
چگونه فونت دلخواه خود را بسازیم
امروز در خدمت شما هستیم با آموزشی در رابطه با چگونه فونت دلخواه خود را بسازیم.
با استفاده از پکیج هایی نظیر گوگل فونت و Typekit که دارای هزاران فونت مختلف می باشند گزینه های بی شماری برای انتخاب فونت درست برای وب سایت شما وجود دارد.با این وجود در برخی مواقع محدودیت هایی برای انتخاب فونت هایی وجود دارد که توسط بعضی از کاربران طراحی شده است.راه های متعددی وجود دارد تا اینکه فونت دلخواه خود را طراحی کنید و از آن استفاده کنید.شما می توانید با مراجعه به یخش فونت وب به مقالات دیگر هم دسترسی داشته و از آن ها استفاده نمایید.
این مقاله به شما ابزار هایی جهت طراحی و استفاده فونت سفارشی شده را می دهد.
چرا طراحی فونت شخصی؟
طراحی فونت توسط طراحان خیلی تکنیکی می باشد و همچنین هزینه بر و زمان بر است.
به عنوان یک سرگرمی جالب طراحی فونت ساده با استفاده از ابزاری نظیر handwriting converter می تواند آن چیزی باشد که شما نیاز دارید.
در نهایت شما برای استفاده دیگران فونتی طراحی می کنید که این فونت نیازمند این هستش که زمان خود را صرف توسعه آن نمایید.وهمچنین وقت و زمان خودرا برای نرم افزار های پیشرفته قرار دهید و حتی هزینه هایی برای آن پرداخت نمایید.
برخی از ابزار های های عمومی ساخت فونت دلخواه
ابتدا نگاهی به برخی از ابزار های عمومی می پردازیم برای افرادی که بخواهند به عنوان سرگرمی فونت شخصی طراحی کنند.این راه حل ها می توانند نقطه شروع خوبی باشند برای کسانی که می خواهند به صورت تکنیکی و فنی فونت خود را طراحی کنند.
PaintFont: این سرویس به شما این امکان را می دهد دست خط خود را به فونت تبدیل کنید و یا از فایلی که اسکن شده به عنوان قونت استفاده نمایید.
FontStruct: با استفاده از FontStruct شما می توانید فونت خود را با استفاده از شکل های هندسی طراحی کنید.
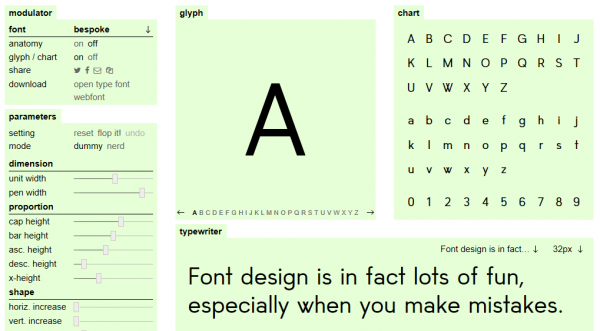
Metaflop:این ابزار به شما این امکان را می دهد فونت های ساده و آسان را سفارش سازی کنید و با استفاده از پارامتر های ساده آن را طراحی نمایید.

در مقالات بعدی شما را با آموزش مرحله به مرحله ای ساخت فونت دلخواه خود آشنا می سازیم.باما همراه باشید
]]>
دانلود فونت وب فارسی وزیر و صمیم
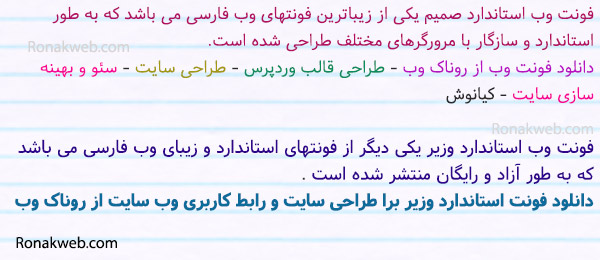
پیش از این یکان فونت فارسی قالب اکثر وب سایتها بود هم اکنون نیز درصد بالایی از سایتهای فارسی زبان از این فونت استاندارد و زیبا بهره می برند اما با ورود نسخه های استاندارد از فونت های جدید به وب فارسی دست طراحان برای انتخاب فونت مورد نظر بازتر شده و می توانند رابط کاربری سایت را بیشتر با سلیقه شان هماهنگ کنند در این میان فونت وب های فارسی وزیر و صمیم که در تصویر بالا نمونه ای از آنها را مشاهده می کنید می توانند جایگزین بسیار مناسبی برای فونتهای پیش فرض مانند تاهوما که عموما ساده و غیر استاندارد هستند و زیبایی چندانی نیز ندارند، باشند. هر دو فونت وزیر و صمیم به صورت متن باز منتشر شده که می توانید با دانلود فونت وب فارسی آنها را در پروژه های طراحی قالب وردپرس و یا طراحی و کدنویسی سایت مورد استفاده قرار دهید.
پیش از این در مطلب افزودن فونت دلخواه به قالب سایت توسط css کدهای مورد نیاز و نحوه استفاده از فونتهای وب فارسی آموزش داده شده که می توانید با مطالعه آن براحتی از فونت صمیم و وزیر استفاده کنید.
دانلود فونت وزیر و صمیم با حجم ۷۲۵ کیلوبایت – رمز فایل فشرده : www.ronakweb.com
]]>
دانلود فونت وب استاندارد ایران سانس iran serif
در بسته دانلودی دو نوع فونت سانس به همراه فایل شیوه نامه یا استایل css نحوه فراخوانی صحیح فونت وبها قرار گرفته که یکی از آنها با font-weight:bold در دستوران css فراخوانی شده و مناسب استفاده در حالت توپر یا بولد است و فونت وب استاندارد دیگر با font-weight:normal مناسب استفاده در نوشته، لینکها و سایر قسمتهای صفحه وب می باشد.
لینک دانلود به درخواست طراح فونت حذف شد.
می توانید با پرداخت مبلغی ناچیز فونت اصلی را از سایت fontiran.com خریداری نمایید و از پشتیبانی و به روز رسانی آن برخوردار شوید.
دانلود با لینک مستقیم و حجم ۳۱۳ کیلوبایت – رمز فایل فشرده : www.ronakweb.com
یکی از روش های نمایش آیکون و المان های گرافیکی مورد استفاده در رابط کاربری سایت استفاده از فونتی می باشد که به جای نمایش اعداد و حروف چندین آیکون را به نمایش می گذارد به این فونت ها ، فونت آیکون (Icon Font) می گویند. استفاده از فونت آیکون مزایا و معایبی دارد اگر بخواهیم مزایای آن را نام ببریم می توانیم به افزایش سرعت بارگذاری صفحات وب در سایتهای سنگین و بزرگ، امکان تغییر اندازه راحت فونت ها در طراحی سایت واکنشگرا و صفحه نمایش های دارای اندازه متفاوت، تغییر رنگ راحت و سریع نسبت به استفاده از تصویر ، تعریف چند اندازه پیشفرض با استفادهاز کلاس css و … را نام برد از معایب آن نیز می توان به شناخت و آگاهی طراح رابط کاربری و گرافیست وب از آیکونهای موجود در فونت ایکون ، محدود بودن آیکون ها ، سنگین بودن و حجم بالای فونت آیکون ها در سایتهای سبک و کوچک ، تجاری بدون اکثر فونت آیکونهای موجود و … را نام برد. در میان انواع تجاری و غیر رایگان این نوع فونت های وب نسخه ای با نام Awesome به صورت رایگان و متن باز در سایت github قرار گرفته که می توانید از آن استفاده کنید برای دانلود آیکون فونت Font Awesome با روناک وب همراه باشید.
![]()
آیکون فونت رایگان Font Awesome
تعداد آیکونهای این مجموعه بیش از ۵۸۵ مورد می باشد که در موضوعاتی مانند : برنامه های وب ، شبکه های اجتماعی ، فرم ها ، پخش کننده موسیقی و فیلم ، حمل و نقل ، نمودار و چارت ، آیکون های ادیتور متنی ، ایکون پرداخت و بانکها ، موسسات و شرکتهای معتبر وب و برند ، بیمارستان و سلامت و … را نام برد.
برای استفاده از جدیدترین نسخه آیکون فونت ابتدا باید آنرا از صفحه Font Awesome در جیت هاب دانلود کنید و شیوه نامه آنرا درست شبیه به فراخوانی فایل style.css در صفحه وب تان فراخوانی کنید، در این مرحله باید به آدرس دهی آیکون فونتها در فایل css دقت کنید تا فونتها به درستی لود شوند سپس می توانید با مراجعه به صفحه examples چندین نمونه از نحوه استفاده از فونتها را مشاهده کنید همچنین با مراجعه به صفحه icons می توانید کلاس آیکون ها را ببینید که با کلیک بر روی هر آیکون آموزش نحوه فراخوانی آن در صفحه را مشاهده کنید.
]]>
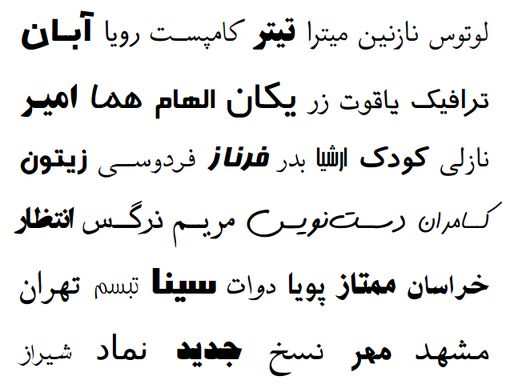
در بیشتر سایتهای اندرویدی از این فونت استفاده شده است و دلیل این امر بوجود آمدن این فونت مخصوص توسط گوگل برای سیستم عامل اندروید است . Droid Sans, Droid Sans Mono و Droid Serif از خانواده فونت های دروید میباشند که از زبان های سنتی چینی، ژاپنی، کره ای، عربی، ارمنی، حبشی، گرجستان، عبری، تایلندی و … نیز پشتیبانی میکند. فونت های دروید عربیک نسخ (Droid Arabic Naskh) و دروید اربیک کوفی (Droid Arabic kufi) در سال ۲۰۱۰ با کمک گروه ۲۹ فونت عربی برای استفاده در محصولات گوگل طراحی شد. حروف عربی این فونت ها توسط پاسکال الزغبی و حروف لاتین توسط استیو متسون طراحی شده اند.
تمامی فرمتهای استاندارد ttf , eot , woff , woff2 در فایل موجود می باشد ، نحوه صحیح فراخوانی و استفاده از فونت وب ها در css به همراه فونتها موجود می باشد و تنها باید ادرس دهی فونت ها را اصلاح کرده و در فایل css خودتان کپی کنید.
نظر شما درباره این فونت ها چیست ؟ آیا جایگزین مناسبی برای فونت محبوب یکان هستند ؟
دانلود مجموعه فونت دروید عربیک کوفی – لینک مستقیم
رمز فایل فشرده : www.ronakweb.com
]]>