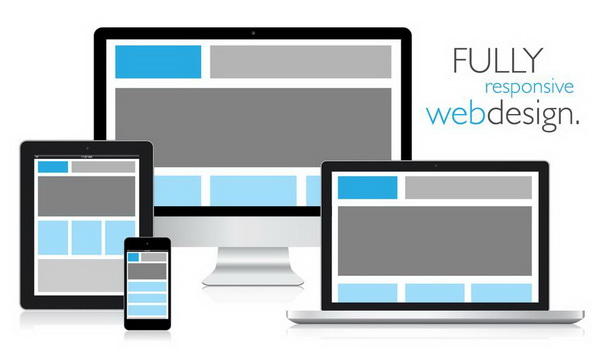
طراحی سایت واکنش گرا یا Responsive چیست ؟
طراحی سایت مدام در حال تغییر و پیشرفت است و روز به روز امکانات و قابلیت های جدیدی برای راحتی کار مدیران سایت و بازدیدکنندگان به آن افزوده می شود یکی از این قابلیت ها طراحی سایت واکنش گرا یا Responsive است ، واکنش گرایی سایت یعنی طوری سایت را طراحی کنیم که در موبایل های هوشمند و تبلت ها و به طور کلی هر دستگاهی که قابلیت مرور صفحات وب را داشته باشد بتوان سایت را به طور صحیح و بدون مشکل مشاهده کرد جهت آشنایی بیشتر با روش های طراحی سایت واکنش گرا تا انتها همراه ما باشید .

روش های طراحی سایت واکنش گرا
برای ایجاد قابلیت واکنش گرایی در سایت می توان از روش های متفاوتی استفاده کرد ، در این مطلب دو روش متداول را بیان میکنیم .
۱- استفاده از مدیا کوئری @media query در css : در این روش در هنگام کدنویسی سایت پارامترهای طول و عرض عناصر موجود در صفحه وب را طوری تعیین می کنیم که با استفاده از رزولوشن صفحه نمایش هر عنصر تغییر حالت بدهد و در نهایت سایت به طور صحیح نمایش داده شود به عنوان مثال در صفحه نمایشی که دارای رزولوشن ۱۰۸۰ پیکسل است اسلایدر سایت در ابعاد ۷۰۰ در ۲۰۰ پیکسل نمایش داده می شود حال با استفاده از مدیا کوئری های Css اسلایدر را در رزولوشن ۷۲۰ پیکسل در ابعاد ۴۰۰ در ۲۰۰ به نمایش می گذاریم و برخی از عناصر صفحه وبمان را که ضرورتی در نمایش شان وجود ندارد مخفی می کنیم . در این روش به دلیل بارگذاری تمام عناصر صفحه وب و سپس مخفی و یا کوچک کردن عناصر با استفاده از دستورات css حجم صفحه وب در تمام دستگاه ها ( کامپیوتر ، تبلت ، موبایل و … ) یکسان می باشد در واقع سایت فقط از نظر رابط کاربری و ظاهر بهینه شده است اما از نظر حجم صفحه بهینه نشده است از مزایای این روش کاهش زمان و هزینه واکنش گرایی سایت است .
۲- طراحی قالب برای دستگاه های متفاوت : در این روش برای هر دستگاه ( کامپیوتر ، تبلت و موبایل ) یک قالب جدا طراحی می شود و برای هر مراجعه کننده با توجه به دستگاهی که از آن برای نمایش سایت استفاده کرده است قالب مورد نظر لود می شود . از مزایای این روش می توان به بهینه بودن سایت هم از نظر رابط کاربری و هم از نظر سرعت بارگذاری اشاره کرد و از معایب آن فرآیند پیچیده برنامه نویسی سایت ، افزایش زمان طراحی وب سایت ، افزایش هزینه نسبت به استفاده از css برای واکنش گرایی ، اشاره کرد .
از بین دو روش بالا به خاطر مزایا و معایبی که گفته شد روش استفاده از css در اکثر سایتها اجرا می شود .

 طراحی سایت در کرج، بهترین طراحی، بهترین شرکت
طراحی سایت در کرج، بهترین طراحی، بهترین شرکت مراقب کلاه برداری های طراحان وبسایت باشید
مراقب کلاه برداری های طراحان وبسایت باشید معیارهای طراحی سایت حرفه ای چیست
معیارهای طراحی سایت حرفه ای چیست ۱۵ نکته مهم و کلیدی که موجب افزایش ترافیک سایت و پربازدید شدن سایتتان می شود.
۱۵ نکته مهم و کلیدی که موجب افزایش ترافیک سایت و پربازدید شدن سایتتان می شود. معرفی ۴ افزونه ویرایشگر متن در وردپرس به همراه قابلیت ویرایش ابزارک متن
معرفی ۴ افزونه ویرایشگر متن در وردپرس به همراه قابلیت ویرایش ابزارک متن