
صاحبان وب سایت ها و وبلاگ ها رویای قرار گرفتن در رتبه یک گوگل برای کلمات کلیدی خاص شان را در سر می پرورانند. اما چرا بیشتر آنها تلاش خود را متوقف می کنند زیرا از تلاش برای به دست آوردن لینک از طریق تکنیک های مختلف خسته شده اند. شکی نیست که درست کردن لینک سازی هنوز هم مهم ترین فاکتور رتبه بندی محسوب می شوند اما این موضوع بدین معنی نیست که لینک های مورد نیاز خود را از هر سایتی به دست آورید.
برای افزایش بازدید سایت راه های زیادی وجود دارد که گروه طراحی سایت روناک وب در ادامه به توضیح آنها میپردازد:
۱- تولید محتوای با کیفیت جهت افزایش ترافیک سایت
اگر بازاریاب دیجیتال، وبلاگ نویس یا تولید کننده محتوا هستید باید همیشه گوش به زنگ باشید. در حوزه تخصصی خود به دنبال اتفاقات جدید باشید و در مورد آن مطلب بنویسید. مطلبی که بتواند سروصدای زیادی بر پا کند. یقینا کاربرانی که از طریق موتورهای جستجو وارد وب سایت شما می شوند چندین سایت دیگر را هم باز می کنند و درصورتیکه مطالب شما با مطالب سایر وب سایتها تفاوت چندانی نداشته باشد به سرعت از وب سایت شما خارج خواهند شد.
۲- امکان خواندن آسان مطالب جهت افزایش ترافیک سایت
در صورتی که مطالب سایت شما از نظم خاصی پیروی نکن و بهم ریخته باد مسلما کاربر حس خوبی پیدا نمیکند و به سرعت سایت شما را ترک میکند. بنابراین داشتن خوانایی کافی به کاربر حس خوبی میدهد و در مدت زمان ماندگاری در سایت و عدم یردرگمی کمک بزرگی می کند.
۳-سرعت لود شدن بالای سایت جهت افزایش ترافیک سایت
در صورتی که سایت شما دیر لود شود کاربر صبر نمیکند تا لود شدن کامل سایتتان به اتمام برسد بلکه بلافاصله سایتتان را میبندد و سراغ سایت دیگری میرود. از افزونه های افزایش سرعت در وردپرس استفاده کنید تا بتوانید این مشکل را رفع کنید. همچنین به بهینه سازی تصاویر و فیلم ها در سایتتان توجه کنید.
۴- استفاده از CSS3 و HTML5
در گذشته، جاوا اسکریپت به طور گسترده ای برای طراحی سایت ها مورد استفاده قرار گرفت. اگر چه، آن انتخاب کاملا مردمی بود; اما محدودیت های دران وجود داشت. استفاده از جاوا اسکریپت باعث کاهش سرعت وب سایت شده; برای جلوگیری از همه این مشکلات، از CSS3 و HTML5 استفاده کنید; تا وب سایت خود را بدون مشکلات مرتبط جذاب کنید
۵- ایجاد ایمیل مارکتینگ جهت افزایش ترافیک سایت
از دیگر فعالیت هایی که برای افزایش ترافیک وب سایت میتوانید انجام دهید، ایمیل مارکتینگ می باشد.
برای کسب و کار خود یک دیتا بیس از ایمیل هایی که به کسب و کار شما مربوط است تهیه کنید.
فراموش نکنید که برای موفقیت در ایمیل مارکتینگ همواره باید دیتا بیس خود را به روز نگه دارید و تعداد آن را افزایش دهید.
۶- استفاده از دکمه های رسانه های اجتماعی جهت افزایش ترافیک سایت
مانند کاربران عادی از شبکه های اجتماعی استفاده نکنید. شما یک وب مستر هستید و وظیفه دارید آمار وب سایت خود را افزایش دهید و هنگامی که وارد شبکه های اجتماعی می شوید باید با ارائه مطالب جدید در این شبکه ها و کمک به سایر کاربران عضو، آنها را به سوی وب سایت خود هدایت کنید.
۷- در دسترس بودن بنر توییتر جهت افزایش ترافیک سایت
همیشه یک بنر توییتر را در بهترین جای سایت خود در معرض دید همگان قرار دهید تا به راحتی بتوانند پروفایل شما را دیده و شما را دنبال کنند . ضمن آنکه یکی از بهترین بخشها میتواند قسمت ” تماس با ما” در هر سایت باشد و خواهید دید خیلی ها شبکه های اجتماعی را برای ارتباط با شما ، به ایمیل ترجیح میدهند .
۸- بهینه سازی تصاویر جهت افزایش ترافیک سایت
ایده آل این است که یک بررسی کلی از تنگناهای سایت تان داشته باشید. اگر سایت شما ترکیبی از محتواهای با انتقال ضعیف یا به عبارتی سرد و محتواهای پویا و خوب باشد، این به معنی بقا و پایداری سایت در مقایسه با نزول آن می باشد. در هر حال نباید روی این موارد مصالحه کنید و به یک پلاگین بهینه سازی تصاویر خوب نیاز دارید تا تصاویر خوب را از تصاویر بد متمایز کند. این خود یکی از مراحل مهم در آماده سازی وردپرس برای ترافیک بیشتر می باشد.
بدیهی است ما برای بهینه سازی تصاویر، پلاگین Smush را توصیه می کنیم.
۹- ریسپانسیو بودن سایت جهت افزایش ترافیک سایت
وب سایت شما باید در تمامی دستگاه ها، مانند موبایل و تبلت به خوبی نمایش داده شود چرا که بسیاری از کاربران شما از این طریق به وب سایت شما وارد میشوند.
۱۰- استفاده از اینفوگرافیک و مختوای بصری جهت افزایش ترافیک سایت
اینفوگرافیک یکی از ۱۵ نوع محتوایی است که می تواند ترافیک زیادی تولید کند. به اشتراک گذاری منظم اینفوگرافیک های جالب با طراحی خوب، می تواند ترافیک حاصل از جستجو را به سطح بعدی منتقل کند.شما می توانید از اینفوگرافیک ها برای به دست آوردن ترافیک های طبیعی و بازدید کننده از رسانه های اجتماعی استفاده کنید.
به طور متوسط، هر اینفوگرافیکی که ایجاد می شود قادر است ۵۳۰۰۰ بازدید کننده معتبر و ۸۰۰ بک لینک از دامنه های منحصر به فرد ایجاد نماید. اینفوگرافیک ها همچنین می توانند اشتراک های خوبی در شبکه های اجتماعی تولید کنند
۱۱- کامل و حرفه ای بودن پروفایل جهت افزایش ترافیک سایت
پروفایل خود را کامل کنید . آدرس ها ، ایمیلها و تلفنهای خود را وارد کنید . از تصاویر حرفه ای برای کاور و پروفایل خود استفاده کنید و تخصص های خود را مختصر و مفید بنویسید .
۱۲- رفع خطاهای تعمیر جهت افزایش ترافیک سایت
اطمینان حاصل کنید که وب سایت شما خطا ندارد. در کل طراحی وب سایت برای عملیات صاف و تجربه کاربر پسند نباید خطا وجود داشته باشد. اطمینان حاصل کنید که قبل از راه اندازی وب سایت تمام اشتباهات را شناسایی و حذف کرده باشید.
۱۳- انتشار مقاله در سایت های معتبر جهت افزایش ترافیک سایت
شما می توانید مقالات سایت خود را در سایت های معتبر و پربازدید دیگر به صورت رایگان منتشر کنید. فقط کافی این سایت ها را پیدا کنید و با مدیر آن ها ارتباط برقرار کنید. برای این کار مقالات شما باید از هر لحاظ با کیفیت باشد. در انتشار مقالاتتان در سایت های دیگر به این نکته توجه کنید که اگر می خواهید مقاله ای که قبلا در سایت خود منتشر کرده اید و حالا همان مقاله را می خواهید در سایت دیگری منتشر کنید اولا عنوان آن را عوض کنید و دوما حتما لینک منبع سایت خود را در پایین مقاله قرار دهید.
۱۴- برگزاری مسابقات جهت افزایش ترافیک سایت
گاهی در سایت و شرکت خود ، مسابقاتی ترتیب دهید و آنرا در شبکه های اجتماعی به اشتراک بگذارید . این کار بسیار به جذب ترافیک و افزایش دنبال کننده های شما کمک میکند.
۱۵- بروز رسانی منظم سایت جهت افزایش ترافیک سایت
برای آنکه وب سایت فعالی داشته باشید می بایست پیوسته و به صورت مستمر در آن مقالات و اطلاعات جدید بارگذاری نمایید. درج اطلاعات جدید در وب سایت باعث ارسال سیگنال های مثبت به موتورهای جستجو می باشد و هر چه این اطلاعات شما مرتبط تر به زمینه فعالیت شما و کامل تر باشد و مورد نظر کاربران شما باشد تاثیر بهتری در رتبه شما در موتورهای جستجو و در نتیجه افزایش بازدید کننده وب سایت خواهد داشت.
سخن آخر:
این است که اگر می خواهید در کسب و کار اینترنتی خود موفق باشید همین الان به فکر افزایش ترافیک وب سایت خود باشید. راه هایی که به شما معرفی کردم فقط تعدادی از راه های افزایش بازدید سایت بود. که شما می توانید با جست و جوی بیشتر با روش های بیشتری از افزایش ترافیک سایت آشنا شوید. امیدوارم این مقاله برای شما مفید بوده باشد.
]]>
افزونه چت آنلاین وردپرس به کاربران شما کمک می کند تا هر وقت وارد سایت شما می شوند و سوالی دارند بلافاصله از شما بپرسند. سوال ها معمولا در رابطه با محصول یا سرویس های شما می باشد پس باید برنامه ریزی کنید تا همیشه آنلاین باشید. اگر کسب و کار شما بزرگ است باید این کار را چند نفره و بصورت شیفتی انجام دهید.
مثال بارز استفاده از سیستم چت آنلاین در سایت های ارائه دهنده ی هاست و سرور می باشد. بازدید کننده با ورود به سایت وقتی چت آنلاین را مشاهده می کند، حس بهتری نسبت به سایت مورد نظر پیدا می کند.
فعالسازی افزونه چت آنلاین وردپرس
در ابتدای کار شما باید افزونه چت آنلاین وردپرس را از مخزن وردپرس دریافت و نصب و فعالسازی نمایید. بعد از اتمام نصب در بخش تنظیمات پیشخوان بخشی با عنوان افزونه نمایش داده می شود که برای ایجاد چت آنلاین باید بر روی آن کلیک کنید.
ایجاد یک فرم افزونه چت آنلاین وردپرس
پس از نصب بر روی setting (بخش تنظیمات) افزونه چت آنلاین وردپرس میرویم و از آن قسمت میتوانیم تنظیمت کلی را انجام دهیم.
در پنجره ای که باز میشود چند تب موجود است که به ترتیب آنها را شرح میدهیم:
تب اول افزونه چت آنلاین وردپرس : design
در این تب شما دو تب زیر مجموعه ی دیگر نیز مشاهده می کنید که به ترتیب یکی برای ظاهر سیستم چت آنلاین در وردپرس می باشد و دیگر مربوط به متن های نمایشی سیستم شما می باشد.
Appearance تب اول
در این تب میتوانید محل نمایش، اندازه فونت، رنگ متن ها، طول و عرض کادر چت و بسیاری تنظیمات دیگر را انجام دهید.
تب دوم texts
در این تب میتوانید متن های مورد نظر خود را تغییر دهید . مثلا به جای کلمه send کلمه ارسال را بنویسید.
تب دوم افزونه چت آنلاین وردپرس : When Show
در این تب تنظیمات مربوط به چه زمانی سیستم چت نمایش داده شود را می توانید انجام دهید.
تب سوم افزونه چت آنلاین وردپرس Pre-Chats Triggers
در این تب میتوانید تنظیم کنید که هنگام پیام دادن هشداری به کاربر سایت و همچنین پنل مدیریت داده شود.
همچنین میتوانید عکسی را انتخاب کنید که نمایش دهد.
تب چهارم افزونه چت آنلاین وردپرس User Registration
در این تب می توانید تعیین کنید که به چه نوع از کاربرانی این چت آنلاین نمایش داده شود.
تب پنجم افزونه چت آنلاین وردپرس Notifications
در این تب می توانید هشدار صوتی را فعال کنید تا وقتی کاربری وارد سایت شد و پیامی ارسال کرد، ما در پنل مدیریت با صدای هشدار با خبر شویم. می توانید Select Sound را کلیک کنید تا صدای دیگری را انتخاب کنید.
در قسمتی دوم هم می توانید گزینه را فعال کنید تا در داشبورد مدیریت پیام ها بطور خودکار هر چند ثانیه یک بار عمل رفرش انجام شود.
در قسمت سوم می توانید ایمیلی را وارد کنید تا زمانی که کاربری وارد سایت شد و پیام ارسال کرد و ما آفلاین بودیم برای ما ایمیل ارسال شود.
در قسمت چهارم هم می توانید متن ایمیل مورد نظر را وارد کنید.
تب ششم افزونه چت آنلاین وردپرس Agents
در این تب می توانید تیم چت آنلاین خود را تکمیل کنید. می توانید بر روی دکمه ی Add New Agents کلیک کنید تا یک عضو دیگر را نام نویسی و آن را به این بخش اضافه کنید.
تب هفتم افزونه چت آنلاین وردپرس Code
در این تب می توانید به شخصی سازی قالب سیستم چت آنلاین در وردپرس بپردازید. در غیر این صورت با این تب کاری نداشته باشید.
تست خروجی افزونه چت آنلاین وردپرس

در این قسمت بالا مشاهده می کنید که یک کاربر جدید وارد سایت شما شده است که هنوز پیام نداده است. یک پیام را بصورت تستی از درون سایت خود ارسال کنید و در قسمت داشبورد مدیریت هم روی آیکون چت در سمت راست کلیک کنید.
خب دوستان عزیز امیدوارم این مطلب برای شما مفید بوده باشد. از اینکه با ما همراه بودید بسیار خوشحالیم.
]]>دوستان عزیز گروه طراحی سایت روناک وب سلام.
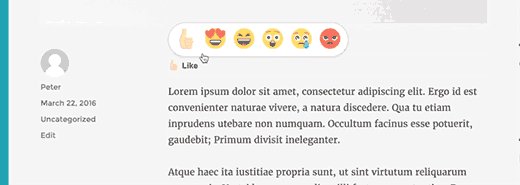
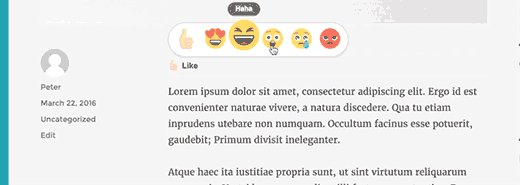
در این آموزش قصد داریم تا به شما کاربران گرامی آموزش دهیم ، که چطور شکلک های لایک فیسبوک را به وردپرس انتقال دهید ! این عمل به وسیله یک افزونه وردپرسی که در سایت وردپرس موجود است صورت میگیرد ! با ادامه مطلب و با گروه طراحی سایت روناک وب همراه ما باشید !
افزونه DW Reactions

افزونه DW Reactions
این افزونه جذاب با نام DW Reactions در مخزن وردپرس به ثبت رسیده است و تاکنون موفق شده است تا بیش از ۱٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۳۳ را ازآن خود نماید.
تنظیمات افزونه DW Reactions
کار با افزونه DW Reactions بسار راحت بوده است و به سادگی قابل اجرا می باشد ، پس از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی در بخش تنظیمات پیشخوان سایت وردپرسی شما با نام Reactions افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.
سپس صفحه ای باز میشود که در این صفحه ۳ قسمت برای تنظیمات دارد که به صورت زیر است:
قسمت اول تنظیمات افزونه DW Reactions : نمایش یا عدم نمایش شکلک ها
Show reactions button: شکلک ها نمایش داده شود یا خیر .
Show reactions count: شمارنده تعداد شکلک های ثبت شده توسط کاربران نمایش داده شود یا خیر .
Users must be registered and logged in to add reaction: فقط کاربرانی که عضو هستند بتوانند شکلک ثبت کنند ؟
قسمت دوم تنظیمات افزونه DW Reactions : مکان شکلک ها
show the reaction above the post شکلک ها در بالای مطلب نمایش داده شود
show the reaction above the post شکلک ها در پایین مطلب نمایش داده شود
قسمت سوم تنظیمات افزونه DW Reactions: نمایش در کدام از صفحات
Main Page صفحه اصلی
Category صفحه آرشیو مطالب
Posts نمایش در تمامی نوشتهها
Pages نمایش در تمامی برگهها
نکته پایانی و مهم: در ضمن دوستان اگر میخواهید که همه مطالب این واکنش را نداشته باشند و فقط صفحات و مطالب خاصی چنین ویژگی را داشته باشند ابتدا دو گزینه اول را غیز فعال نموده و کد کوتاه را در مطلب خاصی که میخواهید ان را داشته باشید کد کوتاه [reactions] را قرار دهید.
خب دوستان عزیز. تنظیمات این افزونه DW Reactions جذاب و راخت تمام شد . حالا به راحتی میتوانید از افزونه DW Reactions در جذاب تر کردن سایتتان استفاده کنید.
از این که یکبار دیگر با ما همراه بودید بسار خوشحال شدیم. باز به ما سر بزنید.
]]>

طراحی لوگو
۱- توجه به پیشنهاد مشتری در طراحی لوگو
بعد از اینکه مشتری شما فعالیت خود را شرح داد از او بخواهید که اگر پیشنهادی برای لوگو خود دارد بگوید. گاهی اوقات می توان از این نکته به بهترین نحو ممکن استفاده نمود.
۲- انتخاب یک شرکت حرفه ای در طراحی لوگو
اگر طراحی لوگو سایت یا شرکت خود را به یک طراح حرفهای بسپارید:
- آرم شما متفاوت شده و براحتی در ذهن مخاطب مینشیند
- دیگر نیازی به طراحی لوگو توسط شخص دیگر و تغییر در تمام تبلیغات و سایت خود نخواهید داشت
- عمر مفید طرح شما بسیار زیاد بوده و تا چند سال نیاز به تغییر آن نخواهید داشت
- آرم شما حرفهای و مناسب به نظر میرسد.
۳- عدم استفاده از چند فونت مختلف در طراحی لوگو
استفاده از چند فونت متفاوت در طراحی لوگو مشکل مشابهی را برای بیننده رقم خواهد زد. حداکثر ار دو فونت و با سایز متفاوت در طراحی لوگو بهره بگیرید.
۴- توجه به نوع فونت در طراحی لوگو
برای یافتن فونت مناسب شما باید به شباهت و هماهنگی ظاهری آن با تصویر بکار رفته در طراحی لوگو دقت کنید. این امر نیازمند سلیقه و تجربه کافی در این زمینه است زیرا شباهت و هماهنگی بیش از حد بین این دو به بیینده تصویری یکپارچه منتقل میکند و اجازه تفکیک نوشته و طرح را در طراحی لوگو شما به او نمیدهد از طرف دیگر ناهمخوانی زیاد موجب سردرگمی بیننده و کاهش کیفیت بصری لوگو شما خواهد شد.
۵- عدم وابسته بودن لوگو به رنگ در طراحی لوگو
رنگ های مناسب از کلیدی ترین فاکتورها در طراحی لوگو هستند. سعی کنید تا جای ممکن از تنوع رنگ پرهیز کنید. قبل از ا انتخاب رنگ در طراحی لوگو معانی رنگ ها را بدانید تا رنگی که در ساخت لوگو استفاده می کنید مفهوم لوگو را به خوبی منعکس کند.
وابستگی به رنگ یکی از رایجترین اشتباهات در طراحی لوگو است، بسیاری از طراحان علاقه زیادی به استفاده از رنگها برای انتقال مفاهیم دارند درحالیکه استفاده از رنگ باید آخرین گزینه شما در طراحی لوگو باشد. بهتر است که کار خود را در ابتدا بصورت سیاه و سفید انجام دهید و ببینید که آیا هنوز مفهوم مورد نظر شما را به بیننده منتقل میکند یا خیر.
در ادامه یک تجزیه و تحلیل سریع در مورد رنگ ها ارائه شده است:
• قرمز: انرژی زا، جسورانه
• نارنجی: خلاقانه، دوستانه، جوان
• زرد: آفتابی، مبتکرانه، خوش بینانه
• سبز: رشد، آلی، آموزشی
• آبی: حرفه ای، پزشکی، آرام، قابل اعتماد
• بنفش: روحانی، عاقل، مهیج
• سیاه: معتبر و قدرتمند
• سفید: ساده، تمیز، خالص
• صورتی: سرگرم کننده و لاسی
• قهوه ای: روستایی، تاریخی، ثابت
۶- توجه به نسبت طول و عرض در طراحی لوگو
لوگوهایی که کوتاه و پهن هستند و یا باریک و بلند، از نظر بصری گیج کننده اند و تعادل بین نسبت طول و عرض در آن ها رعایت نشده است. لازم نیست همیشه در طراحی قرینه سازی دقیقی در طرح ایجاد شود اما وجود یک تعادل نسبتا مناسب و خوب بین طول و عرض آن برای داشتن یک لوگوی مطلوب و دلپسند از اهمیت ویژه ای برخوردار است. بهتر است کار را با یک شکل هندسی ساده آغاز کنید. لوگوهای مربع شکل به اندازه لوگوهای دایره ای تاثیر گذار و زیبا هستند.
۷- توجه به سادگی و عدم پیچیده بودن در طراحی لوگو
سعی کنید کار شما زیاد گرافیکی نباشد و آن را ساده نگه دارید. این نکته را به یاد داشته باشید که یک نماد ساده بسیار تاثیر گذار تر از یک نماد شلوغ و پیچیده است.
ساده بودن را می توان تقریبا در نماد تمام شرکت های بزرگ مشاهده نمود
اگر در ابعاد کوچک مورد استفاده قرار گیرد بسیاری از جزئیات آن قابل مشاهده نبود و کیفیت اصلی خود را از دست خواهد داد. یکی از فاکتورهای مهم در طراحی لوگو آن است که بهراحتی در ذهن افراد بماند و لازمه این امر سادگی آن است. نگاهی عمیقتر به طراحی لوگو شرکتهای بزرگ مانند Nike، Apple و McDonald’s گواهی براین امر است.
۸- عدم توجه به مد در طراحی لوگو
اگر بخواهید کفش و لباس بخرید توجه به مد بد نیست چون بعد از مدتی باید آنها را دور بیندازید ولی لوگوی یک کمپانی یا سازمان چیزی نیست که مطابق مد روز طراحی شود بلکه باید با این دید که سالهای سال بدون تغییر زیبا و جذاب باشد طراحی شود و اگر غیر از این باشد و مجبور باشید هر چند وقتی مطابق مد طراحی خود را عوض کنید عملاً از هدف اصلی طراحی لوگو دور شده اید چون لوگو باید برای بیننده نام و اعتبار یک سازمان را تداعی کند و اگر مرتب لوگو عوض شود به مردم فرصت به خاطر سپردن نشان آن شرکت یا سازمان داده نخواهد شد.
۹-عدم توجه به جزئیات شرکت در طراحی لوگو
همانطور که قبلاً گفتم، در طراحی لوگو نباید تمام جزئیات کمپانی را به شغل برد مانند آدرس، عدد تلفن، و تارنما ها. نخست اینکه لوگو شما را شلوغ می کند، آن را به هم ریخته کرده و درک آن را برای مشتری مشکل می کند. دوم اینکه، اگر بخواهید جای شرکتتان را تغییر دهید چه اتفاقی می افتد؟ در این صورت باید دوباره لوگو را طراحی کنید. انگار کنید، هر بار که آدرس و یا شماره تلفن کمپانی را تغییر دهید باید لوگو کمپانی را نیز دوباره طراحی کنید. پس بهتر است که از اول شغل از پیمان دادن ویژگی های خاص شرکت در لوگو امتناع کنید.
۱۰ -ایجاد چند طرح مختلف از لوگو
در اولین گام ممکن است شما ایده های مختلفی برای لوگوی تجاری خود داشته باشید ، همه ی آن ایده ها را روی کاغذ بیاورید تا بتوانید مقایسه کنید کدام یک از آنها کارآمد است و کدام را باید حذف کرد.
- حتی بد ترین طرح ها که حذفشان حتمی است می توانند در ذهن شما جرقه ای ایجاد کنند تا ایده ای بهتر به فکر شما برسد و ممکن است بعضی از اجزای آن خوب به نظر بیاید و در لوگوی ایده آل نهایی بتوان از آن اجزا استفاده کرد… پس بدترین ایده ها هم می توانند خوب باشند !
۱۱- توجه به مقیاس پذیربودن لوگو در طراحی لوگو
تمام ابعادی و موقعیت هایی که شما از لوگو استفاده خواهید کرد را در نظر بگیرید ، “روزنامه ، بنر های تبلیغاتی ، امضای ایمیل ها ،وب سایت و …. آیا طرح شما مقیاس پذیر است ؟ لوگوی شما باید در همه ی اندازه ها به خوبی پیام شما را منتقل کند.
- اگر طرح شما شامل خط های ریز و نازک باشد و جزیئات زیادی دربر گیرد فراموش نکنید که در اندازه های کوچک جزئیات خوب دیده نمی شود .
۱۲- توجه به ماهیت کمپانی در طراحی لوگو
یک کمپانی دارای ارزش های اصولی و بنیادی است که همیشه سعی می شود آن ها را در تاریخچه آن کمپانی آن ها برجسته و زنده نگه دارند. هنگام طراحی لوگو، طراحی باید این ارزش ها را مد نظر داشته و آن ها را در طرح خود بروز دهد. بهتر است برخی از موارد دارای ارزش را با آیتم های دیگر ترکیب کند. لازم به ذکر است که یک لوگوی هندسی که برای مدرسه و یا تدریس جبر و مقابله کارکرد خوبی دارد، برای یک مغازه بستنی فروشی که در خیابان قرار دارد اصلا مناسب نیست.
۱۳- انعکاس پیام در لوگو
در طراحی لوگو باید سعی کنید از همان ابتدا مفهومی را در ذهن داشته باشید و بخواهید پیامی را منتقل کنید. بنابراین در ابتدا سعی کنید پیامی را که می خواهید به مخاطب خود انتقال دهید یادداشت کنید. در تمام مراحل انتخاب لوگو یا طراحی لوگو و هم چنین طراحی لوگو آنلاین مفهومی که می خواهید برسانید را در نظر داشته باشید.
۱۴- توجه به خاص بودن در طراحی لوگو
نماد طراحی شده توسط شما باید مشابه نداشته باشد و مخصوص شما باشد.
چیزی که این لوگو را خاص می کند نکته ی ریزی است که طراح در آن اعمال کرده است.
۱۵- عدم درج توضیح کوچک زیر لوگو
این آیتم مشکلی ایجاد نمی کند اما جزو طرح لوگو به شمار نمی رود. وقتی قصد طراحی یک لوگو را دارید، یکی از اهداف شما این است که معنی و مفهوم ارزش های اساسی کمپانی را تا حد امکان ساده سازی کنید. شکی نیست هنگامی که سایز لوگو را برای استفاده روی یک خودکار کاهش می دهند، Tag Lineها به طور محسوسی غیر قابل تشخیص شده و به عبارت دیگر ناخوانا می شوند. Tag Line یا لب مطلب، را می توان در جاهایی که فضای بیشتری برای چاپ وجود دارد مثل فکس ها و یا سریرگ ها مورد استفاده قرار داد.
۱۶- توجه به برند در طراحی لوگو
در استفاده از نام تجاری در ساخت لوگو دقت کنید. برای مثال در طراحی لوگو ورزشی برای یک باشگاه می توان از فونت های قوی و در اندازه ی بزرگ استفاده کرد.
۱۷- توجه به بینندگان در طراحی لوگو
برخی از طراحان علایم تجاری را در طراحی لوگو بکار میبرند که کاری اشتباه است. بهتر است بر روی نیاز مشتری و پیامی که قرار است به بیننده القا شود تمرکز و دقت بیشتری انجام گیرد.
۱۸- توجه به کیفیت بالا در طراحی لوگو
برای طراحی لوگو باید از نرم افزارهای گرافیکی وکتور مانند Adobe Illustrator یا Corel Draw استفاده شود. تصاویر وکتور با تغییر سایز کیفیت خود را از دست نمیدهند ولی تصاویر طراحی شده با فتوشاپ با تغییر سایز کیفیت خود را از دست خواهند داد.
۱۹- توجه به تبلیغات در پایان طراحی لوگو
این آخرین مرحله از یک لوگوی موفق و قدرتمند است. هر چه زمانی که یک مخاطب برای نگاه کردن به لوگو صرف کند بیشتر باشد، میزان ضبط و نگهداری آن در ذهن او بالا می رود. فکر می کنید چرا لوگوی کمپانی Nike تا این حد موفق و دارای نمای آیکونی شکل است؟
آیا فقط به آن دلیل است که یک لوگوی بزرگ و معروف است؟ مطمئنا دلیل ماندگاری این لوگو این است که از طریق تبلیغات تجاری که در تلویزیون و آگهی تبلیغاتی چاپی و بنرهای متعدد دائما در معرض دید افراد است.
اگر چه این مورد خارج از کنترل طراح است، اما هنگام طراحی لوگو فکر کنید آن را برای کمپانی خودتان طراحی می کنید.
۲۰- توجه به ساختار شرکت در طراحی لوگو
لوگوی اغلب شرکت ها متنی- تصویری می باشد اگرچه این گونه لوگوها در صنایع پوشاک و خودرو سازی بیشتر مورد استفاده پیمان می گیرند. به کارگیری اشکال هندسی در طراحی لوگوها به منزله القای مفاهیم مشخصی به مصرف کنندگان است.
مثلاً لوگوهای دایره شکل مفاهیمی چون برقراری ارتباط، امنیت، تکامل، ادامه و راحتی را منتقل می کنند یا لوگوهای مثلثی شکل بیشتر بیانگر مفهوم انرژی، قدرت، تعادل، نظم و حتی شاخصه های مذهبی هستند.
جالب است بدانید لوگوهای چهارگوش تصویری از منطق، اعتبار و دقت را تداعی می سازند البته بعضی کمپانی های معتبر هم در کناره اسم بازرگانی خود فقط از یک خط منحنی استفاده می کنند که علت عمده آن انتقال مفهوم تحرک، نشاط و لذت در نزد مشتریان می باشد.
]]>
بهینه سازی عکس
اگر نگاهی ساده به سایت ها بیندازید به راحتی متوجه خواهید شد که حجم بالایی از محتوای سایت ها (در حدود ۶۰%) از تصاویر تشکیل شده است. استفاده از تصاویر به سایت شما رنگ تازه ای میدهد و بدون تصویر سایت شما یک سایت خشک و بدون روح خواهد بود و این تصاویر هستند که محتوای دیداری برای خواننده را ایجاد می کنند و بسیاری از مفاهیم قابل ملموس تر می سازد. اگر شما یک فروشگاه اینترنتی داشته باشید این تصاویر هستند که نمایانگر محصولات شما می باشند. اما باید به این نکته توجه کرد که استفاده از تصاویر نیز باید با رعایت اصولی باشد که اگر این اصول رعایت نگردد باعث افت کیفیت سایت و از دست دادن کاربران خود خواهید شد و در این موقع است که نه تنها تصاویر جذاب نمی شود بلکه دافع هم میشود. بنابراین اگر تصاویر حجم بالایی داشته باشند بر روی لود شدن سایت تاثیر گذار خواهد بود. طبق تحقیقاتی که صورت گرفته است در صورت دیر لود شدن سایت (بیشتر از ۵ ثانیه) از هر ۴ کاربر ۱ کاربر را از دست خواهید داد. بنابراین سعی کنید که تصاویر باکیفیت اما با حجم کم در سایت خود قرار دهید.
پس بهینه سازی عکس شاید یکی از مهمترین قسمتهای سئو باشه.اگر بخواهیم یک تصویر را برای موتورهای جستجو بهینه سازی کنیم، باید به موارد زیر توجه نمود:
۱- بهینه سازی عکس با استفاده از ویژگی title استفاده کنید.
این ویژگی یکی از راه های افزایش سئوی سایت می باشد.هنگامی که موس خود را بر روی یک تصویر می برید کادری نمایش داده می شود که در درون آن نام عکس قرار داده شده است.
title هر تصویر نیز همان tooltip است که وقتی با نشانگر موس روی عکس صبر کنید نمایش داده می شود.
<img src="http://ronakweb.com/x.jpg" alt="بهینه سازی تصاویر" title="بهینه سازی تصاویر" />
۲-بهینه سازی عکس با استفاده از ویژگی alt استفاده کنید.
با استفاده از ویژگی alt این امکان برای شما وجود دارد که آن تصویر را به روبات ها شناساند. در واقع کد alt یک راه عالی برای بهینه سازی موتورهای جستجو می باشد. مزیت دیگر ویژگی alt در مواقعی است که تصویر دیر لود می شود و با استفاده از کد بفهمید که آن تصویر چه چیزی بوده است.
۳- برای بهینه سازی عکس از حجم مناسب استفاده کنید.
پس از انتخاب پسوند فایل هنوز میتوانید به روشهای دیگری حجم آن را کاهش داده و بهینه سازی عکس را بهبود بخشید. مهمترین مرحله زمان ذخیره یک تصویر است که نرم افزارهای گرافیکی انتخاب های متنوعی را در اختیار شما قرار میدهند. برای بهینه سازی عکس معمولا با کاهش حجم تا ۸۰ درصد سایز اولیه آن تغییر ایجاد شده قابل تشخیص برای چشم انسان نخواهد بود، ولی همین کار بخصوص در صفحات گالری یا فروشگاهی میتواند تا حد زیادی موجب افزایش سرعت بارگذاری شود.
به جای استفاده از تصویر اصلی ۱۰۰ کیلوبایتی در لیست، تصویر thumbnail و بی کیفیت تر و کوچک تر در لیست نمایش داده شود(هر عکس زیر ۱۰ کیلوبایت).در نتیجه در صفحه لیست محصولات، حداکثر ۱۵۰ کیلوبایت به تصاویر موجود در لیست اختصاص دارد.
۴- برای بهینه سازی عکس ابعاد تصاویر را تنظیم کنید.
یکی از مهمترین فاکتورها در بهینه سازی عکس بارگذاری آنها با ابعادی است که در سایت نمایش داده خواهند شد. مشخص نمودن طول و عرض تصویر و یکسان بودن آن با چیزی که به کاربر نمایش داده میشود، سرعت صفحات سایت شما را افزایش میدهد. اکثر سیستم های مدیریت محتوا تصاویر شما را در ابعاد مشخصی بازسازی و ذخیره میکنند تا در مکانهای مختلف از آن استفاده کنند، ولی در بعضی از سیستم ها اینکار توسط کدهای HTML صورت میگیرد که گزینه مناسبی برای بهینه سازی تصاویر سایت نمی باشد. شاید بهترین انتخاب آن است که تصاویر را از ابتدا در ابعاد مورد استفاده در سایت ذخیره و بارگذاری کنید.
۵- برای بهینه سازی عکس از فرمت های رایج استفاده کنید.
- JPG: یکی از پراستفاده ترین فرمت ها می باشد. از ویژگی مهم این فرمت این است که بدون کاهش کیفیت محسوس می تواند تا حد قابل توجهی فایل را فشرده کنید.
- JIF: این فرمت که هم به صورت تصویر ثابت و هم به صورت انیمیشن دیده میشود. این فرمت دارای ۲۵۶ رنگ می باشد. از این فرمت بیشتر برای تصاویر تبلیغاتی مثل بنرها و لوگوها و تصاویری که تنوع رنگ کمی دارند استفاده میشود.
- PNG: این فرمت در دو نوع PNG-8و PNG-24وجود دارد PNG-8 که شبیه JIF بدون قابلیت انیمیشنی است و PNG-24 که در این حالت پیکسل ها می تواند به سه صورت شفاف، نیمه شفاف و یا مات باشند.
- BPM: این نوع فرمت فقط در اینترنت اکسپلورر و سیستم عامل پشتیبانی می شود و توصیه ما این است که از این نوع فرمت استفاده نکنید بنابراین از توضیح بیشتر آن اجتناب میکنیم.
۶- برای بهینه سازی عکس نام مناسب برای تصاویر انتخاب کنید.
یکی از کارهایی که باید در بهینه سازی تصاویر انجام داد انتخاب نام مناسب است. سعی کنید نام تصویر کاملا مرتبط، مختصر و مفید باشد. مثلا اسم image چیز افتضاحیه!
نام فایل تصویر را به صورت انگلیسی ترجمه شده، مرتبط با موضوع تصویر قرار دهید و کاراکتر های فاصله و غیر مجاز در آن به کار نبرید.زیرا تصاویر بخشی از آدرس شما می شوند.
برای مشخصه alt و title هم از تکرار کلمات کلیدی بیهوده پرهیز کنید.بحث keyword stuffing فقط مربوط به داخل متن و محتوا نمی شود.
برای تصاویر نمادین و کلا تصاویری که معنی ندارند و صرفا خاصیت icon و ابزاری دارند و alt و title برای آنها بی معنی است، اصلا از alt و title استفاده نکنید
۷- برای بهینه سازی عکس بر روی تصاویر لینک بگذارید.
سعی کنید در نکاتی که در زیر به آنها اشاره شده است توجه کرده و در به کاربردن تصاویر در سایت خود مد نظر قرار دهید:
- از نام های عمومی و معمولی استفاده نکنید.
- از نام های بلند استفاده نکنید.
- از تصاویر به عنوان لینک دسترسی مهم استفاده نکنید.
]]>