صفحه بندی مطالب در وردپرس
بعد از ارسال مطالب در سایت تان خواهید دید که تعداد مطالب به نمایش در امده در صفحه اصلی و دسته بندی هایتان در حال افزایش است و تمام مطالب پشت سرهم به نمایش در می آیند اگر از وردپرس برای طراحی سایت استفاده کرده باشید می توانید با صفحه بندی مطالب در وردپرس از افزایش حجم صفحه وب تان و کند شدن سرعت بارگذاری سایت جلوگیری کنید . صفحه بندی مطالب در وردپرس با چند روش امکان پذیر است یکی استفاده از کد می باشد و دیگری استفاده از افزونه صفحه بندی مطالب در این مطلب هر دو روش را آموزش خواهیم داد پس تا پایان همراه روناک وب باشید .

استفاده از کد برای شماره گذاری صفحات وردپرس
در این روش با افزودن قطعه کد در فایل فانکشن قالب وردپرس تان می توانید مطالب را صفحه بندی کنید ، این روش یکی از بهترین روش ها جهت صفحه بندی و شماره گذاری مطالب در وردپرس نسبت به استفاده از افزونه است چون به دلیل بارگذاری نشدن فایلهای css و js مربوط به افزونه ، نهایت بهینه بودن در کدنویسی و افزایش سرعت بارگذاری قالب و صفحه وب را موجب می شود .
کد زیر را به فایل functions.php قالب وردپرس تان اضافه کنید .
<?php
function wpbeginner_numeric_posts_nav() {
if( is_singular() )
return;
global $wp_query;
/** Stop execution if there's only 1 page */
if( $wp_query->max_num_pages <= 1 )
return;
$paged = get_query_var( 'paged' ) ? absint( get_query_var( 'paged' ) ) : 1;
$max = intval( $wp_query->max_num_pages );
/** Add current page to the array */
if ( $paged >= 1 )
$links[] = $paged;
/** Add the pages around the current page to the array */
if ( $paged >= 3 ) {
$links[] = $paged - 1;
$links[] = $paged - 2;
}
if ( ( $paged + 2 ) <= $max ) {
$links[] = $paged + 2;
$links[] = $paged + 1;
}
echo '<div class="navigation"><ul>' . "\n";
/** Previous Post Link */
if ( get_previous_posts_link() )
printf( '<li>%s</li>' . "\n", get_previous_posts_link() );
/** Link to first page, plus ellipses if necessary */
if ( ! in_array( 1, $links ) ) {
$class = 1 == $paged ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( 1 ) ), '1' );
if ( ! in_array( 2, $links ) )
echo '<li>…</li>';
}
/** Link to current page, plus 2 pages in either direction if necessary */
sort( $links );
foreach ( (array) $links as $link ) {
$class = $paged == $link ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $link ) ), $link );
}
/** Link to last page, plus ellipses if necessary */
if ( ! in_array( $max, $links ) ) {
if ( ! in_array( $max - 1, $links ) )
echo '<li>…</li>' . "\n";
$class = $paged == $max ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $max ) ), $max );
}
/** Next Post Link */
if ( get_next_posts_link() )
printf( '<li>%s</li>' . "\n", get_next_posts_link() );
echo '</ul></div>' . "\n";
}
?>
سپس برا فراخوانی تابع بالا در قالب وردپرس تان کد زیر را در محل مورد نظر کپی کنید .
<?php wpbeginner_numeric_posts_nav(); ?>
اکنون شماره گذاری صفحات در وردپرس به اتمام رسید جهت زیباتر شدن کار می توانید کدهای css زیر را در فایل شیوه نامه style.css قالب وردپرس تان کپی کنید و با اندکی ویرایش و تغییر شماره ها را مطابق سلیقه تان ایجاد کنید .
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
color: #fff;
text-decoration:none;
}
.navigation li {
display: inline;
}
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
background-color: #6FB7E9;
border-radius: 3px;
cursor: pointer;
padding: 12px;
padding: 0.75rem;
}
.navigation li a:hover,
.navigation li.active a {
background-color: #3C8DC5;
}
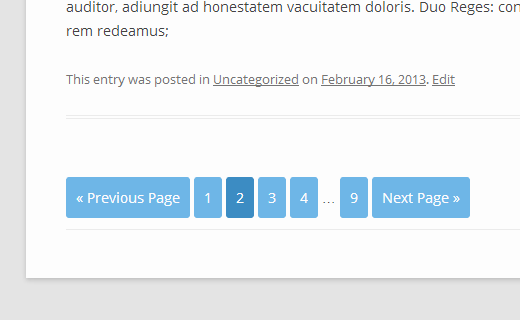
خب تا اینجای کار صفحه بندی مطالب در وردپرس با استفاده از کد به پایان رسید به صفحه مورد نظرتان بروید و نتیجه را مشاهده کنید .
صفحه بندی مطالب با استفاده از افزونه وردپرس WP-PageNavi
یکی از افزونه های پرکاربرد وردپرس جهت ایجاد صفحه بندی وردپرس ، افزونه WP-PageNavi می باشد ، این افزونه به دلیل راحتی کار با آن و سبک بودن به یکی از پرطرفدار ترین افزونه های وردپرس نیز تبدیل شده است ، افزونه را دانلود کرده و در سایت تان نصب و فعال کنید . در قسمت تنظیمات تفزونه امکان استفاده از فایل شیوه نامه css پیشفرض فراهم شده است که می توانید آنرا غیرفعال کنید و از css دلخواه استفاده کنید تا نیاز به فراخوانی فایل استایل جدا نباشد .
می توانید از شیوه نامه زیر برای افزونه استفاده کنید .
.wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
color: #FFF;
text-decoration: none;
background-color:#6FB7E9;
border: 1px solid #B2D1E5;
padding: 5px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #E9F2F9;
background-color:#6FB7E9;
}
.wp-pagenavi span.current {
font-weight: bold;
background-color:#3C8DC5;
}
در این مطلب دو روش پرکاربرد جهت صفحه بندی مطالب وردپرس معرفی شد که می توانید به دلخواه از آنها استفاده کنید اما پیشنهاد ما استفاده از روش اول و کد می باشد همانند روناک وب که از این روش استفاده کرده است .

 چگونه سایتی کارآمد و پربازدید راه اندازی کنیم؟
چگونه سایتی کارآمد و پربازدید راه اندازی کنیم؟ نحوه کار با افزونه ویجت شورت کد(widget shortcode)
نحوه کار با افزونه ویجت شورت کد(widget shortcode) افزونه WP-PostViews و نمایش تعداد بازدیدکنندگان از مطالب
افزونه WP-PostViews و نمایش تعداد بازدیدکنندگان از مطالب افزونه تلگرام وردپرسTelegram for WP و نحوه اتصال به سایت با قابلیت ارسال اتوماتیک مطالب
افزونه تلگرام وردپرسTelegram for WP و نحوه اتصال به سایت با قابلیت ارسال اتوماتیک مطالب افزونه چت آنلاین وردپرس Live Chat by Supsystic و امکانات بسیار جذاب آن
افزونه چت آنلاین وردپرس Live Chat by Supsystic و امکانات بسیار جذاب آن
با سلام بنده میخوام در سایتم بجای بارگیری دیگر مطالب که زیر پست ها هستش رو حذف کنم و بجاش شماره بندی صفحه باشه مثل سایت زیر صفحه بندی داشته باشه ایا این کار ممکنه ممنون میشم کسی راهنمایی کنه که چطور اون دیکمه بارگیری دیگر مطالب رو حذف کنم و بجاش شماره صفحه بندی بزارم مثل لینک زیر
سلام
الان سایت تون رو بررسی کردم این امکان وجود داشت
سلام

چرا افزونه pagenavi در صفحاتی مثل category.php کار نمیکنه ؟؟
صفحه بندی ایجاد میشه ولی وقتی رو صفحه ۲ یا بعدی کلیک میکنی صفحه رو نمیشناسه و وارد صفحه ۴۰۴ میشه
سلام در برخی مواقع به خاطر پیوند های یکتا می باشد از قسمت تنظیمات وردپرس بخش پیوند های یکتارا برروی نام نوشته قرار داده و ذخیره نمایید.
درصورت وجود مشکل امکان اینکه مشکل از سمت قالب شما باشه هم وجود داره
باتشکر