
افزایش امنیت وردپرس با غیرفعال کردن بازیابی رمز عبور
غیرفعال کردن بازیابی رمز عبور وردپرس
برای این کار کار های مختلف و زیادی میشه کرد ولی بهترین آن ها غیرفعال کردن بازیابی رمز عبور وردپرس با استفاده از کد می باشد که تنها یک دقیقه وقت شما را خواهد گرفت و بعد از آن دیگر بخش بازیابی رمز عبور در وردپرس کار نمیکند و صفحه آن لود نمیشود و دکمش از پایین فرم ورود و فرم ثبت نام سایت پیشفرض خود وردپرس حذف میشود.
غیرفعال کردن بازیابی رمز عبور وردپرس با کد
خب برای این کار کافیست تا شما از بخش “نمایش” –> “ویرایشگر” و از سمت چپ صفحه بر روی فایل function.php برای ویرایش قالب فعال سایتتان کلیک کنید یا اینکه از طریق فایل منیجر هاست به ادرس wp-content/theme بروید و قالب سایتتان را باز کنید و فایل function.php را برای ویرایش انتخاب کنید. در داخل این فایل کد زیر را بعد از اولین خط یعنی عبارت <?php قرار دهید.
function disable_password_reset() {
return false;
}
add_filter ( 'allow_password_reset', 'disable_password_reset' );
فراموش نکنید که قبل از هر کاری یک بکاپ از فایل توابع قالبتون حتما بگیرید.
خب کار تموم شد و حالا دیگه بخش بازیابی رمز عبور وردپرس غیر فعال شده است.
با استفاده از این آموزش به راحتی می توانید با جلوگیری از این قابلیت از سوءاستفاده برخی افراد سودجو مقابله کنید.
]]>
ابزارک وردپرس به عنوان یکی از مهمترین ، اصلی ترین و کاربردی ترین قابلیت های سیستم مدیریت محتوی وردپرس می باشد. برای ایجاد ابزارک وردپرس با رفتن به مسیر پیشخوان > نمایش > ابزارک ها به راحتی هرچه تمام و بدون نیاز به ویرایش فایلی ابزارک های مورد نظر خود را با کنترل و مدیریت هرچه بهتر در ساید بار قالب خود قرار دهید.
چنانچه قالب شما از قابلیت ابزارک وردپرس پشتیبانی نمی کند در اولین مرحله برای اضافه کردن ابزارک به پوسته خود باید فایل functions.php را که موجود در ریشه ی پوسته شماست برای ویرایش باز کرده و دستورات زیر را برای افزودن قابلیت ابزارک به پوسته در محل مناسبی از این فایل قرار دهید.
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => '',
'description' => '',
'before_widget' => '',
'after_widget' => '',
'before_title' => '',
'after_title' => '',
));
?>
با افزودن دستورات و کد های بالا به فایل فانکشن پوسته خود قابلیت افزودن ابزارک برای وردپرس شما تعریف شده است.
- name : نام ابزارک شما
- description : توضیحات ابزارک شما
- before_widget : عناصری که قبل از ابزارک قرار میگیرند
- after_widget : عناصری که بعد از ابزارک قرار میگیرند
- before_title : برچسبی که قبل از عنوان ابزارک قرار میگیرد
- after_title : برچسبی که بعد از عنوان ابزارک شما قرار میگیرد
مانند نمونه زیر که بصورت کامل توضیح خواهیم داد شما نیز باید با توجه به کدهای HTML قالب وردپرس خود ، نسبت به تغییر دستورات و کدهای اولیه برای اضافه کردن ابزارک به قالب اقدام کنید.
در نمونه زیر محتوا در ابزارک نوارکناری سمت راست قالب بصورت دستی قرار داده شده اند :
<div id="right-sidebar">
<div>
<h2>دسته بندی ها</h2>
<ul>
<?php wp_list_categories('show_count=0&title_li='); ?>
</ul>
</div>
</div>
در نمونه بالا با توجه به مقادیری که وظایف آنها را برای شما مشخص کرده ایم باید دستوری را که در فایل فانکشن برای افزودن قابلیت ابزارک به قالب وردپرس قرار داده شده است را با توجه به کد های قالب وردپرس خود ویرایش و آماده کنید.
- در خط چهارم میتوانید نام ابزارک خود در پیشخوان را انتخاب نمایید که به دلخواه شما تعیین میگردد و ما آن را right-sidebar نامگذاری می کنیم.
- در خط بعدی description باید توضیحاتی را در مورد ابزارک خود بنویسید.
- در خط بعدی before_widget باید عناصری که قبل از محل قرارگیری ابزارک شما در قالب وجود دارند را وارد نمایید.
- در خط بعدی after_widget می بایست عناصری که بعد از محل قرارگیری ابزارک شما وجود دارند را وارد نمایید.
- در خط بعد before_title می بایست برچسبی که قبل از عنوان ابزارک شما وجود دارد را وارد کنید.
- در خط آخر نیز after_title برچسبی که بعد از عنوان ابزارک وجود دارد را برای تکمیل کردن دستور وارد نمایید.
که در نهایت دستور های شما به عنوان نمونه به شکل زیر در خواهد آمد :
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'right-sidebar',
'description' => 'ناحیه قرار گیری ابزارک شما',
'before_widget' => '<div id="right-sidebar"><div>',
'after_widget' => '</div></div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
));
?>
قابلیت ابزارک شما با توجه به کدهای موجود در قالب شما برای سیستم مدیریت محتوی وردپرس تعریف و شناخته شده است که با رفتن به مسیر پیشخوان » نمایش » ابزارک ها می توان نتیجه تغییرات را مشاهده کرد. حال نوبت آن رسیده است که با اضافه کردن دستور زیر خاصیت پویایی را به نوارکناری پوسته ی خود اضافه کنید.
نکته : در خط زیر به نام ابزارکی که در فایل فانکشن تعریف شده است دقت کنید که برای نمونه ما در دستور زیر right-sidebar را برای فراخوان انتخاب کرده ایم :
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('right-sidebar') ) : ?><?php endif; ?>
با سلام خدمت شما عزیزان، در این مقاله مشکلات رایج تصویری در وردپرس را خواهید شناخت و با برخی ابزارهای کاربردی وردپرس در زمینه مدیریت و ویرایش تصاویر آشنا خواهید شد.
وردپرس دارای ابزارهای بسیار خوبی برای مدیریت و ویرایش تصاویر است. متاسفانه بیشتر افراد تازه کار از این قابلیت ها در وردپرس اطلاعی ندارند! اگر تا کنون سوالی در مورد تصاویر وردپرس برایتان پیش آمده، میتوانید با خواندن این مقاله مشکل خود را رفع کنید.

از آنجایی که این یک مقاله مفصل است، در اینجا فهرستی از مشکلات مربوط به تصویر وردپرس ( توضیح داده شده در این مقاله ) را مشاهده میکنید:
۱- چگونگی آپلود تصاویر در وردپرس؟
۲- چگونگی تراز کردن تصاویر از سمت چپ یا راست در وردپرس؟
۳- چگونگی اضافه کردن عنوان زیر تصویر؟
۴- چگونگی نمایش تصاویر در ستون ها یا ردیف ؟
۵- درست کردن عدم نمایش تصاویر شاخص پست ها؟
۶- چگونگی رفع مشکل تصویر شاخص که دو بار ظاهر می شوند?
۷- تصویر خیلی بزرگ؟ چگونگی برش تصاویر در وردپرس ؟
۸- چگونگی اضافه کردن یک تصویر سربرگ در وردپرس ؟
۹- نحوه اضافه کردن یک تصویر پس زمینه در وردپرس؟
۱۰- چگونه پیدا کردن تصاویر رایگان برای پست های Blog وردپرس شما ؟
۱۱- چگونگی تگ تصاویر در وردپرس؟
۱۲- چگونگی وارد کردن تصاویر خارجی در وردپرس؟
۱۳- چگونه نیاز داشتن تصویر شاخص برای پست ها در وردپرس؟
۱۴- چگونگی قرار دادن یک تصویر شاخص پیش فرض در وردپرس؟
۱۵- چگونگی حذف لینک تصویر پیش فرض در وردپرس؟
اجازه بدید با چند نمونه ی واشح شروع کنیم:
۱- چگونگی آپلود تصاویر در وردپرس؟
تصاویر آپلود شده در وردپرس توسط Media uploader مدیریت می شوند.
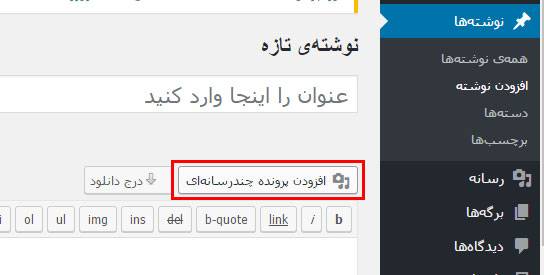
شما می توانید یک تصویر را در مطالب خود با کلیک کردن روی گزینه “افزودن پرونده چندرسانه ای” در ایجاد/ویرایش پست یا صفحه، جای دهید.

شما همچنین می توانید به طور مستقیم تصاویر را از رسانه آپلود کنید و از آنها بعدا در یک پست یا یک صفحه استفاده کنید.
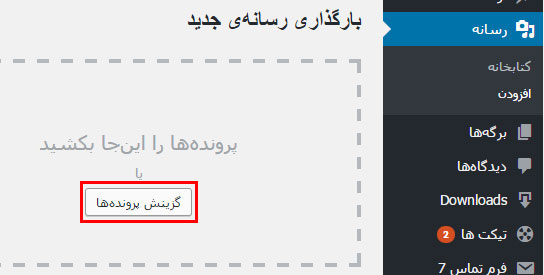
شما باید برای آپلود عکسهای خود به قسمت “رسانه » افزودن” بروید.
به سادگی بر روی دکمه “انتخاب فایل” کلیک کنید و سپس تصاویری را که از کامپیوتر خود می خواهید برای آپلود انتخاب کنید.

۲- چگونگی تراز کردن تصاویر از سمت چپ یا راست در وردپرس؟
شما ممکن است متوجه شده باشید که چگونه برخی از وبلاگ های مشهور، دارای تصاویر با متن های پیچیده ای در اطراف آنها، هستند. این کار با استفاده از ویژگی های تراز کردن انجام می شود.
شما می توانید در هنگام آپلود یک تصویر قبل از قرار دادن آن در پست ترازبندی تصویر خود را انتخاب کنید .

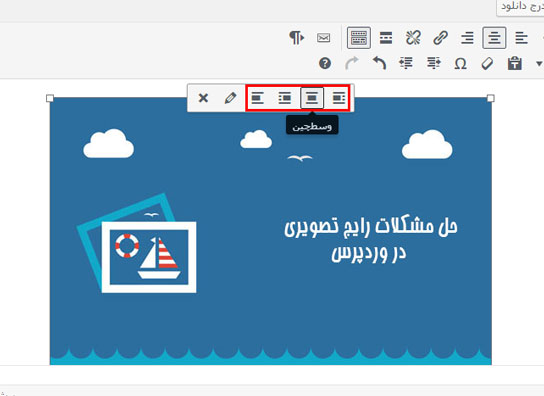
همچنین، شما می توانید از دکمه های ترازبندی از نوار ابزار تصویر که درست داخل ویرایشگر قرار دارد، استفاده کنید.
بر روی تصویر کلیک کنید و سپس ترازبندی موردنظر را انتخاب کنید تا به تصویرتان اعمال شود.

۳- چگونگی اضافه کردن عنوان زیر عکس؟
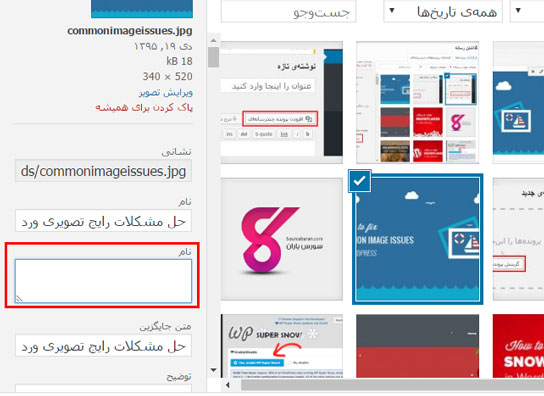
وردپرس اجازه می دهد که شما به راحتی عنوانی را برای تصاویر اضافه کنید. بعد از اینکه تصویر شما آپلود شد media uploader این اجازه را میدهد که برای تصویر عنوان و توضیحاتی را ارائه دهید.

همچنین شما میتوانید، متن زیر تصویرهای آپلود شده ی قبلی خود را در قسمت ویرایش تغییر دهید.
۴- چگونگی نمایش عکس ها در ستون ها و ردیف های مختلف؟
اغلب کاربران می خواهند بدانند که چگونه به صورت منظم عکس ها در ستون ها و ردیف ها نمایش داده می شود که این یکی از مشکلات رایج تصویری در وردپرس می باشد. فرض کنید که شما می خواهید که عکس هایی از یک تولد، مهمانی و یا عکس های تعطیلاتی را به اشتراک بگذارید، ما می توانیم که یکی یکی این عکس ها را به یک پست ارسال کنیم اما این کار زمان بر و طولانی می باشد. راه بهتری برای اشتراک عکس ها با ایجاد گالری تصاویر وجود دارد.
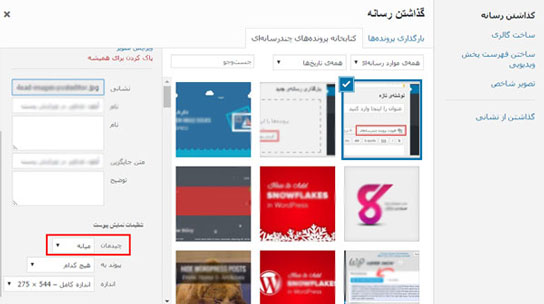
به سادگی تصاویر خود را زمانی که پست یا صفحه خود را ویرایش میکنید، آپلود کنید.
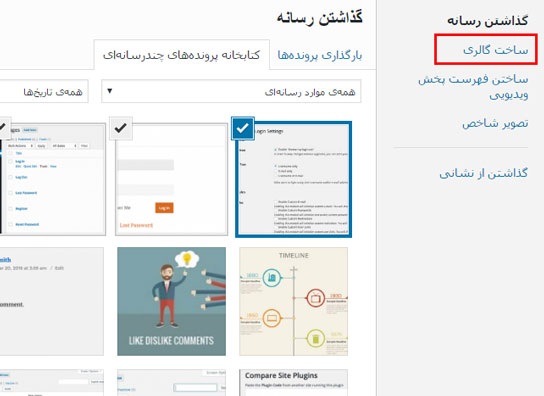
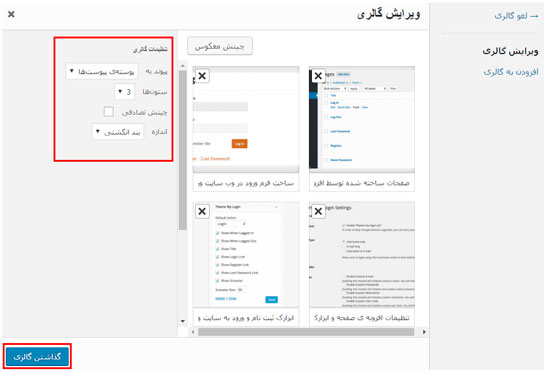
در media uploader تصاویری را که شما می خواهید نشان دهید انتخاب کنید و روی لینک “ساخت گالری” در ستون سمت راست کلیک کنید.

بعد از اون، شما نیاز دارید که روی ” گالری تازه بسازید ” در گوشه ی سمت چپ پایین media uploader کلیک کنید.
وردپرس هم اکنون، تنظیمات گالری را به شما نمایش می دهد.

میتوانید در تنظیمات گالری، لینک شدن به تصاویر ، تعداد ستون ها ، سایز تصاویر گالری و … را عوض کنید. هنگامی که این کار را انجام دادید در آخر کار با کلیک بر روی “گذاشتن گالری” در پایین صفحه کار را تمام کنید.
۵- درست کردن عدم نمایش تصاویر شاخص پست ها؟
یکی دیگر از مشکلات رایج تصویری در وردپرس، نمایش تصاویر شاخص پست ها است.
بیشتر تم های وردپرس به شما اجازه نمایش یک تصویر شاخص همراه با مقالات را می دهند.
در اینجا توضیح می دهیم که چگونه می توان یک تصویر شاخص را در پست های وردپرس قرار داد، به طوری این تصاویر همیشه قابل نمایش باشند (و گم یا خراب نشوند).

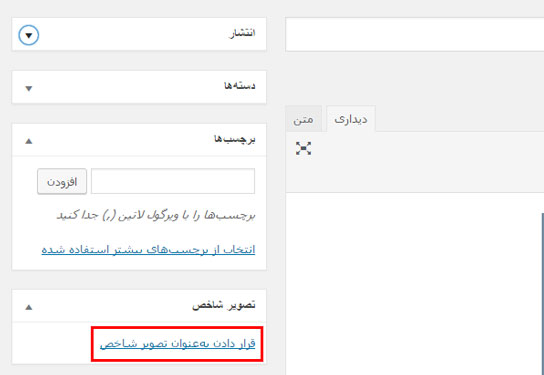
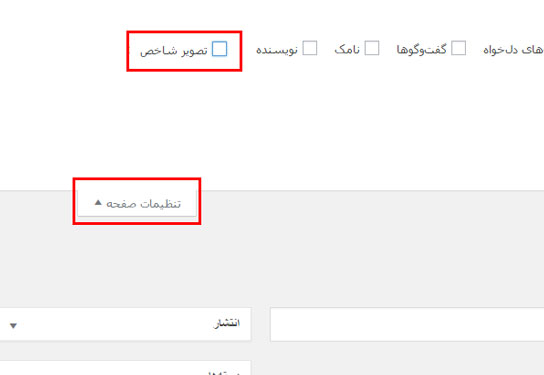
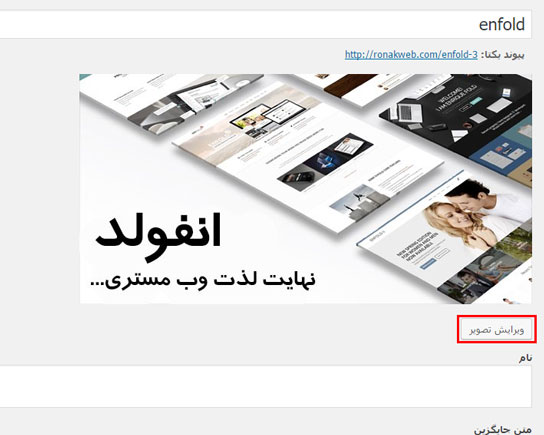
اگر شما بخش تصویر شاخص را در ناحیه ویرایش پست خود نمی بینید، با کلیک بر روی تنظیمات صفحه گوشه ی سمت چپ بالای صفحه ، تصویر شاخص را کلیک کنید.

بعد از آن، شما می توانید با لینک روی “قرار دادن بهعنوان تصویر شاخص” تصویر شاخص پست خود را آپلود و انتخاب کنید.
۶- چگونگی رفع مشکل تصویر شاخص که دو بار ظاهر می شود؟
قرار دادن تصویر شاخص در داخل ویرایشگر توسط مبتدیان یکی دیگر از مشکلات رایج تصویری در وردپرس می باشد.
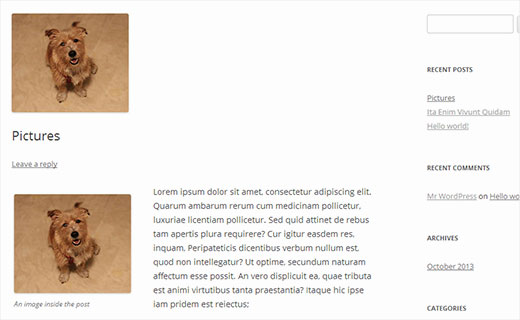
هنگامی که شما یک تصویر شاخص را تعیین می کنید، لازم نیست که آن تصویر دوباره در ویرایشگر پست به همراه محتوای پست بیاید.
انجام این کار، موجب خواهد شد تصویر شاخص دو بار ظاهر شود. یکبار به عنوان تصویر شاخص و یک بار هم به عنوان تصویری که داخل متن قرار گرفته است.

شما می توانید تصاویر دیگر را در پست های خود اضافه کنید، اما تصویر شاخص را فقط از طریق قسمت تصویر شاخص اضافه کنید.
۷- تصویر خیلی بزرگ؟ چگونگی برش تصاویر در وردپرس؟
از دیگر مشکلات رایج تصویری در وردپرس می توان بزرگ بودن تصاویر را نام برد.
هنگامی که شما در حال آپلود تصاویر از تلفن یا دوربین خود هستید ممکن است بیش از حد بزرگ باشند. وردپرس به طور خودکار برای آپلود کردن، سایزهای تصویر را در اندازه های کوچک، متوسط و بزرگ ایجاد می کند . گاهی اوقات ممکن است نیاز به برش تصویر در اندازه های مختلف باشد.
وردپرس فتوشاپ نیست، اما برخی از ویژگی های اساسی ویرایش تصویر مانند تغییر اندازه، برش و چرخش تصاویر را دارد.
به قسمت رسانه برید و توسط دکمه ی افزودن، تصویر جدیدی آپلود کنید.
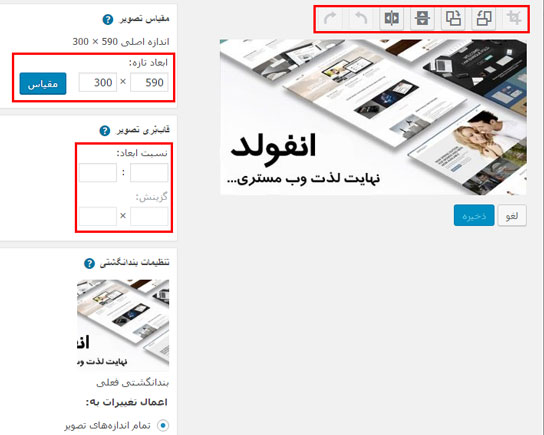
با کلیک بر روی “ویرایش تصویر” که در گوشه ی سمت چپ زیر عکس می باشد، صفحه ی ویرایش تصویر را مشاهده میکنید.

در صفحه ویرایشگر تصویر، شما میتوانید برخی از کارهای ویرایش تصویر را مانند برش، چرخش، تغییر اندازه و غیره انجام دهید.

با ما همراه باشید با ادامه ی مطلب “مشکلات رایج تصویری در وردپرس” در روزهای آینده …
]]>
چگونه آدرس ایمیل را در وردپرس لینک کنیم
در نظرات سایت روناک وب یکی از کاربران وب سایتمان پرسیدند چگونه آدرس ایمیل را در وردپرس لینک کنیم؟در این مقاله می خواهیم به شما آموزش لینک کردن نوشته و یا بخش های مختلف برای ارسال ایمیل را قرار دهیم.امیدواریم که مفید واقع شده باشد.
ایجاد لینک به آدرس ایمیل به کاربران اجازه می دهد تا ایمیل خود را با یک کلیک به شما ارسال کنند. و هنگامی که برروی لینک ارسال ایمیل کلیک نموده وارد نرم افزار ارسال ایمیل خود در سیستم شده و پس از آن به آسانی برای شما ایمیل ارسال کنند.
اضافه کردن لینک جهت ارسال ایمیل خیلی شبیه به لینک کردن مطالب در وردپرس می باشد و همانند آن می توانید ایمیل خود را در نوشته مورد نظر خود لینک کنید.
هنگامی که شما در بخش لینک کردن صفحات بخشی را به صفحه ی وب دیگر لینک می کنید طبیعتا به آن //:http و یا //:https وارد می نمایید. به عنوان مثال http://www.example.com

لینک کردن نوشته به آدرس وب سایت
اگر به دنبال طراحی قالب وردپرس برای وب سایت خود هستید می توانید از طریق صفحه ثبت سفارش طراحی قالب وردپرس درخواست خود را ثبت کنید.
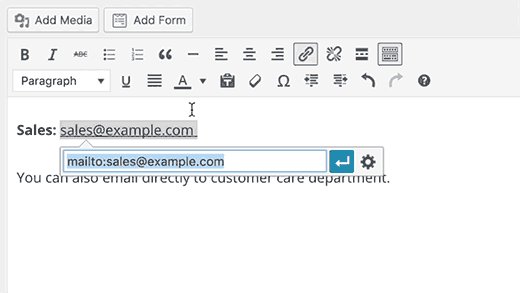
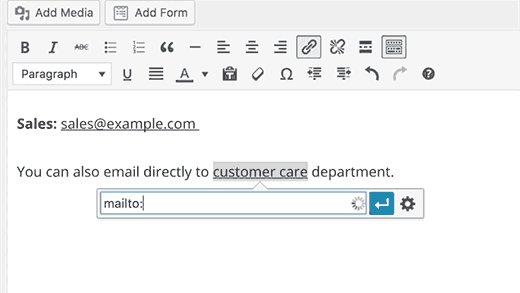
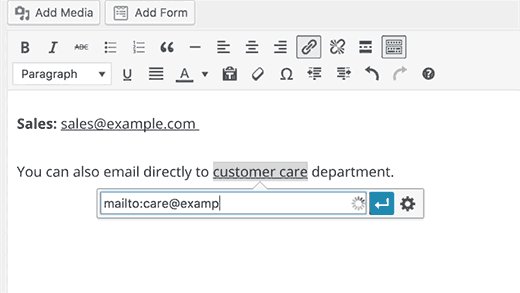
به طور مشابه هنگامی که شما آدرس ایمیل را می خواهید به نوشته ی مورد نظر خود لینک نمایید شما نیاز دارید به جای عبارت http عبارت :mailto را قبل از آدرس مورد نظر خود وارد نمایید به عنوان مثال شما میخواهید به فردی ایمیل ارسال کنید و هنگامی که برروی عبارت مورد نظر کلیک شد صفحه ی ارسال ایمیل باز شود.می توانید از آدرس mailto:john@example.com در قسمت لینک وارد نمایید.
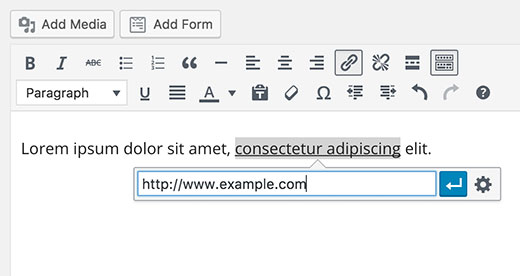
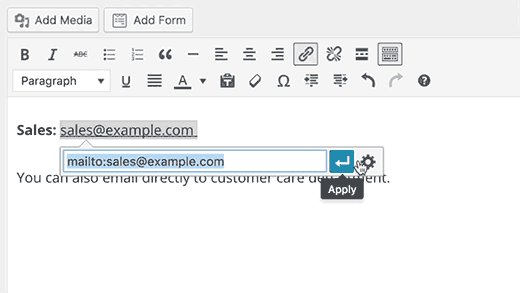
برای این کار کافی است متن مورد نظر خود را که میخواهید لینک شود را انتخاب نموده و کلید ترکیبی CTRL+K را برروی کیبورد خود وارد نمایید و یا از بخش بالای ویرایشگر برروی آیکن قرار دادن لینک کلیک نمایید.پس از کلیک نمودن برروی این بخش و یا استفاده از دکمه ی ترکیبی صفحه ای برای شما باز می شود که از شما آدرس لینک را دریافت خواهد نمود.لینک مورد نظر خود را در باکس قرار داده و سپس همانند تصویر زیر برروی آیکن کلیک نموده تا متن شما به آدرس مورد نظر شما لینک شود.

چگونه آدرس ایمیل را در وردپرس لینک کنیم
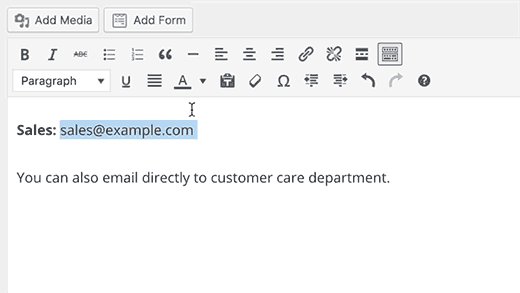
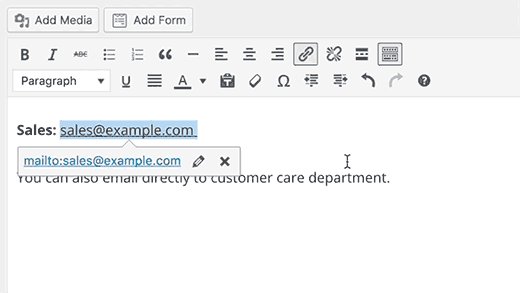
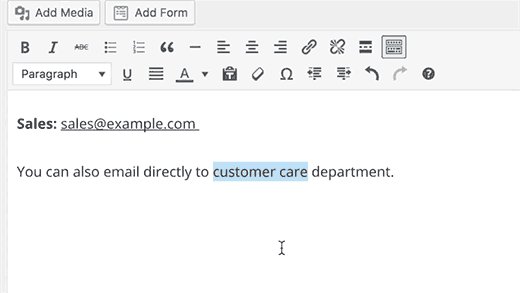
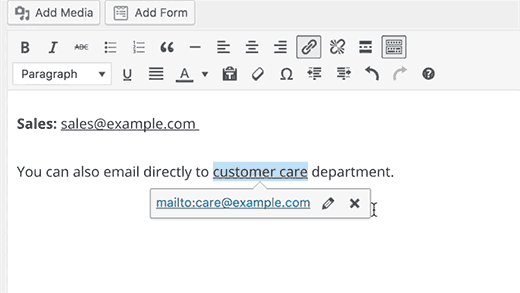
هم چنین می توانید آدرس ایمیل خود را به هر نوشته ی دیگر هم لینک نمایید.در تصویر زیر می توانید نحوه ی لینک کردن نوشته به آدرس ایمیل را مشاهده نمایید.

چگونه آدرس ایمیل را به نوشته لینک کنیم
چگونه آدرس ایمیل خود را به صورت دستی در وردپرس لینک کنیم
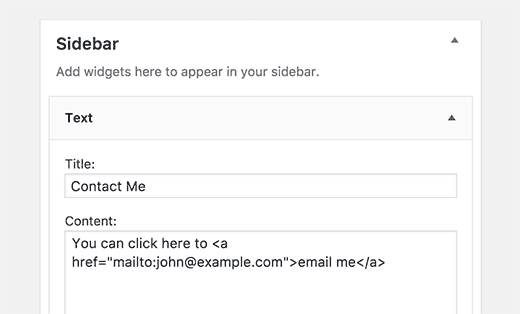
اگر شما می خواهید در ابزارک ها و یا قالب خود آدرس ایمیل را لینک نمایید هنگامی که می توانید به صورت HTML تایپ نمایید با استفاده از دستور زیر می توانید این کار را انجام داده و در فرم های تماس خود بخش ارسال ایمیل را هم لینک نمایید.
<a href=”mailto:john@example.com”>Email Me</a>

لینک کردن آدرس ایمیل به صورت دستی
اکنون میخواهیم نحوه ایجاد ابزارک پیشخوان وردپرس توسط کد در طراحی قالب وردپرس را آموزش دهیم تا بتوانید پیام دلخواه تان را پس از نصب و فعال شدن پوسته یا افزونه ای که طراحی کرده اید به مدیران سایت نمایش دهید. این پیام میتواند آموزش استفاده از قالب یا افزونه، اطلاعات تماس با طراح، لینک سایت طراح و .. باشد، پس تا انتها همراه ما باشید.

کد ایجاد ابزارک پیشخوان وردپرس
برای ساخت ویجت پنل مدیریت یا پیشخوان وردپرس میتوانید کدهای زیر را در فایل فانکشن functions.php قالب وردپرس و یا در افزونه اختصاصی سایتهای وردپرسی کپی کنید و یا در فانکشن افزونه ای که طراحی کرده اید و در محل مناسب از آنها استفاده کنید.در خط سوم کد عنوان ابزارک را وارد کنید. در خط پنجم پیام یا کوئری مورد نظر را قرار دهید سپس تنظیمات را ذخیره کنید، با مراجعه به پیشخوان شاهد اضافه شدن ابزارک خواهید بود. لازم به یادآوری است که قبل از ویرایش فانکشن پوسته حتما نسخه ای پشتیبان از آن تهیه کنید تا در صورت بروز مشکل بتوانید فایل را جایگزین کنید.
add_action('wp_dashboard_setup','my_custom_dashboard_widgets');
function my_custom_dashboard_widgets(){global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget','طراحی قالب وردپرس','custom_dashboard_help');}
function custom_dashboard_help() {
echo '<p>سلام دوستان, کیانوش هستم مدیر <a target="_blank" href="http://ronakweb.com">روناک وب</a>.<br>
این یک پیام آزمایشی در پیشخوان هست.</p>';}
]]>