اطلاعیه های Web Push در وردپرس
آیا شما متوجه اطلاعیه های Web Push در وب سایت های بزرگی مثل فیسبوک شده اید؟ بیشتر کاربران وردپرس این سوال را می پرسند، که آبا می توان اطلاعیه های Web Push را به وردپرس اضافه کرد یا خیر؟!
در این مقاله ما نحوه ی اضافه کردن اطلاعیه های Web Push به وردپرس را آموزش می دهیم.
چرا به سایت وردپرس خود اطلاعیه های Web Push اضافه کنیم؟
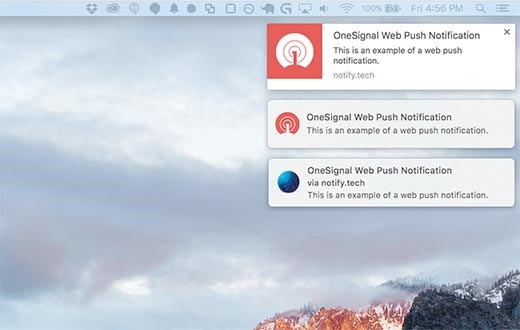
Web Push Notifications ، اطلاعیه های قابل کلیکی هستند که در بالای دسکتاپ کاربران نشان داده می شوند، حتی زمانی که مرورگر کاربر باز نباشد! علاوه بر دسکتاپ، این اطلاعیه ها بر روی مرورگرهای تلفن همراه نیز کار می کنند.

سایت های بزرگ و معروفی مانند Facebook, Pinterest, LinkedIn و بسیاری دیگر، در حال حاضر از این اطلاعیه ها استفاده می کنند.
این اطلاعیه ثابت کردند که خیلی بهتر از پیامک ، بازاریابی از طریق Email و دیگر رسانه های اجتماعی عمل کرده اند. طبق اطلاعاتی که به دست آمده است ۵۰% از کاربران موبایل که این پیام ها را دریافت می کنند روی آن کلیک کرده و به سایت مقصد می روند. با این کار، مخاطبان خود را درگیر سایت وردپرس خود کرده اند تا افزایش قابل توجهی از بازدیدکنندگان را در صفحه نمایش خود داشته باشند.
با این حال، اجازه دهید تا نگاهی به چگونه اضافه کردن اطلاعیه های Web Push به سایت وردپرس بندازیم.
راه اندازی Web Push Notification با OneSignal
OneSignal یک سرویس رایگان است که اجازه می دهد تا شما اطلاعیه های Web Push را به هر وبسایت و یا برنامه های تلفن همراه اضافه کنید. اولین چیزی که شما باید انجام دهید این است که OneSignal را نصب و فعال سازی کنید.
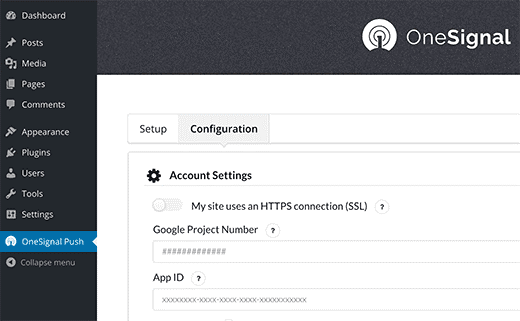
پس از فعال سازی، این افزونه یک آیتم منوی جدید به نام OneSignal را در نوار مدیریت وردپرس خود اضافه می کند که تمامی تنظیمات از این بخش انجام می شود.

صفحه تنظیمات به تب هایی مانند راه اندازی و پیکربندی تقسیم می شود. تب راه اندازی در واقع اسناد و مدارک را در مورد چگونگی راه اندازی OneSignal push notifications در وردپرس نشان می دهد. تمام مراحل آموزش را در زیر به صورت گام به گام نشان می دهیم.
برای راه اندازی OneSignal، شما نیاز به اضافه کردن کلید API و شناسه نرم افزار های مختلف را به تنظیمات پلاگین دارید.
گام اول: ایجاد کد گوگل (Google Key)
در ابتدا باید وارد سایت Google Services Wizard شوید. بدلیل اینکه این سایت در ایران تحریم است باید از نرم افزار دور زدن برای وارد شدن به این سایت استفاده کنیم!

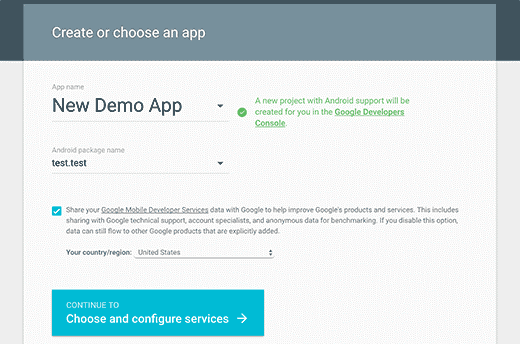
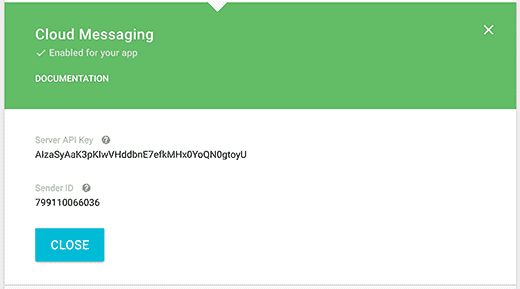
در قسمت App name یک اسم ساده برای برنامه، و در قسمت package name Android هم نامی را بسته آندروید خود انتخاب کنید، کشور و منطقه خود را مشخص کنید، سپس بر روی دکمه ‘Choose and configure services’ کلیک کنید تا به مرحله بعد برید. در مرحله بعد روی Enable Cloud Messaging کلیک کنید تا کد شما آماده شود.

کدهای این قسمت را ذخیره می کنیم چرا که ممکن است در مراحل بعد به آنها احتیاج باشد.
گام دوم : اضافه کردن push notification برای سرورهای کروم و موزیلا
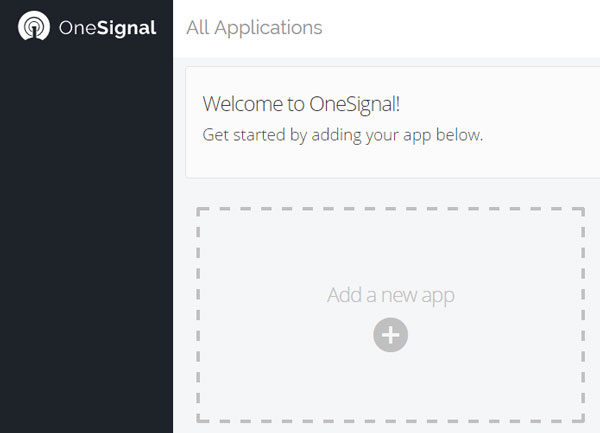
برای اضافه کردن، در ابتدا باید وارد سایت OneSignal شده و اکانت رایگان خود را بسازید. وقتی که عضو شدید، در سایت OneSignal گزینه Add a new app را انتخاب کنید.

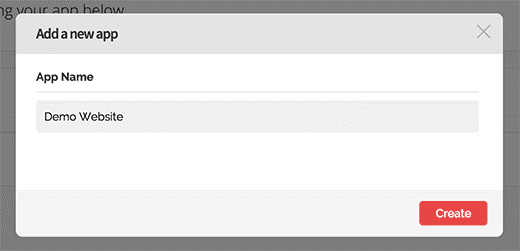
در مرحله ی بعد، صفحه ای باز می شود که باید یک نام دلخواه برای برنامه خود انتخاب کرده و سپس دکمه ی Create را زده تا به مرحله بعد رفت.

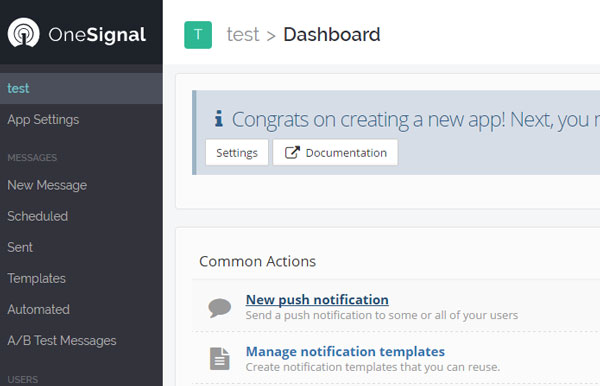
در صفحه باز شده، New push notification را انتخاب کنید.

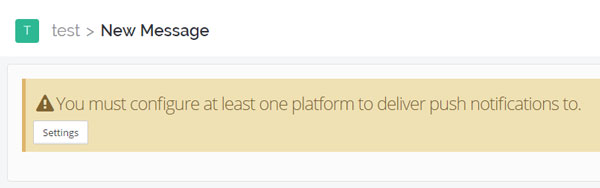
اگر تنظیمات web push را هنوز انجام نداده باشید، پیغامی با عنوان “You must configure at least one platform to deliver push notifications to. Settings” به شما نشان داده می شود و گزینه ی Settings نمایش داده می شود که باید روی آن کلیک کنید.

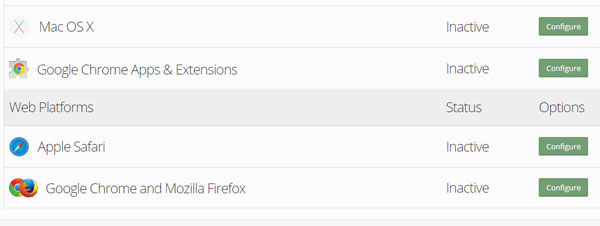
سپس وارد صفحه ای می شوید که می توانید پلاتفرم خود را انتخاب و تنظیم کنید. در اینجا جلوی گزینه “Google Chrome and Mozilla Firefox” دکمه ی Configure را انتخاب میکنیم.

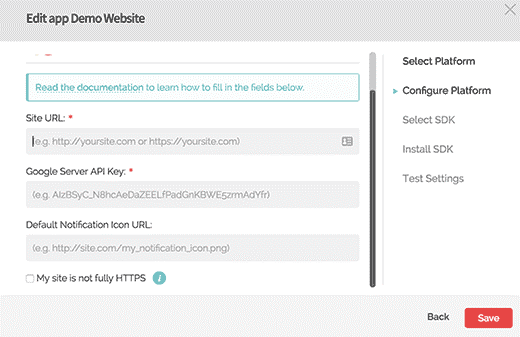
در این صفحه، آدرس سایت وردپرسی خود را به همراه Google Server API key و URL عکس آیکون پیشفرض خود برای Notification را در قسمت های مربوطه بگذارید.

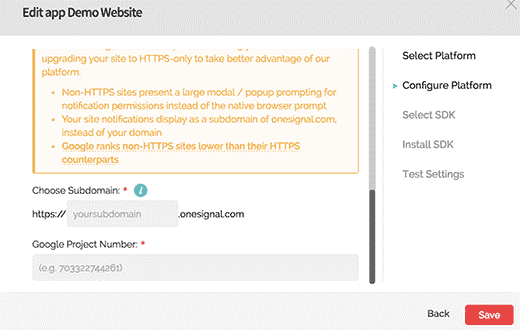
اگر سایت شما از SSL/HTTPS پشتیبانی نمیکند باید تیک گزینه My site is not fully HTTPS را بزنید. البته متاسفانه ،سایت هایی که https نمی باشند، نمیتوانند از سیستم web push notification گوگل کروم استفاده کنند؛ که این مشکل را OneSignal حل می کند. اگر تیک ‘My site is not fully HTTPS‘ را زدید، صفحه ی زیر باز می شود:

که از شما یک کد می خواهد و این کد را ما در مراحل اولیه با همدیگر ساختیم و در جایی ذخیره کردیم. همچنین یک Subdomain نیز می خواهد که می توانید اسم دلخواه خود را برای آن بگذارید.
گزینه save را انتخاب کنید تا تنظیمات ذخیره و صفحه بسته شود.
گام سوم: ساختن کلیک سایت OneSignal
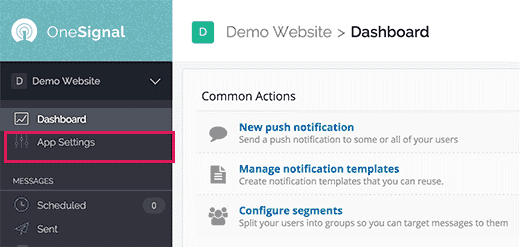
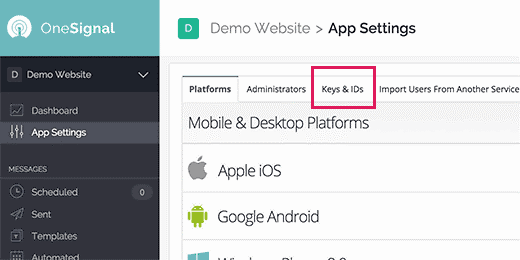
برای وب سایت خود به کلید سایت OneSignal نیاز دارید . برای بدست آوردن این کلید در همان سایت OneSignal مطابق شکل زیر، از dashboard برنامه خود روی App Settings کلیک کنید.

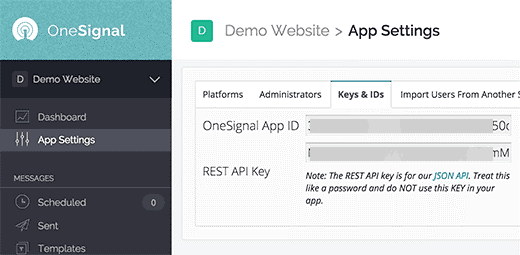
اکنون گزینه Keys and IDs را انتخاب می کنیم.

حال OneSignal App ID و Rest API Key خود را میبینید.

این دو گزینه را باید وارد سایت خود در تب Configuration قسمت تنظیمات افزونه OneSignal کنید. در صفحه تنظیمات دو قسمت با نام های App ID و Rest API Key باید پر شوند.
قدم چهارم: تست کردن Web Push Notification در سایت وردپرسی شما
به صورت پیشفرض OneSignal یک دکمه اشتراک به سایت شما اضافه می کند. سایت خود را با یکی از مرورگر های پشتیبانی شده (کروم، فایرفاکس، سافاری) باز کنید و روی دکمه Subscribe کلیک کنید تا اشتراک شما ثبت شود.

پس از آن برای ارسال پیام جدید به مشترکین خود وارد سایت onesignal شوید و از قسمت New Message پیغام خود را نوشته و ارسال نمایید.
همچنین شما میتوانید بسیاری از تنظیمات ظاهری پیام های خود را، از طریق گزینه های موجود در تب Configuration افزونه ی OneSignal ویرایش کرده و اطلاعیه های زیبایی را برای کاربران خود خلق کنید.

 افزونه LivIcons ShortCodes
افزونه LivIcons ShortCodes افزونه social-icons-widget-by-wpzoom
افزونه social-icons-widget-by-wpzoom افزونه پشتیبانی تیکت یا awesome-support
افزونه پشتیبانی تیکت یا awesome-support افزونه custom-user-profile-photo
افزونه custom-user-profile-photo افزونه آر فرم وردپرس
افزونه آر فرم وردپرس
عالی بود مرسی
این بهتره یا sendpulse.com؟
باسپاس
سلام خسته نباشیدشما با استفاده از آن اطلاعایه هارا را در وب سایت وردپرسی خود دارید
سلام عالی بود تشکر برای تغییر سایز ایکون چیکار کنم؟