فیلم آموزش فارسی طراحی پنل تنظیمات قالب وردپرس
در هنگام طراحی قالب وردپرس می توان با افزودن پنل تنظیمات به قالب وردپرس مان ، پوسته ای حرفه ای و کارامدتر را داشته باشیم در اکثر موارد کدنویسی بخش تنظیمات قالب وردپرس به صورت ساده و فقط استفاده از فیلدهای متنی صورت می گیرد و عملا پنل تنظیمات امکانات چندانی را در اختیار کاربر قرار نمی دهد، در این مطلب از روناک وب فیلم آموزش فارسی طراحی پنل تنظیمات قالب وردپرس آماده شده تا بتوانید با حداقل کدنویسی بهترین پنل مدیریت قالب را داشته باشید. در این فیلم آموزش فارسی وردپرس نحوه ایجاد پنل تنظیمات حرفه ای که دارای فیلدهای متنی ، دکمه های رادیوی، چک باکس ها، قابلیت استفاده از دسته بندی های وردپرس ، انتخاب رنگ توسط ابزار colorpicker، امکان آپلود تصویر از پنل تنظیمات، استفاده از ویرایشگر متن وردپرس و … را فراخواهید گرفت، جهت ایجاد پنل تنظیمات و مدیریت قالب وردپرس از فریم ورک بسیار کار آمد options framework plugin وردپرس استفاده شده است جهت دانلود آموزش و مشاهده دمو پنل به ادامه مطلب مراجعه کنید.

فریمورک ایجاد پنل تنظیمات برای قالب وردپرس options framework
در این آموزش نحوه پیاده سازی فریمورک options framework و تنظیم آن با قالب وردپرس ، نحوه استفاده از فیلدها ، فراخوانی و استفاده از فیلدهای تعریف شده در قالب وردپرس ، ویرایش و حذف و یا افزودن فیلد به پنل تنظیمات و … را فرا خواهید گرفت با اندکی دقت می توانید تمامی توضیحات و برچسب فیلدهای ایجاد شده را به زبان فارسی تغییر دهید و در پروژه هایتان از آن استفاده نمایید. جهت افزودن فونت می توانید پوشه مربوط به فونت های دلخواه تان را در پوشه css فریمورک قرار دهید و با فراخوانی فونتها در فایل شیوه نامه options framework از آنها استفاده نمایید تا پنل تنظیمات و مدیریت قالب وردپرس زیباتری داشته باشید .

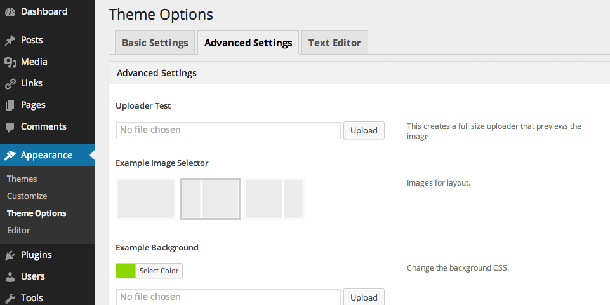
پیش نمایش بخش تنظیمات
دانلود فیلم آموزشی با حجم ۲۷٫۸ مگابایت
رمز فایل فشرده : www.ronakweb.com
فرمت آموزش mp4 و کیفیت صدا و تصویر در سطح بالایی قرار داد . با عضویت در خبرنامه روناک وب فیلم های آموزشی جدید را در ایمیل تان دریافت نمایید، بزودی برخی از امکانات و فیلم های آموزشی سایت تنها برای اعضاء خبرنامه ارسال خواهند شد .

 آموزش نصب وردپرس روی سی پنل install wordpress cpanel + فیلم
آموزش نصب وردپرس روی سی پنل install wordpress cpanel + فیلم آموزش نصب وردپرس روی هاست دایرکت ادمین Direct Admin
آموزش نصب وردپرس روی هاست دایرکت ادمین Direct Admin آموزش نصب وردپرس روی لوکال هاست Localhost + فیلم
آموزش نصب وردپرس روی لوکال هاست Localhost + فیلم افزودن زمینه دلخواه تکرار شونده به قالب وردپرس
افزودن زمینه دلخواه تکرار شونده به قالب وردپرس ارسال خبرنامه ایمیلی در وردپرس با افزونه MailPoet Newsletters
ارسال خبرنامه ایمیلی در وردپرس با افزونه MailPoet Newsletters
سلام
اموزشتون عاااااالی بود خیلی ممنون.
حالا یه سئوال و مسله که برای من پیش امده اینکه که ما مثلا لوگوی سایت رو توسط این فریم ورک از داخل پنل مدیریت دینامیک کردیم و باید تصویر لوگو اپلود بشه تا در پوسته قرار بگیره. حال اگه ما بخوایم یه لوگوی پیشفرض نیر قرار دهیم که تا زمانی که مدیر سایت لوگو رو تنظیم نکرده این لوگوی پیشفرض نشون داده بشه و وقتی از پنل لوگوی اصلی رو انتخاب کرد این لوگوی پیشفرض حذف بشه باید چیکار کنیم؟؟؟؟؟؟؟؟؟ خیلی برام جای سئواله لطفا راهنمایی کنید! ای کاش این مورد رو تو ویدیو اموزشی قرار میدادید!! ممنون
سلام که خدا رو شکر حاصل شده …
که خدا رو شکر حاصل شده …
لطف دارید
هدف یاد دادن ماهی گیری بود نه ماهی دادن
با استفاده از دستورات شرطی براحتی میتونید تصویر پیشفرض بزارید .
میشه نمونه همچین دستور شرطی رو بیان کنید!! که اگر از پنل مقدار دهی شد اونو نمایش بده ولی اگر مقدار دهی نشد و خالی بود مقدار پیشفرض نشون بده !!
خیر بهتره خودتون باید تلاش کنید و کدش رو بنویسید . برای رسیدن به چیزی که میخایین تلاش کنید انتظار نداشته باشید همه چیز براتون آماده باشه .
راهنمایی : از دستورات if و empty و echo با استفاده از متغییرها می تونید کد مورد نظر را بنویسید . خیلی خیلی راحته
با استفاده از if و empty باید بررسی کنید که اگر متغییر تنظیمات خالی بود تصویر مورد نظر رو چاپ echo کنه و اگر خالی نبود مقدار زمینه رو نشون بده .
سلام نیما جان نیاز به دستور شرطی نی شما فقط یک alt=”متن پیشفرض” داخل تگ img قرار بدید حل میشه
سلام.
خیلی ممنون بابت این آموزش. خیلی از سوال ها مو جواب داد.
انشاء الله همیشه موفق باشید.
سلام
خوشحالم مورد پسندتون بوده ..
ان شاالله شماهم موفق باشید
با سلام
من اگر بخوام در این فریم ورک لیستی از فونت های مختلف تعریف کنم ، در کدام فایل باید تغییرات ایجاد بشه.
با تشکر
سلام، اگر منظورتون تغییر فونت بخش تنظیمات هست باید خود فونت رو در پوشه css افزونه بارگذاری کنید و کدهای فراخوانی رو هم در استایل افزونه قرار بدید. اما اگر منظرتون انتخاب فونت توسط کاربر هست باید جستجو کنید که آیا این افزونه ساخت پنل تنظیمات چنین قابلیت رو داره یا خیر (من ندیدم ولی احتمالا میشه ایجاد کرد)
با سلام . اموزش فارسی قالب رو که ارائه دادین ، قالب های جدید و مدرن رو هم میشه با اون اموزش فارسی سازی کرد؟ این اموزش ((فریمورک ایجاد پنل تنظیمات برای قالب وردپرس)) ، برای فارسی سازی تنظیمات پوسته هستش ؟
با تشکر
سلام. یادش بخیر اولین فیلمهای اموزشی که ضبط کردم همین فارسی سازی قالب وردپرس بود که هنوزم تو نت داره استفاده میشه . توی این مجموعه فارسی سازی به شکل اصولی اموزش داده شده و و اگر درست یاد بگیرید اصول کار تقریبا همین موارد هست و میتونید باهاش قالبهای جدید رو هم فارسی کنید.
. توی این مجموعه فارسی سازی به شکل اصولی اموزش داده شده و و اگر درست یاد بگیرید اصول کار تقریبا همین موارد هست و میتونید باهاش قالبهای جدید رو هم فارسی کنید.
اما اموزش پنل تنظیمات برای دوستانی هست که میخان قالب وردپرس طراحی کنن و براش بخشی رو در پیشخوان وردپرس ایجاد کنن تا مدیر سایت بتونه با استفاده از اون بخش (پنل تنظیمات) قالب رو مدیریت کنه در نتیجه ربطی به فارسی سازی نداره. موفق باشید
با سلام و درود . با تشکر از راهنمایی تون من میخام یه سایت اموزش انلاین زبان خارجه طراحی کنم . اما بدون کد نویسی . میتونین کمکم کنین ؟ با تشکر
سلام، از طریق فرم ارسال سفارش درخواست تون رو به هرماه توضیحات لازم ارسال کنید تا بررسی بشه. موفق باشید
ممنون از آموزش خوبتون. فوق العاده بود.
همیشه موفق و پیروز باشید.
سلام
با عرض معذرت
من ی قالب ورد پرس خریدم
و داشتم تنظیمات پوسته را درست میکردم که
روی بازگردانی به پیش فرض زدم و همه ایکن های تنظیمات پوسته غیر فعال شدن چیکار کنم
ممنون میشم جواب بدید
سلام چون بردیند به حالت پیشفرض تنظیمات به حالت اولیه بازگشته تنها راهش اینه که به هاستینگ ایمیل بزنید اگر بتونند دیتابیستون را برگردونند و بکاپ داشته باشند اطلاعات برمیگرده
باتشکر
متشکرم