کد نمایش محصولات برجسته ووکامرس در طراحی قالب وردپرس
تقریبا تمام سایتها در ادامه مطالب شان بخشی را برای نمایش مطالب مرتبط راه اندازی می کنند تا از این طریق بتوانند بازدیدکنندگان را به مشاهده نوشته های بیشتر ترغیب کنند و در نتیجه بازدید سایت و صفحاتشان را بالا ببرند. در سایتهای وردپرسی میتوان با استفاده از کد یا افزونه مطالب مرتبط وردپرس چنین قابلیت را ایجاد کرد تا نوشته های مشابه را بر اساس برچسب یا دسته بندیدر بخشی از ادامه نوشته ها نمایش داد. در این مطلب از روناک وب قصد معرفی کد نمایش محصولات برجسته ووکامرس در هنگام طراحی قالب وردپرس را داریم تا بتوانیم با بکارگیری آن بخش محصولات مشابه را در برگه توضیحات محصول ایجاد کنیم و از این طریق به فروش بیشتر فروشگاه کمک کنیم پس تا انتها همراه ما باشید.

کد نمایش محصولات برجسته ووکامرس
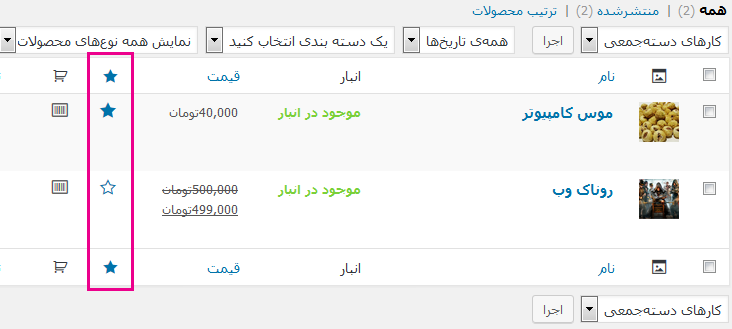
برای فعال کردن قابلیت محصولات و کالاهای برجسته از بخش محصولات ووکامرس به تب محصولات میرویم سپس از بالای صفحه گزینه تنظیمات صفحه را انتخاب میکنیم و تیک گزینه برجسته را میزنیم. پس از انجام مراحل ذکر شده ستونی شبیه تصویر بالا به ستونهای جزئیات محصول اضافه می شود که با ستاره توپر مشخص است. در این حالت با کلیک بر روی ستاره روبرو هر محصول آن ستاره تغییر وضعیت داده و به شکل رنگی یا توپر تبدیل میشود. در واقع محصول برجسته و از سایر محصولات مجزا می شود.
با انتخاب و فعال کردن ستاره کناره محصولات دلخواه میتوانیم لیست محصولات برجسته یا ویژه فروشگاه مان را ایجاد کنیم. حال با استفاده از کد زیر میتوانیم محصولات برجسته را در هر محل از قالب و سایت نمایش دهیم. با تغییر مقدار متغییر posts_per_page میتوانیم تعداد کالاهای برجسته نمایش داده شده را کنترل کنیم. توسط کد نمایش محصولات برجسته ووکامرس میتوان لیست مطالب مشابه را ایجاد کرد و یا با مراجعه به مطلب محصولات مرتبط ووکامرس کالا ها را بر اساس دسته بندی لیست کرد.
<?php $args = array( 'post_type' => 'product','meta_key' => '_featured','meta_value' => 'yes', 'posts_per_page' => 8); $featured_query = new WP_Query( $args ); if ($featured_query->have_posts()) : while ($featured_query->have_posts()) : $featured_query->the_post(); $product = get_product( $featured_query->post->ID ); ?> <div class="articles"><div class="takh-rkianoosh"> <a href="<?php echo get_permalink( $loop->post->ID ) ?>"><?php the_title(); ?></a> <?php echo $product->get_price_html(); ?><br> <?php woocommerce_template_loop_add_to_cart( $loop->post, $product ); ?> <a rel="nofollow" href="<?php the_permalink(); ?>">توضیحات</a> </div></div><?php endwhile; endif; wp_reset_query(); ?>

 چگونه سایتی کارآمد و پربازدید راه اندازی کنیم؟
چگونه سایتی کارآمد و پربازدید راه اندازی کنیم؟ نحوه کار با افزونه ویجت شورت کد(widget shortcode)
نحوه کار با افزونه ویجت شورت کد(widget shortcode) افزونه WP-PostViews و نمایش تعداد بازدیدکنندگان از مطالب
افزونه WP-PostViews و نمایش تعداد بازدیدکنندگان از مطالب افزونه تلگرام وردپرسTelegram for WP و نحوه اتصال به سایت با قابلیت ارسال اتوماتیک مطالب
افزونه تلگرام وردپرسTelegram for WP و نحوه اتصال به سایت با قابلیت ارسال اتوماتیک مطالب افزونه چت آنلاین وردپرس Live Chat by Supsystic و امکانات بسیار جذاب آن
افزونه چت آنلاین وردپرس Live Chat by Supsystic و امکانات بسیار جذاب آن
از ووکامرس ۳ به بعد باید از این کوئری استفاده کردلطفا تغییر بدید
‘product’,
‘posts_per_page’ => 12,
‘tax_query’ => array(
array(
‘taxonomy’ => ‘product_visibility’,
‘field’ => ‘name’,
‘terms’ => ‘featured’,
),
),
);
$loop = new WP_Query( $args );
if ( $loop->have_posts() ) {
while ( $loop->have_posts() ) : $loop->the_post();?>
نظر شما بعد از تائید نمایش داده میشود.