افزونه pop up maker
افزونه pop up maker:
با سلام خدمت دوستان و همراهان همیشگی گروه طراحی سایت روناک وب با بخش دیگری از آموزش افزونه ها در خدمت شما هستم با آموزش افزونه pop up maker
این افزونه جهت ایجاد فرم pop up در سایت بکار میرود فرم هایی که هنگام کلیک بر روی یک دکمه باز شده و دارای دکمه بسته شدن در همان پنجره است.
نحوه نصب:
این افزونه را از مخزن وردپرس یا از اینجا نصب و فعالسازی نمایید.
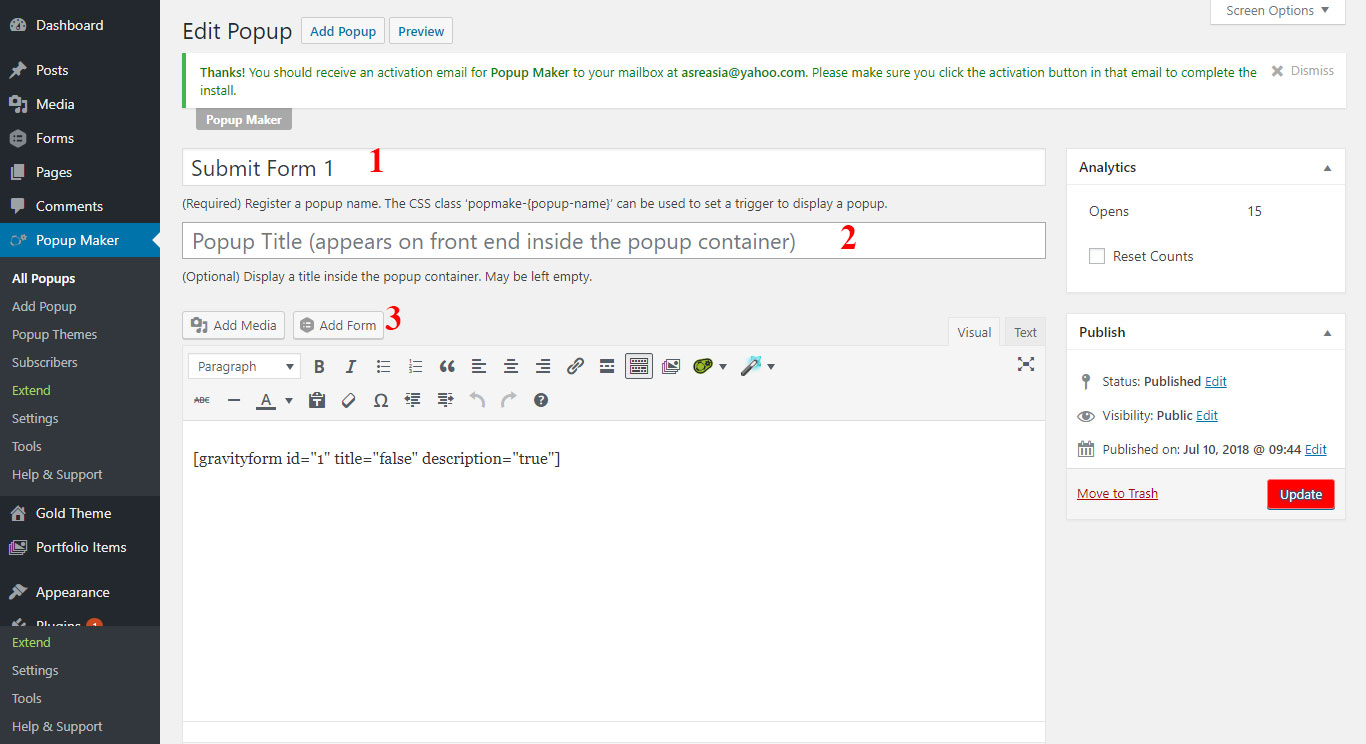
سپس به منوی ورد پرس رفته و از قسمت pop up maker گزینه add pop up را انتخاب نمایید.در پنجره باز شده طبق عکس زیر مراحل بعدی را دنبال نمایید.
۱٫اسمی برای این pop up تعیین کنید
۲٫ توضیحاتی برای این pop up بنویسید یا آنرا خالی بگزارید.
۳٫شورت کد فرم مورد نظرتان را وارد کرده یا آنرا از بخش افزودن فرم انتخاب نمایید.

نحوه فراخوانی pop up:
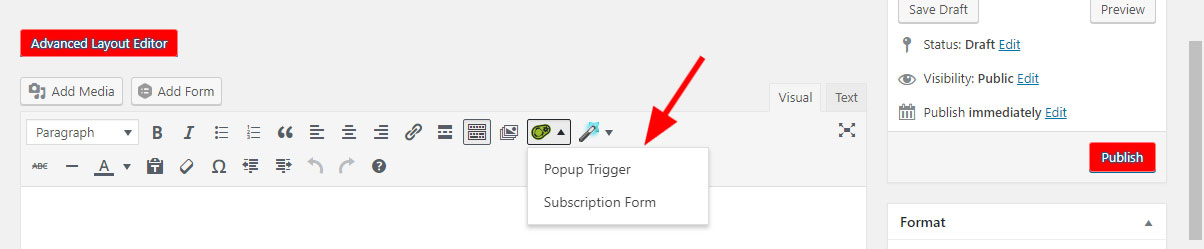
در ناحیه متنی مورد نظر همانطور که در عکس مشاهده می کنید آیکن pop up به لیست ماژول ها اضافه شده است.آنرا انتخاب نموده و pop up که ساخته اید را انتخاب نمایید سپس یک نام به آن اختصاص دهید این نام نام همان دکمه نمایش در صفحه است سپس یک کلاس و یک تگ برای آن مثل عکس برگزینید.

حال تغییرات را ذخیره و به بخش نمایش صفحه بروید همانطور که در عکس نیز مشاهده می کنید دکمه ی با نام submit form اضافه شده که در صورت کلیک بر روی آن form1 به نمایش در خواهد آمد می توانید استایل دلخواهتان را به ان اضافه نموده و آنرا ذخیره نمایید.

۱٫انتخاب pop up مورد نظر
۲٫اختصاص نام به محل نمایش pop up
۳٫تگ html که pop up درآن باید به نمایش درآید اکثرا دکمه است
۴٫یک کلاس css دلخواه به این pop up تا بتوانید به آن استایل بدهید.
و ذخیره تغییرات.
حالا اگز نمایش برگه را بزنید و بروی دکمه مورد نظر کلیک کنید فرم شما به صورت pop up بر روی همام صفحه به نمایش در خواهد آمد.


 افزونه LivIcons ShortCodes
افزونه LivIcons ShortCodes افزونه social-icons-widget-by-wpzoom
افزونه social-icons-widget-by-wpzoom افزونه پشتیبانی تیکت یا awesome-support
افزونه پشتیبانی تیکت یا awesome-support افزونه custom-user-profile-photo
افزونه custom-user-profile-photo افزونه آر فرم وردپرس
افزونه آر فرم وردپرس