اکثر اوقات برای طراحی سایت به آیکون همراه با انیمیشن نیاز داریم. وقتی آیکون با ایجاد انیمیشن همراه شود زیبایی خاصی به صفحه می بخشد. با نصب این افزونه مجموعه ای از آیکون ها با انیمیشن را دسترس دارید که به راحتی می توانید از آن استفاده نمایید.
این افزونه هم مانند سایر افزونه ها نصب می شود. بعد از نصب و فعالسازی افزونه گزینه تنظیمات نمایش داده می شود .گزینه تنظیمات افزونه از منوی تنظیمات > LivIcons Settings نیز قابل دسترس است.
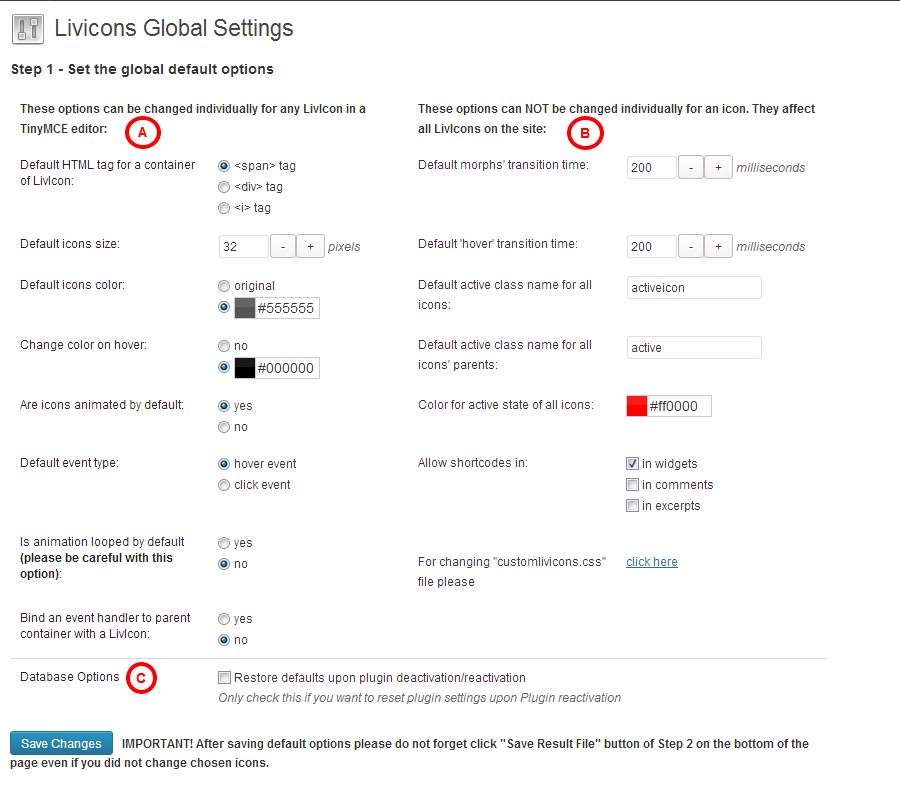
صفحه مربوط به تنظیمات را در زیر مشاهده می کنید.

همانطور که می بینید تنظیمات شامل سه بخش است.
قسمت A مربوط به تنظیمات آیکون در ادیتور مطالب می باشد.
قسمت B مربوط به تنظیمات و اعمال آن به همه ی آیکون های افزونه می باشد.
قسمت C میتوان با زدن تیک این گزینه تنظیمات را به حالت اولیه برد و در واقع ریست کرد.
در قسمت Step2 همانطور که در تصویر زیر آمده است می توان تعیین کرد چه آیکون هایی نمایش داده شوند. تصویر زیر انتخاب سه آیکون از همه ی آیکون ها را نشان می دهد.

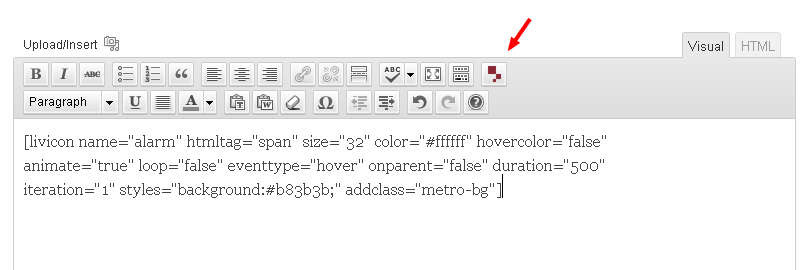
برای استفاده از آیکون در نوشته ها یا برگه در قسمت ادیتور آیکون جدیدی اضافه می شود که در تصویر زیر نمایش داده شده است.

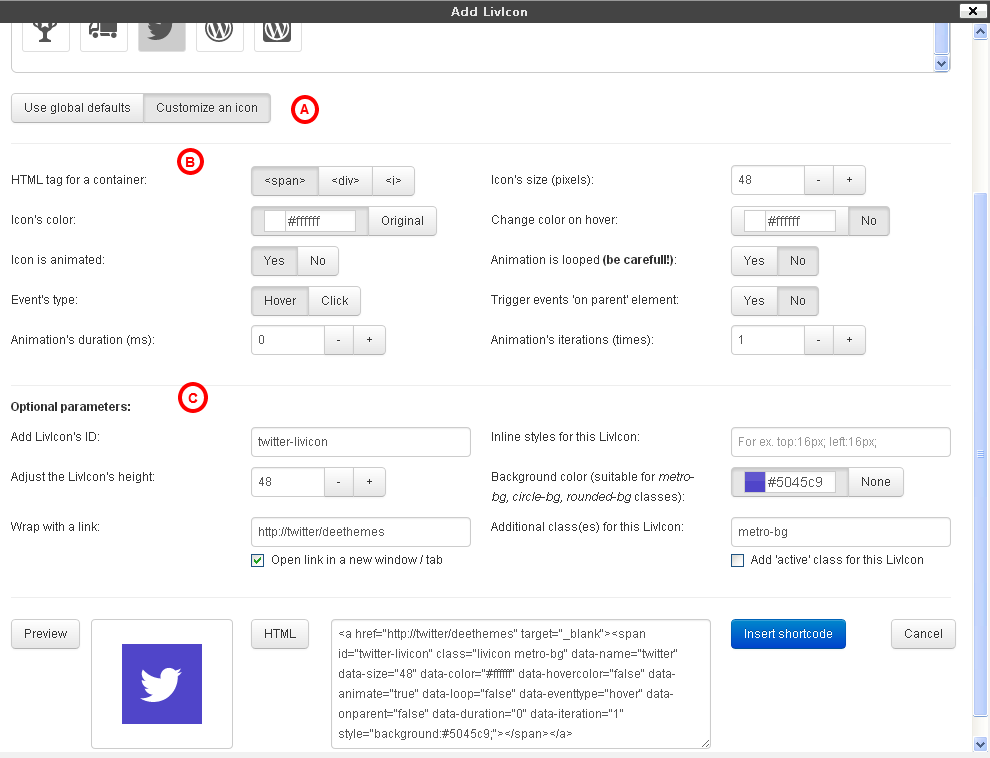
با کلیک روی این آیکون پنجره زیر باز می شود.

در قسمت A میتوان استفاده از تنظیمات پیش فرض یا سفارشی را انتخاب نمود.
در قسمت B تنظیمات پیش فرض قرار دارد.
در قسمت C تنظیمات سفارشی قرار دارد.که می توان تنظیمات مدنظر را اعمال کرد.
امیدوارم از این آموزش نیز استفاده لازم را برده باشید.
]]>
برای مدیریت وبسایت تان ممکن است چندین مدیر وبسایت داشته باشید که همگی روی سایت شما کار می کنند و محتوا وارد می کنند. شاید این مدیران هرگز همدیگر را نبینند ولی نیاز باشد که یکدیگر را از کار خود مطلع کنند. افزونه پیغام خصوصی این امکان را برای شما فراهم می کند که به راحتی با دیگر مدیران در یک وبسایت در ارتباط باشید و به راحتی برای یکدیگر پیام بفرستید و یا پیام دریافت کنید. با ما همراه باشید تا با روش کار کردن با این افزونه آشنا شوید.
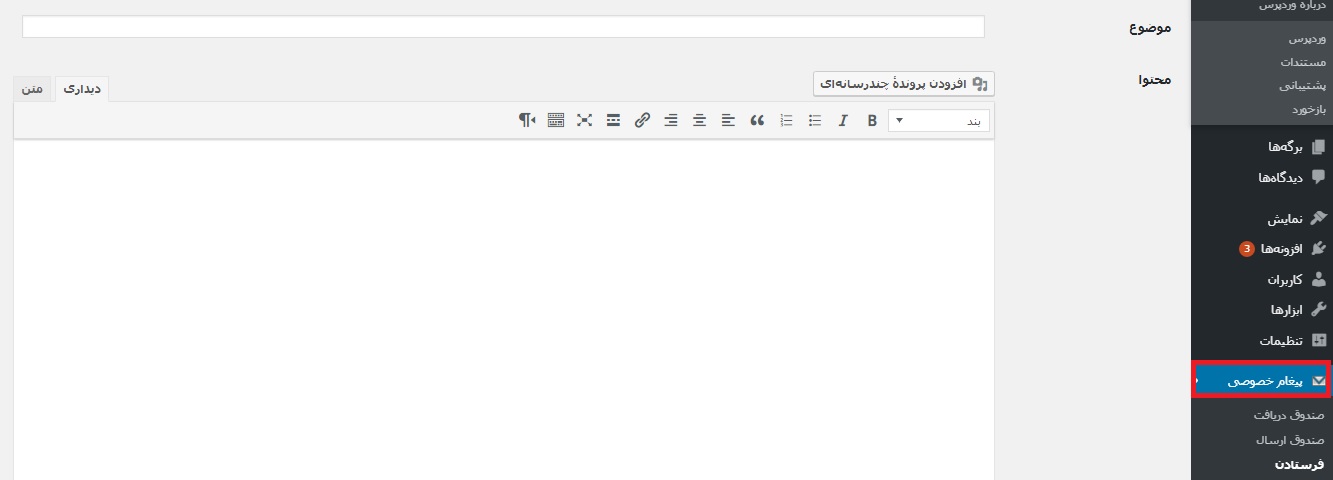
این افزونه هم مانند سایر افزونه ها نصب می شود. بعد از نصب و فعالسازی افزونه منوی پیغام خصوصی به منوی سمت راست اضافه می شود.

همانطور که در تصویر بالا می بینید این افزونه سه زیر منو دارد که در ادامه به توضیح آن می پردازیم.
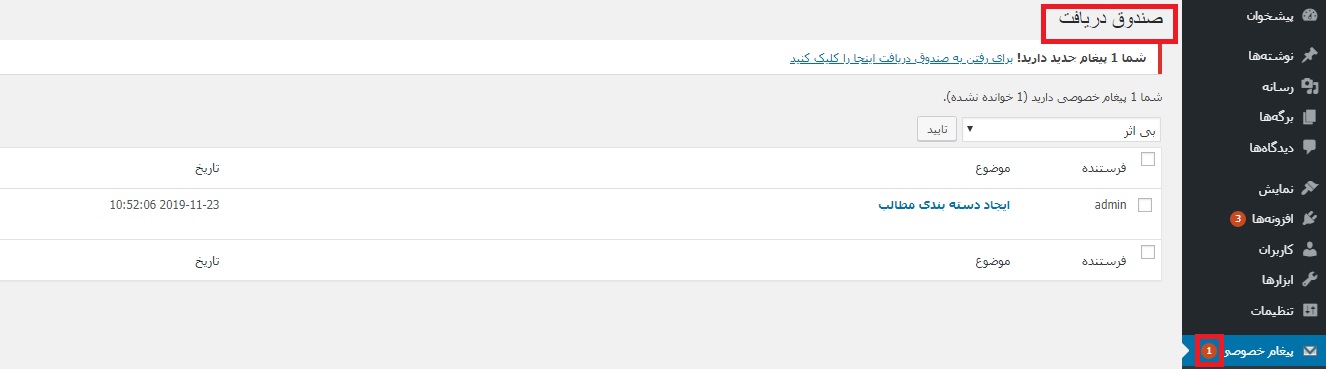
صندوق دریافت: در این قسمت پیام های دریافتی از دیگر کاربران را می توان دید.

صندوق ارسال: در این قسمت پیام های ارسال شده توسط خودمان را می توان مشاهده کرد.
فرستادن: از این گزینه برای ارسال پیام به دیگر مدیران استفاده می شود.

مطابق با تصویر بالا در قسمت دریافت کننده نام مدیران سایت نمایش داده می شود که می توان هر کدوم از انها را انتخاب کرد.در ادامه موضوع و محتوای پیام نوشته می شود.
]]>
امروزه از شبکه های اجتماعی بطور چشمگیری استفاده می شود. می توانید با قرار دادن لینک شبکه های اجتماعی در وب سایت کاربران خود را به شبکه های اجتماعی مدنظرتان هدایت کنید.
شما می توانید از روش قرار دادن تصویر لوگو شبکه اجتماعی و لینک دادن آن استفاده کنید ولی گاهی پیدا کردن تصویر لوگو زمانبر می باشد ضمن اینکه اکثر اوقات لازم است ابعاد لوگو را متناسب با سایز دلخواهتان تغییر دهید.
اگر به دنبال افزونه ای برای نمایش شبکه های اجتماعی میگردید این افزونه را به شما پیشنهاد می دهم.
کار کردن با افزونه ساده است و تنها با چند کلیلک میتوانید هر تعداد شبکه اجتماعی را به وب سایتتان اضافه کنید و لینک دهید .در ادامه به توضیح این افزونه می پردازم. پس با ما همراه باشید.
افزونه همانند سایر افزونه ها نصب می شود. بعد از نصب و فعالسازی، در قسمت ابزارک ها اضافه می شود. به منوی ابزارک ها رفته ایزارک Social Icons by WPZOOM را پیدا کرده و با درگ کردن آنرا به جایی که می خواهیم نمایش داده شود انتقال می دهیم.
تصویر زیر امکانات این ابزارک را نمایش می دهد.

در قسمت Title عنوان ابزارک را مشخص می کنیم مثلا ما را در شبکه های اجتماعی دنبال کنید.
در text above icons توضیحاتی را می توان در زیر عنوان نوشت و نمایش داد.
در قسمتهای دیگر امکان نوع نمایش آیکون، رنگ آیکون و اضافه کردن دیگر شبکه های اجتماعی وجود دارد. با گزینه add more شبکه اجتماعی بعدی را اضافه می کنیم. آیکون پیش فرضی ایجاد می شود که با کلیلک بر روی آن پنجره ای جدید باز می شود که می توان رنگ و نوع آیکون را تغییر داد.
با حالت درگ و دراپ میتوان آیکن ها را جابجا نمود و با زدن گزینه ذخیره می توان آنرا درسایت مشاهده نمود.
امیدوارم از این آموزش نیز لذت برده باشید.
]]>در این مقاله یکی دیگر از افزونه های مفید وردپرس را به شما معرفی می کنم.
شاید وبسایتی داشته باشید که نیاز دارید از طریق تیکت با مشتری در ارتباط باشید. این افزونه به شما کمک می کند که پشتیبانی و ارتباط راحت تری با مشتریان خود برقرا کنید. تا آخر این مقاله با ما همراه باشید تا نحوه کار با افزونه awesome-support (پشتیبانی تیکت) آشنا شوید.
افزونه همانند سایر افزونه ها نصب می شود. بعد از نصب و فعالسازی، منوی تیکت به منوی سمت راست اضافه می شود.

پس از نصب این افزونه دو برگه ارسال تیکت و تیکت های من به منوی برگه ها در وردپرس اضافه می شود که با قرار دادن برگه ها در منو میتوان از آنها استفاده کرد.
زیر منوی تیکت را در تصویر مشاهده میکنید.

گزینه همه تیکت ها، مانند تصویر زیر تیکت های ایجاد شده توسط کاربران را نمایش می دهد.

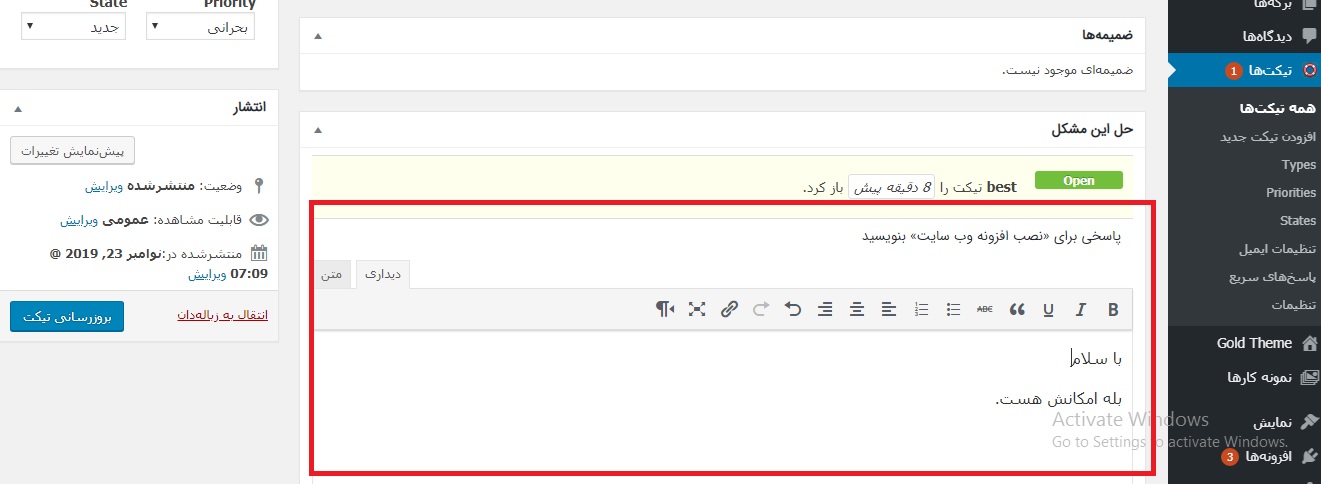
برای پاسخ دادن به تیکت در قسمت همه ی تیکت ها، تیکت مورد نظر را باز کرده در قسمت پایین صفحه امکان پاسخ دادن وجود دارد.

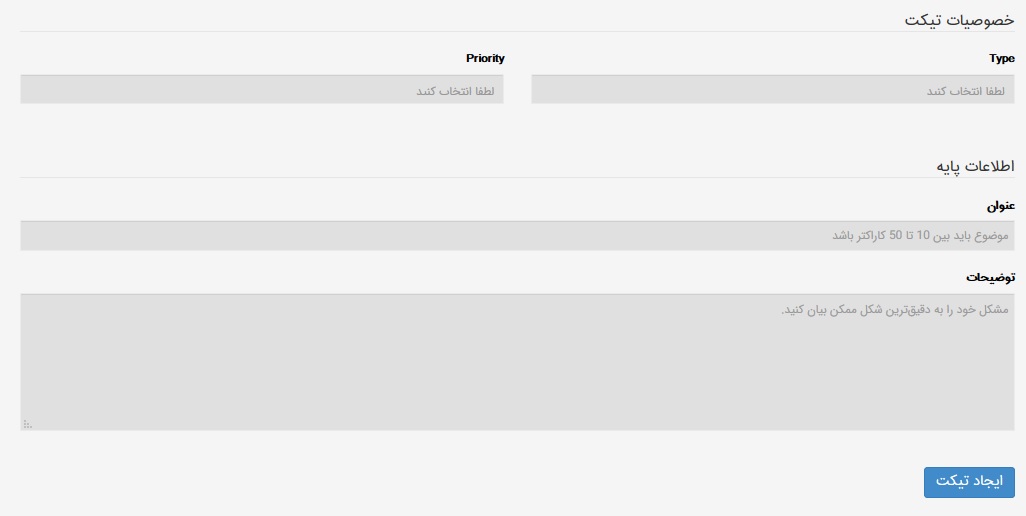
گزینه افزودن تیکت جدید، مدیر وبسایت هم می تواند تیکت جدید ایجاد کند.
گزینه type نوع تیکت را مشخص میکنید. مثلا دپارتمان فنی یا دپارتمان مالی و …
گزینه Priorities مربوط به تعیین گزینه های اولویت تیکت می باشد. مثلا اولویت زیاد ،متوسط، کم
گزینه States مربوط به انتخاب حالت تیکت می باشد مثلا در حال بررسی، بررسی شده ،…
گزینه تنظیمات ایمیل ،تنظیمات گوناگون مربوط به ارسال ایمیل در این صفحه قرار دارد.
گزینه پاسخ های سریع، در این قسمت می توانید پاسخ های پیش فرض و یا پر کاربرد را اضافه کنید و در هنگام پاسخ دادن به کاربر با یک کلیک از آنها استفاده نمایید.
گزینه تنظیمات، تنظیمات سیستم را می توان در این قسمت تغییر داد.
نمایش قرار دادن برگه ارسال تیکت در منو بصورت زیر است .

با ایجاد تیکت توسط کاربر مدیر وبسایت می تواند آن را در قسمت مدیریت ببیند و به تیکت پاسخ دهد.
امیدوارم از این آموزش استفاده لازم را برده باشید.
]]>
در این مقاله یکی از افزونه های دیگر وردپرس به نام custom-user-profile-photo را به شما معرفی می کنم. در وردپرس حالت پیش فرض قسمت ویرایش کاربران امکان گذاشتن تصویر سفارشی وجود ندارد ولی برخی از مدیران وبسایت مخصوصا در سایتهای تولید محتوا میخواهند تصویر سفارشی مدیر وبسایت نمایش داده شود. کاربرد این افزونه در این مورد می باشد.در ادامه با نحوه کار با این افزونه آشنا می شویم.
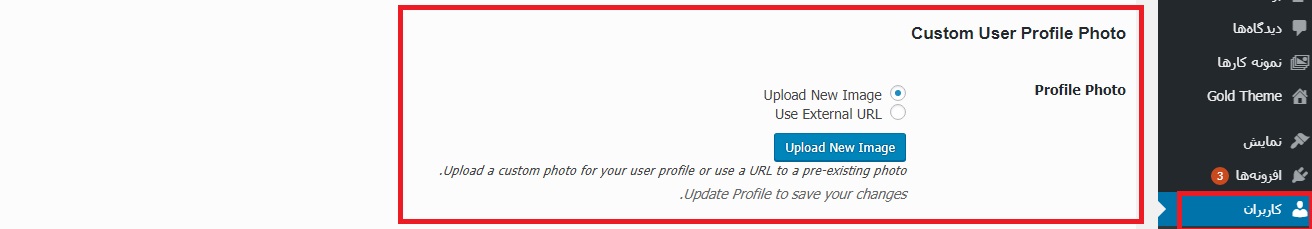
در حالت پیش فرض وردپرس در منوی ویرایش یک کاربر در قسمت تصویر شناسه برای تغییر آن گزینه You can change your profile picture on Gravatar. وجود دارد که به سایت گراویتور وصل میشوداین کار ساده نمی باشد اما با نصب افزونه مطابق تصویر زیر، قسمتی به پایین این این صفحه اضافه می شود.

با انتخاب گزینه upload new image میتوان تصویر مورد نظر را در کتابخانه رسانه ها وردپرس آپلود و استفاده نمود.

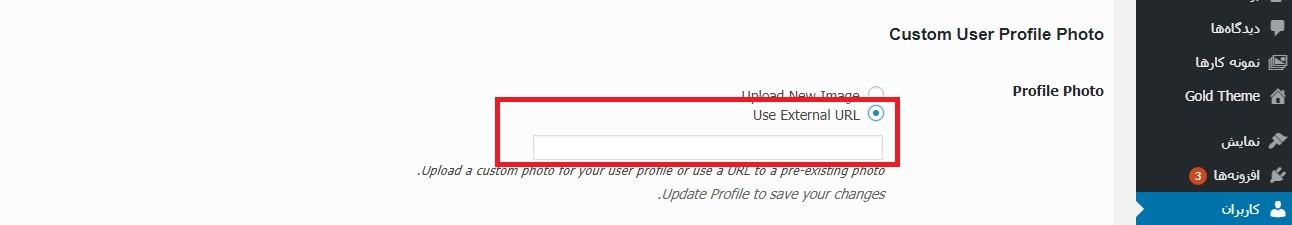
با انتخاب گزینه Use External URL می توان لینک آدرس مدنظر را وارد نمود.
امیدوارم این مطلب برای شما دوستان عزیز کارآمد باشد.
]]>