
صاحبان وب سایت ها و وبلاگ ها رویای قرار گرفتن در رتبه یک گوگل برای کلمات کلیدی خاص شان را در سر می پرورانند. اما چرا بیشتر آنها تلاش خود را متوقف می کنند زیرا از تلاش برای به دست آوردن لینک از طریق تکنیک های مختلف خسته شده اند. شکی نیست که درست کردن لینک سازی هنوز هم مهم ترین فاکتور رتبه بندی محسوب می شوند اما این موضوع بدین معنی نیست که لینک های مورد نیاز خود را از هر سایتی به دست آورید.
برای افزایش بازدید سایت راه های زیادی وجود دارد که گروه طراحی سایت روناک وب در ادامه به توضیح آنها میپردازد:
۱- تولید محتوای با کیفیت جهت افزایش ترافیک سایت
اگر بازاریاب دیجیتال، وبلاگ نویس یا تولید کننده محتوا هستید باید همیشه گوش به زنگ باشید. در حوزه تخصصی خود به دنبال اتفاقات جدید باشید و در مورد آن مطلب بنویسید. مطلبی که بتواند سروصدای زیادی بر پا کند. یقینا کاربرانی که از طریق موتورهای جستجو وارد وب سایت شما می شوند چندین سایت دیگر را هم باز می کنند و درصورتیکه مطالب شما با مطالب سایر وب سایتها تفاوت چندانی نداشته باشد به سرعت از وب سایت شما خارج خواهند شد.
۲- امکان خواندن آسان مطالب جهت افزایش ترافیک سایت
در صورتی که مطالب سایت شما از نظم خاصی پیروی نکن و بهم ریخته باد مسلما کاربر حس خوبی پیدا نمیکند و به سرعت سایت شما را ترک میکند. بنابراین داشتن خوانایی کافی به کاربر حس خوبی میدهد و در مدت زمان ماندگاری در سایت و عدم یردرگمی کمک بزرگی می کند.
۳-سرعت لود شدن بالای سایت جهت افزایش ترافیک سایت
در صورتی که سایت شما دیر لود شود کاربر صبر نمیکند تا لود شدن کامل سایتتان به اتمام برسد بلکه بلافاصله سایتتان را میبندد و سراغ سایت دیگری میرود. از افزونه های افزایش سرعت در وردپرس استفاده کنید تا بتوانید این مشکل را رفع کنید. همچنین به بهینه سازی تصاویر و فیلم ها در سایتتان توجه کنید.
۴- استفاده از CSS3 و HTML5
در گذشته، جاوا اسکریپت به طور گسترده ای برای طراحی سایت ها مورد استفاده قرار گرفت. اگر چه، آن انتخاب کاملا مردمی بود; اما محدودیت های دران وجود داشت. استفاده از جاوا اسکریپت باعث کاهش سرعت وب سایت شده; برای جلوگیری از همه این مشکلات، از CSS3 و HTML5 استفاده کنید; تا وب سایت خود را بدون مشکلات مرتبط جذاب کنید
۵- ایجاد ایمیل مارکتینگ جهت افزایش ترافیک سایت
از دیگر فعالیت هایی که برای افزایش ترافیک وب سایت میتوانید انجام دهید، ایمیل مارکتینگ می باشد.
برای کسب و کار خود یک دیتا بیس از ایمیل هایی که به کسب و کار شما مربوط است تهیه کنید.
فراموش نکنید که برای موفقیت در ایمیل مارکتینگ همواره باید دیتا بیس خود را به روز نگه دارید و تعداد آن را افزایش دهید.
۶- استفاده از دکمه های رسانه های اجتماعی جهت افزایش ترافیک سایت
مانند کاربران عادی از شبکه های اجتماعی استفاده نکنید. شما یک وب مستر هستید و وظیفه دارید آمار وب سایت خود را افزایش دهید و هنگامی که وارد شبکه های اجتماعی می شوید باید با ارائه مطالب جدید در این شبکه ها و کمک به سایر کاربران عضو، آنها را به سوی وب سایت خود هدایت کنید.
۷- در دسترس بودن بنر توییتر جهت افزایش ترافیک سایت
همیشه یک بنر توییتر را در بهترین جای سایت خود در معرض دید همگان قرار دهید تا به راحتی بتوانند پروفایل شما را دیده و شما را دنبال کنند . ضمن آنکه یکی از بهترین بخشها میتواند قسمت ” تماس با ما” در هر سایت باشد و خواهید دید خیلی ها شبکه های اجتماعی را برای ارتباط با شما ، به ایمیل ترجیح میدهند .
۸- بهینه سازی تصاویر جهت افزایش ترافیک سایت
ایده آل این است که یک بررسی کلی از تنگناهای سایت تان داشته باشید. اگر سایت شما ترکیبی از محتواهای با انتقال ضعیف یا به عبارتی سرد و محتواهای پویا و خوب باشد، این به معنی بقا و پایداری سایت در مقایسه با نزول آن می باشد. در هر حال نباید روی این موارد مصالحه کنید و به یک پلاگین بهینه سازی تصاویر خوب نیاز دارید تا تصاویر خوب را از تصاویر بد متمایز کند. این خود یکی از مراحل مهم در آماده سازی وردپرس برای ترافیک بیشتر می باشد.
بدیهی است ما برای بهینه سازی تصاویر، پلاگین Smush را توصیه می کنیم.
۹- ریسپانسیو بودن سایت جهت افزایش ترافیک سایت
وب سایت شما باید در تمامی دستگاه ها، مانند موبایل و تبلت به خوبی نمایش داده شود چرا که بسیاری از کاربران شما از این طریق به وب سایت شما وارد میشوند.
۱۰- استفاده از اینفوگرافیک و مختوای بصری جهت افزایش ترافیک سایت
اینفوگرافیک یکی از ۱۵ نوع محتوایی است که می تواند ترافیک زیادی تولید کند. به اشتراک گذاری منظم اینفوگرافیک های جالب با طراحی خوب، می تواند ترافیک حاصل از جستجو را به سطح بعدی منتقل کند.شما می توانید از اینفوگرافیک ها برای به دست آوردن ترافیک های طبیعی و بازدید کننده از رسانه های اجتماعی استفاده کنید.
به طور متوسط، هر اینفوگرافیکی که ایجاد می شود قادر است ۵۳۰۰۰ بازدید کننده معتبر و ۸۰۰ بک لینک از دامنه های منحصر به فرد ایجاد نماید. اینفوگرافیک ها همچنین می توانند اشتراک های خوبی در شبکه های اجتماعی تولید کنند
۱۱- کامل و حرفه ای بودن پروفایل جهت افزایش ترافیک سایت
پروفایل خود را کامل کنید . آدرس ها ، ایمیلها و تلفنهای خود را وارد کنید . از تصاویر حرفه ای برای کاور و پروفایل خود استفاده کنید و تخصص های خود را مختصر و مفید بنویسید .
۱۲- رفع خطاهای تعمیر جهت افزایش ترافیک سایت
اطمینان حاصل کنید که وب سایت شما خطا ندارد. در کل طراحی وب سایت برای عملیات صاف و تجربه کاربر پسند نباید خطا وجود داشته باشد. اطمینان حاصل کنید که قبل از راه اندازی وب سایت تمام اشتباهات را شناسایی و حذف کرده باشید.
۱۳- انتشار مقاله در سایت های معتبر جهت افزایش ترافیک سایت
شما می توانید مقالات سایت خود را در سایت های معتبر و پربازدید دیگر به صورت رایگان منتشر کنید. فقط کافی این سایت ها را پیدا کنید و با مدیر آن ها ارتباط برقرار کنید. برای این کار مقالات شما باید از هر لحاظ با کیفیت باشد. در انتشار مقالاتتان در سایت های دیگر به این نکته توجه کنید که اگر می خواهید مقاله ای که قبلا در سایت خود منتشر کرده اید و حالا همان مقاله را می خواهید در سایت دیگری منتشر کنید اولا عنوان آن را عوض کنید و دوما حتما لینک منبع سایت خود را در پایین مقاله قرار دهید.
۱۴- برگزاری مسابقات جهت افزایش ترافیک سایت
گاهی در سایت و شرکت خود ، مسابقاتی ترتیب دهید و آنرا در شبکه های اجتماعی به اشتراک بگذارید . این کار بسیار به جذب ترافیک و افزایش دنبال کننده های شما کمک میکند.
۱۵- بروز رسانی منظم سایت جهت افزایش ترافیک سایت
برای آنکه وب سایت فعالی داشته باشید می بایست پیوسته و به صورت مستمر در آن مقالات و اطلاعات جدید بارگذاری نمایید. درج اطلاعات جدید در وب سایت باعث ارسال سیگنال های مثبت به موتورهای جستجو می باشد و هر چه این اطلاعات شما مرتبط تر به زمینه فعالیت شما و کامل تر باشد و مورد نظر کاربران شما باشد تاثیر بهتری در رتبه شما در موتورهای جستجو و در نتیجه افزایش بازدید کننده وب سایت خواهد داشت.
سخن آخر:
این است که اگر می خواهید در کسب و کار اینترنتی خود موفق باشید همین الان به فکر افزایش ترافیک وب سایت خود باشید. راه هایی که به شما معرفی کردم فقط تعدادی از راه های افزایش بازدید سایت بود. که شما می توانید با جست و جوی بیشتر با روش های بیشتری از افزایش ترافیک سایت آشنا شوید. امیدوارم این مقاله برای شما مفید بوده باشد.
]]>
افزونه چت آنلاین وردپرس به کاربران شما کمک می کند تا هر وقت وارد سایت شما می شوند و سوالی دارند بلافاصله از شما بپرسند. سوال ها معمولا در رابطه با محصول یا سرویس های شما می باشد پس باید برنامه ریزی کنید تا همیشه آنلاین باشید. اگر کسب و کار شما بزرگ است باید این کار را چند نفره و بصورت شیفتی انجام دهید.
مثال بارز استفاده از سیستم چت آنلاین در سایت های ارائه دهنده ی هاست و سرور می باشد. بازدید کننده با ورود به سایت وقتی چت آنلاین را مشاهده می کند، حس بهتری نسبت به سایت مورد نظر پیدا می کند.
فعالسازی افزونه چت آنلاین وردپرس
در ابتدای کار شما باید افزونه چت آنلاین وردپرس را از مخزن وردپرس دریافت و نصب و فعالسازی نمایید. بعد از اتمام نصب در بخش تنظیمات پیشخوان بخشی با عنوان افزونه نمایش داده می شود که برای ایجاد چت آنلاین باید بر روی آن کلیک کنید.
ایجاد یک فرم افزونه چت آنلاین وردپرس
پس از نصب بر روی setting (بخش تنظیمات) افزونه چت آنلاین وردپرس میرویم و از آن قسمت میتوانیم تنظیمت کلی را انجام دهیم.
در پنجره ای که باز میشود چند تب موجود است که به ترتیب آنها را شرح میدهیم:
تب اول افزونه چت آنلاین وردپرس : design
در این تب شما دو تب زیر مجموعه ی دیگر نیز مشاهده می کنید که به ترتیب یکی برای ظاهر سیستم چت آنلاین در وردپرس می باشد و دیگر مربوط به متن های نمایشی سیستم شما می باشد.
Appearance تب اول
در این تب میتوانید محل نمایش، اندازه فونت، رنگ متن ها، طول و عرض کادر چت و بسیاری تنظیمات دیگر را انجام دهید.
تب دوم texts
در این تب میتوانید متن های مورد نظر خود را تغییر دهید . مثلا به جای کلمه send کلمه ارسال را بنویسید.
تب دوم افزونه چت آنلاین وردپرس : When Show
در این تب تنظیمات مربوط به چه زمانی سیستم چت نمایش داده شود را می توانید انجام دهید.
تب سوم افزونه چت آنلاین وردپرس Pre-Chats Triggers
در این تب میتوانید تنظیم کنید که هنگام پیام دادن هشداری به کاربر سایت و همچنین پنل مدیریت داده شود.
همچنین میتوانید عکسی را انتخاب کنید که نمایش دهد.
تب چهارم افزونه چت آنلاین وردپرس User Registration
در این تب می توانید تعیین کنید که به چه نوع از کاربرانی این چت آنلاین نمایش داده شود.
تب پنجم افزونه چت آنلاین وردپرس Notifications
در این تب می توانید هشدار صوتی را فعال کنید تا وقتی کاربری وارد سایت شد و پیامی ارسال کرد، ما در پنل مدیریت با صدای هشدار با خبر شویم. می توانید Select Sound را کلیک کنید تا صدای دیگری را انتخاب کنید.
در قسمتی دوم هم می توانید گزینه را فعال کنید تا در داشبورد مدیریت پیام ها بطور خودکار هر چند ثانیه یک بار عمل رفرش انجام شود.
در قسمت سوم می توانید ایمیلی را وارد کنید تا زمانی که کاربری وارد سایت شد و پیام ارسال کرد و ما آفلاین بودیم برای ما ایمیل ارسال شود.
در قسمت چهارم هم می توانید متن ایمیل مورد نظر را وارد کنید.
تب ششم افزونه چت آنلاین وردپرس Agents
در این تب می توانید تیم چت آنلاین خود را تکمیل کنید. می توانید بر روی دکمه ی Add New Agents کلیک کنید تا یک عضو دیگر را نام نویسی و آن را به این بخش اضافه کنید.
تب هفتم افزونه چت آنلاین وردپرس Code
در این تب می توانید به شخصی سازی قالب سیستم چت آنلاین در وردپرس بپردازید. در غیر این صورت با این تب کاری نداشته باشید.
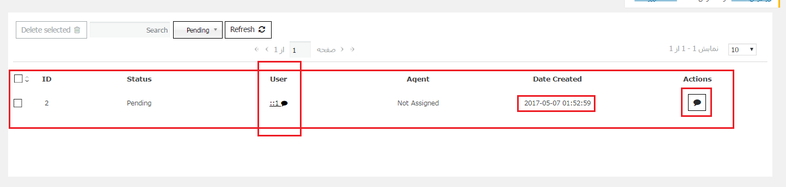
تست خروجی افزونه چت آنلاین وردپرس

در این قسمت بالا مشاهده می کنید که یک کاربر جدید وارد سایت شما شده است که هنوز پیام نداده است. یک پیام را بصورت تستی از درون سایت خود ارسال کنید و در قسمت داشبورد مدیریت هم روی آیکون چت در سمت راست کلیک کنید.
خب دوستان عزیز امیدوارم این مطلب برای شما مفید بوده باشد. از اینکه با ما همراه بودید بسیار خوشحالیم.
]]>دوستان عزیز روناک وب سلام.
خیلی وقت ها پیش آمده است که بخواهید ببینید آیا سایت شما از نظر امنیت و سرعت به خوبی عمل میکند؟ و یا اینکه سئو سایت شما در کجاها دچار مشکل است تا آن را رفع کنید؟
گاهی وقت ها تصمیم دارید سایت خودتان را بفروشسد ولی از قیمت سایت خود خبری ندارید. خب در این پست ما برترین روش ها و درعین حال راحت ترین ها را برای شما دوستان عزیز میگوییم.
اگر شما برنامه بازاریابی مناسبی برای بازاریابی اینترنتی خود در کنار بازاریابی غیر آنلاین داشته باشید با طراحی یک وب سایت حرفه ای می توانید کوچکترین تجارت ها را در در چشم مخاطبین خود به بزرگترین برند های تجاری تبدیل نمایید. پس در این پست با گروه طراحی سایت روناک وب همرا باشید.
معرفی سایت های برتر در تست سایت:
وب سایت تست سرعت با GTmetrix

توسط این سایت می توانید از تمام ایراد هایی که باعث کندی در سایت شما شده اند اطلاع پیدا کنید و آن ها را رفع کنید، عکس های بهینه سازی شده مربوط به هرصفحه خود را دانلود کنید و سرعت سایت خود را به درصد با رنگ های سبز ، زرد و قرمز ببنید و نمودار تاریخچه بررسی وب سایت خود را نیز مشاهده فرمایید.
وب سایت تست سرعت سایت و ترافیک با Load Impact

loadimpact یک ابزار رایگان برای تست کارایی وب سایت می باشد ، این ابزار عملکرد وب سایت شما را با استفاده از ترافیک مانیتور می کند و از تمام نقاط جهان سایت را تست می کند و در یک نمودار زیبا گزارش می دهد.
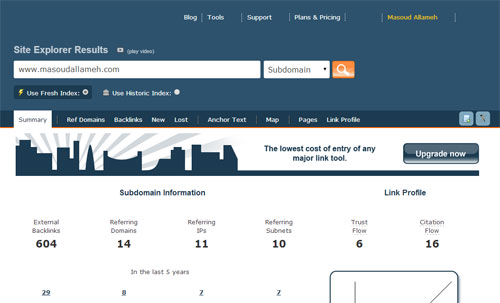
وب سایت تست سئو با
MAJESTICSEO.com

این وب سایت دارای یک ابزار رایگان قدرتمند سئو می باشد که برای آنالیز بک لینک ها بسیار مفید و قابل توجه می باشد.
موتور جستجوی این سایت خلاصه ای از تمامی دامین های ارجاع شده و بک لینک های خارجی را به شما ارائه می دهد. ابزار تاریخچه بک لینک این سایت به شما امکان می دهد تا تعداد بک لینک ها را برای سایت خود مشخص و همچنین تغییر و تحول آنها را در طول زمان پیگیری کنید.
بنابراین می توان به راحتی ساخت لینک در وب سایت را مدیریت نمود. با عضویت در وب سایت می توان به اطلاعات و قابلیت های بیشتری دست پیدا کرد. با وارد نمودن آدرس وب سایت، اطلاعاتی جامع از لینک های ورودی و خروجی به وب سایت، تاریخ ایجاد، تغییر یا حذف این لینک ها و موارد بیشماری از این دست در اختیار کاربر قرار می گیرد.
اگر تاکنون در مورد محدودیت نمایش فقط ۵ لینک به وب سایت شما در Alexa عصبانی و ناراحت بودید، اکنون می توانید به طور کامل و با جزئیات فراوان و بدون محدودیت این اطلاعات را بدست آورید.
وب سایت تست کد های استاندارد با w3.org
وب سایت w3.org علاوه بر آموزش استاندارد های طراحی سایت برای شما ، سایت شما را هم آنالیز می کند و مشکلات موجود در کدنویسی سایتتان را ارائه می کند پس از مطالعه و یادگیری استاندارد های طراحی سایت شما می توانید از آدرس اینترنتی https://validator.w3.org می توانید کد نویسی سایتتان را تست نمایید و عیب و نقس سایتتان را بشناسید و برطرف نمایید.
با رفع مشکلات اشاره شده در این وب سایت اعتبار شما در بین موتور های جستجو افزایش خواهد یافت پس در اولین قدم برای رعایت استاندارد های طراحی سایت حتما به این سایت مراجعه کرده و سایتتان را تست نمایید .
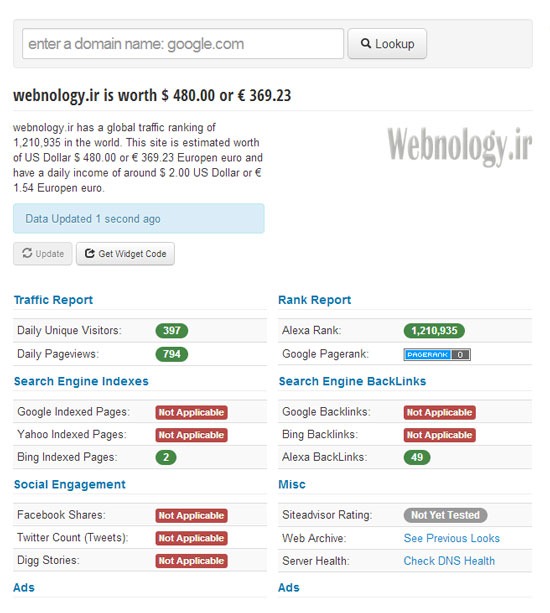
وب سایت قیمت گذاری بر روی سایت با
WebsiteIsWorth.com

تا به حال میدانستید میزان ارزش سایت خود به دلار چه قدر است؟ سرویسهای مختلف زیادی وجود دارد که به شما اجازه میدهد تا روی سایت خود قیمتی را بگذارید. یکی از آنها WebsiteIsWorth.com است که کار قیمت گذاری آنی روی سایت شما را انجام میدهد.
انجام این کار معمولاً با استفاده از عوامل مختلف، از قبیل میزان بازدید، مقدار بازدید صفحات، رتبه سایت در گوگل و الکسا، میزان لینکهای برگشتی (BackLink)، فعالیت در شبکههای اجتماعی و … صورت میگیرد. بالطبع هر چه قدر امتیاز هر کدام از این موارد بیشتر باشد، در نهایت میزان ارزش آن هم بیشتر میشود.
تست امنیت وب سایت با SUCURI
https://sitecheck.sucuri.net/
SUCURI یکی از معروفترین ابزارهای رایگان جهت اسکن وبسایت برای نرمافزارهای مخرب و مسائل امنیتی است.
شما میتوانید به سرعت وبسایتتان را برای نرمافزارها مخرب، لیست سیاه و اسپم اسکن کنید. SUCURI از وبسایت شما در برار تهدیدهای آنلاین محافظت میکند، و روی انواع CMSهای رایج مانند wordPress, Joomla, Magento, Drupal و phpPP و … کار میکند.

دوستان عزیز گروه طراحی سایت روناک وب سلام.
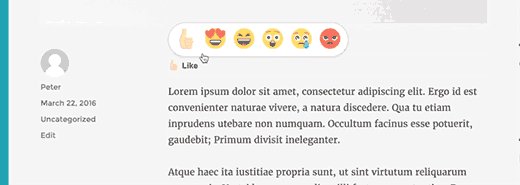
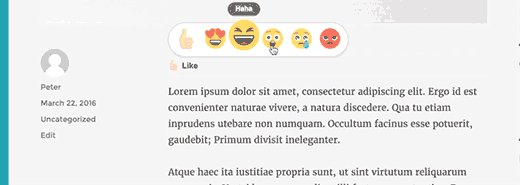
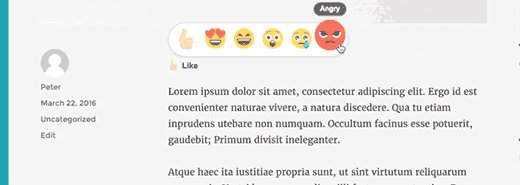
در این آموزش قصد داریم تا به شما کاربران گرامی آموزش دهیم ، که چطور شکلک های لایک فیسبوک را به وردپرس انتقال دهید ! این عمل به وسیله یک افزونه وردپرسی که در سایت وردپرس موجود است صورت میگیرد ! با ادامه مطلب و با گروه طراحی سایت روناک وب همراه ما باشید !
افزونه DW Reactions

افزونه DW Reactions
این افزونه جذاب با نام DW Reactions در مخزن وردپرس به ثبت رسیده است و تاکنون موفق شده است تا بیش از ۱٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۳۳ را ازآن خود نماید.
تنظیمات افزونه DW Reactions
کار با افزونه DW Reactions بسار راحت بوده است و به سادگی قابل اجرا می باشد ، پس از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی در بخش تنظیمات پیشخوان سایت وردپرسی شما با نام Reactions افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.
سپس صفحه ای باز میشود که در این صفحه ۳ قسمت برای تنظیمات دارد که به صورت زیر است:
قسمت اول تنظیمات افزونه DW Reactions : نمایش یا عدم نمایش شکلک ها
Show reactions button: شکلک ها نمایش داده شود یا خیر .
Show reactions count: شمارنده تعداد شکلک های ثبت شده توسط کاربران نمایش داده شود یا خیر .
Users must be registered and logged in to add reaction: فقط کاربرانی که عضو هستند بتوانند شکلک ثبت کنند ؟
قسمت دوم تنظیمات افزونه DW Reactions : مکان شکلک ها
show the reaction above the post شکلک ها در بالای مطلب نمایش داده شود
show the reaction above the post شکلک ها در پایین مطلب نمایش داده شود
قسمت سوم تنظیمات افزونه DW Reactions: نمایش در کدام از صفحات
Main Page صفحه اصلی
Category صفحه آرشیو مطالب
Posts نمایش در تمامی نوشتهها
Pages نمایش در تمامی برگهها
نکته پایانی و مهم: در ضمن دوستان اگر میخواهید که همه مطالب این واکنش را نداشته باشند و فقط صفحات و مطالب خاصی چنین ویژگی را داشته باشند ابتدا دو گزینه اول را غیز فعال نموده و کد کوتاه را در مطلب خاصی که میخواهید ان را داشته باشید کد کوتاه [reactions] را قرار دهید.
خب دوستان عزیز. تنظیمات این افزونه DW Reactions جذاب و راخت تمام شد . حالا به راحتی میتوانید از افزونه DW Reactions در جذاب تر کردن سایتتان استفاده کنید.
از این که یکبار دیگر با ما همراه بودید بسار خوشحال شدیم. باز به ما سر بزنید.
]]>
شاید برای شما هم پیش آمده باشد که میخواهید قابلیت های مختلفی به ویرایشگر متن در وردپرس اضافه کنید. و یا اینکه آن خروجی که در نرم افزار هایی مثل نرم افزار Word میگیرید را در ویرایشگر وردپرس نمیگیرید.
زیرا ویرایشگر متن وردپرس به تنهایی گزینه های معمول را دارد و امکانات زیادی در اختیار شما قرار نمی دهد.
مثلا شما می خواهید بخش هایی از متن را رنگی کنید یا اندازه ی فونت ها را تعیین کنید اما نمی شود. پس چاره چیست؟
در این مقاله قصد داریم تا به معرفی چند افزونه ویرایشگر متن وردپرس که بسیار محبوب شده اند و قابل دانلود از سایت وردپرس می باشد، بپردازیم.

افزونه ویرایشگر متن در وردپرس TinyMCE Advanced

افزونه ویرایشگر متن وردپرسلازم به ذکر است این افزونه بخشی از امکانات شامل جداول، بلوک، بالا نویسی و یا پایین نویسی، قرار دادن منبع، کد، پیوند داخلی و … را به شما می دهد که به راحتی می توانید کلیه این امکانات را به صورت کاملا حرفه ای در ویرایشگر وردپرس خود جای داشته باشید و در مطالب خود استفاده نمائید.
ابتدا افزونه را دانلود و سپس این افزونه کاربردی وردپرس را در وردپرس سایت خود نصب و فعال سازی می کنیم.
بعد از نصب و فعال سازی در قسمت تنظیمات گزیننه ای تحت عنوان TinyMCE Advanced اضافه می شود که با کلیک بر روی آن وارد بخش تنظیمات این افزونه می شویم.
کافیست بخش اول تنظیمات را انجام بدهید و ما بقی قسمت ها را بگذاریم به صورت پیش فرض بماند. از قسمت بالای بخش تنظیمات مواردی را که در ذهن داریم به صورت درگ و دراپ انتقال می دهیم.
بعد از انتخاب پارامتر های دلخواه روی دکمه Save Change کلیک می کنیم.
استفاده از این افزونه برای کلیه دوستان و همکاران وردپرسی بنا به تجربه شخصی لازم و حیاتی می باشد.
از امکانات این افزونه :
– وارد کردن کلاس های css از طریق کلاس های تعریف شده توسط شما
– پشتیبانی از ساخت و ویرایش جداول
– ویرایش inline سی اس اس ها
– گزینه های متنوع برای مدیریت تصاویر داخل پست
– جستجو و جایگزین کردن ویرایشگر کنونی
– پشتیبانی از تگ های خاص XHTML
افزونه ویرایشگر متن در وردپرس با WP Editor Widget

افزونه ویرایشگر متن وردپرس در ابزارک
مشکلی که در ابزارک متن وجود دارد این است که اگر بخواهید یک متن با جزئیات بیشتر در ابزارک قرار دهید نمی توانید.
چرا که ویرایشگر پیشفرض متن در ابزارک ها کاملا ساده طراحی شده و فقط امکان قرار دادن متن عادی را دارد و یا باید با نوشتن کد های اچ تی ام ال و سی اس اس به متن مورد نظر استایل و ظاهر مدنظر خود را بدهیم.
ما می توانیم با کمک افزونه ای آن را به ویرایشگر متن در وردپرس به صورت حرفه ای تبدیل کنیم.
بعد از نصب و فعال سازی به قسمت نمایش رفته و از زیر منو های موجود روی گزینه ابزارک کلیک کرده و وارد بخش ابزارک های وردپرس می شویم.
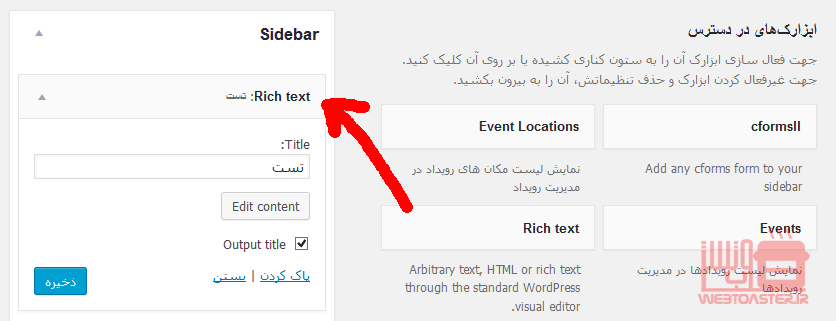
با ورود به این ناحیه شاهد اضافه شدن ابزارک جدیدی تحت عنوان “Rich Text” می شویم که این افزونه کاربردی وردپرس آن را به ابزارک های موجود اضافه کرده است.
ابزارک را انتخاب کرده و به سایدبار مورد نظر با عمل کشیدن و رها کردن انتقال میدهیم تا ویرایشگر متن در وردپرس را در بخش ابزارک ها داشته باشیم. سپس در سایدباری که ایجاد میشود در قسمت ابزارک ها، با کلیک بر روی گزینه Edit Content وارد ناحیه ویرایشگر متن می شویم.
افزونه ویرایشگر متن در وردپرس CKeditor
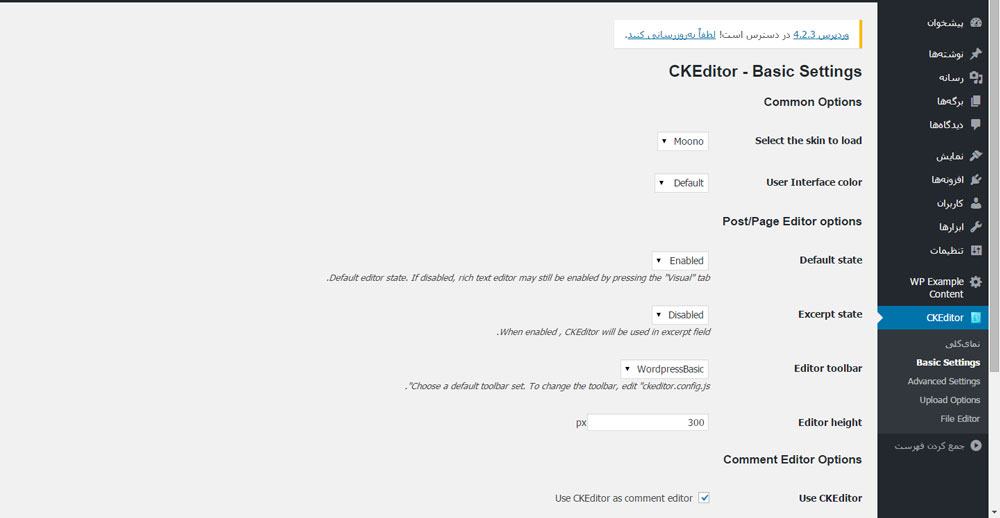
این افزونه تنظیمات نسبتا کاملی را دارا میباشد که به شما کمک میکند تا محیط ویرایشگر خودتان را بر حسب سلیقه خودتان شخصی سازی کنید. در زیر تصویری از تنظیمات مقدماتی این افزونه را میبینید.

افزونه ویرایشگر متن در وردپرس
در این صفحه میتوانید تم، رنگ، اندازه تولبار و تعداد ابزارک های تولبار را مشخص کنید و آن را بر حسب نیاز خودتان شخصی سازی کنید.
افزونه ویرایشگر متن در وردپرس Ultimate TinyMCE
افزونه Ultimate TinyMCE یک افزونه حرفه ای برای وردپرس می باشد که توسط آن قادر به تغییر ویرایشگر اصلی خود به یک ویرایشگر حرفه ای و با امکانات فراوان در وردپرس خواهید بود . قابلیت افزودن انواع شکلک های زیبا ، قابلیت انتخاب انواع فونت ، قابلیت انتخاب سایز فونت ، قابلیت استفاده از چارت ها و جداول ، قابلیت استفاده از انواع دکمه ، قابلیت لایه گذاری ، قابلیت استفاده از کد ها ، نغییر رنگ ، قابلیت استفاده از انواع جعبه پیام و … از جمله ویژگی های آن می باشد .

نکته ارزشمند دیگر این افزونه امکان مدیریت این امکانات است. به این شکل که ابتدا باید به پنل تنظیمات افزونه بروید و گزینه هایی که میخواهید به ویرایشگر وردپرس شما اضافه شود فعال نمایید. بنابراین میتوانید فقط امکانات مورد نیازتان را به ویرایشگر اضافه کنید تا از شلوغ شدن ویرایشگر جلوگیری شود.
سخن آخر:
دوستان عزیز روناک وب از اینکه مثل همیشه ما رو دنبال میکنید بسیار خوشحالیم. امیدواریم بتوانیم دوباره همراه شما باشیم.
]]>