افزودن آیکون به فهرست و ابزارک وردپرس توسط افزونه WordPress Icon
در وردپرس می توان از طریق بخش دسته بندی یا فهرستها منو موضوعی ساخت که هر کدام مزیت خودش دارد، اگر بخواهیم در موضوعات سایت علاوه بر دسته بندی، لینک دلخواه یا برگه سایت را قرار دهیم باید از فهرستها که با تعریف در قالب وردپرس فعال می شود در محل دلخواه از پوسته استفاده کنیم چون در حالت پیش فرض نمی توان لینک دلخواه را همراه با دسته بندیها نمایش داد. یکی از ابزارهایی که می توان با بهره گیری از آن لیست فهرست یا منو و همچنین لیست ابزارک ها را زیباتر کرد امکان تعریف آیکون و تصویر برای هر لینک می باشد در این مطلب از روناک وب به معرفی دو افزونه برای افزودن آیکون به فهرست و ابزارک وردپرس WordPress Icon می پردازیم تا بتوانید براحتی از آنها در پوسته وردپرس سایت تان استفاده کنید، پس همراه ما باشید.

پلاگین افزودن آیکون به فهرست و ابزارک وردپرس
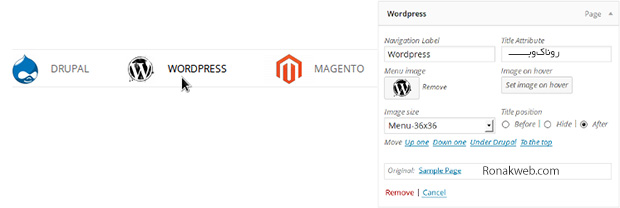
اولین پلاگین Menu Image می باشد که می توان از آن برای افزودن تصویر دلخواه به عنوان آیکون در لیست فهرستها استفاده کرد. پس از نصب و فعال سازی افزونه گزینه ای در بخش ساخت لینک فهرست اضافه می شود که توسط آن می توان تصویر لینک را در ابعاد دلخواه آپلود و محل نمایش آنرا که قبل یا بعد لینک می باشد را انتخاب کرد. یکی از امکانات جالب افزونه افکت یا قابلیت تعیین ایکون برای حالت هاور شدن موس بر روی لینک می باشد. برای استفاده از افزونه ابتدا باید قابلیت ساخت فهرست را در پوسته فعال کنید برای اینکار آموزش افزودن فهرست دلخواه در وردپرس را مطالعه نمایید.
![]()
افزودن ایکون به لیست ابزارک های وردپرس
توسط افزونه Icon List می توان به لینکهایی که از طریق ابزارک در بخشهای مختلف قالب قرار می دهیم آیکون دلخواه اضافه کنیم. نحوه کار با افزونه بسیار راحت می باشد، بعد از نصب و فعال سازی افزونه با مراجعه به بخش ابزارکهای وردپرس و انتخاب ویجت پلاگین می توان لینکهای دلخواه را به همراه آیکون آن ایجاد کرد و در محل ویجت تعریف شده در قالب وردپرس نمایش داد. از این پلاگین بیشتر برای نمایش شبکه های اجتماعی و اطلاعات تماس استفاده می شود ولی می توانید برای ساخت هر نوع لیستی از آن استفاده کنید. اگر قالب وردپرس تان از ویجتها پشتیبانی نمی کند می توانید با مطالعه مطلب کد افزودن ابزارک به قالب وردپرس ابزارکها را در پوسته تان فعال کنید.

 افزونه LivIcons ShortCodes
افزونه LivIcons ShortCodes افزونه social-icons-widget-by-wpzoom
افزونه social-icons-widget-by-wpzoom افزونه پشتیبانی تیکت یا awesome-support
افزونه پشتیبانی تیکت یا awesome-support افزونه custom-user-profile-photo
افزونه custom-user-profile-photo افزونه آر فرم وردپرس
افزونه آر فرم وردپرس