افزودن زمینه دلخواه تکرار شونده به قالب وردپرس
از امکانات مفیدی که میتوان در طراحی قالب وردپرس به پوسته سایتهای دانلودی افزود قابلیت ساخت لینکهای دانلود از طریق زمینه های دلخواه wordpress می باشد. احتمالا در سایتهای دانلود موسیقی یا فیلم و سریال جعبه های دانلودی را مشاهده کرده اید که پشت سرهم تکرار می شوند و هر کدام دارای توضیحات به همراه لینکهای دانلود با کیفیت متفاوت هستند، اگر میخواهید چنین باکسهای دانلودی را بسازید باید با افزودن زمینه دلخواه تکرار شونده به قالب وردپرس اینکار را بکنید. پیش از این فیلم آموزش ساخت زمینه دلخواه پیشرفته با استفاده از افزونه Advanced Custom Fields در روناک وب منتشر شده که با مشاهده آن میتوانید براحتی متاباکس و کاستوم فیلد حرفه ای ایجاد کنید اما برای ساخت زمینه تکراری باید پلاگین دیگری با نام تکرار کننده زمینه را از بخش افزودنی های acf دانلود و بر روی نسخه پرمیوم آن نصب کنید که البته نیازمند خرید هر دو افزونه می باشد. اگر نمی خواهید پولتان را برای تهیه نسخه حرفه ای acf خرج کنید می توانید از افزونه فوق العاده CMB2 که برای ساخت انواع زمینه دلخواه، متاباکس و فرم کاربرد دارد استفاده کنید. در این مطلب از روناک وب به معرفی امکانات و آموزش افزودن زمینه دلخواه تکرار شونده به پوسته از طریق آن می پردازیم پس تا پایان همراه ما باشید.

آموزش افزودن زمینه دلخواه تکرار شونده به پوسته در طراحی قالب وردپرس
افزونه CMB2 ابزاری برای ساخت metabox و custom fields حرفه ای می باشد، پس از نصب و فعال سازی پلاگین برخلاف acf هیچگونه پنلی برای تنظیمات و ساخت زمینه و متاباکس ایجاد نمی شود و باید با استفاده از توابع معرفی شده افزونه در مخزن وردپرس و سایت گیت هاب زمینه های مورد نیاز را ایجاد کنید. نگران نباشید اگر اندکی با کدنویسی php آشنایی داشته باشید براحتی می توانید انواع زمینه متنی، چک باکس، جعبه توضیحات متنی، تکرار شونده، لیستهای دراپ داون و کشویی، صحیح و غلط و … را بسازید. اگر با کدنویسی پی اچ پی آشنایی ندارید میتوانید با خرید نسخه پرمیوم افزونه acf براحتی و بدون دردسر برنامه نویسی انواع زمینه تکراری یا Repeatable را ایجاد کنید.
نحوه راه اندازی افزونه cmb2
برای بکارگیری cmb2 دو روش وجود دارد که به توضیح هر دو می پردازیم.
در روش اول شبیه سایر پلاگینهای وردپرس افزونه را نصب و فعال سپس فایل example-functions.php موجود در پوشه افزونه را به فولدر قالب وردپرس منتقل و ویرایش میکنیم یا اینکه توابع نوشته شده را به فایل functions.php خود قالب وردپرس اضافه می کنیم.
در روش دوم پوشه افزونه را به فولدر قالب منتقل کرده سپس فایل example-functions.php موجود در افزونه را در کنار سایر فایلهای php پوسته منتقل و در صورت نیاز به نام دلخواه تغییر می دهیم. فانکشن نمونه ای که افزونه در اختیارمان قرار می دهد دارای تعداد زیادی زمینه از پیش ساخته شده است تا بتوانیم براحتی زمینه های دلخواه را نگه داشته و باقی آنها را حذف کنیم.

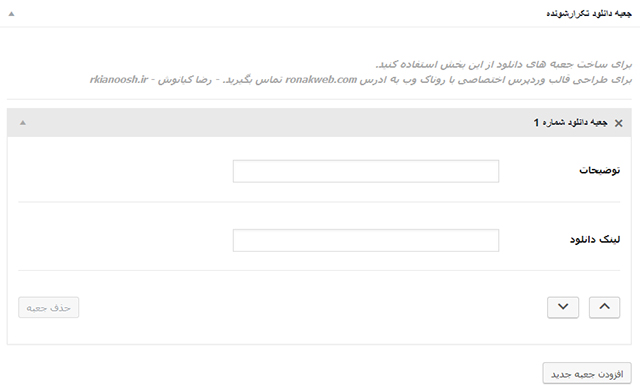
نمونه کد ساخت زمینه دلخواه تکرار شونده
کدهای زیر نمونه ای از زمینه تکراری هستند که می توانید با استفاده از آنها زمینه مورد نیازتان را ایجاد کنید. برای نمایش نتایج و فیلدهای پر شده از حلقه ای که در انتهای کدها قرار دارد استفاده کنید. برای درک بهتر کدها و نحوه افزودن زمینه دلخواه تکرار شونده یا حذف آن فیلم آموزشی تهیه شده را مشاهده نمایید.
// copy this code to functions.php
add_action( 'cmb2_init', 'fabreview_register_demo_metabox' );
function fabreview_register_demo_metabox() {
$prefix = '_fabreview_meta_';
$cmb_review = new_cmb2_box( array(
'id' => $prefix . 'metabox',
'title' => __( 'جعبه دانلود تکرارشونده', 'cmb2' ),
'object_types' => array( 'post',)
));
$group_field_id = $cmb_review->add_field( array(
'id' => 'review_criteria',
'type' => 'group',
'description' => __( 'برای ساخت جعبه های دانلود از این بخش استفاده کنید. <br> برای طراحی قالب وردپرس اختصاصی با روناک وب به ادرس ronakweb.com تماس بگیرید. - رضا کیانوش - <a href="http://ronakweb.com/%D8%AB%D8%A8%D8%AA-%D8%B3%D9%81%D8%A7%D8%B1%D8%B4-%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C-%D9%82%D8%A7%D9%84%D8%A8-%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3-%D9%88-%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C-%D8%B3%D8%A7%DB%8C">rkianoosh.ir</a>', 'cmb' ),
'options' => array(
'group_title' => __(' جعبه دانلود شماره {#}', 'cmb'),
'add_button' => __('افزودن جعبه جدید', 'cmb'),
'remove_button' => __('حذف جعبه', 'cmb'),
'sortable' => true,
),
));
$cmb_review->add_group_field( $group_field_id, array(
'name' => 'توضیحات',
'id' => 'crit_name',
'type' => 'text',
));
$cmb_review->add_group_field( $group_field_id, array(
'name' => 'لینک دانلود',
'id' => 'crit_score',
'type' => 'text',
));
}
// copy this code to single.php
<br>
<?php $entries = get_post_meta( get_the_ID(), 'review_criteria', true ); if ($entries){
foreach ( (array) $entries as $key => $entry ) {
$criteria = $score = '';
if ( isset( $entry['crit_name'] ))
$criteria = esc_html( $entry['crit_name']);
if ( isset( $entry['crit_score'] ))
$score = esc_html( $entry['crit_score'] ); ?>
<p>
<span><?php echo $criteria; ?></span>
<a class="ronakweb-reza-kianoosh" href="<?php echo $score; ?>">دانلود با لینک مستقیم</a>
</p>
<?php }} ?>
<br>

 افزونه LivIcons ShortCodes
افزونه LivIcons ShortCodes افزونه social-icons-widget-by-wpzoom
افزونه social-icons-widget-by-wpzoom افزونه پشتیبانی تیکت یا awesome-support
افزونه پشتیبانی تیکت یا awesome-support افزونه custom-user-profile-photo
افزونه custom-user-profile-photo افزونه آر فرم وردپرس
افزونه آر فرم وردپرس
چقدر بی اعصاب!
شوخی کردم! خیلی خوب بود شیوه ی شخصی آموزشش… مرسی…
والله در زمان ضبط فیلم آموزشی در سلامت کامل روانی به سر میبردم لطف دارید.
لطف دارید.
سلام خسته نباشید
آقای کیانوش می توانم فیلم های آموزشی شما تو سایتم قرار دهم
سلام، سلامت باشید. بله میتونید فیلمها رو در سایت و شبکه های اجتماعی تون منتشر کنید. اگر نامی از تهیه کننده برده بشه خالی از لطف نیست موفق باشید
موفق باشید
سلام دوست عزیز
اول اینکه واقعا دنبال این آموزش بودم کلی کمک کردی
ممنون از آموزش خوب و کاربردی و وقتی که گزاشتی
فقط یه سوال
برای فراخوانی کل متاباکس تو یه صفحه از پوسته باید چیکار کنم؟
میخوام موقع ارسال مطلب توسط کاربر این جعبه زیرش نمایش داده بشه تا توسط کاربر تکمیل بشه
باتشکر
سلام، خوشحالم مورد پسندتون بوده. برای این مورد باید از افزونه های پست مهمان استفاده بشه برخی از این پلاگینها امکان تعریف فیلد و زمینه دلخواه رو هم دارن که میتونید به شکل مشابه از اسم زمینه هاتون استفاده کنید. اما اگر میخایید از افزونه cmb2 استفاده کنید هم این امکان وجود داره با یه سرچ کوچیک در سایتهای خارجی منبع میتونید آموزش نحوه ساخت فرم دلخواه برای ارسال مطلب توسط کاربر رو بدست بیارید. ان شاءالله بزودی آموزشش رو منتشر میکنم. موفق باشید
سلام دوباره
از روش دوم که استفاده میکنم یعنی کل فایل به پوسته اضافه میکنم متاباکس نمایش داده نمیشه
علت چیه؟
سلام، خب از روش اول استفاده کنید. بررسی علت وجود مشکل و رفع اون یا استفاده از روش جایگزین یکی از وظایف طراح هست
خب از روش اول استفاده کنید. بررسی علت وجود مشکل و رفع اون یا استفاده از روش جایگزین یکی از وظایف طراح هست  درسته ؟
درسته ؟
سلام دوباره
دوست عزیز خیلی گشتم تو سایتای خارجی خیلی هم آزمایش کردم ولی نشد
لطف میکنی این لینک نگاه کنی ببینی چطور باید متاباکس رو توی page.php فراخانی کنم
واقعا ممنون میشم اگه کمک کنی
سام، لینکی که ارسال کردید دقیقا چیزیه که میخایین. حالا باید ببینید مشکل کارتون کجاست که جواب نمیگیرید.
بازم سلام
این کد و قرار میدم اتفاقی نمی افته آیا باید تغییری توش بدم
به جای $meta_box
یا $object_id
چیزی باید بزارم؟
درضمن اگه امکانش هست و میتونید اینکارو انجام بدین هزینه پرداخت کنم
با تشکر
سلام، کد رو در فانکشن قالب باید بزارید و البته قبلش افزونه cmb2 رو فعال کنید. توی فیلم آموزشی همه چیز توضیح داده شده به هرحال اگر مایلید زمینه های مورد نیازتون رو ما براتون بسازیم از فرم تماس یا فرم ارسال سفارش اقدام کنید. موفق باشید
سلام خدمت شما و ممنون بابت آموزش مفیدتون
سوالی که بنده دارم اینه که با فعال سازی این افزونه و کدهایی که گفتید فقط در قسمت افزودن نوشته جدید این فیلد ظاهر میشه بنده اگر بخوام در ایدیتور ووکامرس این فیلد را هم ببینم آیا راهی وجود داره ؟
منظورم اینه که در صفحه افزودن محصول مثل صفحه افزودن نوشته این فیلد ظاهر بشه راهی وجود داره ؟
پیشاپیش ممنون
سلام خسته نباشید شما می توانید از افزونه زیر استفاده نمایید
https://wordpress.org/plugins/loushou-acf-for-woocommerce
یا از افزونه زیر
https://wordpress.org/plugins/advanced-custom-fields/
سلام ممنون از شما اما من تکرارشونده مثل پلاگینی که در فیلم آموزش دادید میخوام آیا راهی هست؟
سلام خسته نباشید جستجو و بررسی میکنم. در صورت وجود به شما اطلاع خواهم داد
باتشکر
با سپاس بابت معرفی افزونه و آموزشی که قرار دادید
مشکل حل شد
در کدی که دادید خط
را باید پیدا می کردیم و به جای آن خط کد زیر را قرار دهیم
یعنی به جای این که در post نشون بده در صفحه product نشون میده
با تشکر
با سلام مجدد خیلی ممنون بابت اطلاع رسانی شما دوست عزیز
سلام. دیدید تو سایتای موسیقی مثلا ۱۰ تا اهنگ رو بصوزت بخش انلاین نشون میده.با این افزونه میشه اینکارو کرد؟
سلام افزونه های مختلفی هستند به نظر من از پلیر های موسیقی استفاده کنید بهتر هستش jw player و یا افزونه های دیگر
باتشکر
اخخخخخخخخخخیییییییییییشششششششششش
خدا خیرت بده
یه هفته فقط درگیر همین قضیه بودم ک چطور میشه همچین برنامه ای نوشت خدا خیرت بده
اجرت با امام حسین
سلامت باشید
سلام خسته نباشید.مرسی بابت آموزش مفیدی که گذاشتید خیلی بدردم خورد.فقط یه مشکل کوچیک دارم اونم اینه که اگر یک فایل با پارت های زیاد داشتم باید چکار کنم.مثلا در سایتی مثل دانلود ها یک بازی میذارن با حجم ۲۰ گیگ بعد در پارت های ۱ گیگی تقسیمش کردن و با لینک مستقیم قرار دادن.در آموزشی که شما قرار دادید فقط میشه یک لینک گذاشت.لطف میکنید راهنمایی کنید..
با سلام
آموزش فوق العاده ساده و روانی رو ارایه کردید . فقط آیا امکانش هست که بجای ” دانلود با لینک مستقیم ” همون خود توضیحات که در زمینه دلخواه مینویسیم لینک دار بشه ؟
اگه امکانش هست کد اش رو قرار بدید .
باتشکر از شما بابت این آموزش زیبا
سلام خسته نباشید این افزونه یک مشکل مهم داره اونم اینه فاصله ی بین لینک هارو حذف میکنه
راه حلی نیست برای این مشکل ؟؟؟
من یکی از قالب های سایتم از این افزونه به صورت داخلی استفاده میکنه
ممنون اگر کسی بتونه راهنماییم کنه