
صاحبان وب سایت ها و وبلاگ ها رویای قرار گرفتن در رتبه یک گوگل برای کلمات کلیدی خاص شان را در سر می پرورانند. اما چرا بیشتر آنها تلاش خود را متوقف می کنند زیرا از تلاش برای به دست آوردن لینک از طریق تکنیک های مختلف خسته شده اند. شکی نیست که درست کردن لینک سازی هنوز هم مهم ترین فاکتور رتبه بندی محسوب می شوند اما این موضوع بدین معنی نیست که لینک های مورد نیاز خود را از هر سایتی به دست آورید.
برای افزایش بازدید سایت راه های زیادی وجود دارد که گروه طراحی سایت روناک وب در ادامه به توضیح آنها میپردازد:
۱- تولید محتوای با کیفیت جهت افزایش ترافیک سایت
اگر بازاریاب دیجیتال، وبلاگ نویس یا تولید کننده محتوا هستید باید همیشه گوش به زنگ باشید. در حوزه تخصصی خود به دنبال اتفاقات جدید باشید و در مورد آن مطلب بنویسید. مطلبی که بتواند سروصدای زیادی بر پا کند. یقینا کاربرانی که از طریق موتورهای جستجو وارد وب سایت شما می شوند چندین سایت دیگر را هم باز می کنند و درصورتیکه مطالب شما با مطالب سایر وب سایتها تفاوت چندانی نداشته باشد به سرعت از وب سایت شما خارج خواهند شد.
۲- امکان خواندن آسان مطالب جهت افزایش ترافیک سایت
در صورتی که مطالب سایت شما از نظم خاصی پیروی نکن و بهم ریخته باد مسلما کاربر حس خوبی پیدا نمیکند و به سرعت سایت شما را ترک میکند. بنابراین داشتن خوانایی کافی به کاربر حس خوبی میدهد و در مدت زمان ماندگاری در سایت و عدم یردرگمی کمک بزرگی می کند.
۳-سرعت لود شدن بالای سایت جهت افزایش ترافیک سایت
در صورتی که سایت شما دیر لود شود کاربر صبر نمیکند تا لود شدن کامل سایتتان به اتمام برسد بلکه بلافاصله سایتتان را میبندد و سراغ سایت دیگری میرود. از افزونه های افزایش سرعت در وردپرس استفاده کنید تا بتوانید این مشکل را رفع کنید. همچنین به بهینه سازی تصاویر و فیلم ها در سایتتان توجه کنید.
۴- استفاده از CSS3 و HTML5
در گذشته، جاوا اسکریپت به طور گسترده ای برای طراحی سایت ها مورد استفاده قرار گرفت. اگر چه، آن انتخاب کاملا مردمی بود; اما محدودیت های دران وجود داشت. استفاده از جاوا اسکریپت باعث کاهش سرعت وب سایت شده; برای جلوگیری از همه این مشکلات، از CSS3 و HTML5 استفاده کنید; تا وب سایت خود را بدون مشکلات مرتبط جذاب کنید
۵- ایجاد ایمیل مارکتینگ جهت افزایش ترافیک سایت
از دیگر فعالیت هایی که برای افزایش ترافیک وب سایت میتوانید انجام دهید، ایمیل مارکتینگ می باشد.
برای کسب و کار خود یک دیتا بیس از ایمیل هایی که به کسب و کار شما مربوط است تهیه کنید.
فراموش نکنید که برای موفقیت در ایمیل مارکتینگ همواره باید دیتا بیس خود را به روز نگه دارید و تعداد آن را افزایش دهید.
۶- استفاده از دکمه های رسانه های اجتماعی جهت افزایش ترافیک سایت
مانند کاربران عادی از شبکه های اجتماعی استفاده نکنید. شما یک وب مستر هستید و وظیفه دارید آمار وب سایت خود را افزایش دهید و هنگامی که وارد شبکه های اجتماعی می شوید باید با ارائه مطالب جدید در این شبکه ها و کمک به سایر کاربران عضو، آنها را به سوی وب سایت خود هدایت کنید.
۷- در دسترس بودن بنر توییتر جهت افزایش ترافیک سایت
همیشه یک بنر توییتر را در بهترین جای سایت خود در معرض دید همگان قرار دهید تا به راحتی بتوانند پروفایل شما را دیده و شما را دنبال کنند . ضمن آنکه یکی از بهترین بخشها میتواند قسمت ” تماس با ما” در هر سایت باشد و خواهید دید خیلی ها شبکه های اجتماعی را برای ارتباط با شما ، به ایمیل ترجیح میدهند .
۸- بهینه سازی تصاویر جهت افزایش ترافیک سایت
ایده آل این است که یک بررسی کلی از تنگناهای سایت تان داشته باشید. اگر سایت شما ترکیبی از محتواهای با انتقال ضعیف یا به عبارتی سرد و محتواهای پویا و خوب باشد، این به معنی بقا و پایداری سایت در مقایسه با نزول آن می باشد. در هر حال نباید روی این موارد مصالحه کنید و به یک پلاگین بهینه سازی تصاویر خوب نیاز دارید تا تصاویر خوب را از تصاویر بد متمایز کند. این خود یکی از مراحل مهم در آماده سازی وردپرس برای ترافیک بیشتر می باشد.
بدیهی است ما برای بهینه سازی تصاویر، پلاگین Smush را توصیه می کنیم.
۹- ریسپانسیو بودن سایت جهت افزایش ترافیک سایت
وب سایت شما باید در تمامی دستگاه ها، مانند موبایل و تبلت به خوبی نمایش داده شود چرا که بسیاری از کاربران شما از این طریق به وب سایت شما وارد میشوند.
۱۰- استفاده از اینفوگرافیک و مختوای بصری جهت افزایش ترافیک سایت
اینفوگرافیک یکی از ۱۵ نوع محتوایی است که می تواند ترافیک زیادی تولید کند. به اشتراک گذاری منظم اینفوگرافیک های جالب با طراحی خوب، می تواند ترافیک حاصل از جستجو را به سطح بعدی منتقل کند.شما می توانید از اینفوگرافیک ها برای به دست آوردن ترافیک های طبیعی و بازدید کننده از رسانه های اجتماعی استفاده کنید.
به طور متوسط، هر اینفوگرافیکی که ایجاد می شود قادر است ۵۳۰۰۰ بازدید کننده معتبر و ۸۰۰ بک لینک از دامنه های منحصر به فرد ایجاد نماید. اینفوگرافیک ها همچنین می توانند اشتراک های خوبی در شبکه های اجتماعی تولید کنند
۱۱- کامل و حرفه ای بودن پروفایل جهت افزایش ترافیک سایت
پروفایل خود را کامل کنید . آدرس ها ، ایمیلها و تلفنهای خود را وارد کنید . از تصاویر حرفه ای برای کاور و پروفایل خود استفاده کنید و تخصص های خود را مختصر و مفید بنویسید .
۱۲- رفع خطاهای تعمیر جهت افزایش ترافیک سایت
اطمینان حاصل کنید که وب سایت شما خطا ندارد. در کل طراحی وب سایت برای عملیات صاف و تجربه کاربر پسند نباید خطا وجود داشته باشد. اطمینان حاصل کنید که قبل از راه اندازی وب سایت تمام اشتباهات را شناسایی و حذف کرده باشید.
۱۳- انتشار مقاله در سایت های معتبر جهت افزایش ترافیک سایت
شما می توانید مقالات سایت خود را در سایت های معتبر و پربازدید دیگر به صورت رایگان منتشر کنید. فقط کافی این سایت ها را پیدا کنید و با مدیر آن ها ارتباط برقرار کنید. برای این کار مقالات شما باید از هر لحاظ با کیفیت باشد. در انتشار مقالاتتان در سایت های دیگر به این نکته توجه کنید که اگر می خواهید مقاله ای که قبلا در سایت خود منتشر کرده اید و حالا همان مقاله را می خواهید در سایت دیگری منتشر کنید اولا عنوان آن را عوض کنید و دوما حتما لینک منبع سایت خود را در پایین مقاله قرار دهید.
۱۴- برگزاری مسابقات جهت افزایش ترافیک سایت
گاهی در سایت و شرکت خود ، مسابقاتی ترتیب دهید و آنرا در شبکه های اجتماعی به اشتراک بگذارید . این کار بسیار به جذب ترافیک و افزایش دنبال کننده های شما کمک میکند.
۱۵- بروز رسانی منظم سایت جهت افزایش ترافیک سایت
برای آنکه وب سایت فعالی داشته باشید می بایست پیوسته و به صورت مستمر در آن مقالات و اطلاعات جدید بارگذاری نمایید. درج اطلاعات جدید در وب سایت باعث ارسال سیگنال های مثبت به موتورهای جستجو می باشد و هر چه این اطلاعات شما مرتبط تر به زمینه فعالیت شما و کامل تر باشد و مورد نظر کاربران شما باشد تاثیر بهتری در رتبه شما در موتورهای جستجو و در نتیجه افزایش بازدید کننده وب سایت خواهد داشت.
سخن آخر:
این است که اگر می خواهید در کسب و کار اینترنتی خود موفق باشید همین الان به فکر افزایش ترافیک وب سایت خود باشید. راه هایی که به شما معرفی کردم فقط تعدادی از راه های افزایش بازدید سایت بود. که شما می توانید با جست و جوی بیشتر با روش های بیشتری از افزایش ترافیک سایت آشنا شوید. امیدوارم این مقاله برای شما مفید بوده باشد.
]]>دوستان عزیز گروه طراحی سایت روناک وب سلام.
در این آموزش قصد داریم تا به شما کاربران گرامی آموزش دهیم ، که چطور شکلک های لایک فیسبوک را به وردپرس انتقال دهید ! این عمل به وسیله یک افزونه وردپرسی که در سایت وردپرس موجود است صورت میگیرد ! با ادامه مطلب و با گروه طراحی سایت روناک وب همراه ما باشید !
افزونه DW Reactions

افزونه DW Reactions
این افزونه جذاب با نام DW Reactions در مخزن وردپرس به ثبت رسیده است و تاکنون موفق شده است تا بیش از ۱٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۳۳ را ازآن خود نماید.
تنظیمات افزونه DW Reactions
کار با افزونه DW Reactions بسار راحت بوده است و به سادگی قابل اجرا می باشد ، پس از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی در بخش تنظیمات پیشخوان سایت وردپرسی شما با نام Reactions افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.
سپس صفحه ای باز میشود که در این صفحه ۳ قسمت برای تنظیمات دارد که به صورت زیر است:
قسمت اول تنظیمات افزونه DW Reactions : نمایش یا عدم نمایش شکلک ها
Show reactions button: شکلک ها نمایش داده شود یا خیر .
Show reactions count: شمارنده تعداد شکلک های ثبت شده توسط کاربران نمایش داده شود یا خیر .
Users must be registered and logged in to add reaction: فقط کاربرانی که عضو هستند بتوانند شکلک ثبت کنند ؟
قسمت دوم تنظیمات افزونه DW Reactions : مکان شکلک ها
show the reaction above the post شکلک ها در بالای مطلب نمایش داده شود
show the reaction above the post شکلک ها در پایین مطلب نمایش داده شود
قسمت سوم تنظیمات افزونه DW Reactions: نمایش در کدام از صفحات
Main Page صفحه اصلی
Category صفحه آرشیو مطالب
Posts نمایش در تمامی نوشتهها
Pages نمایش در تمامی برگهها
نکته پایانی و مهم: در ضمن دوستان اگر میخواهید که همه مطالب این واکنش را نداشته باشند و فقط صفحات و مطالب خاصی چنین ویژگی را داشته باشند ابتدا دو گزینه اول را غیز فعال نموده و کد کوتاه را در مطلب خاصی که میخواهید ان را داشته باشید کد کوتاه [reactions] را قرار دهید.
خب دوستان عزیز. تنظیمات این افزونه DW Reactions جذاب و راخت تمام شد . حالا به راحتی میتوانید از افزونه DW Reactions در جذاب تر کردن سایتتان استفاده کنید.
از این که یکبار دیگر با ما همراه بودید بسار خوشحال شدیم. باز به ما سر بزنید.
]]>
شاید برای شما هم پیش آمده باشد که میخواهید قابلیت های مختلفی به ویرایشگر متن در وردپرس اضافه کنید. و یا اینکه آن خروجی که در نرم افزار هایی مثل نرم افزار Word میگیرید را در ویرایشگر وردپرس نمیگیرید.
زیرا ویرایشگر متن وردپرس به تنهایی گزینه های معمول را دارد و امکانات زیادی در اختیار شما قرار نمی دهد.
مثلا شما می خواهید بخش هایی از متن را رنگی کنید یا اندازه ی فونت ها را تعیین کنید اما نمی شود. پس چاره چیست؟
در این مقاله قصد داریم تا به معرفی چند افزونه ویرایشگر متن وردپرس که بسیار محبوب شده اند و قابل دانلود از سایت وردپرس می باشد، بپردازیم.

افزونه ویرایشگر متن در وردپرس TinyMCE Advanced

افزونه ویرایشگر متن وردپرسلازم به ذکر است این افزونه بخشی از امکانات شامل جداول، بلوک، بالا نویسی و یا پایین نویسی، قرار دادن منبع، کد، پیوند داخلی و … را به شما می دهد که به راحتی می توانید کلیه این امکانات را به صورت کاملا حرفه ای در ویرایشگر وردپرس خود جای داشته باشید و در مطالب خود استفاده نمائید.
ابتدا افزونه را دانلود و سپس این افزونه کاربردی وردپرس را در وردپرس سایت خود نصب و فعال سازی می کنیم.
بعد از نصب و فعال سازی در قسمت تنظیمات گزیننه ای تحت عنوان TinyMCE Advanced اضافه می شود که با کلیک بر روی آن وارد بخش تنظیمات این افزونه می شویم.
کافیست بخش اول تنظیمات را انجام بدهید و ما بقی قسمت ها را بگذاریم به صورت پیش فرض بماند. از قسمت بالای بخش تنظیمات مواردی را که در ذهن داریم به صورت درگ و دراپ انتقال می دهیم.
بعد از انتخاب پارامتر های دلخواه روی دکمه Save Change کلیک می کنیم.
استفاده از این افزونه برای کلیه دوستان و همکاران وردپرسی بنا به تجربه شخصی لازم و حیاتی می باشد.
از امکانات این افزونه :
– وارد کردن کلاس های css از طریق کلاس های تعریف شده توسط شما
– پشتیبانی از ساخت و ویرایش جداول
– ویرایش inline سی اس اس ها
– گزینه های متنوع برای مدیریت تصاویر داخل پست
– جستجو و جایگزین کردن ویرایشگر کنونی
– پشتیبانی از تگ های خاص XHTML
افزونه ویرایشگر متن در وردپرس با WP Editor Widget

افزونه ویرایشگر متن وردپرس در ابزارک
مشکلی که در ابزارک متن وجود دارد این است که اگر بخواهید یک متن با جزئیات بیشتر در ابزارک قرار دهید نمی توانید.
چرا که ویرایشگر پیشفرض متن در ابزارک ها کاملا ساده طراحی شده و فقط امکان قرار دادن متن عادی را دارد و یا باید با نوشتن کد های اچ تی ام ال و سی اس اس به متن مورد نظر استایل و ظاهر مدنظر خود را بدهیم.
ما می توانیم با کمک افزونه ای آن را به ویرایشگر متن در وردپرس به صورت حرفه ای تبدیل کنیم.
بعد از نصب و فعال سازی به قسمت نمایش رفته و از زیر منو های موجود روی گزینه ابزارک کلیک کرده و وارد بخش ابزارک های وردپرس می شویم.
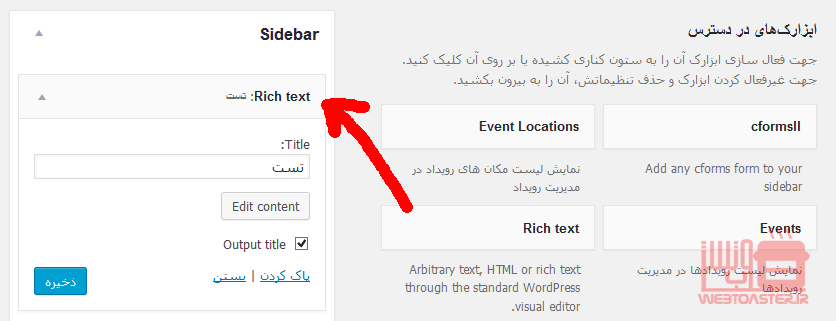
با ورود به این ناحیه شاهد اضافه شدن ابزارک جدیدی تحت عنوان “Rich Text” می شویم که این افزونه کاربردی وردپرس آن را به ابزارک های موجود اضافه کرده است.
ابزارک را انتخاب کرده و به سایدبار مورد نظر با عمل کشیدن و رها کردن انتقال میدهیم تا ویرایشگر متن در وردپرس را در بخش ابزارک ها داشته باشیم. سپس در سایدباری که ایجاد میشود در قسمت ابزارک ها، با کلیک بر روی گزینه Edit Content وارد ناحیه ویرایشگر متن می شویم.
افزونه ویرایشگر متن در وردپرس CKeditor
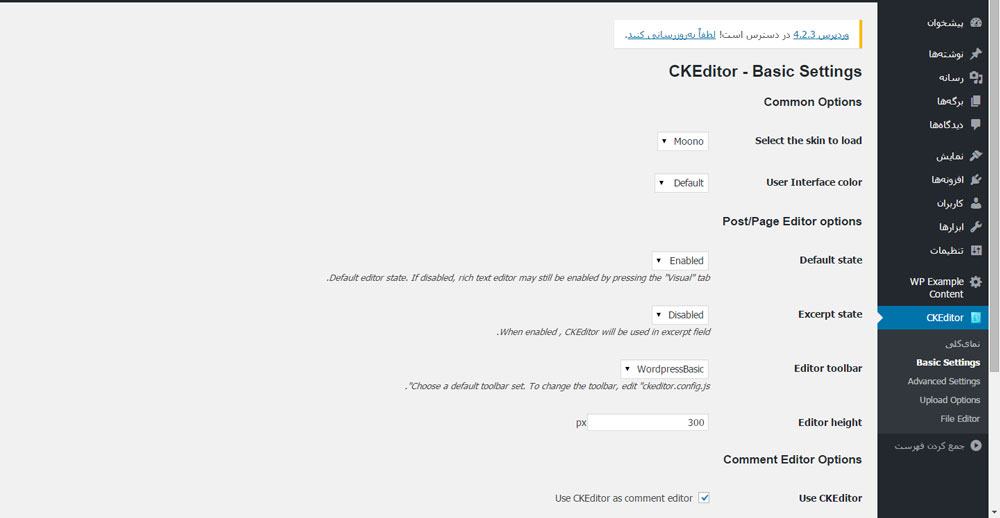
این افزونه تنظیمات نسبتا کاملی را دارا میباشد که به شما کمک میکند تا محیط ویرایشگر خودتان را بر حسب سلیقه خودتان شخصی سازی کنید. در زیر تصویری از تنظیمات مقدماتی این افزونه را میبینید.

افزونه ویرایشگر متن در وردپرس
در این صفحه میتوانید تم، رنگ، اندازه تولبار و تعداد ابزارک های تولبار را مشخص کنید و آن را بر حسب نیاز خودتان شخصی سازی کنید.
افزونه ویرایشگر متن در وردپرس Ultimate TinyMCE
افزونه Ultimate TinyMCE یک افزونه حرفه ای برای وردپرس می باشد که توسط آن قادر به تغییر ویرایشگر اصلی خود به یک ویرایشگر حرفه ای و با امکانات فراوان در وردپرس خواهید بود . قابلیت افزودن انواع شکلک های زیبا ، قابلیت انتخاب انواع فونت ، قابلیت انتخاب سایز فونت ، قابلیت استفاده از چارت ها و جداول ، قابلیت استفاده از انواع دکمه ، قابلیت لایه گذاری ، قابلیت استفاده از کد ها ، نغییر رنگ ، قابلیت استفاده از انواع جعبه پیام و … از جمله ویژگی های آن می باشد .

نکته ارزشمند دیگر این افزونه امکان مدیریت این امکانات است. به این شکل که ابتدا باید به پنل تنظیمات افزونه بروید و گزینه هایی که میخواهید به ویرایشگر وردپرس شما اضافه شود فعال نمایید. بنابراین میتوانید فقط امکانات مورد نیازتان را به ویرایشگر اضافه کنید تا از شلوغ شدن ویرایشگر جلوگیری شود.
سخن آخر:
دوستان عزیز روناک وب از اینکه مثل همیشه ما رو دنبال میکنید بسیار خوشحالیم. امیدواریم بتوانیم دوباره همراه شما باشیم.
]]>معرفی افزونه جدول قیمت گذاری در وردپرس:
اگر سایت هاستینگ ، طراحی و یا هر چیز دیگری دارید و میخواهید یک جدول قیمت گذاری برای آن بسازید اما دانش کد نویسی ندارید میتوانید از افزونه های موجود در وردپرس استفاده کنید .
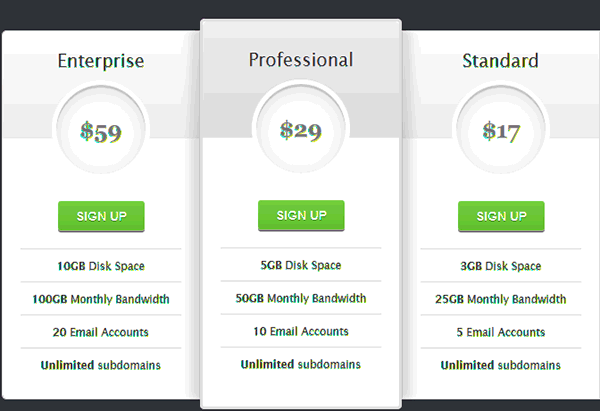
افزونه جدول قیمت گذاری Pricing Table

افزونه جدول قیمت گذاری
افزونه وردپرس جدول قیمت گذاری Pricing Table را می توانید از مخزن وردپرس دانلود و نصب کنید. پس از نصب افزونه با مراجعه به بخش تنظیمات آن می توانید لیست های مورد نظر تان را ایجاد کنید ، افزونه دارای چند ظاهر متفاوت می باشد که می توانید با توجه به سلیقه خود یکی از آنها را انتخاب کنید .
پس از ایجاد و تنظیم لیست تعرفه هایتان کدی شبیه به [ahm-pricing-table id=999 template=template_name] در اختیارتان قرار می گیرد که برای نمایش جدول قیمت در مطالب و یا برگه هایتان می توانید از آن استفاده کنید .
امکانات افزونه جدول قیمت گذاری :
- ۳ الگو
- مرتب سازی براساس کشیدن و رها کردن
- تعداد ستون بینهایت
- تعداد سطر بینهایت
- ستون خاص
- کدهای کوتاه یا shortcode
- طراحی واکنش گرا ۱/۳ (یکی از سه تمپلیت نسخه ی رایگان پلاگین، این قابلیت را دارد)
- امکان علامت گذاری
افزونه جدول قیمت گذاری Easy Pricing Tables

افزونه جدول قیمت گذاری
شما در این افزونه می توانید در کمتر از پنج دقیقه ،به ساده ترین نحو ممکن جداول قیمت زیبا و واکنش گرا بدون نیاز به هیچ گونه دانش کد نویسی را بسازید.
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی آن کلیک کنید . ساخت جدول قیمت دارای دو مرحله است که یکی محتوی و دیگری طراحی است. در قسمت محتوی تعرفه ها و تعداد ستون ها را مشخص میکنیم و در قسمت طرخ رنگ و نوع فونت و تنظیمات عمومی را انجام میدهیم.
امکانات افزونه جدول قیمت گذاری
- تنظیم رنگ
- مرتب سازی با کشیدن و رها کردن
- عدم محدودیت در تعداد ستونها
- عدم محدودیت در تعداد سطرها
- ستون برجسته
- کدهای کوتاه
- واکنش گرا
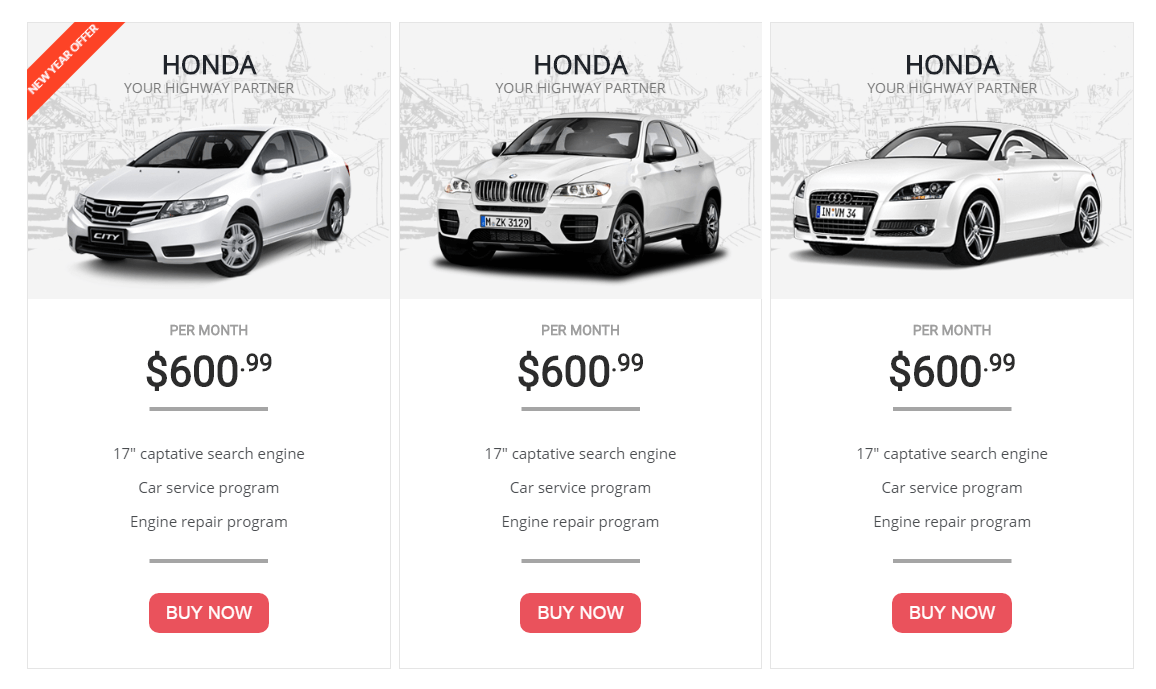
افزونه جدول قیمت گذاری وردپرس AP Pricing Tables Lite

افزونه جدول قیمت گذاری
این افزونه ۵ قالب از پیش تعریف شده دارد با گزینه های مختلفی ارائه می دهد . این افزونه آسان برای استفاده می باشد ، حتی غیر کدنویسی می توانید یک جدول قیمت گذاری خیره کننده را بدون تلف کردن زمان طراحی کنید .
این ابزار به شما اجازه می دهد تا جدول قیمت نامحدود با اضافه کردن تا ۴ ستون ایجاد کنید. علاوه بر این، شما می توانید شعاع مرز ستون، فضای ستون، عرض ستون، فاصله بین آن ها را پیکربندی کنید برای هر ستون فاصله رو خودتون می توانید بیش تر تنیم کنید .
امکانات افزونه جدول قیمت گذاری AP Pricing Tabs Lite
- ۵ قالب از پیش طراحی شده را انتخاب کنید برای ایجاد جدول قیمت گذاری
- جداول قیمت گذاری نامحدود با حداکثر ۴ ستون در هر جدول در افزونه AP Pricing Tabs Lite
- گزینه ای برای تعریف فضای ستون و عرض ستون
- گزینه های نوار – متن یا خالی رها کنید
- گزینه های مختلف قابل تنظیم برای تنظیمات قیمت
- پشتیبانی از آیکون FontAwesome
- گزینه پیش نمایش جدول
- کاملا پاسخگو – سازگار با دستگاه های تلفن همراه
- رابط کاربری کاربر پسند و بسیار تعاملی
- هر کس می تواند از آن استفاده کند، و آن را به آسانی نصب و استفاده کند
- حمایت کردن
- ایمیل اختصاصی، پشتیبانی انجمن
- به روز رسانی رایگان
- دریافت به روز رسانی رایگان مداوم
- زبان های مختلف
- و …
افزونه جدول قیمت گذاری ARPrice

افزونه جدول قیمت گذاری
ARPrice نام یک افزونه کاملا تجاری می باشد برای ساخت جدول های قیمت گذاری با ترکیب بیش از ۱۷۰ نوع و قابل سفارشی یا شخصی سازی به صورت دلخواه همچنین این افزونه کاملا واکنش گرا می باشد و جداول این افزونه در تمامی مرورگر به خوبی ایفا نقش می کنند و این مجموعه از جدول ها متناسب موضوع های مختلف اماده سازی شده اند که به راحتی می توانید از آنها استفاده کنید.
ویژگی افزونه جدول قیمت گذاری ARPrice
- کاملا سئو و بهینه سازی شده
- کاملا واکنشگرا ریسپانسیو و سازگار با تلفن های هوشمند
- پنل کاملا حرفه ای با با تمام ویژگی ها برای تغییر پلان ها
- ضامن قیمت ماهانه و سالانه
- ویرایشگر پیشرفته جدول قیمت با درگ و دراپ
- نمایش زنده برای دسکتاپ، تبلت و موبایل
- قابل استفاده توسط ویژوال کامپوسر
- ویرایش تمام قسمت های جدول
- فونت آیکون های بسیار زیبا و همینطور آپلود دستی تصویر
- تعداد ستون و ردیف نامحدود
- قابلیت درون ریزی و برون بری قالب ها
- پشتیبانی از افزونه چند زبانه WPML
- و …
افزونه جدول قیمت گذاری و مقایسه Go-Responsive Pricing and Compare Tables

افزونه جدول قیمت گذاری
افزونه وردپرس جدول قیمت و مقایسه Go-Responsive Pricing and Compare Tables دارای ۲۵۰ دموی متفاوت می باشد که به سلیقه خود می توانید هر کدام را انتخاب کنید همچنین می توانید خودتون طرح های جدید اضافه کنید.شما می توانید جداول خود را بر اساس سبک کلاسیک قرار دهید و یا می توانید به سبک مدرن قرار دهید که این بسته به سلیقه شما.همچنین یکی از امکانات منحصر به فرد این افزونه امکان فعال کردن و غیر فعال کردن حالت ریسپانسیو است که می تواند در دستگاه های دیگر نظیر لب تاب،تبلت،گوشی و.. با اندازه های سازگاری نمایش داده شود که نیاز به زوم کردن صفحه نباشد.و با ویژوال کامپوسر هم کاملا سازگار است که به محض فعال کردن افزونه المان جدید آن در ویژوال کامپوسر ظاهر می شود که کار شما بسیار آسان می کند
شما می توانید بی نهایت جدول را در صفحات مختلف قرار دهید تنها کافی است که شرتکد آن را کپی کنید و در محل دلخواه قرار دهید.توصیه می کنم اگر به دنبال حرفه ای ترین افزونه جدول قیمت گذاری هستید،از این افزونه استفاده کنید زیرا کامل ترین افزونه در زمینه جدول قیمت گذاری و مقایسه کردن می باشد.
برخی از ویژگی افزونه وردپرس جدول قیمت و مقایسه Go-Responsive Pricing and Compare Tables:
- کاملا حرفه ای و قدرتمند
- طراحی ریسپانسیو
- سازگار با ویژوال کامپوسر
- سبک کلاسیک و مدرن
- رنگبندی نامحدود
- امکان قرار دادن هر ستون تا ۱۰ مورد
- طرح های متفاوت
- دموی های بسیار حرفه ای
- پنل مدیریت قدرتمند
- امکان قرار دادن سایه برای ستون ها
- دکمه های نامحدود با طرح های متفاوت
- شرتکد های حرفه ای
- ۱۹۰۰+فونت آیکون
- ۶۵۰+فونت گوگل
- ۹۰+سبک کلاسیک
- ۱۵۰+سبک تمیز
- ۲۵۰+دموی آماده
- تصاویر ریسپانسیو
- کاملا سفارشی
- داشبورد جدول پیشرفته
- سیستم راهنما
- جستجو و مرتب سازی
- و …
دوستان عزیز در ادامه در قالب یک جدول به صورت کاملا مختصر برخی دیگر از افزونه جدول قیمت گذاری را نام برده ایم و به مقایسه آن ها پرداخته ایم.
از اینکه این بار نیز همراه ما بودید خوشحالیم.
جدول مقایسه ی افزونه های ایجاد جدول ولیست قیمت وردپرس
|
Pricing Table |
Easy Pricing Table |
Kento |
IND |
Ready |
|
| الگو |
بلی |
بلی |
|||
| تنظیم رنگ |
بلی |
بلی |
بلی |
||
| مرتب سازی |
بلی |
بلی |
|||
| ستون بینهایت |
بلی |
بلی |
بلی |
بلی |
بلی |
| سطر بینهایت |
بلی |
بلی |
بلی |
بلی |
بلی |
| ستون شاخص |
بلی |
بلی |
بلی |
||
| واکنش گرا |
بلی |
بلی |
بلی |
بلی |

طراحی لوگو
۱- توجه به پیشنهاد مشتری در طراحی لوگو
بعد از اینکه مشتری شما فعالیت خود را شرح داد از او بخواهید که اگر پیشنهادی برای لوگو خود دارد بگوید. گاهی اوقات می توان از این نکته به بهترین نحو ممکن استفاده نمود.
۲- انتخاب یک شرکت حرفه ای در طراحی لوگو
اگر طراحی لوگو سایت یا شرکت خود را به یک طراح حرفهای بسپارید:
- آرم شما متفاوت شده و براحتی در ذهن مخاطب مینشیند
- دیگر نیازی به طراحی لوگو توسط شخص دیگر و تغییر در تمام تبلیغات و سایت خود نخواهید داشت
- عمر مفید طرح شما بسیار زیاد بوده و تا چند سال نیاز به تغییر آن نخواهید داشت
- آرم شما حرفهای و مناسب به نظر میرسد.
۳- عدم استفاده از چند فونت مختلف در طراحی لوگو
استفاده از چند فونت متفاوت در طراحی لوگو مشکل مشابهی را برای بیننده رقم خواهد زد. حداکثر ار دو فونت و با سایز متفاوت در طراحی لوگو بهره بگیرید.
۴- توجه به نوع فونت در طراحی لوگو
برای یافتن فونت مناسب شما باید به شباهت و هماهنگی ظاهری آن با تصویر بکار رفته در طراحی لوگو دقت کنید. این امر نیازمند سلیقه و تجربه کافی در این زمینه است زیرا شباهت و هماهنگی بیش از حد بین این دو به بیینده تصویری یکپارچه منتقل میکند و اجازه تفکیک نوشته و طرح را در طراحی لوگو شما به او نمیدهد از طرف دیگر ناهمخوانی زیاد موجب سردرگمی بیننده و کاهش کیفیت بصری لوگو شما خواهد شد.
۵- عدم وابسته بودن لوگو به رنگ در طراحی لوگو
رنگ های مناسب از کلیدی ترین فاکتورها در طراحی لوگو هستند. سعی کنید تا جای ممکن از تنوع رنگ پرهیز کنید. قبل از ا انتخاب رنگ در طراحی لوگو معانی رنگ ها را بدانید تا رنگی که در ساخت لوگو استفاده می کنید مفهوم لوگو را به خوبی منعکس کند.
وابستگی به رنگ یکی از رایجترین اشتباهات در طراحی لوگو است، بسیاری از طراحان علاقه زیادی به استفاده از رنگها برای انتقال مفاهیم دارند درحالیکه استفاده از رنگ باید آخرین گزینه شما در طراحی لوگو باشد. بهتر است که کار خود را در ابتدا بصورت سیاه و سفید انجام دهید و ببینید که آیا هنوز مفهوم مورد نظر شما را به بیننده منتقل میکند یا خیر.
در ادامه یک تجزیه و تحلیل سریع در مورد رنگ ها ارائه شده است:
• قرمز: انرژی زا، جسورانه
• نارنجی: خلاقانه، دوستانه، جوان
• زرد: آفتابی، مبتکرانه، خوش بینانه
• سبز: رشد، آلی، آموزشی
• آبی: حرفه ای، پزشکی، آرام، قابل اعتماد
• بنفش: روحانی، عاقل، مهیج
• سیاه: معتبر و قدرتمند
• سفید: ساده، تمیز، خالص
• صورتی: سرگرم کننده و لاسی
• قهوه ای: روستایی، تاریخی، ثابت
۶- توجه به نسبت طول و عرض در طراحی لوگو
لوگوهایی که کوتاه و پهن هستند و یا باریک و بلند، از نظر بصری گیج کننده اند و تعادل بین نسبت طول و عرض در آن ها رعایت نشده است. لازم نیست همیشه در طراحی قرینه سازی دقیقی در طرح ایجاد شود اما وجود یک تعادل نسبتا مناسب و خوب بین طول و عرض آن برای داشتن یک لوگوی مطلوب و دلپسند از اهمیت ویژه ای برخوردار است. بهتر است کار را با یک شکل هندسی ساده آغاز کنید. لوگوهای مربع شکل به اندازه لوگوهای دایره ای تاثیر گذار و زیبا هستند.
۷- توجه به سادگی و عدم پیچیده بودن در طراحی لوگو
سعی کنید کار شما زیاد گرافیکی نباشد و آن را ساده نگه دارید. این نکته را به یاد داشته باشید که یک نماد ساده بسیار تاثیر گذار تر از یک نماد شلوغ و پیچیده است.
ساده بودن را می توان تقریبا در نماد تمام شرکت های بزرگ مشاهده نمود
اگر در ابعاد کوچک مورد استفاده قرار گیرد بسیاری از جزئیات آن قابل مشاهده نبود و کیفیت اصلی خود را از دست خواهد داد. یکی از فاکتورهای مهم در طراحی لوگو آن است که بهراحتی در ذهن افراد بماند و لازمه این امر سادگی آن است. نگاهی عمیقتر به طراحی لوگو شرکتهای بزرگ مانند Nike، Apple و McDonald’s گواهی براین امر است.
۸- عدم توجه به مد در طراحی لوگو
اگر بخواهید کفش و لباس بخرید توجه به مد بد نیست چون بعد از مدتی باید آنها را دور بیندازید ولی لوگوی یک کمپانی یا سازمان چیزی نیست که مطابق مد روز طراحی شود بلکه باید با این دید که سالهای سال بدون تغییر زیبا و جذاب باشد طراحی شود و اگر غیر از این باشد و مجبور باشید هر چند وقتی مطابق مد طراحی خود را عوض کنید عملاً از هدف اصلی طراحی لوگو دور شده اید چون لوگو باید برای بیننده نام و اعتبار یک سازمان را تداعی کند و اگر مرتب لوگو عوض شود به مردم فرصت به خاطر سپردن نشان آن شرکت یا سازمان داده نخواهد شد.
۹-عدم توجه به جزئیات شرکت در طراحی لوگو
همانطور که قبلاً گفتم، در طراحی لوگو نباید تمام جزئیات کمپانی را به شغل برد مانند آدرس، عدد تلفن، و تارنما ها. نخست اینکه لوگو شما را شلوغ می کند، آن را به هم ریخته کرده و درک آن را برای مشتری مشکل می کند. دوم اینکه، اگر بخواهید جای شرکتتان را تغییر دهید چه اتفاقی می افتد؟ در این صورت باید دوباره لوگو را طراحی کنید. انگار کنید، هر بار که آدرس و یا شماره تلفن کمپانی را تغییر دهید باید لوگو کمپانی را نیز دوباره طراحی کنید. پس بهتر است که از اول شغل از پیمان دادن ویژگی های خاص شرکت در لوگو امتناع کنید.
۱۰ -ایجاد چند طرح مختلف از لوگو
در اولین گام ممکن است شما ایده های مختلفی برای لوگوی تجاری خود داشته باشید ، همه ی آن ایده ها را روی کاغذ بیاورید تا بتوانید مقایسه کنید کدام یک از آنها کارآمد است و کدام را باید حذف کرد.
- حتی بد ترین طرح ها که حذفشان حتمی است می توانند در ذهن شما جرقه ای ایجاد کنند تا ایده ای بهتر به فکر شما برسد و ممکن است بعضی از اجزای آن خوب به نظر بیاید و در لوگوی ایده آل نهایی بتوان از آن اجزا استفاده کرد… پس بدترین ایده ها هم می توانند خوب باشند !
۱۱- توجه به مقیاس پذیربودن لوگو در طراحی لوگو
تمام ابعادی و موقعیت هایی که شما از لوگو استفاده خواهید کرد را در نظر بگیرید ، “روزنامه ، بنر های تبلیغاتی ، امضای ایمیل ها ،وب سایت و …. آیا طرح شما مقیاس پذیر است ؟ لوگوی شما باید در همه ی اندازه ها به خوبی پیام شما را منتقل کند.
- اگر طرح شما شامل خط های ریز و نازک باشد و جزیئات زیادی دربر گیرد فراموش نکنید که در اندازه های کوچک جزئیات خوب دیده نمی شود .
۱۲- توجه به ماهیت کمپانی در طراحی لوگو
یک کمپانی دارای ارزش های اصولی و بنیادی است که همیشه سعی می شود آن ها را در تاریخچه آن کمپانی آن ها برجسته و زنده نگه دارند. هنگام طراحی لوگو، طراحی باید این ارزش ها را مد نظر داشته و آن ها را در طرح خود بروز دهد. بهتر است برخی از موارد دارای ارزش را با آیتم های دیگر ترکیب کند. لازم به ذکر است که یک لوگوی هندسی که برای مدرسه و یا تدریس جبر و مقابله کارکرد خوبی دارد، برای یک مغازه بستنی فروشی که در خیابان قرار دارد اصلا مناسب نیست.
۱۳- انعکاس پیام در لوگو
در طراحی لوگو باید سعی کنید از همان ابتدا مفهومی را در ذهن داشته باشید و بخواهید پیامی را منتقل کنید. بنابراین در ابتدا سعی کنید پیامی را که می خواهید به مخاطب خود انتقال دهید یادداشت کنید. در تمام مراحل انتخاب لوگو یا طراحی لوگو و هم چنین طراحی لوگو آنلاین مفهومی که می خواهید برسانید را در نظر داشته باشید.
۱۴- توجه به خاص بودن در طراحی لوگو
نماد طراحی شده توسط شما باید مشابه نداشته باشد و مخصوص شما باشد.
چیزی که این لوگو را خاص می کند نکته ی ریزی است که طراح در آن اعمال کرده است.
۱۵- عدم درج توضیح کوچک زیر لوگو
این آیتم مشکلی ایجاد نمی کند اما جزو طرح لوگو به شمار نمی رود. وقتی قصد طراحی یک لوگو را دارید، یکی از اهداف شما این است که معنی و مفهوم ارزش های اساسی کمپانی را تا حد امکان ساده سازی کنید. شکی نیست هنگامی که سایز لوگو را برای استفاده روی یک خودکار کاهش می دهند، Tag Lineها به طور محسوسی غیر قابل تشخیص شده و به عبارت دیگر ناخوانا می شوند. Tag Line یا لب مطلب، را می توان در جاهایی که فضای بیشتری برای چاپ وجود دارد مثل فکس ها و یا سریرگ ها مورد استفاده قرار داد.
۱۶- توجه به برند در طراحی لوگو
در استفاده از نام تجاری در ساخت لوگو دقت کنید. برای مثال در طراحی لوگو ورزشی برای یک باشگاه می توان از فونت های قوی و در اندازه ی بزرگ استفاده کرد.
۱۷- توجه به بینندگان در طراحی لوگو
برخی از طراحان علایم تجاری را در طراحی لوگو بکار میبرند که کاری اشتباه است. بهتر است بر روی نیاز مشتری و پیامی که قرار است به بیننده القا شود تمرکز و دقت بیشتری انجام گیرد.
۱۸- توجه به کیفیت بالا در طراحی لوگو
برای طراحی لوگو باید از نرم افزارهای گرافیکی وکتور مانند Adobe Illustrator یا Corel Draw استفاده شود. تصاویر وکتور با تغییر سایز کیفیت خود را از دست نمیدهند ولی تصاویر طراحی شده با فتوشاپ با تغییر سایز کیفیت خود را از دست خواهند داد.
۱۹- توجه به تبلیغات در پایان طراحی لوگو
این آخرین مرحله از یک لوگوی موفق و قدرتمند است. هر چه زمانی که یک مخاطب برای نگاه کردن به لوگو صرف کند بیشتر باشد، میزان ضبط و نگهداری آن در ذهن او بالا می رود. فکر می کنید چرا لوگوی کمپانی Nike تا این حد موفق و دارای نمای آیکونی شکل است؟
آیا فقط به آن دلیل است که یک لوگوی بزرگ و معروف است؟ مطمئنا دلیل ماندگاری این لوگو این است که از طریق تبلیغات تجاری که در تلویزیون و آگهی تبلیغاتی چاپی و بنرهای متعدد دائما در معرض دید افراد است.
اگر چه این مورد خارج از کنترل طراح است، اما هنگام طراحی لوگو فکر کنید آن را برای کمپانی خودتان طراحی می کنید.
۲۰- توجه به ساختار شرکت در طراحی لوگو
لوگوی اغلب شرکت ها متنی- تصویری می باشد اگرچه این گونه لوگوها در صنایع پوشاک و خودرو سازی بیشتر مورد استفاده پیمان می گیرند. به کارگیری اشکال هندسی در طراحی لوگوها به منزله القای مفاهیم مشخصی به مصرف کنندگان است.
مثلاً لوگوهای دایره شکل مفاهیمی چون برقراری ارتباط، امنیت، تکامل، ادامه و راحتی را منتقل می کنند یا لوگوهای مثلثی شکل بیشتر بیانگر مفهوم انرژی، قدرت، تعادل، نظم و حتی شاخصه های مذهبی هستند.
جالب است بدانید لوگوهای چهارگوش تصویری از منطق، اعتبار و دقت را تداعی می سازند البته بعضی کمپانی های معتبر هم در کناره اسم بازرگانی خود فقط از یک خط منحنی استفاده می کنند که علت عمده آن انتقال مفهوم تحرک، نشاط و لذت در نزد مشتریان می باشد.
]]>