
صاحبان وب سایت ها و وبلاگ ها رویای قرار گرفتن در رتبه یک گوگل برای کلمات کلیدی خاص شان را در سر می پرورانند. اما چرا بیشتر آنها تلاش خود را متوقف می کنند زیرا از تلاش برای به دست آوردن لینک از طریق تکنیک های مختلف خسته شده اند. شکی نیست که درست کردن لینک سازی هنوز هم مهم ترین فاکتور رتبه بندی محسوب می شوند اما این موضوع بدین معنی نیست که لینک های مورد نیاز خود را از هر سایتی به دست آورید.
برای افزایش بازدید سایت راه های زیادی وجود دارد که گروه طراحی سایت روناک وب در ادامه به توضیح آنها میپردازد:
۱- تولید محتوای با کیفیت جهت افزایش ترافیک سایت
اگر بازاریاب دیجیتال، وبلاگ نویس یا تولید کننده محتوا هستید باید همیشه گوش به زنگ باشید. در حوزه تخصصی خود به دنبال اتفاقات جدید باشید و در مورد آن مطلب بنویسید. مطلبی که بتواند سروصدای زیادی بر پا کند. یقینا کاربرانی که از طریق موتورهای جستجو وارد وب سایت شما می شوند چندین سایت دیگر را هم باز می کنند و درصورتیکه مطالب شما با مطالب سایر وب سایتها تفاوت چندانی نداشته باشد به سرعت از وب سایت شما خارج خواهند شد.
۲- امکان خواندن آسان مطالب جهت افزایش ترافیک سایت
در صورتی که مطالب سایت شما از نظم خاصی پیروی نکن و بهم ریخته باد مسلما کاربر حس خوبی پیدا نمیکند و به سرعت سایت شما را ترک میکند. بنابراین داشتن خوانایی کافی به کاربر حس خوبی میدهد و در مدت زمان ماندگاری در سایت و عدم یردرگمی کمک بزرگی می کند.
۳-سرعت لود شدن بالای سایت جهت افزایش ترافیک سایت
در صورتی که سایت شما دیر لود شود کاربر صبر نمیکند تا لود شدن کامل سایتتان به اتمام برسد بلکه بلافاصله سایتتان را میبندد و سراغ سایت دیگری میرود. از افزونه های افزایش سرعت در وردپرس استفاده کنید تا بتوانید این مشکل را رفع کنید. همچنین به بهینه سازی تصاویر و فیلم ها در سایتتان توجه کنید.
۴- استفاده از CSS3 و HTML5
در گذشته، جاوا اسکریپت به طور گسترده ای برای طراحی سایت ها مورد استفاده قرار گرفت. اگر چه، آن انتخاب کاملا مردمی بود; اما محدودیت های دران وجود داشت. استفاده از جاوا اسکریپت باعث کاهش سرعت وب سایت شده; برای جلوگیری از همه این مشکلات، از CSS3 و HTML5 استفاده کنید; تا وب سایت خود را بدون مشکلات مرتبط جذاب کنید
۵- ایجاد ایمیل مارکتینگ جهت افزایش ترافیک سایت
از دیگر فعالیت هایی که برای افزایش ترافیک وب سایت میتوانید انجام دهید، ایمیل مارکتینگ می باشد.
برای کسب و کار خود یک دیتا بیس از ایمیل هایی که به کسب و کار شما مربوط است تهیه کنید.
فراموش نکنید که برای موفقیت در ایمیل مارکتینگ همواره باید دیتا بیس خود را به روز نگه دارید و تعداد آن را افزایش دهید.
۶- استفاده از دکمه های رسانه های اجتماعی جهت افزایش ترافیک سایت
مانند کاربران عادی از شبکه های اجتماعی استفاده نکنید. شما یک وب مستر هستید و وظیفه دارید آمار وب سایت خود را افزایش دهید و هنگامی که وارد شبکه های اجتماعی می شوید باید با ارائه مطالب جدید در این شبکه ها و کمک به سایر کاربران عضو، آنها را به سوی وب سایت خود هدایت کنید.
۷- در دسترس بودن بنر توییتر جهت افزایش ترافیک سایت
همیشه یک بنر توییتر را در بهترین جای سایت خود در معرض دید همگان قرار دهید تا به راحتی بتوانند پروفایل شما را دیده و شما را دنبال کنند . ضمن آنکه یکی از بهترین بخشها میتواند قسمت ” تماس با ما” در هر سایت باشد و خواهید دید خیلی ها شبکه های اجتماعی را برای ارتباط با شما ، به ایمیل ترجیح میدهند .
۸- بهینه سازی تصاویر جهت افزایش ترافیک سایت
ایده آل این است که یک بررسی کلی از تنگناهای سایت تان داشته باشید. اگر سایت شما ترکیبی از محتواهای با انتقال ضعیف یا به عبارتی سرد و محتواهای پویا و خوب باشد، این به معنی بقا و پایداری سایت در مقایسه با نزول آن می باشد. در هر حال نباید روی این موارد مصالحه کنید و به یک پلاگین بهینه سازی تصاویر خوب نیاز دارید تا تصاویر خوب را از تصاویر بد متمایز کند. این خود یکی از مراحل مهم در آماده سازی وردپرس برای ترافیک بیشتر می باشد.
بدیهی است ما برای بهینه سازی تصاویر، پلاگین Smush را توصیه می کنیم.
۹- ریسپانسیو بودن سایت جهت افزایش ترافیک سایت
وب سایت شما باید در تمامی دستگاه ها، مانند موبایل و تبلت به خوبی نمایش داده شود چرا که بسیاری از کاربران شما از این طریق به وب سایت شما وارد میشوند.
۱۰- استفاده از اینفوگرافیک و مختوای بصری جهت افزایش ترافیک سایت
اینفوگرافیک یکی از ۱۵ نوع محتوایی است که می تواند ترافیک زیادی تولید کند. به اشتراک گذاری منظم اینفوگرافیک های جالب با طراحی خوب، می تواند ترافیک حاصل از جستجو را به سطح بعدی منتقل کند.شما می توانید از اینفوگرافیک ها برای به دست آوردن ترافیک های طبیعی و بازدید کننده از رسانه های اجتماعی استفاده کنید.
به طور متوسط، هر اینفوگرافیکی که ایجاد می شود قادر است ۵۳۰۰۰ بازدید کننده معتبر و ۸۰۰ بک لینک از دامنه های منحصر به فرد ایجاد نماید. اینفوگرافیک ها همچنین می توانند اشتراک های خوبی در شبکه های اجتماعی تولید کنند
۱۱- کامل و حرفه ای بودن پروفایل جهت افزایش ترافیک سایت
پروفایل خود را کامل کنید . آدرس ها ، ایمیلها و تلفنهای خود را وارد کنید . از تصاویر حرفه ای برای کاور و پروفایل خود استفاده کنید و تخصص های خود را مختصر و مفید بنویسید .
۱۲- رفع خطاهای تعمیر جهت افزایش ترافیک سایت
اطمینان حاصل کنید که وب سایت شما خطا ندارد. در کل طراحی وب سایت برای عملیات صاف و تجربه کاربر پسند نباید خطا وجود داشته باشد. اطمینان حاصل کنید که قبل از راه اندازی وب سایت تمام اشتباهات را شناسایی و حذف کرده باشید.
۱۳- انتشار مقاله در سایت های معتبر جهت افزایش ترافیک سایت
شما می توانید مقالات سایت خود را در سایت های معتبر و پربازدید دیگر به صورت رایگان منتشر کنید. فقط کافی این سایت ها را پیدا کنید و با مدیر آن ها ارتباط برقرار کنید. برای این کار مقالات شما باید از هر لحاظ با کیفیت باشد. در انتشار مقالاتتان در سایت های دیگر به این نکته توجه کنید که اگر می خواهید مقاله ای که قبلا در سایت خود منتشر کرده اید و حالا همان مقاله را می خواهید در سایت دیگری منتشر کنید اولا عنوان آن را عوض کنید و دوما حتما لینک منبع سایت خود را در پایین مقاله قرار دهید.
۱۴- برگزاری مسابقات جهت افزایش ترافیک سایت
گاهی در سایت و شرکت خود ، مسابقاتی ترتیب دهید و آنرا در شبکه های اجتماعی به اشتراک بگذارید . این کار بسیار به جذب ترافیک و افزایش دنبال کننده های شما کمک میکند.
۱۵- بروز رسانی منظم سایت جهت افزایش ترافیک سایت
برای آنکه وب سایت فعالی داشته باشید می بایست پیوسته و به صورت مستمر در آن مقالات و اطلاعات جدید بارگذاری نمایید. درج اطلاعات جدید در وب سایت باعث ارسال سیگنال های مثبت به موتورهای جستجو می باشد و هر چه این اطلاعات شما مرتبط تر به زمینه فعالیت شما و کامل تر باشد و مورد نظر کاربران شما باشد تاثیر بهتری در رتبه شما در موتورهای جستجو و در نتیجه افزایش بازدید کننده وب سایت خواهد داشت.
سخن آخر:
این است که اگر می خواهید در کسب و کار اینترنتی خود موفق باشید همین الان به فکر افزایش ترافیک وب سایت خود باشید. راه هایی که به شما معرفی کردم فقط تعدادی از راه های افزایش بازدید سایت بود. که شما می توانید با جست و جوی بیشتر با روش های بیشتری از افزایش ترافیک سایت آشنا شوید. امیدوارم این مقاله برای شما مفید بوده باشد.
]]>
افزونه چت آنلاین وردپرس به کاربران شما کمک می کند تا هر وقت وارد سایت شما می شوند و سوالی دارند بلافاصله از شما بپرسند. سوال ها معمولا در رابطه با محصول یا سرویس های شما می باشد پس باید برنامه ریزی کنید تا همیشه آنلاین باشید. اگر کسب و کار شما بزرگ است باید این کار را چند نفره و بصورت شیفتی انجام دهید.
مثال بارز استفاده از سیستم چت آنلاین در سایت های ارائه دهنده ی هاست و سرور می باشد. بازدید کننده با ورود به سایت وقتی چت آنلاین را مشاهده می کند، حس بهتری نسبت به سایت مورد نظر پیدا می کند.
فعالسازی افزونه چت آنلاین وردپرس
در ابتدای کار شما باید افزونه چت آنلاین وردپرس را از مخزن وردپرس دریافت و نصب و فعالسازی نمایید. بعد از اتمام نصب در بخش تنظیمات پیشخوان بخشی با عنوان افزونه نمایش داده می شود که برای ایجاد چت آنلاین باید بر روی آن کلیک کنید.
ایجاد یک فرم افزونه چت آنلاین وردپرس
پس از نصب بر روی setting (بخش تنظیمات) افزونه چت آنلاین وردپرس میرویم و از آن قسمت میتوانیم تنظیمت کلی را انجام دهیم.
در پنجره ای که باز میشود چند تب موجود است که به ترتیب آنها را شرح میدهیم:
تب اول افزونه چت آنلاین وردپرس : design
در این تب شما دو تب زیر مجموعه ی دیگر نیز مشاهده می کنید که به ترتیب یکی برای ظاهر سیستم چت آنلاین در وردپرس می باشد و دیگر مربوط به متن های نمایشی سیستم شما می باشد.
Appearance تب اول
در این تب میتوانید محل نمایش، اندازه فونت، رنگ متن ها، طول و عرض کادر چت و بسیاری تنظیمات دیگر را انجام دهید.
تب دوم texts
در این تب میتوانید متن های مورد نظر خود را تغییر دهید . مثلا به جای کلمه send کلمه ارسال را بنویسید.
تب دوم افزونه چت آنلاین وردپرس : When Show
در این تب تنظیمات مربوط به چه زمانی سیستم چت نمایش داده شود را می توانید انجام دهید.
تب سوم افزونه چت آنلاین وردپرس Pre-Chats Triggers
در این تب میتوانید تنظیم کنید که هنگام پیام دادن هشداری به کاربر سایت و همچنین پنل مدیریت داده شود.
همچنین میتوانید عکسی را انتخاب کنید که نمایش دهد.
تب چهارم افزونه چت آنلاین وردپرس User Registration
در این تب می توانید تعیین کنید که به چه نوع از کاربرانی این چت آنلاین نمایش داده شود.
تب پنجم افزونه چت آنلاین وردپرس Notifications
در این تب می توانید هشدار صوتی را فعال کنید تا وقتی کاربری وارد سایت شد و پیامی ارسال کرد، ما در پنل مدیریت با صدای هشدار با خبر شویم. می توانید Select Sound را کلیک کنید تا صدای دیگری را انتخاب کنید.
در قسمتی دوم هم می توانید گزینه را فعال کنید تا در داشبورد مدیریت پیام ها بطور خودکار هر چند ثانیه یک بار عمل رفرش انجام شود.
در قسمت سوم می توانید ایمیلی را وارد کنید تا زمانی که کاربری وارد سایت شد و پیام ارسال کرد و ما آفلاین بودیم برای ما ایمیل ارسال شود.
در قسمت چهارم هم می توانید متن ایمیل مورد نظر را وارد کنید.
تب ششم افزونه چت آنلاین وردپرس Agents
در این تب می توانید تیم چت آنلاین خود را تکمیل کنید. می توانید بر روی دکمه ی Add New Agents کلیک کنید تا یک عضو دیگر را نام نویسی و آن را به این بخش اضافه کنید.
تب هفتم افزونه چت آنلاین وردپرس Code
در این تب می توانید به شخصی سازی قالب سیستم چت آنلاین در وردپرس بپردازید. در غیر این صورت با این تب کاری نداشته باشید.
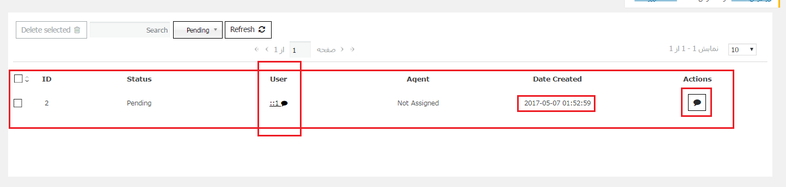
تست خروجی افزونه چت آنلاین وردپرس

در این قسمت بالا مشاهده می کنید که یک کاربر جدید وارد سایت شما شده است که هنوز پیام نداده است. یک پیام را بصورت تستی از درون سایت خود ارسال کنید و در قسمت داشبورد مدیریت هم روی آیکون چت در سمت راست کلیک کنید.
خب دوستان عزیز امیدوارم این مطلب برای شما مفید بوده باشد. از اینکه با ما همراه بودید بسیار خوشحالیم.
]]>دوستان عزیز روناک وب سلام.
خیلی وقت ها پیش آمده است که بخواهید ببینید آیا سایت شما از نظر امنیت و سرعت به خوبی عمل میکند؟ و یا اینکه سئو سایت شما در کجاها دچار مشکل است تا آن را رفع کنید؟
گاهی وقت ها تصمیم دارید سایت خودتان را بفروشسد ولی از قیمت سایت خود خبری ندارید. خب در این پست ما برترین روش ها و درعین حال راحت ترین ها را برای شما دوستان عزیز میگوییم.
اگر شما برنامه بازاریابی مناسبی برای بازاریابی اینترنتی خود در کنار بازاریابی غیر آنلاین داشته باشید با طراحی یک وب سایت حرفه ای می توانید کوچکترین تجارت ها را در در چشم مخاطبین خود به بزرگترین برند های تجاری تبدیل نمایید. پس در این پست با گروه طراحی سایت روناک وب همرا باشید.
معرفی سایت های برتر در تست سایت:
وب سایت تست سرعت با GTmetrix

توسط این سایت می توانید از تمام ایراد هایی که باعث کندی در سایت شما شده اند اطلاع پیدا کنید و آن ها را رفع کنید، عکس های بهینه سازی شده مربوط به هرصفحه خود را دانلود کنید و سرعت سایت خود را به درصد با رنگ های سبز ، زرد و قرمز ببنید و نمودار تاریخچه بررسی وب سایت خود را نیز مشاهده فرمایید.
وب سایت تست سرعت سایت و ترافیک با Load Impact

loadimpact یک ابزار رایگان برای تست کارایی وب سایت می باشد ، این ابزار عملکرد وب سایت شما را با استفاده از ترافیک مانیتور می کند و از تمام نقاط جهان سایت را تست می کند و در یک نمودار زیبا گزارش می دهد.
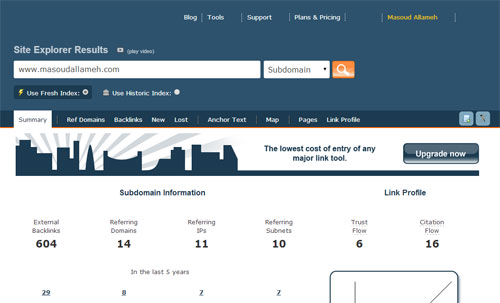
وب سایت تست سئو با
MAJESTICSEO.com

این وب سایت دارای یک ابزار رایگان قدرتمند سئو می باشد که برای آنالیز بک لینک ها بسیار مفید و قابل توجه می باشد.
موتور جستجوی این سایت خلاصه ای از تمامی دامین های ارجاع شده و بک لینک های خارجی را به شما ارائه می دهد. ابزار تاریخچه بک لینک این سایت به شما امکان می دهد تا تعداد بک لینک ها را برای سایت خود مشخص و همچنین تغییر و تحول آنها را در طول زمان پیگیری کنید.
بنابراین می توان به راحتی ساخت لینک در وب سایت را مدیریت نمود. با عضویت در وب سایت می توان به اطلاعات و قابلیت های بیشتری دست پیدا کرد. با وارد نمودن آدرس وب سایت، اطلاعاتی جامع از لینک های ورودی و خروجی به وب سایت، تاریخ ایجاد، تغییر یا حذف این لینک ها و موارد بیشماری از این دست در اختیار کاربر قرار می گیرد.
اگر تاکنون در مورد محدودیت نمایش فقط ۵ لینک به وب سایت شما در Alexa عصبانی و ناراحت بودید، اکنون می توانید به طور کامل و با جزئیات فراوان و بدون محدودیت این اطلاعات را بدست آورید.
وب سایت تست کد های استاندارد با w3.org
وب سایت w3.org علاوه بر آموزش استاندارد های طراحی سایت برای شما ، سایت شما را هم آنالیز می کند و مشکلات موجود در کدنویسی سایتتان را ارائه می کند پس از مطالعه و یادگیری استاندارد های طراحی سایت شما می توانید از آدرس اینترنتی https://validator.w3.org می توانید کد نویسی سایتتان را تست نمایید و عیب و نقس سایتتان را بشناسید و برطرف نمایید.
با رفع مشکلات اشاره شده در این وب سایت اعتبار شما در بین موتور های جستجو افزایش خواهد یافت پس در اولین قدم برای رعایت استاندارد های طراحی سایت حتما به این سایت مراجعه کرده و سایتتان را تست نمایید .
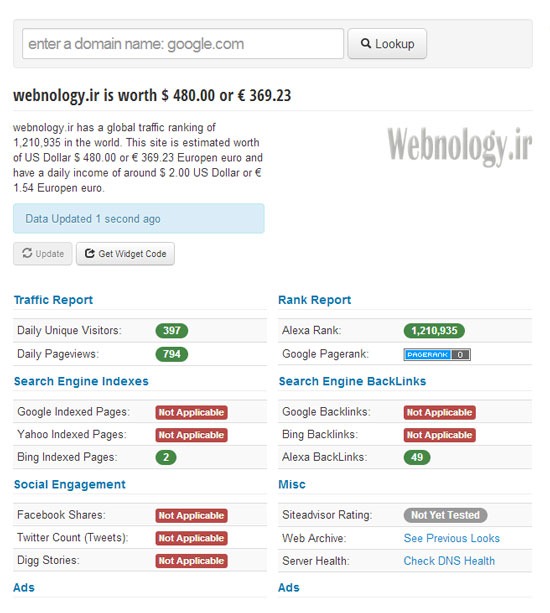
وب سایت قیمت گذاری بر روی سایت با
WebsiteIsWorth.com

تا به حال میدانستید میزان ارزش سایت خود به دلار چه قدر است؟ سرویسهای مختلف زیادی وجود دارد که به شما اجازه میدهد تا روی سایت خود قیمتی را بگذارید. یکی از آنها WebsiteIsWorth.com است که کار قیمت گذاری آنی روی سایت شما را انجام میدهد.
انجام این کار معمولاً با استفاده از عوامل مختلف، از قبیل میزان بازدید، مقدار بازدید صفحات، رتبه سایت در گوگل و الکسا، میزان لینکهای برگشتی (BackLink)، فعالیت در شبکههای اجتماعی و … صورت میگیرد. بالطبع هر چه قدر امتیاز هر کدام از این موارد بیشتر باشد، در نهایت میزان ارزش آن هم بیشتر میشود.
تست امنیت وب سایت با SUCURI
https://sitecheck.sucuri.net/
SUCURI یکی از معروفترین ابزارهای رایگان جهت اسکن وبسایت برای نرمافزارهای مخرب و مسائل امنیتی است.
شما میتوانید به سرعت وبسایتتان را برای نرمافزارها مخرب، لیست سیاه و اسپم اسکن کنید. SUCURI از وبسایت شما در برار تهدیدهای آنلاین محافظت میکند، و روی انواع CMSهای رایج مانند wordPress, Joomla, Magento, Drupal و phpPP و … کار میکند.

معرفی افزونه جدول قیمت گذاری در وردپرس:
اگر سایت هاستینگ ، طراحی و یا هر چیز دیگری دارید و میخواهید یک جدول قیمت گذاری برای آن بسازید اما دانش کد نویسی ندارید میتوانید از افزونه های موجود در وردپرس استفاده کنید .
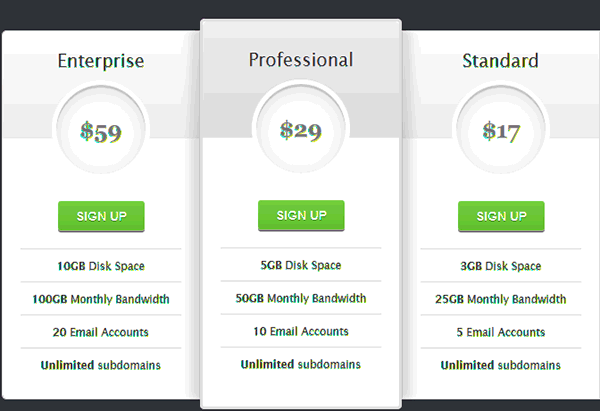
افزونه جدول قیمت گذاری Pricing Table

افزونه جدول قیمت گذاری
افزونه وردپرس جدول قیمت گذاری Pricing Table را می توانید از مخزن وردپرس دانلود و نصب کنید. پس از نصب افزونه با مراجعه به بخش تنظیمات آن می توانید لیست های مورد نظر تان را ایجاد کنید ، افزونه دارای چند ظاهر متفاوت می باشد که می توانید با توجه به سلیقه خود یکی از آنها را انتخاب کنید .
پس از ایجاد و تنظیم لیست تعرفه هایتان کدی شبیه به [ahm-pricing-table id=999 template=template_name] در اختیارتان قرار می گیرد که برای نمایش جدول قیمت در مطالب و یا برگه هایتان می توانید از آن استفاده کنید .
امکانات افزونه جدول قیمت گذاری :
- ۳ الگو
- مرتب سازی براساس کشیدن و رها کردن
- تعداد ستون بینهایت
- تعداد سطر بینهایت
- ستون خاص
- کدهای کوتاه یا shortcode
- طراحی واکنش گرا ۱/۳ (یکی از سه تمپلیت نسخه ی رایگان پلاگین، این قابلیت را دارد)
- امکان علامت گذاری
افزونه جدول قیمت گذاری Easy Pricing Tables

افزونه جدول قیمت گذاری
شما در این افزونه می توانید در کمتر از پنج دقیقه ،به ساده ترین نحو ممکن جداول قیمت زیبا و واکنش گرا بدون نیاز به هیچ گونه دانش کد نویسی را بسازید.
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی آن کلیک کنید . ساخت جدول قیمت دارای دو مرحله است که یکی محتوی و دیگری طراحی است. در قسمت محتوی تعرفه ها و تعداد ستون ها را مشخص میکنیم و در قسمت طرخ رنگ و نوع فونت و تنظیمات عمومی را انجام میدهیم.
امکانات افزونه جدول قیمت گذاری
- تنظیم رنگ
- مرتب سازی با کشیدن و رها کردن
- عدم محدودیت در تعداد ستونها
- عدم محدودیت در تعداد سطرها
- ستون برجسته
- کدهای کوتاه
- واکنش گرا
افزونه جدول قیمت گذاری وردپرس AP Pricing Tables Lite

افزونه جدول قیمت گذاری
این افزونه ۵ قالب از پیش تعریف شده دارد با گزینه های مختلفی ارائه می دهد . این افزونه آسان برای استفاده می باشد ، حتی غیر کدنویسی می توانید یک جدول قیمت گذاری خیره کننده را بدون تلف کردن زمان طراحی کنید .
این ابزار به شما اجازه می دهد تا جدول قیمت نامحدود با اضافه کردن تا ۴ ستون ایجاد کنید. علاوه بر این، شما می توانید شعاع مرز ستون، فضای ستون، عرض ستون، فاصله بین آن ها را پیکربندی کنید برای هر ستون فاصله رو خودتون می توانید بیش تر تنیم کنید .
امکانات افزونه جدول قیمت گذاری AP Pricing Tabs Lite
- ۵ قالب از پیش طراحی شده را انتخاب کنید برای ایجاد جدول قیمت گذاری
- جداول قیمت گذاری نامحدود با حداکثر ۴ ستون در هر جدول در افزونه AP Pricing Tabs Lite
- گزینه ای برای تعریف فضای ستون و عرض ستون
- گزینه های نوار – متن یا خالی رها کنید
- گزینه های مختلف قابل تنظیم برای تنظیمات قیمت
- پشتیبانی از آیکون FontAwesome
- گزینه پیش نمایش جدول
- کاملا پاسخگو – سازگار با دستگاه های تلفن همراه
- رابط کاربری کاربر پسند و بسیار تعاملی
- هر کس می تواند از آن استفاده کند، و آن را به آسانی نصب و استفاده کند
- حمایت کردن
- ایمیل اختصاصی، پشتیبانی انجمن
- به روز رسانی رایگان
- دریافت به روز رسانی رایگان مداوم
- زبان های مختلف
- و …
افزونه جدول قیمت گذاری ARPrice

افزونه جدول قیمت گذاری
ARPrice نام یک افزونه کاملا تجاری می باشد برای ساخت جدول های قیمت گذاری با ترکیب بیش از ۱۷۰ نوع و قابل سفارشی یا شخصی سازی به صورت دلخواه همچنین این افزونه کاملا واکنش گرا می باشد و جداول این افزونه در تمامی مرورگر به خوبی ایفا نقش می کنند و این مجموعه از جدول ها متناسب موضوع های مختلف اماده سازی شده اند که به راحتی می توانید از آنها استفاده کنید.
ویژگی افزونه جدول قیمت گذاری ARPrice
- کاملا سئو و بهینه سازی شده
- کاملا واکنشگرا ریسپانسیو و سازگار با تلفن های هوشمند
- پنل کاملا حرفه ای با با تمام ویژگی ها برای تغییر پلان ها
- ضامن قیمت ماهانه و سالانه
- ویرایشگر پیشرفته جدول قیمت با درگ و دراپ
- نمایش زنده برای دسکتاپ، تبلت و موبایل
- قابل استفاده توسط ویژوال کامپوسر
- ویرایش تمام قسمت های جدول
- فونت آیکون های بسیار زیبا و همینطور آپلود دستی تصویر
- تعداد ستون و ردیف نامحدود
- قابلیت درون ریزی و برون بری قالب ها
- پشتیبانی از افزونه چند زبانه WPML
- و …
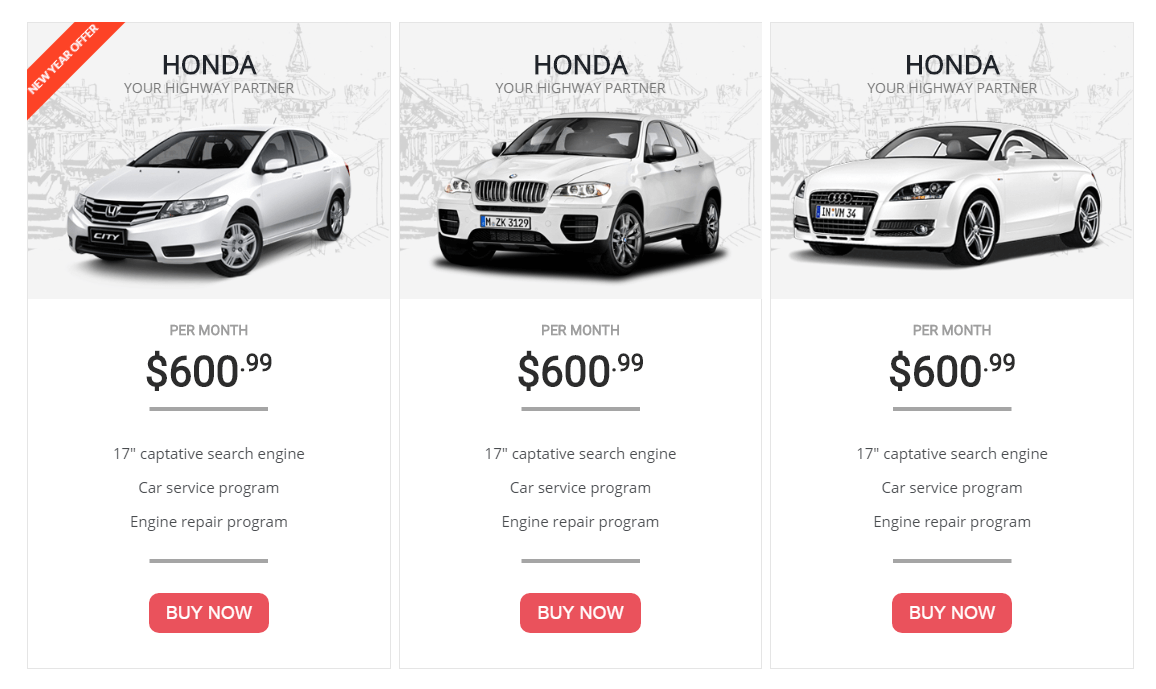
افزونه جدول قیمت گذاری و مقایسه Go-Responsive Pricing and Compare Tables

افزونه جدول قیمت گذاری
افزونه وردپرس جدول قیمت و مقایسه Go-Responsive Pricing and Compare Tables دارای ۲۵۰ دموی متفاوت می باشد که به سلیقه خود می توانید هر کدام را انتخاب کنید همچنین می توانید خودتون طرح های جدید اضافه کنید.شما می توانید جداول خود را بر اساس سبک کلاسیک قرار دهید و یا می توانید به سبک مدرن قرار دهید که این بسته به سلیقه شما.همچنین یکی از امکانات منحصر به فرد این افزونه امکان فعال کردن و غیر فعال کردن حالت ریسپانسیو است که می تواند در دستگاه های دیگر نظیر لب تاب،تبلت،گوشی و.. با اندازه های سازگاری نمایش داده شود که نیاز به زوم کردن صفحه نباشد.و با ویژوال کامپوسر هم کاملا سازگار است که به محض فعال کردن افزونه المان جدید آن در ویژوال کامپوسر ظاهر می شود که کار شما بسیار آسان می کند
شما می توانید بی نهایت جدول را در صفحات مختلف قرار دهید تنها کافی است که شرتکد آن را کپی کنید و در محل دلخواه قرار دهید.توصیه می کنم اگر به دنبال حرفه ای ترین افزونه جدول قیمت گذاری هستید،از این افزونه استفاده کنید زیرا کامل ترین افزونه در زمینه جدول قیمت گذاری و مقایسه کردن می باشد.
برخی از ویژگی افزونه وردپرس جدول قیمت و مقایسه Go-Responsive Pricing and Compare Tables:
- کاملا حرفه ای و قدرتمند
- طراحی ریسپانسیو
- سازگار با ویژوال کامپوسر
- سبک کلاسیک و مدرن
- رنگبندی نامحدود
- امکان قرار دادن هر ستون تا ۱۰ مورد
- طرح های متفاوت
- دموی های بسیار حرفه ای
- پنل مدیریت قدرتمند
- امکان قرار دادن سایه برای ستون ها
- دکمه های نامحدود با طرح های متفاوت
- شرتکد های حرفه ای
- ۱۹۰۰+فونت آیکون
- ۶۵۰+فونت گوگل
- ۹۰+سبک کلاسیک
- ۱۵۰+سبک تمیز
- ۲۵۰+دموی آماده
- تصاویر ریسپانسیو
- کاملا سفارشی
- داشبورد جدول پیشرفته
- سیستم راهنما
- جستجو و مرتب سازی
- و …
دوستان عزیز در ادامه در قالب یک جدول به صورت کاملا مختصر برخی دیگر از افزونه جدول قیمت گذاری را نام برده ایم و به مقایسه آن ها پرداخته ایم.
از اینکه این بار نیز همراه ما بودید خوشحالیم.
جدول مقایسه ی افزونه های ایجاد جدول ولیست قیمت وردپرس
|
Pricing Table |
Easy Pricing Table |
Kento |
IND |
Ready |
|
| الگو |
بلی |
بلی |
|||
| تنظیم رنگ |
بلی |
بلی |
بلی |
||
| مرتب سازی |
بلی |
بلی |
|||
| ستون بینهایت |
بلی |
بلی |
بلی |
بلی |
بلی |
| سطر بینهایت |
بلی |
بلی |
بلی |
بلی |
بلی |
| ستون شاخص |
بلی |
بلی |
بلی |
||
| واکنش گرا |
بلی |
بلی |
بلی |
بلی |
در ادامه ی آموزش بخش اطلاعات محصول در ثبت محصولات فروشگاهی امروز می خواهیم آموزش بخش انبار محصولات فروشگاهی ووکامرس برای شما توضیح دهیم.
بخش انبار یکی از قسمت های اصلی فروشگاه شما می باشد که توسط آن شما می توانید موجودی کالای خود را در نظر گرفته و هر تعدادی که بخواهید در وب سایت خود به فروش برسانید. به عنوان نمونه شما ۲۰ عدد گوشی تلفن همراه دارید که پس از سفارش مشتری و پرداخت وجه تعداد آن ها از انبار کاهش یافته و به شما اطلاع داده خواهد شد. توجه کنید امکان خرید تا هر تعداد که شما مشخص کنید توسط مشتری انجام خواهد گرفت و حتی امکان پیش سفارش محصول را هم می توانید در وب سایت خود داشته باشید.

اگر به دنبال طراحی قالب وردپرس برای وب سایت فروشگاهی خود هستید می توانید از طریق صفحه ثبت سفارش طراحی قالب وردپرس درخواست خود را ثبت کنید.
ورود به بخش انبار محصولات ووکامرس
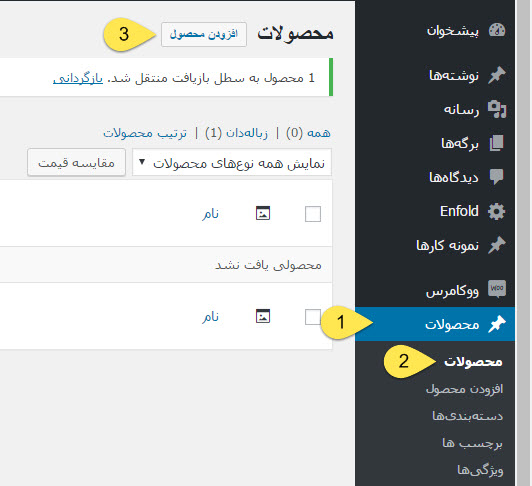
برای ورود به بخش انبار محصولات ووکامرس از قسمت پیشخوان وردپرس مراجعه نموده، سپس به قسمت محصولات رفته و از منوی کشویی باز شده بر روی محصولات می رویم. در آخر بر روی محصولات کلیک نموده تا وارد صفحه ی زیر شوید. صفحه ی باز شده محصولات کلی وب سایت فروشگاهی شما را نمایش می دهد و به شما اطلاعاتی در مورد محصولاتی که از قبل ثبت نمودید را نشان می دهد. برای ثبت اولین محصول بر روی افزودن محصول کلیک نمایید.

آموزش بخش انبار محصولات فروشگاهی ووکامرس
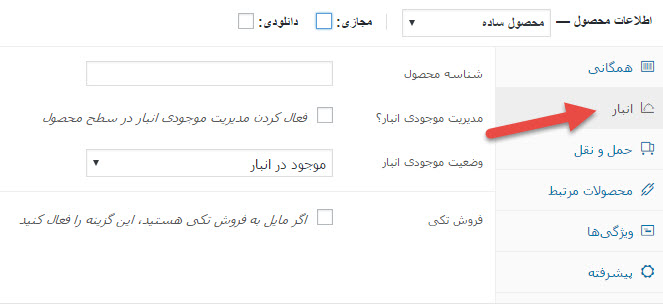
پس از ورود به صفحه ی ثبت محصولات از بخش اطلاعات محصول که در زیر توضیحات می باشد بر روی انبار کلیک نمایید. پس از کلیک نمودن بر روی بخش انبار با تصویر زیر روبرو خواهید شد که در این مقاله به توضیح در مورد بخش انبار محصولات ووکامرس خواهیم پرداخت.

آموزش بخش انبار محصولات فروشگاهی ووکامرس
قسمت شناسه محصول کد محصول شما می باشد. شما می توانید یک کد به هر محصول خود اختصاص دهید فرض کنید یک تلفن همراه در وب سایت خود دارید که دو نوع مختلف تک سیم کارت و دو سیم کارت دارد و یا برخی محصولات که از نظر سایز و رنگ متفاوت هستند بهتر است برای آن ها یک شناسه در نظر بگیرید به عنوان نمونه برای گوشی تک سیم کارت مدل S900F و برای دو سیم کارت S900FH را انتخاب نمایید تا در مراحل بعدی بهتر بتوانید محصولات خود را در انبار مدیریت نمایید.
اگر شما در وب سایت تان محدودیتی برای فروش کالا ندارید یعنی همیشه کالا موجود می باشد و یا می توانید آن کالا را بعد از سفارش مشتری تهیه نمایید احتیاجی به انتخاب مدیریت موجودی انبار نیست و نیاز نیست تیک آن را بزنید ولی اگر در وب سایت خود موجودی شما محدود می باشد و یا اجناسی دارید که دیگر تولید نمی شود تیک مدیریت موجودی انبار را بزنید. پس از انتخاب این گزینه منوی کشویی برای شما باز خواهد شد.

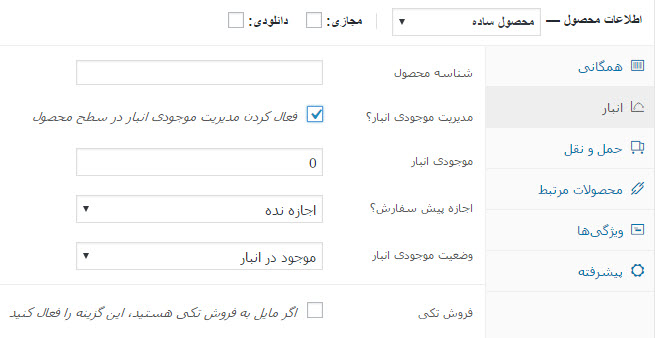
آموزش بخش انبار محصولات فروشگاهی ووکامرس
در قسمت موجودی انبار شما تعداد محصولات موجود در انبار خود را وارد نمایید. به عنوان نمونه ۳۰ عدد از این محصول در انبار شما موجود می باشد. عدد ۳۰ را در قسمت موجودی وارد نمایید. بخش اجازه پیش سفارش این امکان را می دهد که بعد از اتمام موجودی محصول کاربران بتوانند آن را سفارش دهند تا هنگامی که محصول شما موجود شد بتوانند آن را خریداری کنند و محصول شما را برای خود رزرو کنند شما می توانید آن را در ۳ حالت که در منوی کشویی به شما نمایش داده خواهد شد قرار دهید. هم چنین می توانید در قسمت وضعیت موجودی انبار محصول خود را موجود در انبار و یا موجود در انبار نمی باشد قرار دهید.
در بخش انبار یک قسمت وجود دارد برای فروش تکی محصولات فرض کنید شما می خواهید یک محصول دیجیتال در وب سایت خود به فروش برسانید اصولا باید هرکسی از این محصول یک خرید داشته باشد و برای کاربران تعداد خرید یکی با چند تا فرقی ندارد پس بهتر است بخش فروش تکی را فعال کنید. هنگام فعال سازی این قسمت در محصول کاربر فقط می تواند محصول را به صورت تک و یک عدد خریداری نماید و امکان خرید چند عدد آن وجود ندارد.
]]>