افزونه Easy Org Chart
با سلام خدمت دوستان و همراهان همیشگی گروه طراحی وبسایت روناک وب با یک آموزش کاربردی دیگر با شما هستم افزونه ای برای ساخت چارت سازمانی این افزونه رایگان است و در مخزن وردپرس موجود هست یا می تونید این افزونه را از اینجا دانلود و در بخش افزونه ها بارگزاری و فعال کنید.

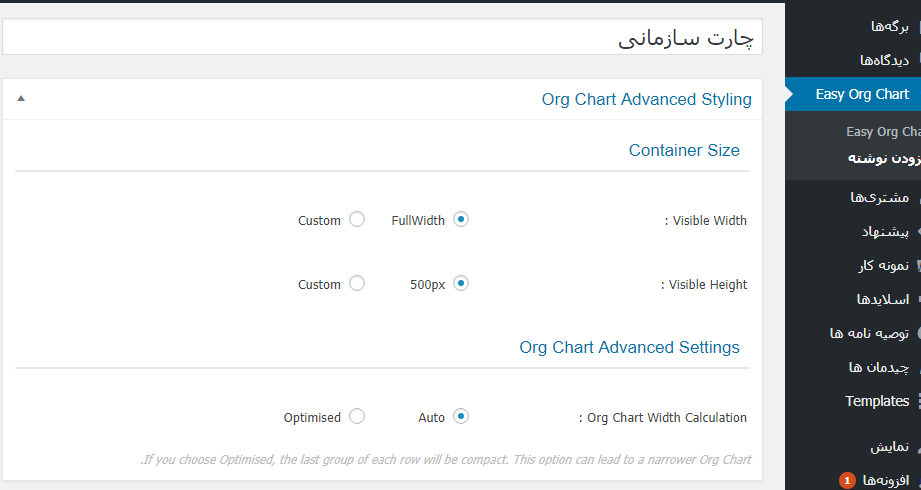
پس از نصب ، افزونه به منوی وردپرس شما افزوده میشه کافیست بروی افزودن نوشته کلیک کنید و یک نام برای آن انتخاب کنید من چارت سازمانی را انتخاب کردم حالا همانطور که در شکل میبینید تنظیماتی وجود دارند که با استفاده از آنها تنظیمات جزئی در خصوص ظاهر چارت را میتونید انجام بدین مثلا آیا می خواین چارت تمام صفحه باشه یا اینکه می خواین خودتون بهش اندازه خاصی رو اختصاص بدین و یا ارتفاع اون می خواین چقدر باشه حتی با فعال کرد تیک Optimised در گزینه بعدی می تونید چارت رو به صورت باریک نمایش بدین. پایین تر فرمی وجود داره که همانطور که در شکل بعدی می بینید نسبت به پر کردن اون اقدام کنید.

طبق شماره هایی که در عکس هست ابتدا یک نفر را اضافه کنید سپس نام خانوادگی و بعد از ان اسم شخص را وارد کنید در مرحله بعد تعیین کنید این فرد چه سمتی در سازمان داره و یک عکس براش آپلود کنید حالا در نظر بگیرید که این فرد در چه سطحی قرار داره اگر می خواین در ردیف اول باشه شماره یک را براش انتخاب کنید و اگر در ردیف های بعدیه یعنی جزئی از زیر مجموعه های یک نفر هست نسبت به ردیفی که در اون قرار میگیره یه سطح بهش اختصاص بدین. حالا تعیین کنید که آیا این شخص زیر دسته کس دیگه ای هست یا خیر اگر نیست مثل مدیر عامل none و اگر هست مثل بقیه موارد سرپرست آن را انتخاب کنید.اگر هم خواستین در آینده می تونید هرکس که از سازمان رفت را پاک کنید و شخص دیگه ای را اضافه کنید.در آخر نوشته را انتشار بدین .

حالا همانطور که در عکس بعدی می بینید شورت کد مربوطه را از بخش نوشته ها کپی و در یک ناحیه متنی در هر صفحه ای که می خواین نشون داده بشه قرار بدین و نتیجه کار را مشاهده کنید.

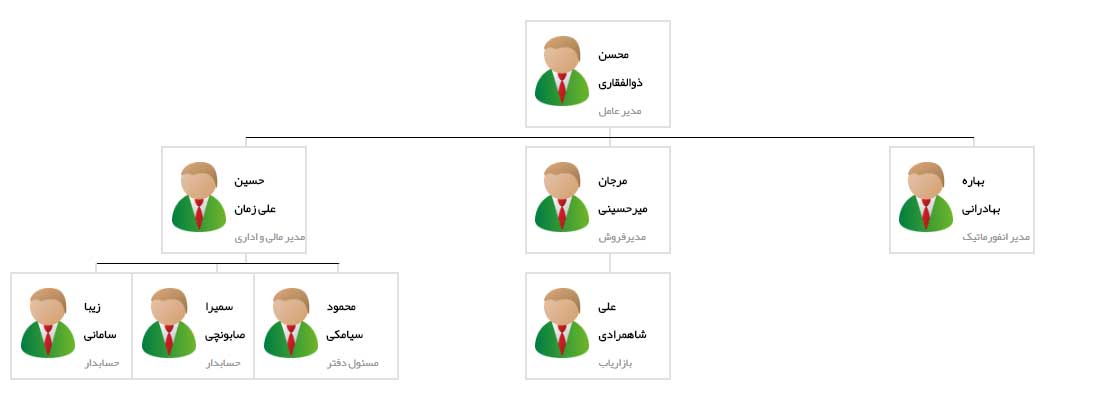
این هم نتیجه چارت

از اینکه در این آموزش همراه ما بودین سپاسگزارم امیدوارم این افزونه به شما بتونه در طراحی سایت های کاربردی کمک کنه.

 افزونه LivIcons ShortCodes
افزونه LivIcons ShortCodes افزونه social-icons-widget-by-wpzoom
افزونه social-icons-widget-by-wpzoom افزونه پشتیبانی تیکت یا awesome-support
افزونه پشتیبانی تیکت یا awesome-support افزونه custom-user-profile-photo
افزونه custom-user-profile-photo افزونه آر فرم وردپرس
افزونه آر فرم وردپرس