ایا تا به حال در وب سایت خود گاه شمار (تایم لاین) رویدادی در وب سایت خود اضافه نمودید.در این مقاله می خواهیم به شما اضافه کردن گاه شمار رویدادها در وردپرس را به صورت زیبا و شکیل بدون تقییر در قالب خود آموزش دهیم.

اضافه کردن گاه شمار رویدادها در وردپرس
اگر به دنبال طراحی قالب وردپرس برای وب سایت خود هستید می توانید از طریق صفحه ثبت سفارش طراحی قالب وردپرس درخواست خود را ثبت کنید.
چه موقع به گاهشمار در نوشته های وردپرس نیاز داریم
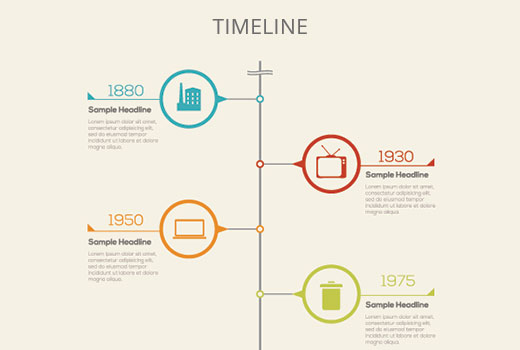
گاه شمار یک خطی هست که به صورت خطی زندگی و یا یک رخ داد را در وب سایت به کاربران نمایش می دهد.در طراحی وب تایم لاین برای رخ داد ها همراه با تصویر عکس و فیلم نمایش داده می شود تا بتواند فعالیت های مختلف را براساس زمان به کاربران نمایش دهد و یا می توان تجربیات یک فرد و زندگی او را در تایم لاین یا همان گاه شمار نمایش داد.یا میتوان یک رخ داد را از آغاز تا انتها نمایش داد.هم چنین شما میتوانید برای ارائه رزومه و زندگی نامه شخصی خود از تایم لاین استفاده نمایید.

استفاده از تایم لاین در وردپرس
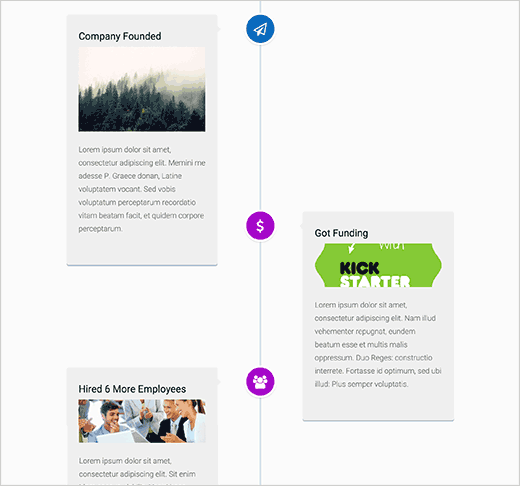
شرکت های بزرگ از گاه شمار برای اطلاعات تاریخی خود استفاده می کنند.اگر شما یک سفر تفریحی داشته باشید می توانید با تصاویر آن ها یک تایم لاین عمودی زیبا طراحی کنید.و یا حتی یک سایتی دارید که می خواهید رخ داد بزرگی را به دیگران اطلاع دهید می توانید از گاهشمار استفاده نمایید.
چگونه گاه شمار رویدادها در وردپرس اضافه کنیم؟
برای اضافه کردن گاه شمار رویداد در وردپرس ابتدا به نصب و فعال سازی افزونه ی Timeline Express نیاز دارید که آن را می توانید در مخزن وردپرس مشاهده نمایید. برای اطلاعات بیشتر جهت نصب و فعال سازی افزونه های وردپرسی به مقاله آموزش نصب افزونه در وردپرس مراجعه نمایید.
پس از فعال سازی افزونه کافی است از بخش پیشخوان وردپرس به بخش Timeline Express » Add New Announcement برای ساخت اولین رویداد خود رفته تا وارد صفحه ی افزونه شوید.

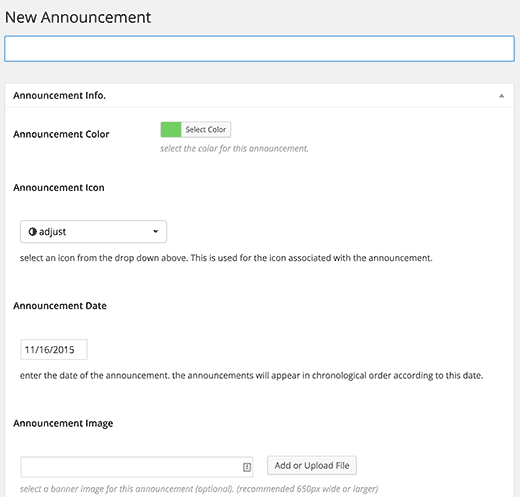
ساخت رویداد جدید در وردپرس
ابتدا یک عنوان برای اعلان خود و یا رویداد خود انتخاب نمایید سپس رنگ و تاریخ و آیکن آن را انتخاب نمایید.سپس باید یک تصویر با عرض ۶۵۰ پیکسل یا بزرگتر برای بنر انتخاب نمایید.شما می توانید تصویر و فایل ویدئویی هم به آن اضافه نمایید.پس از این که تمامی گزینه ها برای اعلان کامل نمودید می توانید آن را منتشر نمایید.
نمایش گاه شمار در وب سایت
پس از ایجاد اعلان و یا همان تایم لاین خود کافی است از کد کوتاه [timeline-express] در ویرایشگر صفحه ی نوشته های خود استفاده نموده و پس از قرار دادن کد در جای مورد نظر برروی انتشار کلیک نموده تا نوشته ی شما منتشر شود.
]]>