افزونه woocommerce product filter بخش دوم
افزونه woocommerce product filter
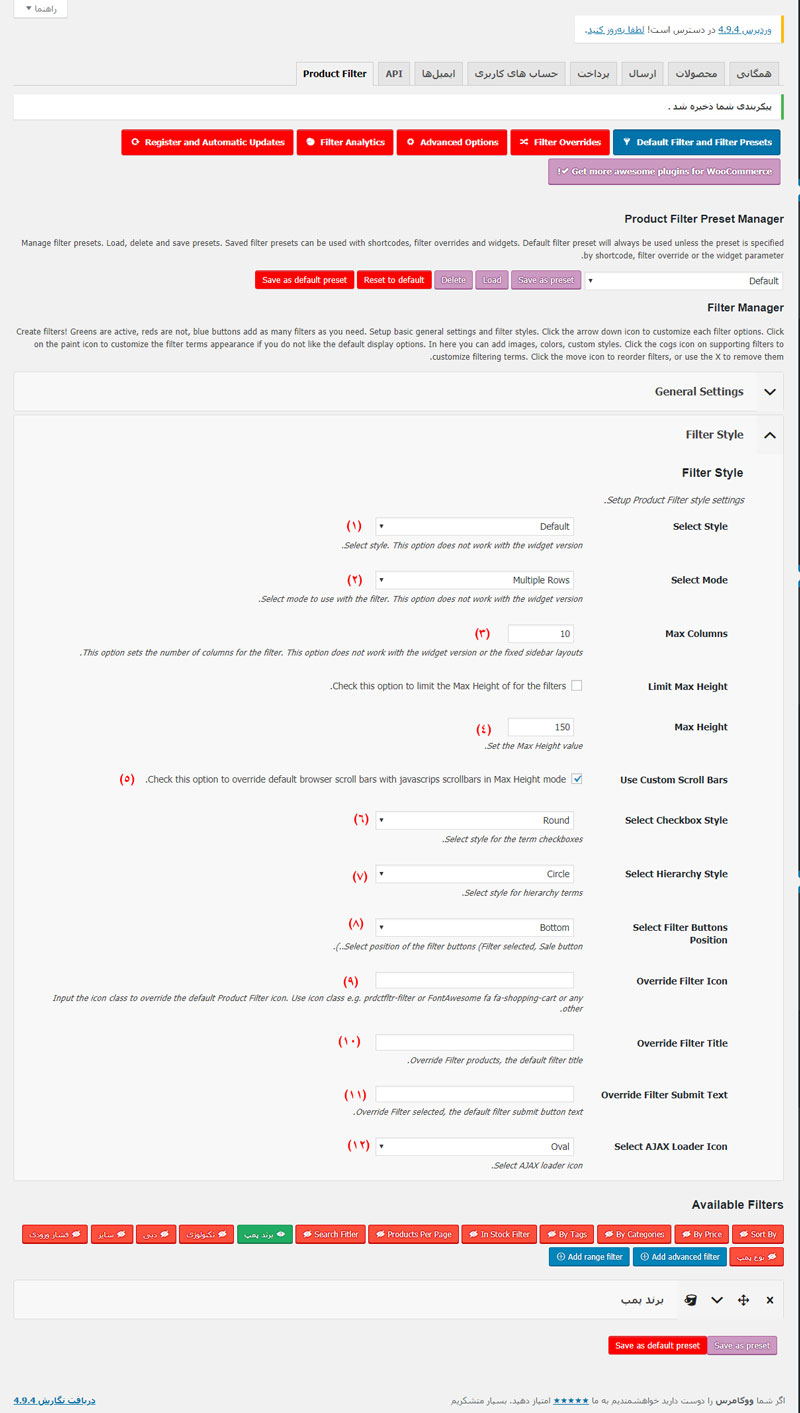
با سلام مجدد خدمت شما عزیزان همیشه همراه گروه طراحی وبسایت روناک وب با بخش دوم آموزش در خدمت شما هستم در این بخش قسمت filter style رو برا شما توضیح خواهم داد و در انتها با نحوه فراخوانی فیلتر موردنظر آشناتون می کنم.همانطور که در عکس زیر نیز ملاحظه می کنید تمای قسمتها با شماره مشخص شده اند من تک تک شماره ها رو به صورتی که در عکس مشخص شده توضیح خواهم داد .همراه ما باشید.

نحوه استفاده از افزونه woocommerce product filter :
۱)استایل نمایش فیلتر را انتخاب کنید.می توانید هر یک از حالت های پیش فرض یا سایدبارهای راست یا چپ یا سایدبارهای همراه با حالت پوشش را انتخاب نمایید.
۲)حالت را انتخاب کنید تا با فیلتر استفاده شود. این گزینه با نسخه ویجت کار نمی کند.(حالتهای یک سطری چند سطری و جدولی)
۳)بیشترین تعداد سطرهای فیلتر را انتخاب نمایید.
۴)بیشترین ارتفاع فیلتر را انتخاب کنید با تیک زدن این گزینه و انتخاب و مقدار دهی آن می توانید تعیین کنید ارتفاع هر بخش از چه مقداری بیشتر نباشد.
۵)این گزینه را برای جایگزینی اسکرول های پیش فرض مرورگر با نوارهای جاوا اسکریپت در حالت حداکثر ارتفاع غیرفعال کنید.
۶)استایل هر یک از چک باکس ها را انتخاب نمایید
۷)سبک را برای شرایط سلسله مراتب انتخاب کنید.
۸)موقعیت دکمه را انتخاب نمایید
۹)آیکن فیلتر انتخابی خود را جایگزین نمونه های پیش فرض نمایید
۱۰)عنوان پیش نهادی خود را جایگزین عنوان پیش فرض نمایید.
۱۱)متن فیلتر مورد نظرتان را جایگزین متن پیش فرض نمایید
۱۲)آیکن لود شدن ajax را انتخاب نمایید.
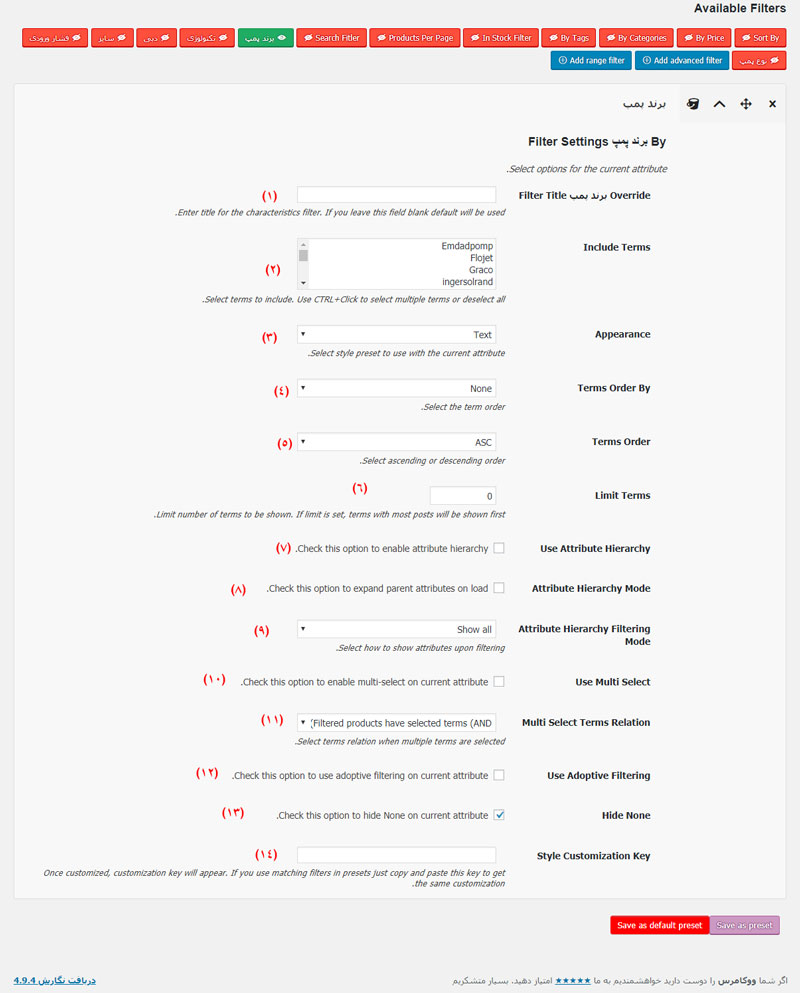
حالا وارد بخش هر یک از ویژگی های انتخابیتان شوید وتنظیمات زیر را طبق عکس برای هرکدام انجام دهید:
تنطیمات ویژگی های افزونه woocommerce product filter

۱)عنوانی را برای فیلد ویژگی وارد کنید اگر این فیلد را به عنوان پیش فرض خالی بگذارید، عنوان پیش فرض خالی بگذارید، استفاده می شود.
۲)شرایطی را برای این فیلتر انتخاب کنید می توانید چند مورد را با ctrl+ انتخاب و مابقی را انتخاب نکنید.
۳)سبک خاصی را برای فیلتر فعلی جهت نمایش انتخاب کنید(متن،تصویر بند انگشتی،یا متن همراه با تصویر بند انگشتی)
۴)نحوه نمایش عناصر فیلتر شده بر چه اساسی باشد ؟بر اساس ID یا نام یا شماره یا…
۵)ترتیب نمایش به صورت صعودی باشد یا نزولی
۶)محدود کردن مقدار عناصر نمایش داده شده با تعداد آنها اگر انتخاب شود عناصر با بیشترین مقدار در ابتدا نمایش داده خواهند شد.
۷)این گزینه را انتخاب کنید تا خاصیت وراثتی ویژگی ها در نظر گرفته شوند.
۸)این گزینه را فعال کنید تا خاصیت وراثتی ویژگی ها در هر مرتبه لودشوند.
۹)نحوه نمایش ویژگی ها بعد از فیلتر آیا می خواهید دسته ها و زیر دسته را نمایش دهد یا همگی را یکجا نمایش دهد؟!
۱۰)امکان انتخاب چند گزینه با هم را فعال نمایید
۱۱)انتخاب چند گزینه ای بر اساس and عناصر یا OR عناصر
۱۲)این گزینه را انتخاب کنید تا از فیلترینگ پذیرفته شده در ویژگی فعلی استفاده کنید
۱۳)کلمه none را نشان نده
۱۴)پس از سفارشی سازی، کلید سفارشی سازی ظاهر خواهد شد. اگر از فیلترهای تطبیقی در ایستگاه های از پیش تعیین شده استفاده می کنید، فقط آنرا کپی نمایید.
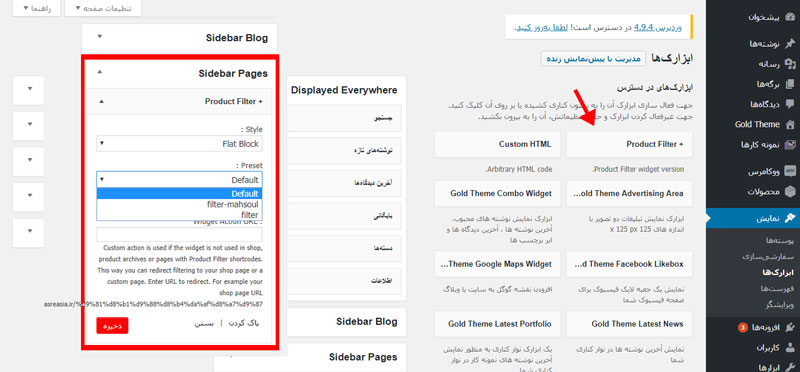
پس از انجام همه تنظیمات و ذخیره آنها به بخش نمایش ابزارک ها رفته و همانطور که در عکس مشاهده می کنید ویجت آن را بخش مورد نظر درگ کنید حالا فیلتر را از لیست فیلتر ها انتخاب کنید و آنرا ذخیره کنید سپس صفحه ای که می خواهید دارای فیلتر باشد، ساید بار مورد نظر را برای آن تعریف کنید تا فیلتر در آن صفحه نمایش داده شود.

ازاینکه همراه ما بودید سپاسگزارم .موفق باشید

 افزونه LivIcons ShortCodes
افزونه LivIcons ShortCodes افزونه social-icons-widget-by-wpzoom
افزونه social-icons-widget-by-wpzoom افزونه پشتیبانی تیکت یا awesome-support
افزونه پشتیبانی تیکت یا awesome-support افزونه custom-user-profile-photo
افزونه custom-user-profile-photo افزونه آر فرم وردپرس
افزونه آر فرم وردپرس
سلام وقت شما بخیر
من یک سوال دارم در این مورد ممنون میشم پاسخ بدید.
من ویژگی درست کردم در ووکامرس مثلا “رنگ” – حالا می خوام بوسیله این افزونه در سایت بعنوان فیلتر نمایشش بدم :
نمی دونم چه طوری زیر مجموعه ( مثل سبز ، قرمز یا…) اضافه کنم به این ویژگی که در نهایت بتونم تو فروشگاهم نمایشش بدم
میشه لطفا راهنمایی کنید
سلام
وقت شما هم بخیر
ابتدا در قسمت ویژگی ها ، گزینه پیکر بندی کلیک کنید و سبز و قرمز و …را به زیر مجموعه رنگ ها اضافه کنید و سپی در هر محصول که میخواین استفاده کنید اول در قسمت ویژگی ، ویژگی رنگ و اتخاب کنید و در قسمت متغییرها رنگ مورد نظر و انتخاب کنید