دانلود فونت وب اصلاح شده یکان و میترا برای طراحی وب سایت
یکی از مهم ترین بخش های هر سایتی که در هنگام طراحی سایت باید به آن توجه ویژه ای داشت فونت های مورد استفاده برای عنوان مطالب ، محتوا و … می باشد مدتی است که فونتهای فارسی سری b و mj نیز به صفحات وب راه پیدا کرده اند ، از مهم ترین فونت های مورد استفاده در صفحات وب فارسی می توان به فونت های یکان ، میترا ، تیتر و ترافیک و … اشاره کرد اما اگر بخواهیم از نسخه مربوط به ویندوز این فونتها در سایت مان استفاده کنیم در نحوه نمایش فونت در اندازه های کوچک به مشکل برمیخوریم به همین دلیل و چند دلیل دیگر ، باید فونت ها اصلاح شوند و از فونت وب اصلاح شده در طراحی صفحات وب استفاده شود . در این مطلب تعدادی از بهترین فونت وب های فارسی اصلاح شده برای دانلود قرار گرفته پس جهت دانلود فونت وب اصلاح شده یکان و میترا برای طراحی وب سایت به ادامه مطلب مراجعه کنید .
بروزرسانی : در تاریخ ۲۰ آبان ۹۴ نسخه جدید فونت وب اصلاح شده یکان با رفع مشکل نمایش اعداد فارسی به همراه کدهای css فراخوانی فونت دارای ۴ فرمت اضافه شد .

فونت های قرار گرفته در این مجموعه عبارتند از : فونت وب میترا بولد b mitra ، نسیم ، رویا ، تبسم ، تیتر ، ترافیک و فونت وب اصلاح شده b yekan یکان با فرمت های wof ، ttf ، eot علاوه بر فونت های مورد نظر کدهای css مربوط به نحوه صحیح فراخوانی فونتها در صفحه وب نیز قرار داده شده است .
دانلود فونت ها با لینک مستقیم و حجم ۶۴۰ کیلوبایت
دانلود فونت یکان حل مشکل نمایش اعداد فارسی با حجم ۱۰۰ کیلوبایت
رمز فال فشرده : www.ronakweb.com

 بازاریابی دیجیتال و تاثیر آن بر روی کسب و کارها در دنیای امروز
بازاریابی دیجیتال و تاثیر آن بر روی کسب و کارها در دنیای امروز سایت خودتان را از نظر سرعت، قیمت، امنیت، کدهای استاندارد شده و … به راحتی تست کنید.
سایت خودتان را از نظر سرعت، قیمت، امنیت، کدهای استاندارد شده و … به راحتی تست کنید. معرفی ادیتور سبک ، ساده و قدرتمند sublime text
معرفی ادیتور سبک ، ساده و قدرتمند sublime text امکانات جدید وردپرس ورژن ۴٫۷
امکانات جدید وردپرس ورژن ۴٫۷ بررسی سیستم مدیریت محتوای وردپرس و جوملا
بررسی سیستم مدیریت محتوای وردپرس و جوملا
ممنون خوب بود
لطف دارید
شما هنرمند بزرگی هستید.
حداقل زحمت میدادید به خودتون یک دموی مناسب استفاده می کردید. چرا از آزمایشگاه ریتاکو عکس گرفتید؟؟؟
شما لطف دارید.

راست میگین دمو زحمت داره ! منم خستم خسته خسته …
احیانا شیرازی نیستین؟
من دانلود کردم. خدا کنه که اوکی باشه و کار کنه.
دستتون درد نکنه.
با سلام
با اجازتون میخواستم بدونم بهترین فونت برای سایتی مثل ما چی هست ؟
بی یکان مورد تاییدتون هست ؟
تشکر
سلام
بی یکان هم فونت زیبایی هست و میتونید ازش استفاده کنید
سلام.
مرسی از زحماتتون. این فونت ها رو باید با @font-face استفاده کرد؟
سلام
بله، کدهای css مورد نیاز در فایل موجود هست و میتونید براحتی از اونها استفاده کنید.
سلام از قالب شما خوشم آمده و طرح سایت شما رو مناسب میبینم اگه میشه راهنمایی فرمائید یا یک کوپی از قالب سایت خود را برای من ایمیل کنید
سلام
ایمیلتون رو چک بفرمایید
با تشکر . عالی بود
ای ول دروید اصلاح شده هم بزار
سلام دوستان آقا تو سایت *** برای عنوان مطالبش از یه فونت جالب استفاده کرده کسی میدونه اسمش چیه
سلام
فونت های دروید عربیک نسخ و کوفی هستن
سلام، خیلی ممنون از فونتها و فایل CSS. باعث شد کلی در وقت من صرفه جویی بشه. فقط یک سوال دارم : فونتی که خودتون در متن سایت ازش استفاده کردید چه فونتیه؟
تشکر
سلام، لطف دارید .
فونت وب دروید عربیک هست که چند وقت پیش تو سایت معرفی کردم و برای دانلود گذاشتم .
ممنون فونت های کاملی بود
خواهش میکنم
چرا فونت بی یکانتان اصلاح شده نبود؟ همون فونت نسخه کامپیوتر بود نه نسخه وب
فونت یکان هم اصلاح شده هست ، در چندین پروژه از همین فونت یکانی که در این مطلب گزاشتم استفاده کردم و مشکلی نبوده .
احتمالا شما در فراخوانی فونت اشتباه کردید و این باعث شده همون فونت سیستم لود بشه .
سلام.اقا رضا میشه شمارتون رو برای من ایمیل کنید؟من باید باهات تلفی صحبت کنم در مورد این مشکل.ممنون
سلام
از فرم تماس باما استفاده کنید
سلام
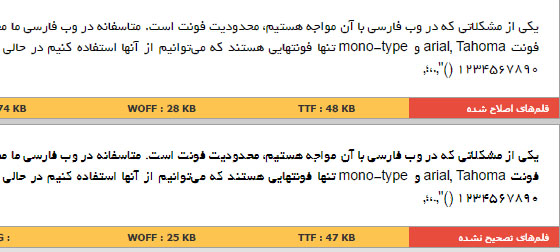
با ااینکه از فونی که فرمودین استفاده کردم فونت من در سایز ۱۵ یا ۱۴ همانند فونت اصلاح نشده در تصویر اول است مشکل از کجاست؟ است
سلام
والله ما در پروژه هامون از همین فونتها استفاده میکنیم و هیچ مشکلی در ابعادی که گفتید نداریم . از چه سستم مدیریت محتوایی استفاده کنید ؟ زبان برنامه نویسی cms تون چیه ؟ هرچند فکر نمیکنم ربطی به سیستم مورد استفاده تون داشته باشه.
هیچ ربطی به cms نداره!
css جدا از cms هست !
جدا نمیدونستم چه خوب شد گفتین
نمیدونستم چه خوب شد گفتین
هیچ کدوم اصلاح شده نیستن . مردم رو سر کار نذارید
فونتها اصلاح شده هستند و تا الان در بیش از ۲۰ پروژه از همین فونتها استفاده شده که هیچ مشکلی گزارش نشده و این شما هستین که میگین مشکل داره چون css رو خیلی خوب بلدین :d
کدهای css مورد نیاز رو هم که قرار دادیم دیگه مشکل از خودتون هست .
دوستان فونتها هیچ مشکلی ندارن ، فونت وب های معرفی شده در سایت مربوط به تصویر اول هست و تصویر زیر فونتهای اصلاح نشده هست ( تصویر همن پست متن بالا و پایین که متن بالا اصلاح شده هست).
خیر عزیز این فونت ها اصلاح شده نیستن. چه ربطی به CSS داره؟
فونتها شدیداً مشکل رندرینگ داره.
سلام
فونتها هیچ مشکلی ندارن ادرس سایتی که از این فونتها در اون استفاده کردید رو بدید تا بررسی کنم .
ربطش با CSS این هست که اگر از خاصیت font-weight استفاده کنید و مقدار اونرو نامناسب تنظیم کنید ممکنه مشکل بوجود بیاد.
با این وجود نسخه جدید فونت وب یکان با ۴ فرمت اضافه شد .
خیلی خوبه ، خدا خیرتون بده !
ممنون
سلام
اول از همه بابت این سایت واقعاً عالی از شما تشکر می کنم. می خواستم لطف کنید نام این فونت که الان شما تو سایت استفاده می کنید و الان خیلی از سایت ها از این فونت استفاده می کنند را بفرمایید و اگر تو سایت هست آدرس صفحه رو هم بفرمایید.
با سپاس فراوان
آرش حسینی
سلام
لطف دارید سایت خودتونه
فونت مورد استفاده کنونی فونت فارسی ایران سانس هست که در مطلب فونت وب ایران سانس معرفی و نحوه تهیه اون توضیح داده شده .
موفق باشید
سلام،خیلی ممنون
ولی بنده با این فونت یک مشکل دارم اونم اینه که میخواهم اعداد به انگلیسی باشن نه فارسی!
چکار باید بکنم؟؟؟
سلام، اگر از وردپرس استفاده میکنید میتونید در تنظیمات افزونه تاریخ شمسی که معمولا دوستان از پارسی دیت استفاده میکنن تیک گزینه مربوط به فارسی بودن اعداد رو بردارید. اگر تویه باکسی خاص از اعداد استفاده می کنید مثلا برای نمایش شماره تلفن میتونید فونت این بخش رو یه فونت انگلیسی تنظیم کنید.
سلام رضا جان
***
کارت خیلی درسته
موفق باشی
سلام دوست عزیز، به خاطر لطف تون ممنونم شما هم موفق باشید
سلام اقا ممنون از فونت من خودم برنامه نویس تحت وب هستم برای شما زشته که خودت مطلب در مورد وب میگذاری بعدش سایتت با ورد پرس میاری بالا…
سلام، به نظر من اختراع مجدد چرغ زشت و غیر عقلانیه. موفق باشید
خیلی کم نظر میزارم ولی این پاسخ شما بسیار دندانشکن بود. دوستانی که مدعی کد نویسی هستند و با CMS های معروف مشکل دارن چرا برای طرای یک وبسایت از باینری استفاده نمیکنند؟ خیلی مدعی هستید صفر و یک بزنید!!!
پاسخ به جا بود، اختراع مجدد چرخ رو فقط یک ابله انجام میده
سلام
من یه جایی خوندم که:
برای اسفاده از فونت در محیط وب، منظورم در وب سایت ها است، سه روش وجود داره:
یکی آپلود و اتصال فونت به وب سایت که مطالب وب سایت را برای همه بینندگان با اون فونت نمایش میده.
دوم نوعی اتصال فونت به وب سایت هست که فقط در صورت موجود بودن فونت بر روی کامپیوتر بینندگان مطالب وب سایت با اون فونت به نمایش در میاد. روش سوم را هم فراموش کردم.
خب الان بهم بگید این صحبت ها درسته؟ اگه درسته روش وارد کردن فونت ها را (در هر سه روش) توضیح بدید.
همه جا خاصیت font-face استفاده میشه؟ ممنون میشم پاسخ بدید.
سلام تقریبا مواردی که گفتین درسته. روش اول استاندارد هست و با خاصیت font face بکار میره. روش دوم از font-family معمولی استفاده میشه و اسم فونت موجود در کامپیوتر داده میشه و نیازی به فونت فیس نیست. بهترین روش اولی هست. موفق باشید
سپاس گزارم از سایت خوبتون و قراردادن فونت یکان اصلاح شده که ما بتونیم فونت یکان رو دانلود کنیم و پس از دانلود فونت یکان اصلاح شده بتونیم از اون استفاده کنیم.
اینم برای افزایش density فونت یکان اصلاح شده توی سایت شما که اونرو برای دانلود قراردادید.
سلام، ممنون ولی در این حدش اگه اسپم نباشه سود دیگه ای نداره برای مطلب
با سلام
من به تازگی کار با وردپرس رو شروع کردم و اگر امکانش هست نحوه مرحله به مرحله نصب فونت ها رو در قالب برام توضیح بدید ممنون میشم
خیلی جستجو کردم ولی یکم سردرگم شدم
بازهم ممنون
سلام، آموزش افزودن فونت به قالب وردپرس رو که قبلا در روناک وب منتشر شده مطالعه کنید البته لازمه ی اینکه بتونید فونت و سایر بخشهای قالبهای وردپرس رو ویرایش کنید و امکانات مورد نیازتون رو بهش اضافه کنید یادگیری html و css هست. موفق باشید
ممنون از راهنمایی
مطلب آموزشی یا هر چیز دیگه ای که برای شروع کار مفید باشه چیزی هست؟ محض اینکه نخواسته باشم این شاخه به اون شاخه بپرم و بتونم مطالب رو چه در مورد html و چه css بهتر دنبال کنم!
تشکر
منابع آموزشی تا دلتون بخاد توی سایتهای مختلف فارسی و انگلیسی موجود هست. پیشنهاد ما استفاده از فیلم های اموزشی چه فارسی و چه انگلیسی برای یادگیری html و css هست که میتونید با یه جستجو ساده به منبع عظیمی از اونها دسترسی پیدا کنید. چندتایی رو دانلود و شروع کنید. موفق باشید
سلام مجدد
هر چند انتظار منبع دقیق تری داشتم اما با این حال خیلی ممنون
راهنمایی خوبی بود
سلام
قالب شما خیلی خوب طراحی شده ، قالبتون رو برام ایمیل میکنید ؟
سلام دوست عزیز،
این قالب اختصاصی شده و متاسفانه قابل ارسال برای کاربران نمی باشد.
میتونید با یکم جستجو، قالبهای شبیه به این قالب را پیدا و استفاده کنید.
موفق باشید.
اعداد فارسی نمایش داده نمیشود
سلام بررسی شد مشکلی در فونت نبود.بازهم بررسی می کنیم در صورت وجود مشکل به شما از طریق ایمیل اطلاع داده خواهد شد باتشکر
خیلی قشنگه ایول واقعا به درد خورد
با سلام
متشکرم بابت وب فونت
وقتتون بخیر
مرسی بابت آموزش خوبتون
بازتاب: فونت آی و چگونگی استفاده از آن در طراحی سایت - هاست ایران
بازتاب: وال شلف |نمایشگاه وفروشگاه شلف های دیواری | فروشگاهی به اندازه تمامی شلف های دنیا
سلام
این فونت اصلاح شده نیست. لطفا بررسی کنید
سلام
حتما پیگیری می کنم
آقا دمتون گرم، خیلی عالی بود
ممنون از شما کاملا کاربردی بود مرسی واقعا
سلام. آقا من این فونت رو آپلود کردم و توی فایل استیل هم اون دستورات رو کپی کردیم، ولی فونت تغییری نکرد!!!
قالبم گودنیوز هست که نسخه اصلی و انگلیسیش رو دارم.
سلام
فونت ها مشکلی ندارند
دقیقا مثل سایر فونت های سایت باید آنها به قالب اضافه کنید
منم نظرم همینه فونت ها مشکلی ندارن وب سایت مشکل داره هه
ممنون خیلی خوب بود