افزونه Contact Form 7
سلام به همراهان گروه طراحی وبسایت روناک وب در این مقاله میخواهم شما را با کاربرد و نحوه استفاده از افزونه Contact Form 7 که این امکان را به ما می دهد که فرم تماس با ما یا هر فرم دیگری به صورت سفارشی ایجاد کنیم آشنا کنم ، با ما همرا باشید.
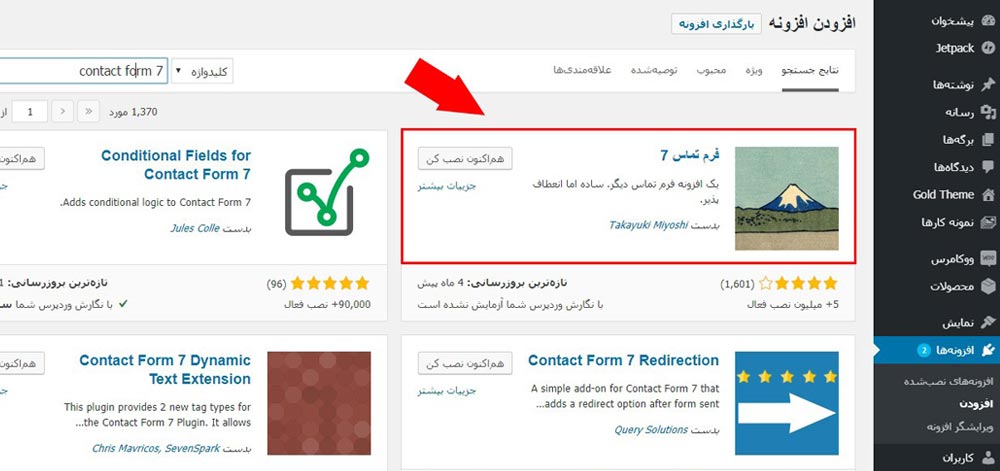
برای نصب افزونه به مخزن افزونه ها در وردپرس رفته و افزونه Contact Form 7 را جستجو، سپس نصب و فعال کنید.

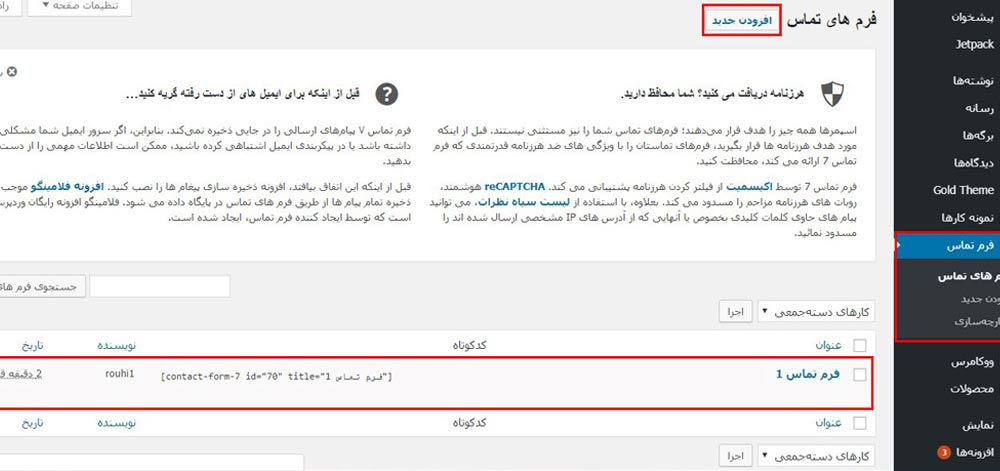
بعد از نصب افزونه گزینه فرم تماس به منو پیشخوان افزوده می شود که با کلیک بر روی آن به صفحه تنظیمات آن هدایت می شویم. همانطور که در تصویر زیر مشاهده میکنیم یک فرم تماس به صورت خوکار ایجاد شده است که با کلیک بر روی آن میتوانیم یک فرم تماس با ما در سایتمان ایجادکنیم و یا اگر بخواهیم یک فرم را از صفر و به صورت سفارشی ایجاد کنیم از گزینه افزودن جدید استفاده میکنیم.

در اینجا ما از فرم پیش ساخته استفاده میکنیم. روی فرم کلیک کرده در قسمت عنوان، عنوان فرم خود را وارد کرده و روی دکمه ذخیره کلیک میکنیم با این کار یک شورت کد به ما داده می شود که از این شورت کد در هر صفحه ای میتوان استفاده کرد ما بعدا برگه ای به اسم تماس با ما ایجاد میکنیم و شورت کد را در آن کپی میکنیم.

در قسمت فرم تب هایی از جمه رادیو باتن و چک باکس وجود دارد که با استفاده از این تب ها میتوانیم فرم خود را سفارشی سازی کنیم.

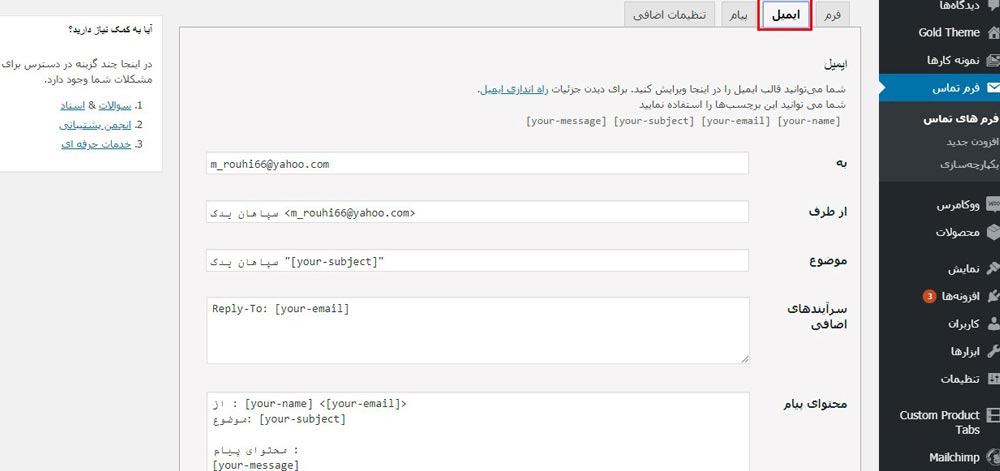
در قسمت ایمیل، ایمیلی که پیام ها به آن ارسال می شود مشخص می شود.

در پایین این صفحه گزینه ای به اسم ایمیل ۲ وجود دارد که مانند همین ایمیل اطلاعات آن را کامل میکنیم و برای پاسخ دهی به پیام ها میشود از آن استفاده کرد.

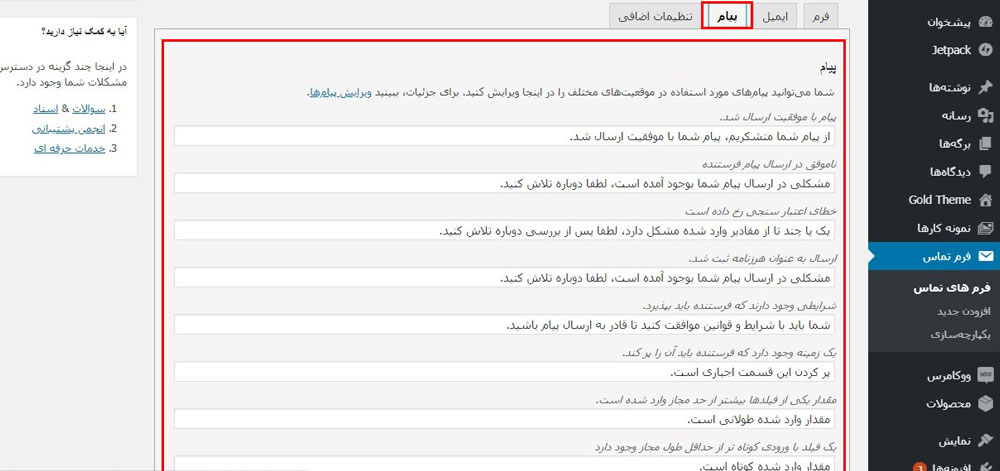
در قسمت پیام ها، پیامهایی از پیش تعریف شده برای موقعیت های مختلف وجود دارد که میتوان آنها را تغییر داد.

در قسمت تنظیمات اضافی اگر با Css آشنایی داشته باشید میتوانید به قالب بندی و وارد کردن کدهای Css بپردازید.

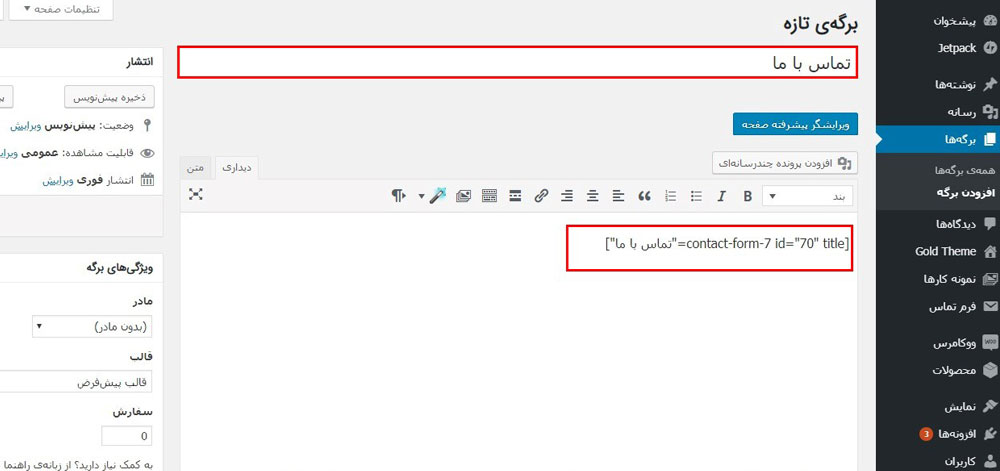
حال برای اینکه فرم تماس با ما را در سایتمان ایجاد کنیم برگه ای جدید میسازیم و عنوان آن را تماس با ما قرار میدهیم و در قسمت ویرایشگر شورت کد خود را که کپی کرده ایم وارد میکنیم و صفحه را انتشار میدهیم.

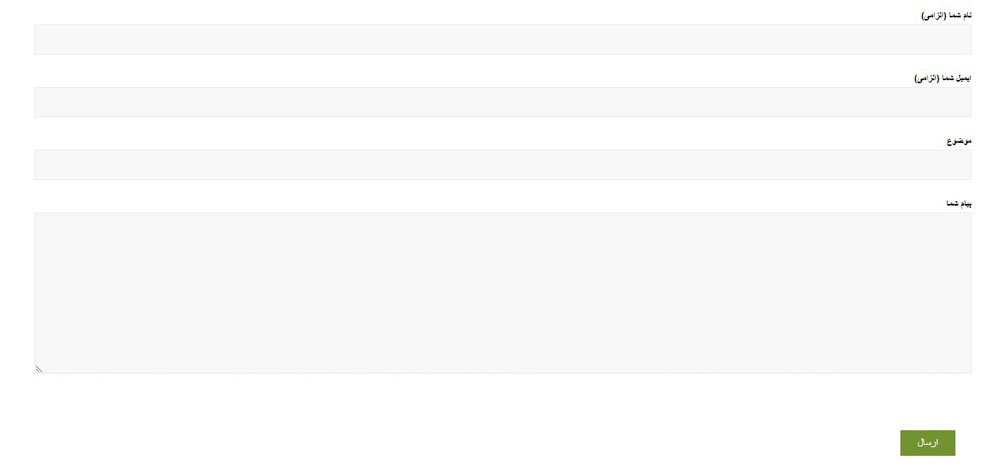
از قسمت پیش نمایش برگه نتیجه نهایی را مشاهده میکنیم. امیدوارم که این مقاله توانسته باشد به شما در طراحی سایت کمک کرده باشد .


 افزونه LivIcons ShortCodes
افزونه LivIcons ShortCodes افزونه social-icons-widget-by-wpzoom
افزونه social-icons-widget-by-wpzoom افزونه پشتیبانی تیکت یا awesome-support
افزونه پشتیبانی تیکت یا awesome-support افزونه custom-user-profile-photo
افزونه custom-user-profile-photo افزونه آر فرم وردپرس
افزونه آر فرم وردپرس