
افزونه جی کوئری ساخت تب با افکت
از محبوب ترین پلاگینهای جاوا ساخت تب بندی سایت EasyTabs.js می باشد که توانایی ساخت انواع تب افقی و عمودی با افکت محو زیبا در هنگام تعویض تب را دارا می باشد این افزونه با تمام مرورگرهای بروز از جمله اینترنت اکسپلوره ie نسخه +۷ به بالا سازگاری دارد. از قابلیتهای ایزی تب می توان به موارد زیر اشاره کرد:
- امکان بارگذاری یا لود محتوای تب توسط Ajax آژاکس
- قابلیت زمان بندی برا تعویض خودکار تبها
- سازگاری با فریمورک توئیتر بوت استرپ
- امکان ساخت تبهای تو در تو
- قابلیت نمایش پیام در هنگام تعویض تب
- امکان ساخت فرم چند مرحله ای در تبها
- امکان نمایش لینک یا عنوان تب در ستون کناری راست و چپ
- پشتیبانی از دکمه های کنترلی قبلی و بعدی برای مرور تب از طریق آنها
- طراحی واکنش گرا و سازگار با موبایل و تبلت
- نصب و راه اندازی سریع و آسان
- امکان اختصاصی کردن و ویرایش شیوه نامه یا استایل css
- متن باز و رایگان
برای مشاهده دمو از انواع تبها و دانلود آخرین نسخه افزونه جی کوئری تب بندی ایزی تب EasyTabs.js به سایت سازنده آن در آدرس Jquery EasyTabs Plugin مراجعه نمایید.
پلاگین جی کوئری تب بندی Tabslet
دومین افزونه ای که قصد معرفی آنرا داریم Tabslet می باشد این پلاگین نیز مانند ایزی تب عمل می کند و تقریبا تمام امکانات آنرا داراست همچنین امکان نمایش محتوای جدول بندی از طریق هاور شدن ماوس بر روی عنوان تب را نیز دارا می باشد. برای مشاهده پیش نمایش و دانلود آخرین ورژن پلاگین تبزلت به صفحه آن از سایت معتبر گیت هاب github مراجعه نمایید.
هر دو افزونه جی کوئری ساخت تب معرفی شده متن باز و کاملا رایگان بوده که می توانید براحتی ار آنها استفاده نمایید.
]]>
افزونه جی کوئری منو واکنش گرا SlickNav
از محبوب ترین پلاگینهای جی کوئری برای ساخت دسته بندی واکنش گرا افزونه اسلیک ناو slicknav می باشد که به صورت متن باز و رایگان منتشر شده استاز مزایای آن می توان به پشتیبانی از منوهای چند سطحی یا زیردسته، انعطاف پذیر و دارای نشانه گذاری ساده، سازگاری با مرورگرهای مختلف کامپیوتر و موبایل با سیستم عامل اندروید و ios، پشتیبانی از کلیدهای میانبر صفحه کلید، دارای افکت های زیبا بدون استفاده از جاوا اسکریپت، نصب ساده با کاربرد راحت، دارای سرعت بارگذاری بالا و بهینه و … اشاره کرد. برای دانلود افزونه و مشاهده نمونه های آماده به همراه آموزش نحوه نصب و استفاده به وب سایت slicknav.com مراجعه کنید.

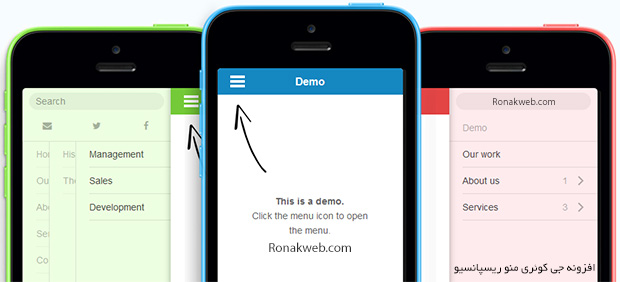
پلاگین جی کوئری دسته بندی ریسپانسیو mmenu
توسط افزونه جی کوئری ام منو می توان دسته بندی های کاملی را ایجاد کرد این پلاگین با دارا بودن امکانات فراوان حتی می تواند به تنهایی برای طراحی ستون کناری سایت مورد استفاده قرار گیرد. الاوه بر جی کوئری mmenu دارای افزونه وردپرس نیز می باشد که پس از نصب و فعال سازی می توان با تنظیم آن منو واکنش گرایی زیبا و حرفه ای داشت ولی برای تهیه آن باید نسخه نهایی را خریداری نمایید و متاسفانه یا خوشبختانه ! رایگان و متن باز نیست. افزونه جی کوئری منو واکنش گرا mmenu رایگان است و می توانید آنرا از سایت mmenu.frebsite.nl دانلود نمایید.
از امکانات ام منو می توان به موارد زیر اشاره کرد:
- دارای منو جستجو در حالت موبایل و تبلت
- امکان جستجو آژاکسی در منو
- دارای افکتهای جذاب و زیبا
- امکان نمایش آیکون شبکه های اجتماعی
- قابلیت نمایش تصویر پروفایل کاربر
- پشتیبانی از منوهای چند سطحی
- سازگار با مرورگرهای مختلف کامپیوتر و موبایل
- پشتیبانی افزونه جی کوئری از وردپرس
- دارای افزونه وردپرس اختصاصی با راه اندازی سریع و راحت اما پولی!
- و …
افزونه جی کوئری دسته بندی موضوعی واکنش گرا Smart Menus
پلاگین جی کوئری اسمارت منو نیز مانند دو افزونه بالا عمل می کند و می تواند دسته بندی موضوعی سایت که در حالت کشویی است را با افکتهای زیبا پیاده سازی کند. این پلاگین نیز متن باز بوده و براحتی قابل پیاده سازی می باشد و تقریبا تمام مزایای مشترک میان دو پلاگین معرفی شده در مطلب را دارا می باشد. برای دانلود و مشاهده نمونه آماده شده به وب سایت smartmenus.org مراجعه نمایید.
]]>
ایجاد بخش چسبان با افزونه و کد جی کوئری Sticky Menu
در هنگام طراحی قالب وردپرس یا ایجاد پوسته برای وبلاگ و سیستم های مدیریت محتوای دیگر می توان از کد جی کوئری و css برای ساخت اجزاء چسبنده استفاده کرد البته می توان تنها با استفاده از css و دستور position:fixed اجزاء ثابت ایجاد کرد تنها عیب استفاده از css تنها عدم ایجاد قابلیت بهره گیری از اسکرول صفحه می باشد یعنی هر بخشی که ثابت شد همیشه در همانجا نمایش داده می شود ولی با بکارگیری jquery می توانیم اسکرول کردن کاربر را شناسایی کنیم و در صورتیکه از ارتفاع مشخصی طی شد منو یا بخش چسبان نمایش داده شود در حقیقت کار حرفه ای تر می شود.
اگر می خواهید از کد برای ساخت Sticky Menu منوی چسبنده استفاده کنید، کدهای jquery زیر را در سربرگ header قالب تان بعد از کتابخانه جی کوئری کپی کنید.
<script>
$(document).ready(function() {
var stickyNavTop = $('.nav').offset().top;
var stickyNav = function(){
var scrollTop = $(window).scrollTop();
if (scrollTop > stickyNavTop) {
$('.nav').addClass('sticky');
} else {
$('.nav').removeClass('sticky');
}};
stickyNav();
$(window).scroll(function() {stickyNav();});});
</script>
// css codes copy to style.css
.sticky {
position: fixed;
width: 100%;
left: 0;
top: 0;
z-index: 10000;
border-top: 0;
}
کلاس .nav مشخص کننده بخشی است که می خواهیم بعد از رسیدن کاربر به آن با اسکرول موس در صفحه ثابت شود می توانید کلاس nav را به منو، هدر، جدیدترین مطالب در ستون های کناری سایت و … اختصاص دهید. سپس کدهای css بالا را در فایل شیوه نامه style.css پوسته تان کپی کنید. توسط کلاس تعریف شده منو چسبنده به صورت تمام صفحه و در بالاترین بخش صفحه نمایش قرار می گیرد. اگر می خواهید تمام صفحه نباشد تمام دستورها بجز دستور position:fixed را حذف کنید.
افزونه وردپرس Sticky Menu منو چسبنده و هدر ثابت

اگر به هردلیلی نمی خواهید از کد استفاده کنید می توانید توسط افزونه های ایجاد منوی چسبنده این قابلیت را در وردپرس ایجاد کنید. توسط افزونه Sticky Menu (or Anything!) on Scroll می توان منو ثابت بالای سایت و صفحه نمایش ایجاد کرد. پس از نصب و فعال سازی با مراجعه به بخش تنظیمات افزونه کلاس یا ای دی class or id مربوط به بخشی که قصد چسبان کردنش را دارید به همراه تنظیماتی مانند فاصله از بالای صفحه، ایجاد و یا عدم نمایش در موبایل یا تبلت، تنظیم خاصیت z-index برای نمایش در بالاترین سطح نسبت به سایر اجزاء قالب و … را انجام می دهد.
افزونه وردپرس Awesome Sticky Header برای ایجاد هدر چسبنده مورد استفاده قرار می گیرد تا بتوانید الاوه بر منو سایر المانهای دیگری مثل: لوگو ، عنوان و توضیحات سایت، نوار جستجو و … را نیز به حالت چسبنده در بیاورید. از امکانات این افزونه می توان به مواردی مانند: امکان تنظیم رنگ متن و زمینه منو و سایر اجزاء قالب، تعیین فاصله بخشها نسبت به یکدیگر، افزودن چند منو و فهرست به سربرگ چسبنده، امکان تعریف باز شدن زیرمنو ها در سمت راست یا چپ دسته مادر، نوشتن css دلخواه برای ایجاد سربرگ چسبان مورد نظر و …
در این مطلب چند افزونه و کد جی کوئری Sticky Menu منوی چسبنده معرفی شد تا به دلخواه از آنها در سایت و یا وبلاگتان استفاده کنید.
]]>
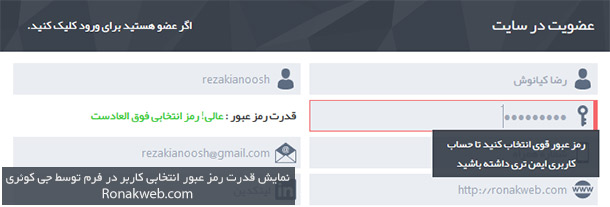
افزونه جی کوئری نمایش میزان قدرت و حساسیت رمز عبور
می خواهیم در فرم ثبت نام کاری کنیم تا همزمان با وارد کردن رمز عبور توسط کاربر پیامی برای راهنمایی در انتخاب کلمه عبور قوی جهت افزایش امنیت حساب کاربری اعضاء نمایش داده شود این پیام دارای چهار حالت هشدار برای حداقل کاراکتر وارد شده، رمز عبور ضعیف، مناسب و پسورد قوی می باشد که هر کدام دارای رنگبندی پیام هشدار قرمز، رمز عبور ضعیف به رنگ زرد، کلمه عبور قوی به رنگ سبز که نشان دهنده انتخاب درست است می باشد. فایلهای پروژه به همراه پیش نمایش آن در فایل انتهای مطلب برای دانلود قرار داده شده و در فیلم آموزشی نحوه راه اندازی و یا تغییر در محدودیت کاراکتر و سایر تنظیمات دلخواه نمایش داده شده است که می توانید براحتی در پروژه های طراحی اسکریپت و یا سیستم مدیریت محتوای php مورد استفاده قرار دهید.
خوشبختانه وردپرس در نسخه +۴ دارای ویژگی ایجاد رمز عبور قدرتمند می باشد تا امنیت بیشتری را برای کاربران فراهم کند اما در گذشته با استفاده از افزونه هایی مانند Force Strong Passwords می شد امکان انتخاب پسورد حرفه ای و قوی برای کاربران را فراهم کرد.
]]>
کد جاوا لینک برگشت به صفحه قبل
یکی از مزایای استفاده از کد به جای افزونه در طراحی سایت کاربرد وسیع آن و عدم وابستگی به سیستم های مدیریت محتوا می باشد یعنی می توانید کدها را در وبلاگ ، سیستم های مدیریت محتوای وردپرس ، جوملا ، دروپال و … تنها با قرار دادن کد در محل مورد نظر مورد استفاده قرار دهید اگر می خواهید به جای استفاده از افزونه برگشت به نوشته قبلی از کد جاوا لینک برگشت به صفحه قبل استفاده کنید تنها کافی است کد زیر را در محل مورد نظر قرار دهید و برای آن شیوه نامه (style) بنویسید.
<button onclick="goBack()">بازگشت به صفحه قبل</button>
<script>
function goBack() {
window.history.back();
}
</script>
در توضیح کد بالا می توان گفت با استفاده از رویداد onclick متد history.back جاوا اسکریپت را فراخوانی میکنیم به این ترتیب با کلیک بر روی دکمه بازگشت به صفحه قبل متد history.back در مرورگر اجرا شده که با مراجعه به history مرورگر مطلب قبلی که مورد بازدید قرار داده ایم را دوباره بارگذاری می کند.
]]>