افزونه Menu Icons by ThemeIsle
افزونه Menu Icons by ThemeIsle
سلام خدمت دوستای عزیز گروه طراحی سایت روناک وب امروز همراه شما هستم با آموزش استفاده و نصب افزونه Menu Icons by ThemeIsle دوستان عزیزم در بسیاری از سایت ها بخصوص سایت های فروشگاهی و سایت هایی که مطالب دارای دسته بندی بسیار زیادی هستند و زیر منوهای بسیار زیادی برای اونها ساخته میشه اگر دقت کرده باشید این زیر منو ها به صورت مگا منو هستند و هر کدام ازآنها دارای آیکن می باشند .
همانطور که خودتون می دونید میشه به منو ها یا هر جای سایت توسط fontawsome آیکن اختصاص داد یا از طریق css اما اینکار خیلی زمان بره بخصوص واسه منو چون باید واسه هرکدوم ازون ها کد نوشت .
اما افزونه Menu Icons by ThemeIsle یه راه حل واقعا مناسب برای اینکار هستش و تنها افزونه ای هست واقعا کار میکنه و ایرادی بهش نمیشه گرفت چون من خودم هر بار تو اینترنت سرچ میکردم افزونه هایی برای منوی آیکندار معرفی بهم میکردن که اصلا کارایی نداشت اما این افزونه خیلی راحت نصب میشه و کار باهاشم واقعا آسونه.
![]()
نصب افزونه Menu Icons by ThemeIsle
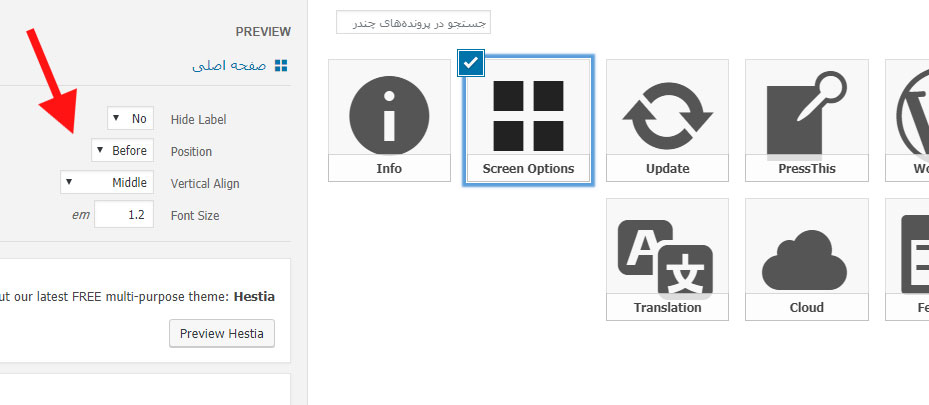
این افزونه را از مخزن وردپرس نصب و فعال کنید پس از فعال سازی به قسمت نمایش فهرست ها برید و فهرستتون را باز کنید همانطور که در عکس هم مشاهده می کنید گزینه با عنوانicon:select وجود داره روی select کلیک کنید آیکن مورد نظر را انتخاب و سپس از قسمت سمت چپ محل قرار گیری آیکن همچنین سایز آیکن را تعیین کنید و اوکی را فشار بدید.به همین سادگی حالا اگر منوی خودتون را باز کنید ملاحظه میکنید که آیکن به منو اضافه شده.

از اینکه همراه من بودید بسیار خوشحالم امیدوار از این افزونه در طراحی سایت های خود استفاده کنید و سایت های زیبا بسازید با آموزش های بعدی نیز همراه من باشید.
آیکون های منو با اکثر تم ها در خارج از کشور کار می کند، مخصوصا با آنهایی که محبوب هستند
توسعه این پلاگین در GitHub انجام می شود.

 افزونه LivIcons ShortCodes
افزونه LivIcons ShortCodes افزونه social-icons-widget-by-wpzoom
افزونه social-icons-widget-by-wpzoom افزونه پشتیبانی تیکت یا awesome-support
افزونه پشتیبانی تیکت یا awesome-support افزونه custom-user-profile-photo
افزونه custom-user-profile-photo افزونه آر فرم وردپرس
افزونه آر فرم وردپرس
سایت خوبی دارید
موفق باشید
سپاسگزارم