسیاری وجود دارد که چرا باید از تصاویر در نوشته ها و مقالات خود استفاده کنیم:
- – تصاویر بهترین محرک جهت دعوت کاربران برای انجام عملی است. با استفاده از تصاویر می توانید بازدید کنندگان را به عضویت در خبرنامه سایت، اشتراک گذاری مقالات در شبکه های اجتماعی و یا خرید محصول تشویق کنید.
- – تصاویر باعث افزایش ارتباط نویسنده با خواننده سایت می شود.
- – تصاویر می توانند به راحتی مفهوم را به مخاطب برسانند.
- – و…
از این رو، استفاده از تصاویر درست برای در ذهن ماندن افراد بسیار مهم می باشد.
در وب سایت های مدرن بطور میانگین تصاویر حدود ۶۳% از پهنای باند را مصرف می کنند، بنابراین بهنیه سازی آنها برای افزایش سرعت بسیار مهم می باشد. براساس مشاهدات ما حتی اگر از تصاویر درست و مرتبط نیز استفاده کرده باشید، اگر در چهارچوب زمانی قابل قبول بارگزاری نشوند، افراد توجه کمتری به آنها خواهند داشت و بهره وری که می توانستید داشته باشید کاهش پیدا خواهد کرد.
۱۰ اشتباه رایج در بهینه سازی تصاویر
با اینکه اکثر سایت از تصاویر عالی استفاده می کنند اما اغلب مشکلات رایجی در آنها دیده می شود که می توان با رفع کردن آنها، سایت را برای کاربران و حتی موتورهای جستجوگر بهینه سازی کرد. در زیر به ۱۰ مورد این موارد اشاره شده است، با ما همراه باشید.
۱- استفاده از تصاویر با ابعاد بزرگ
فرض کنید که می خواهید برای صفحه افراد تیم از تصویر شخصی هریک استفاده کنید که سایز مورد نیاز ۱۵۰× ۱۵۰ پیکسل است، اما از یک تصویر چهره ای که ۵ مگابایت حجم دارد استفاده می کنید.
مشکل را متوجه شدید؟ برخی افراد تصاویر ۵ مگابایتی برا به طور مستقیم در سایت آپلود می کنند! پوسته وردپرس شما این تصویر را همانگونه استفاده خواهد کرد و تنها به مرورگر اعلام خواهد کرد که آن را در سایز ۱۵۰× ۱۵۰ پیکسل نشان دهد. در حقیقت مروگر تنها ۰٫۰۰۴۵% از تصویر اصلی را نشان خواهد داد!
با این کار شما پهنای باند خودتان و بازدید کنندگان را بیهوده اتلاف خواهید کرد. البته در این حالت باید فضای بیشتری نیز برای سایت خود تهیه کنید که می تواند باعث افزایش قیمت نگه داری سایت شود و البته سرعت بارگزاری سایت کاهش پیدا کرده و بازدید کنندگان مجبور خواهند بود تا زمان بیشتری را صبر کنند. بنابراین، همیشه تصاویر را به اندازه ای که واقعا مورد نیاز است کوچک کرده و سپس آنها را جهت استفاده در سایت آپلود کنید.
۲- انتخاب فرمت نادرست برای تصاویر

فرمتی که از آن برای تصاویر استفاده می شود نقش مهمی را در بهینه سازی ایفا می کند. به عنوان یک قانون کلی برای تصاویر وکتور بهتر است از فرمت PNG و برای سایر تصاویر از فرمت JPG استفاده شود. از فرمت GIF تنها برای تصاویر متحرک مانند بنرهای تبلیغاتی استفاده کنید.
۳- عدم استفاده از حالت Progressive


در حالت عادی تصاویر JPG به دو نوع تقسیم می شوند. حالت پایه که در آن تصویر خط به خط بارگزاری می شوند. اما حالت دوم که Progressive نام دارد از نحوه نمایش متفاوتی برخوردار است. در این حالت تصویر ابتدا به صورت تار و مات ظاهر شده و به تدریج واضح می شود. به عبارتی در این حالت تصویر به چندین لایه تبدیل شده که هریک از آنها به ترتیب بارگزاری می شوند تا در نهایت تصویر به وضوح کامل برسد.
۴- استفاده نکردن از Lazy Load
منظور از Lazy Load نمایش با تاخیر است. به عبارتی در این حالت تصاویر تا زمانی افراد به ناحیه ای که تصویر در آن قرار دارد اسکرول نکرده باشند، تصاویر بارگزاری نخواهند شد. این روش را می توان از جمله روش های بسیار موثر در کاهش مصرف منابع سایت و البته افزایش سرعت سایت دانست. برای فعال سازی این قابلیت در وردپرس می توانید از افزونه BJ Lazy Load استفاده کنید.
۵- عدم استفاده از شبکه تحویل محتوا (CDN)

در صورتی که از شبکه های تحویل محتوا (CDN) برای تصاویر استفاده کرده باشید، آنها از نزدیکترین سرور موجود به کاربر بارگزاری خواهند شد. در این حالت علاوه بر اینکه فایل ها از سروری دیگر به کاربر ارسال خواهند شد، مصرف منابع و پهنای باند ساییتان کم تر خواهد شد و همچنین سرعت بارگزاری صفحات نیز افزایش پیدا خواهد کرد.
۶- عدم استفاده از خصیصه alt برای تصاویر
خصیصه alt تصویر را به موتورهای جستجو شرح می دهد. اگر تا کنون برایتان پیش آمده باشد که تصویری لود نشود و داخل کادر آن متنی نشان داده شود، آن متن همان alt تصویر است. با اینکه این مورد برای سئو تصاویر بسیار مهم است، اما افراد زیادی آن را نادیده گرفته و به همین راحتی ترافیک قابل توجهی را از دست می دهند. پیشنهاد می شود که همیشه در قسمت alt تصویر از کلمات کلیدی استفاده شود.
۷- کم حجم نکردن تصاویر
عکس های کم حجم شده حدود ۴۰% درصد از حالت عادی سبکتر هستند. که به معنای کاهش مصرف پهنای باند و افزایش سرعت است. با اینکه ابزارهای آنلاین زیادی برای بهینه سازی تصاویر وجود دارند، اما اگر بخواهید این کار توسط خود وردپرس صورت بگیرد می توانید از افزونه های موجود برای این کار استفاده کنید که پیشنهاد ما WPSmush.it است.
۸- تصاویر ریسپانسیو
اگر سایت شما ریسپانسیو (واکنش گرا) است، لزومی ندارد که تصاویر سایت نیز اینگونه باشند. به عبارتی همان تصویر هدر که برای نمایش در مانیتورهای ۲۲ اینچ استفاده شده است در یک دستگاه ۵ اینچ مانند آیفون نیز به کاربر ارسال خواهد شد. هنگامی که شما تصویری را در وردپرس آپلود می کنید، سیستم آن را به اندازه های مختلف (بند انگشتی، میانه، کامل) تبدیل می کند. باید بدانید پوسته ای که از طراحی مناسبی برخوردار باشد، باید از اندازه میانه استفاده کند.
البته برای بهینه سازی هرچه بهتر تصاویر تگ جدیدی
۹- توضیحات تصویر
نوشتن توضیح برای تصاویر الزامی نیست، اما در برخی پست ها مانند آموزش های تصویری نیاز است. توضیحات تصویر باعث می شود تا افراد موضوع را بهتر درک کنند، و البته باعث بهبود سئوی تصاویر نیز خواهد شد.
۱۰- نام فایل تصویر
نام فایل تصاویر را با کلمات کلیدی مرتبط جایگزین کنید. این مورد اغلب توسط مدیران سایت ها نادیده گرفته می شود، بنابراین شما از این دسته افراد نباشید و نام تصاویر را هم بهینه کنید. با انجام دادن این موارد می توانید بازدید سایت خود از قسمت جستجوهای تصویری در موتورهای جستجو را نیز افزایش دهید.
]]>