ساخت کد میانبر برای ابزارک وردپرس Shortcode Any Widget
با وجود پیشرفته و هوشمندتر شدن روز به روز افزونه های وردپرس هنوز هستند پلاگینهایی دارای محدودیت در استفاده هستند مثلا تنها ابزارک برای آن تعریف شده و امکان استفاده از شورت کد برای جایگذاری در بخشهای مختلف قالب وجود ندارد در نتیجه باعث محدود شدن دسترسی طراح برای استفاده از افزونه مورد نظر در طراحی قالب وردپرس می شود. در این مطلب از روناک وب به معرفی و آموزش استفاده از افزونه ساخت کد میانبر برای ابزارک وردپرس Shortcode Any Widget می پردازیم تا توسط آن بتوانید برای تمام ابزارکهای موجود در سایت تان کد میانبر تعریف کنید و بتوانید محتوای ویجتها را براحتی در نوشته و برگه یا بخش های مختلف پوسته وردپرس تان نمایش دهید، پس تا انتها همراه ما باشید.

افزونه ساخت کد میانبر برای ابزارک وردپرس
همینطور که می دانید بسیاری از پلاگینهای معروف و کاربردی مانند افزونه فروشگاه ساز ووکامرس یا edd که برای طراحی سامانه فروش فایل دانلود به ازای پرداخت مورد استفاده قرار می گیرد فاقد کد میانبر برای ابزارکهایشان هستند و برای استفاده از آنها باید چندین ابزارک در پوسته تعریف کرد. راه ساده تری نیز وجود دارد و آن پلاگین amr shortcode any widget می باشد که توسط آن می توانید براحتی برای تمام ویجتهای نمایش داده شده در بخش ابزرکهای پنل مدیریت وردپرس، کد میانبر تولید کنید.
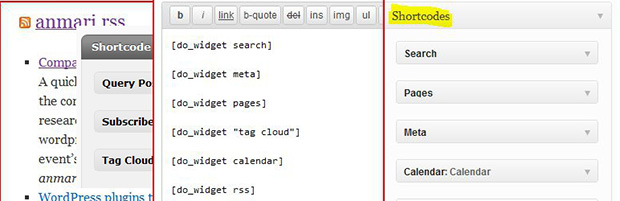
پس از نصب و فعال سازی ابزارکی با نام Shortcodes در بخش ویجتهای وردپرس اضافه می شود که با کشیدن و رها کردن ویجت مورد نظر داخل آن می توانید برایش کدمیانبر بسازید و با استفاده از دستورات [do_widget widgetname ] یا [do_widget "widget name"] [do_widget id=widgetnamedashed-n] در بخش موردنظر از قالب وردپرس یا صفحه و پست دلخواه نمایش دهید. برای توضیح بیشتر در مورد نحوه استفاده از پلاگین به تب Installation در صفحه توضیحات افزونه مراجعه کنید.
اگر پوسته سایت تان از ویجتها پشتیبانی نمی کند می توانید توسط آموزش افزودن ابزارک به قالب وردپرس که پیش از این در روناک وب منتشر شده، این امکان را به پوسته بیافزایید.

 افزونه LivIcons ShortCodes
افزونه LivIcons ShortCodes افزونه social-icons-widget-by-wpzoom
افزونه social-icons-widget-by-wpzoom افزونه پشتیبانی تیکت یا awesome-support
افزونه پشتیبانی تیکت یا awesome-support افزونه custom-user-profile-photo
افزونه custom-user-profile-photo افزونه آر فرم وردپرس
افزونه آر فرم وردپرس