ویرایش قالب وردپرس با افزونه ویرایشگر حرفه ای پوسته
همینطور که می دانید برای ایجاد تغییر و ادیت قالب یا افزونه از طریق پیشخوان مدیریت وردپرس می توان از بخش نمایش و بعد ویرایشگر برای ادیت قالب وردپرس و از بخش افزونه ها سپس ویرایشگر برای ایجاد تغییر در پلاگینهای وردپرس اقدام کرد. ویرایشگر کد این بخش به شکل معمولی و بدون هیچگونه امکانات خاصی نمایش داده می شود طوریکه نمی توان تغییرات زیادی را ایجاد کرد. اگر قصد دارید edit پوسته و افزونه را به شکل حرفه ای تری انجام دهید می توانید از پلاگینهای ویرایش قالب وردپرس استفاده کنید و با افزودن ویرایشگر حرفه ای به بخش پوسته و افزونه قابلیتهای متعددی مانند امکان تکمیل خودکار کد و توابع با تایپ چند کلمه اول ایجاد کنید در این مطلب از روناک وب چند افزونه ادیتور کد wordpress معرفی می شود پس تا انتها همراه ما باشید.

افزونه ویرایش قالب وردپرس از پیشخوان مدیریت
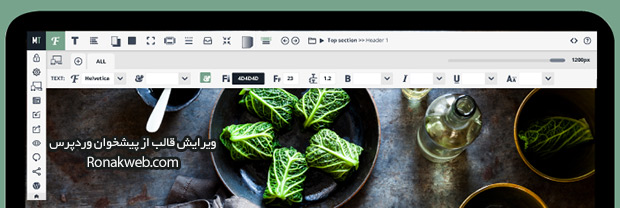
اولین پلاگین Microthemer Lite نام دارد که امکان افزودن ویرایشگر دیداری کدهای سایت را فراهم می کند. بعد از نصب و فعال کردن پلاگین بخش ویرایشگر پوسته و افزونه به ابزارهایی برای ادیت دیداری بدون نیاز به کدنویسی مجهز می شود (تصویر بالا) که می توانید با انتخاب بخش یا پاراگراف مورد نظر کدهای css یا تابع ورد پرس آنرا تغییر دهید یا اندازه فونت، نوع فونت، بولد یا توپر کردن متن، زیرخط دار کردن نوشته، تغییر رنگ متن یا زمینه، افزودن تصویر دلخواه و … را ویرایش کنید.
برای کار با این افزونه به هیچ دانش کدنویسی php یا html و css نیازی نیست و می توانید براحتی ساختار دلخواه را در قالب تان ایجاد کنید.

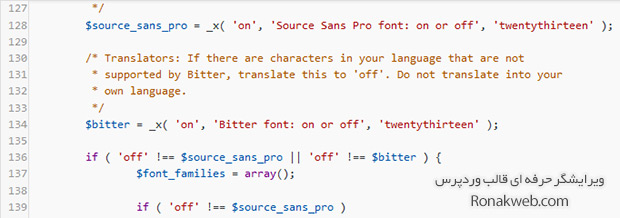
اگر نیاز به تغییر در کد و توابع پوسته یا پلاگین دارید باید از ویرایشگرهای حرفه ای کد مانند پلاگینهای Advanced Code Editor یا CodeMirror File Editor استفاده کنید. این افزونه ها با افزودن امکاناتی مانند: قابلیت تکمیل کد توابع با نوشتن چند کلمه اول آن، ایجاد و نمایش شماره خط برای صفحه ادیتور، قابلیت نمایش کدهای php و html css و js به شکل مرتبط با رنگبندی های زیبا و متفاوت جهت تشخیص راحت تر، امکان تمام صفحه کردن ویرایشگر کد، قابلیت ساخت برگه جدید به صورت ajax ایجکس بدون نیاز به لود مجدد صفحه ادیتور، ایجاد تغییر با استفاده از جستجو و جایگزاری Search and Replace و … را نام برد.
پیش از این در روناک وب چند افزونه ویرایشگر متن وردپرس را معرفی کردیم که برای تغییر ویرایشگر متنی از بخش نوشتن مطلب تازه می توانید از آنها استفاده کنید.

 افزونه LivIcons ShortCodes
افزونه LivIcons ShortCodes افزونه social-icons-widget-by-wpzoom
افزونه social-icons-widget-by-wpzoom افزونه پشتیبانی تیکت یا awesome-support
افزونه پشتیبانی تیکت یا awesome-support افزونه custom-user-profile-photo
افزونه custom-user-profile-photo افزونه آر فرم وردپرس
افزونه آر فرم وردپرس
سلام، با نصب این افزونه هیچ اتفاقی نمیوفته ..طبق گفته شما باید هنگام مثلا برگه ادیتوری که تو عکس هست فعال بشه ولی نمیشه
سلام، بعد از نصب و فعال سازی یکی از افزونه های ویرایشگر قالب وردپرس به بخش نمایش و بعد ویرایشگر برید احتمال داره تغییرات در این بخش بوجود بیاد و یا بعد از ورود به پیشخوان وردپرس به صفحه اصلی سایت برید احتمال نمایش ابزار مدیریت و ویرایش در نوار ابزار وردپرس هم هست. موفق باشید
با سلام
ببخشید من یک قالب روی سایتم گذشتم و ازش راضی هستم فقط قسمت فوترش جایی نداره که من بتونم ابزاک های موردنظرمو اضافه کنم یک افزونه هم نصب کردم ولی خب رنگش سفیده و هم رنگ با فوتر نیست دلم میخواد فوترش عین فوتر شما بشه:-(
واقعا اعصابمو بهم ریخته شما میتونید کمکم کنید؟
سلام دوست عزیز،
باید قالب ویرایش و اختصاصی بشه، از طریق فرم ثبت سفارش طراحی، جزئیات کامل رو مطرح کنید، تا با شما تماس گرفته شود.
موفق باشید/
خیلی ممنون.
بسیار کاربردی بود.
خسته نباشید.
خواهش می کنم
موفق باشید
سلام
ممنون از توضیحات خوبتون
من از قالب رایگان Moesia همیار ورودپرس در سایتم استفاده کرده ام مشکلی که باهاش دارم اینه که فهرستی که ایجاد کرده ام در سمت چپ صفحه قرار گرفته نرم افزاری هم که فرمودید نصب کردم ولی چون زبان php بلد نیستم نتونستم راست چینش کنم ضمنا از افزونه مگامنو هم استفاده کردم ولی مثل اینکه این افزونه بر روی این قالب درست کار نمیکنه
ممنون میشم راهنمایی کنید که چگونه این مشکل رو برطرف کنم
با تشکر
سلام میخواستم ببینم چجوری میشه متنی را که به صورت خودکار در پابرگ قالب نوشته را حذف و متن مورد نظرمان را وارد کنیم
سلام
متاسفانه پلاگین Advanced Code Editor از دسترس خارج شده و دیگه نمیشه دانلودش کرد.
خیلی ممنون از سایت عالی وبسیار مفید شما
برای بهتر شدن ظاهر سایتم ازنظر UX به نظرتون باید چزکار کنم؟
واقعا عالی بود مرسی
مرسی از سایت خوبتون
یکی از بهترین ها هستین
عالی و بی نظیر هستین
بسیار عالی و درجه یک
مرسی از مطالب خوب اشتراکیتون
بسیار عالی بود
بسیار عالی